自己写“扫雷”(一)入门MFC
开发环境:vs2015
首先新建一个MFC应用程序,一切都按下一步,即新建了一个模板的MFC应用程序项目,不过我选的是单文档模型
在VS中,项目文件清单如下:
运行该程序,运行的结果是:

那如何一点一点修改,变成扫雷呢,不急,我们慢慢来!
首先看到,这个和我以前所知道的在VC++的文件目录不太一样,比如说这里有类视图和文件视图,分别对应的源文件是ClassView.cpp和FileView.cpp,当然这个不重要,因为我们的扫雷主要是在客户区中进行开发,其他的可以先不管的。那么看到我们现在的客户区是一片空白——为什么呢?先看看我们MFC的运行流程,首先生成了一个唯一的MyMineApp类(继承自CWinApp类)的对象theapp,然后进入WinMain(怎么进入的先不管,百度有挺多资料),自然会有和win32编程类似的创建窗口等等的过程,那么就会开始绘制窗口,就会调用MineView类(继承自CView类)的OnDraw()函数啦(该函数非常重要,就是用来绘制客户区的画面的)!
我们自动生成的OnDraw()函数几乎是没有任何内容的:
void CMy17MyMineView::OnDraw(CDC* /*pDC*/)
{
CMy17MyMineDoc* pDoc = GetDocument();
ASSERT_VALID(pDoc);
if (!pDoc)
return;
// TODO: 在此处为本机数据添加绘制代码
}那么传入的这个参数CDC类指针是什么东西呢?
首先看到和这个函数类似的一个函数OnPaint(),它是基类CView的一个成员函数:
///CView默认的标准的重画函数
void CView::OnPaint()
{
CPaintDC dc(this);
OnPreparDC(&dc);
OnDraw(&dc); //调用了OnDraw
}可以看到,OnDraw函数就是在这里被调用的,而传入的唯一参数其实是一个DC类的地址,
这个知识点参考了: http://blog.csdn.net/menglongcaiying/article/details/7954358
那么CDC类如何使用呢,作为小白的我一无所知啊?!那只能看教程慢慢用了呀!
我是学习教程: http://blog.sina.com.cn/s/blog_671f486a0102voqr.html 中的图形图像的。
首先要把我们的客户区有一个基本的背景,那自然用画刷呗。添加代码至OnDraw()函数中:
void CMy17MyMineView::OnDraw(CDC* pDC)
{
CMy17MyMineDoc* pDoc = GetDocument();
ASSERT_VALID(pDoc);
if (!pDoc)
return;
// TODO: 在此处为本机数据添加绘制代码
//背景
CBrush mybrush1; // 画刷
mybrush1.CreateSolidBrush(RGB(192, 192, 192)); // 灰色直刷
CRect myrect1(0, 0, 1200, 800); //填充区域
pDC->FillRect(myrect1, &mybrush1); //客户端,灰色背景
}先声明一个画刷对象,并且调用其成员函数 CreateSolidBrush()来确定颜色,再初始化一个矩形类,这就和坐标系有关系了。
MSDN说: 屏幕上的点通过 x 和 y 坐标对描述,x 坐标向右递增,y 坐标从上往下递增
也就是说,我们定义了一个长1200,宽800的矩形,最后让pDC使用FillRect()函数,也就是使用该画刷去刷这个矩形。看看运行效果如何:

确实刷到了。
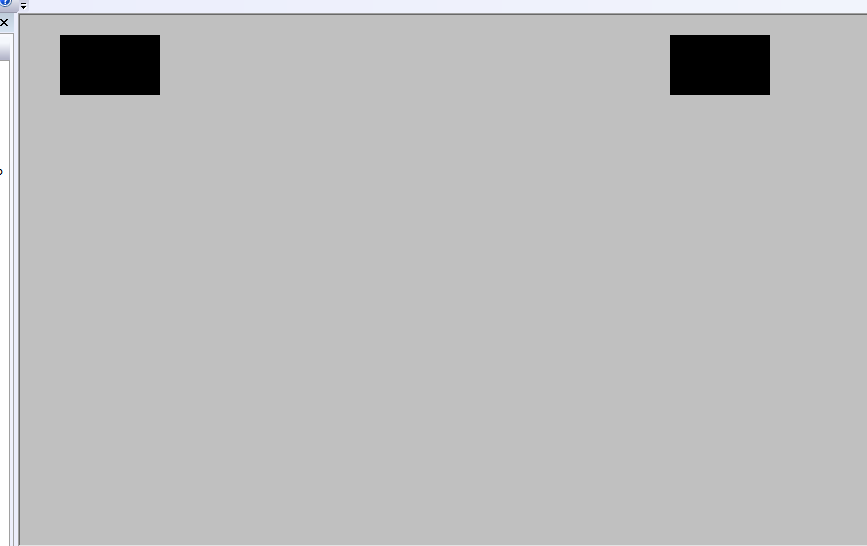
接下来就是一点点添砖加瓦,在扫雷中,有2个黑框,左边显示剩余雷的数量,右边显示已经过去多少时间,那么首先要给2个黑框,同理,我们再用2个黑刷子去刷2个矩形吧,OnDraw()函数更新如下:
void CMy17MyMineView::OnDraw(CDC* pDC)
{
CMy17MyMineDoc* pDoc = GetDocument();
ASSERT_VALID(pDoc);
if (!pDoc)
return;
// TODO: 在此处为本机数据添加绘制代码
//背景
CBrush mybrush1; // 画刷
mybrush1.CreateSolidBrush(RGB(192, 192, 192)); // 灰色直刷
CRect myrect1(0, 0, 1200, 800); //填充区域
pDC->FillRect(myrect1, &mybrush1); //客户端,灰色背景
//2个对称的黑框
CBrush mybrush;
mybrush.CreateSolidBrush(RGB(0, 0, 0)); //黑色画刷哦
CRect myrect(40, 20, 140, 80); //左边黑色区域,用来显示雷数
pDC->FillRect(myrect, &mybrush);
CRect myrect2(650, 20, 750, 80); //右边黑色区域,用来显示所用时间
pDC->FillRect(myrect2, &mybrush);
}实现效果如下: