AS+phoneGap+Cordova把网站打包签名成apk
一、安装
环境:win7(其他的大致道理应该也是这些步骤)
注意:要根据自己电脑32位或64进行对应的下载
1、JDK
http://www.oracle.com/technetwork/java/javase/downloads/jdk8-downloads-2133151.html
2、nodejs
https://nodejs.org/en/download/
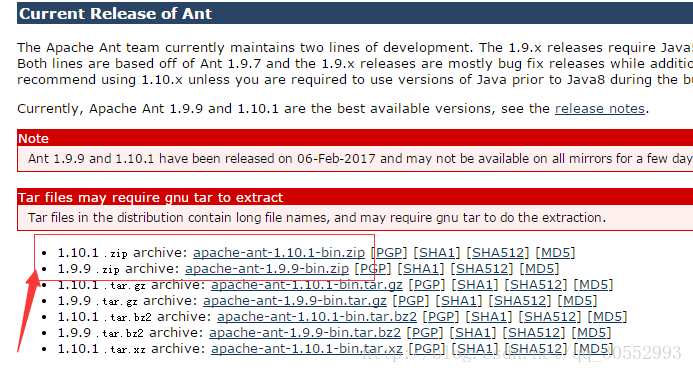
3、apache ant
http://ant.apache.org/bindownload.cgi
选择.zip archive类型文件, 下载下来后解压出来,不需要安装,直接把目录里的文件copy到一个目录,我这里是D盘ant目录下面
4、android studio
在百度软件中心下载,安装时选择带有sdk的,这样会少掉一些配置步骤。
二、环境配置
1、新建一个 JAVA_HOME 的系统变量值为 java 安装路径,这里是 C:\Program Files\Java\jdk1.8.0_20
2、然后编辑Path变量,后面加上%JAVA_HOME%\bin;%JAVA_HOME%\jre\bin\;
注意原先的有没有;结尾,没有的话,要先添加;再加上上面那句
3、新建 ANT_HOME系统变量, 值为 ant 的路径, 我这里为D:\ant
修改Path值 ,后面加上 %ANT_HOME%\bin\;
4、添加ANDROID_HOME系统变量,E:\android\sdk;修改Path值 ,前面加上 %ANDROID_HOME%;%ANDROID_HOME%\tools\;%ANDROID_HOME%\platform-tools\;
