-
- 开发工具
- Wampserver
- Navicat
- 代码展示
- login.html
- login.css
- login.php
- register.html
- register.css
- register.php
- vaildcode.php
- 注意事项:
- 源码地址
- 开发工具
开发工具
Wampserver
WampServer就是Windows下 Apache+Mysql+PHP集成安装环境,即在window下的apache、php和mysql的服务器软件,通俗的说,就是它集成了php开发所需要的数据库软件,服务器和PHP解释器,这将很大程度上减少开发的时间
Navicat
Navicat是一套快速、可靠的数据库管理工具,是以直觉化的图形用户界面而建的。将数据库更加形象直观的展现在你的面前,避免的命令行的大黑框,让你可以以安全并且简单的方式创建、组织、访问并共用信息
代码展示
login.html
<html lang="en">
<head>
<meta charset="utf-8">
head>
<link rel="stylesheet" href="./css/login.css">
<body>
<header id="header" class="header">
<a href="register.html">注册a>
<a href="login.html">登陆a>
header>
<div class="content">
<label><input type="text" name="username" placeholder="用户名" value="" >label>
<label><input type="password" name="password" placeholder="密码" value="">label>
<label><input type="text" value="" name="checkNum" placeholder="请输入验证码">label>
<img src="validcode.php" style="width:100px;height:25px;" id="code"/>
<a href="javascript:changeCode()">看不清,换一张a>
<button class="btn" id="submit">提交button>
div>
<script src="http://libs.baidu.com/jquery/1.9.1/jquery.min.js">script>
<script type="text/javascript">
//点击图片更新验证码
function changeCode() {
document.getElementById("code").src = "validcode.php?id=" + Math.random();
}
//敲击空格提交请求
$(document).keyup(function(event){
if(event.keyCode ==13){
$("#submit").trigger("click");
}
});
//对于请求进行非空验证
$("#submit").click(function(){
var username = $("input[name='username']").val();
var password = $("input[name='password']").val();
var checkNum = $("input[name='checkNum']").val();
if(username==undefined||username===''){
alert("用户名不能为空");
return;
}
if(password==undefined||password==''){
alert("密码不能为空");
return;
}
if(checkNum==undefined||checkNum==''){
alert("请输入验证码");
return;
}
//将请求提交到后台
$.post(
'login.php',
{"username":username,"password":password,"checkNum":checkNum},
function (result) {
//对后台返回信息进行处理
if (result.indexOf('success')!=-1) {
window.location.href="https://www.baidu.com";
//登陆成功跳转到百度首页
} else {
alert(result);
}
})
})
script>
body>
html>login.css
head,body{
margin: 0;
padding: 0;
}
#header{
width: 400px;
height: 40px;
margin:auto;
background-color: red;
margin-top: 500px;
border-top-right-radius: 8px;
border-top-left-radius: 8px;
}
#header a{
float: left;
margin-left: 100px;
text-decoration: none;
}
.content{
width: 400px;
height: 200px;
margin-left: auto;
margin:auto;
margin-top: 0px;
border-bottom-right-radius: 8px;
border-bottom-left-radius: 8px;
}
.content label input {
width: 395px;
height: 50px;
margin-top: 0px;
}
login.php
session_start();
$con=mysql_connect("localhost:3306","数据库用户名(默认为:root)","你的数据库密码");
if(!$con){
die('Clould not connect:'.mysql_errno());
}
$salt = 'left';
//对前台传来的数据进行特殊字符的转义,能够有效的防止sql注入等
$username = mysql_real_escape_string($_POST["username"]);
$password = mysql_real_escape_string(md5($salt.$_POST['password']));
$checkNum = $_POST["checkNum"];
mysql_select_db("mysql",$con);
$feedback = "账户密码错误";
if($checkNum==$_SESSION["validcode"]){
$SQL="select username from login where username='$username' and password='$password'";
$result=mysql_query($SQL);
$rows=mysql_num_rows($result);
if($rows!==1){
echo $feedback;
}
else{
$feedback="success";
echo $feedback;
}
}
?>register.html
<html lang="en">
<head>
<meta charset="utf-8">
head>
<link rel="stylesheet" href="./css/register.css">
<body>
<header id="header" class="header">
<a href="register.html">注册a>
<a href="login.html">登陆a>
header>
<div class="content">
<label><input type="text" name="username" placeholder="用户名" value="">label>
<label><input type="password" name="password" placeholder="密码" value="">label>
<label><input type="password" name="confirm" placeholder="确认密码">label>
<label><input type="text" value="" name="checkNum" placeholder="请输入验证码">label>
