display:inline-block属性的标签出现的问题及解决方法
1,首先说明display:inline-block可以让块级元素并排显示,但是需要注意一些问题,如下;
1、有些标签是默认的inline-block属性,例如img 和input,这些标签称为行内块标签
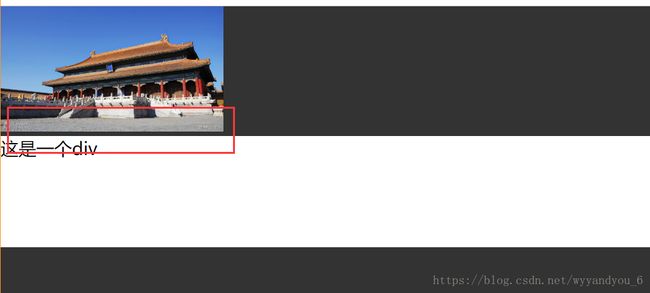
1.对于img标签会出现白边问题,如下:
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Documenttitle>
<style>
*{margin: 0;padding: 0;}
body{background-color: #333333;}
img{width: 200px;}
div{height: 100px;background-color: #fff; }
style>
head>
<body>
<img src="./img/故宫.jpg" alt="">
<div>这是一个divdiv>
body>
html>效果如下

出现了白边问题;解决这一问题,只需要给img添加vertical-align:middle这一属性;
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Documenttitle>
<style>
*{margin: 0;padding: 0;}
body{background-color: #333333;}
img{
width: 200px;
vertical-align: middle;/*解决img出现的白边问题*/
}
div{height: 100px;background-color: #fff; }
style>
head>
<body>
<img src="./img/故宫.jpg" alt="">
<div>这是一个divdiv>
body>
html>给img设置vertical-align:middle也可以解决和img并排显示的字体不居中问题
设置前
设置后:

代码如下:
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Documenttitle>
<style>
*{
margin: 0;
padding: 0;
}
body{
background-color: #333333;
}
img{
width: 200px;
vertical-align: middle; /*解决span的字体不居中的问题*/
}
div{
background-color: red;
}
style>
head>
<body>
<div>
<img src="./img/故宫.jpg" alt="">
<span>这是一个spanspan>
div>
body>
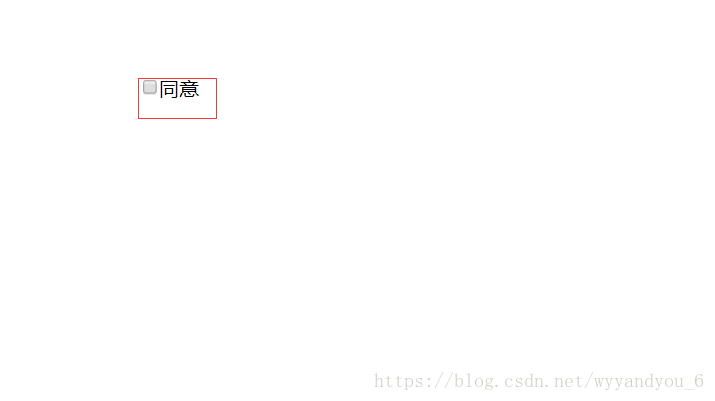
html>2.对于input出现的输入框可文字不能居中问题,如图所示,
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Documenttitle>
<style>
*{
margin: 0;
padding: 0;
}
form{
width: 200px;
margin: 100px auto;
}
style>
head>
<body>
<form action="">
<input type="checkbox">同意
form>
body>
html>解决方法,可以给input设置vertical-align:middle,或是调整像素,vertical-align:xxpx;
vertical-align 属性设置元素的垂直对齐方式。
取值:
px 通过距离升高(正值)或降低(负值)元素。’0cm’等同于’baseline’
百分值 通过距离(相对于1line-height1值的百分大小)升高(正值)或降低(负值)元素。’0%’等同于’baseline’
baseline 默认。元素的基线与父元素的基线对齐。
sub 降低元素的基线到父元素合适的下标位置。
super 升高元素的基线到父元素合适的上标位置。
top 把对齐的子元素的顶端与line box顶端对齐。
text-top 把元素的顶端与父元素内容区域的顶端对齐。
middle 元素的中垂点与 父元素的基线加1/2父元素中字母x的高度 对齐。
bottom 把对齐的子元素的底端与line box底端对齐。
text-bottom 把元素的底端与父元素内容区域的底端对齐。
inherit 采用父元素相关属性的相同的指定值。