前端进阶必读:《JavaScript核心技术开发解密》核心提炼三
前言
最近读勒基本关于前端的数据《JavaScript核心技术开发解密》,《webpack从入门到进阶》…这几本书帮助到我更好的理解JS、webpack在前端技术领域中的作用。以前可能更多的是知道怎么使用,但从未从更深的层面去思考他们是如何运作,为什么会产生这种特性,等等…
这本书先从《JavaScript核心技术开发解密》开始讲解,分为两篇讲完,读完本篇你能学到:
前端进阶必读:《JavaScript核心技术开发解密》核心提炼一
前端进阶必读:《JavaScript核心技术开发解密》核心提炼二
《核心提炼三》
- 前言
- 九、ES6与模块化
- 9.1 常用语法知识
- 9.2 模板字符串
- 9.3 解析结构
- 9.4 展开运算符
- 9.5 Promise
- 9.6 事件循环机制
九、ES6与模块化
9.1 常用语法知识
1.let / const
2. 箭头函数
箭头函数的this是在生命函数时所处的上下文this,它不会被其他方式所改变(call/apply/bind都不可以)
var name = 'TOM';
var getName = () => {
console.log(this.name);
}
var person = {
name : 'Alex'
}
var other = {
name : 'Jone'
}
getName(); // TOM
person.getName(); // TOM
getName.call(other) // TOM
另外:箭头函数没有arguments对象
9.2 模板字符串
var a = 20;
var b = 30;
var string = a + '+' + b; // 传统
var nString = `${a}+${b}` // 模板字符串
9.3 解析结构
var tom = {
name : 'TOM',
gender: 'man',
job: 'student'
}
// 传统读tom数据
var name = tom.name;
var gender = tom.gender;
// 解析结构
// gender = 'man'默认值; job : j重命名
const {name, gender = 'man', job : j} = tom
数组的解析结构
const arr = [1,2,3];
const [a,b,c] = arr;
// 等价于
a = arr[0];
b = arr[1];
c = arr[2];
9.4 展开运算符
使用 … 表示展开运算符
const arr1 = [1,2,3];
const arr2 = [...arr1, 4,5,6];
const obj1 = {
a : 1,
b : 2,
c : 3,
}
const obj2 = {
...obj1,
d : 4,
e : 5,
f : 6,
}
在解析结构中,也常结合展开运算符
const tom = {
name : 'TOM',
age : 20,
gender: 1,
}
const {naem , ...other} = tom;
// other = {age : 20. gender : 1};
在函数传参中应用(放在最后一位接收剩下所有)
// 求所有参数和
const add = (a, b, ...more) => {
return more.reduce((m,n) => {m+n}) + a + b;
}
9.5 Promise
这里主要介绍平常容易被忽略的两个用法:
- Promise.all(当有一个Ajax请求,他的参数需要另外两个甚至多个请求的返回都有结果才能确定时,则需要使用。其中所有的Promise都变成resolved/rejected才会执行then)
- Promise.race(与Promise.add不同的是,只要Promise中有一个变成resolved/rejected,他就会调用then)
这里写个Promise.all的案例:
// 请求封装
function getJson(url) {
return new Promise(function(resolve,reject){
var XHR = new XMLHttpRequest();
...
resolve(res);
...
reject(err);
})
}
//
function renderAll () {
return Promise.all([getJson(url1), getJson(url2)])
}
//
renderAll(),then(res => {}).catch(err => {})
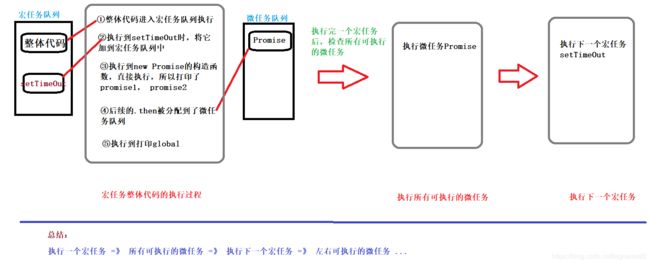
9.6 事件循环机制
每个JS程序都拥有唯一的事件循环,大多数代码的执行顺序是可以根据函数调用栈的规定执行,而setTimeOut/setInterval或者不同的事件绑定(click\mousedown等)中的代码,则通过队列的方式来执行。
setTimeOut为任务源/任务分发器。将不同任务分发到不同的任务队列中去,每一个任务源都有对应的任务队列。
任务队列分为:
| 宏任务 | 微任务 |
|---|---|
| script(整体代码)、setTimeOut、setInterval、 I/O 、UI rending | Promise |
下面来好好理解一下这些任务的执行顺序:
案例1:
setTimeOut(function () {
console.log('setTimeOut');
}, 0)
console.log('global');
/**
宏任务:
整体代码,
setTimeOut
**/
案例2:
setTimeOut(function () {
console.log('time out');
})
new Promise(function(resolve){
console.log('promise1');
for(var i = 0; i < 100; i++) {
i === 99 && resolve();
}
console.log('promise2');
}).then(res => {
console.log('then1')
})
console.log('global')
// 打印结果
promise1
promise2
global
then1
timeout