<img src="validcode.php" style="width:100px;height:25px;" id="code"/>
<a href="javascript:changeCode()">看不清,换一张a>
<button class="btn" id="submit">提交button>
div>
<script src="http://libs.baidu.com/jquery/1.9.1/jquery.min.js">script>
<script type="text/javascript">
function changeCode() {
document.getElementById("code").src = "validcode.php?id=" + Math.random();
}
$(document).keyup(function(event){
if(event.keyCode ==13){
$("#submit").trigger("click");
}
});
$("#submit").click(function () {
var username = $("input[name='username']").val();
var password = $("input[name='password']").val();
var password_confirm = $("input[name='confirm']").val();
var checkNum = $("input[name='checkNum']").val();
if (username == undefined || username === '') {
alert("用户名不能为空");
return;
}
if (password == undefined || password == '') {
alert("密码不能为空");
return;
}
if (password_confirm == undefined || password_confirm == '') {
alert("请确认密码");
return;
} else if (password_confirm !== password) {
alert("两次输入的密码不一致");
return;
}
if (checkNum == undefined || checkNum == '') {
alert("请输入验证码");
return;
}
$.post(
'register.php',
{"username": username, "password": password,"checkNum":checkNum},
function (result) {
if (result.indexOf('注册成功')!=-1) {
window.location.href="login.html";
alert("注册成功");
}
if (result.indexOf('该用户已经存在')!=-1) {
window.location.href="register.html";
alert("该用户已经存在");
}
})
})
script>
body>
html>register.css
head,body{
margin: 0;
padding: 0;
}
#header{
width: 400px;
height: 40px;
margin:auto;
background-color: red;
margin-top: 500px;
border-top-right-radius: 8px;
border-top-left-radius: 8px;
}
#header a{
float: left;
margin-left: 100px;
text-decoration: none;
}
.content{
width: 400px;
height: 250px;
margin-left: auto;
margin:auto;
margin-top: 0px;
border-bottom-right-radius: 8px;
border-bottom-left-radius: 8px;
}
.content label input {
width: 395px;
height: 50px;
margin-top: 0px;
}register.php
session_start();
$salt = 'left';
$username = mysql_real_escape_string($_POST["username"]);
$password = mysql_real_escape_string(md5($salt.$_POST['password']));
$checkNum = $_POST["checkNum"];
$feedback = "注册失败";
if($checkNum==$_SESSION["validcode"]){
$con=mysql_connect("localhost:3306","","");
if(!$con){
die('Clould not connect:'.mysql_errno());
}
mysql_select_db("mysql",$con);
$SQL="select * from login where username='$username'";
$result=mysql_query($SQL);
$rows=mysql_num_rows($result);
if($rows>=1){
$feedback="该用户已经存在";
}
else{
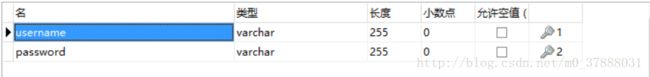
$sql_insert = "insert into login (username,password)
values ("."'$username',"."'$password')" ;
$res_insert = mysql_query($sql_insert);
if($res_insert)
{
$feedback="注册成功";
}
else
{
$feedback="注册失败";
}
}
}
echo $feedback;
mysql_close();
?>vaildcode.php
header("Content-Type:image/png");
//开启session
session_start();
//随机4个数字
$code = "";
$arr = array();
for($i=0;$i<4;$i++){
$arr[$i] = rand(0,9);
$code .= (string)$arr[$i];
}
//设置入session中,方便比对
$_SESSION["validcode"] = $code;
//开始绘图
$width = 100;
$height = 25;
$img = imagecreatetruecolor($width,$height);
//填充背景色
$backcolor = imagecolorallocate($img,0,0,0);
imagefill($img,0,0,$backcolor);
//获取随机较深颜色
for($i=0;$i<4;$i++){
$textcolor = imagecolorallocate($img,rand(50,180),rand(50,180),rand(50,180));
imagechar($img,12,7+$i*25,3,(string)$arr[$i],$textcolor);
}
//显示图片
imagepng($img);
//销毁图片
imagedestroy($img);
?> 最后将register.css和login.css文件放在项目的css文件夹下即可,图片为项目目录
接下来,我们就将整个项目的文件夹放在wamp安装目录的www文件夹下即可,例如博主的wamp安装在E盘,项目名为csdn,则目录为 
然后我们就启动wampserver软件,等它由红色变为绿色后,在浏览器输入http://localhost/csdn/login.html 
大功告成;
注意事项:
- Ajax和form提交请求的区别?
Ajax在提交、请求、接收时,都是异步进行的,网页不需要刷新;必须要使用JS来实现,不启用JS的浏览器,无法完成该操作;
Form提交则是新建一个页面,哪怕是提交给自己本身的页面,也是需要刷新的;不需要JS
源码地址
下载地址
Github地址
扫码关注作者个人技术公众号,有关技术问题后台回复即可,不定期将有学习资源分享