三、用npm命令安装phonegap、cordova
1、解决npm install慢的问题
为了安装phonegap,执行命令后两个多小时都没安装成功,最后只能取消安装。这里直接换掉默认的镜像,使用阿里巴巴在国内的镜像服务器。
打开cmd运行如下命令:
npm config set registry http://registry.npm.taobao.org
2、在控制台运行命令
(一般都是几分钟的事)
npm install -g phonegap
3、完成后安装 cordova
npm install -g cordova
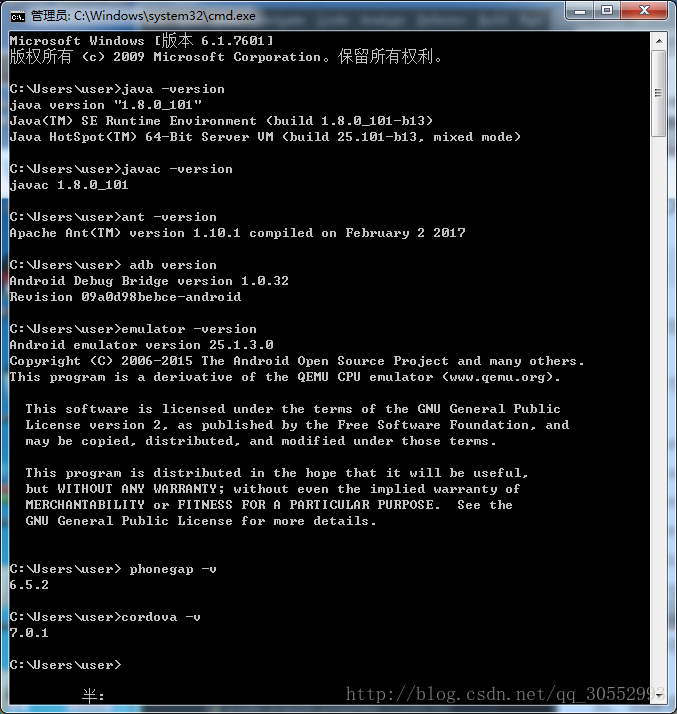
四、安装完毕,测试环境
新打开一个CMD, 分别执行
java -version
javac -version
ant -version
adb version
emulator -version
phonegap -v
cordova -v
最后两个可能会跑个10-20s多,-v有检查更新的作用,如果不想更新操作的话,那你就换成-version。如下是上述所说的命令成功的示例图:
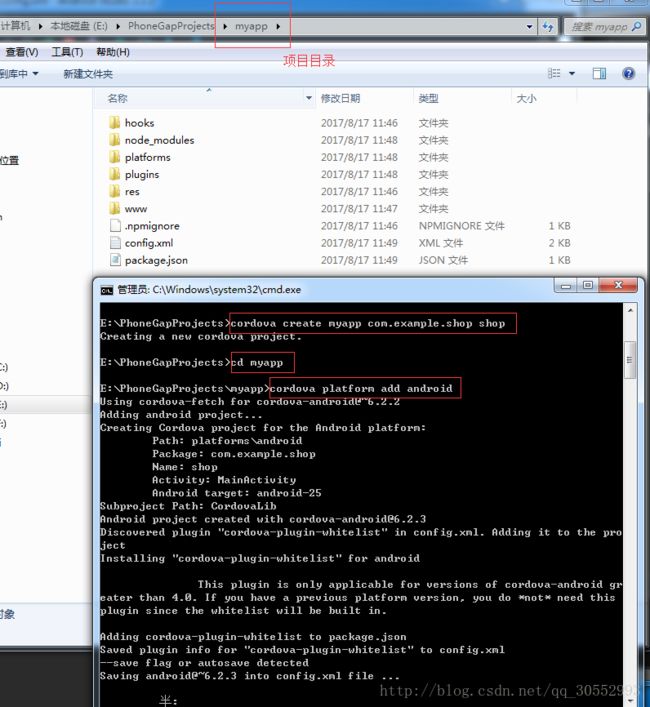
五、创建项目,添加android环境
1、创建项目
create后面3个参数,目录 项目包 项目名称
1.1、用phonegap创建项目
phonegap create E:\PhoneGapProjects\myapp com.example.shop shop
1.2、用cordova创建项目(其实跟phonegap是一样的)
cordova create E:\PhoneGapProjects\myapp com.example.shop shop
2、添加环境,官方教程是用
phonegap run android
本人不推荐这样做。一旦run android,就要要调用虚拟机,然后打开android模拟器。所以,推荐下面的做法。
cordova platform add android
cordova创建项目添加环境,及对应目录结构图:
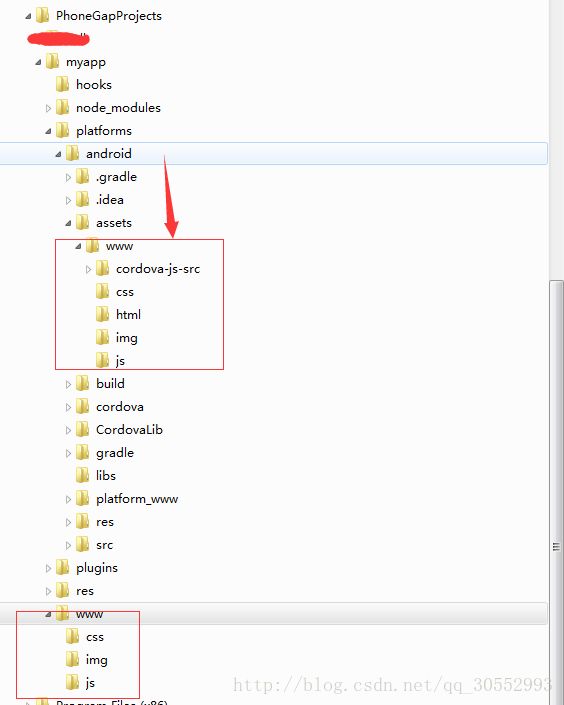
六、项目目录结构介绍:
其中上面你会看到两个很奇怪的www,而且里面都有index.html
这里我们就来介绍下,其实一开始的话创建下项目的话,只有下面的那个www,而上面那个platforms->android->assets->www是添加android环境生成的。而且他们运行的方式也不一样。
- assets->www:在android studio环境下进行项目的运行
- myapp->www:我的理解是生成assets->www的一个模板而已,如果你的项目最终要进行打包apk的话,那就只能在assets->www进行作业。
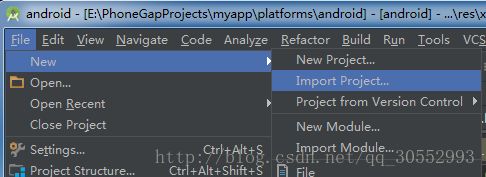
七、Android Studio导入项目及文件介绍:
1、File->New->Import Project…
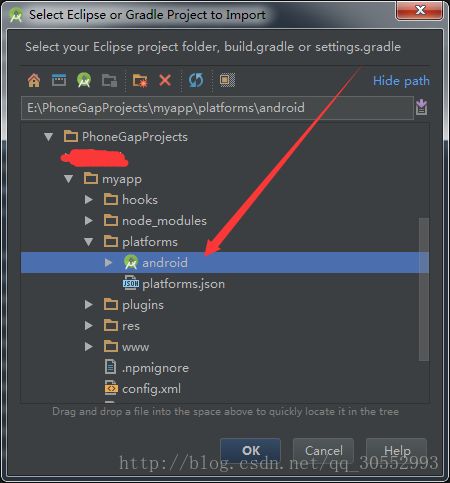
2、选择myapp->platforms->android
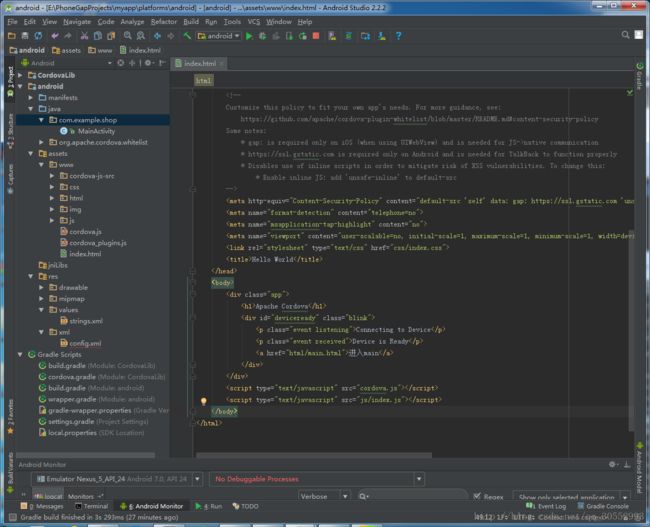
3、导入成功之后效果
4、编辑网站目录
在assets->www,主要是写网站的位置
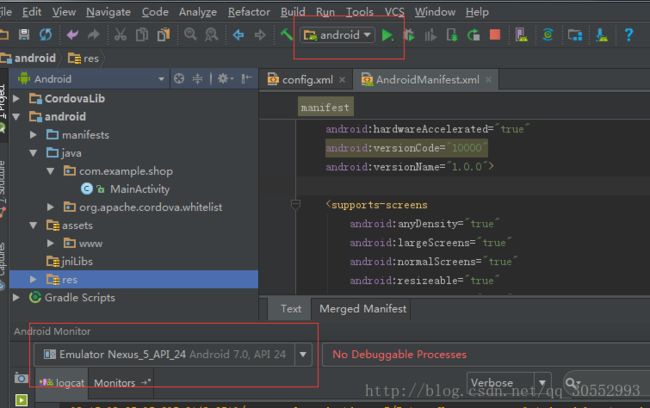
5、修改app图标跟名称,首页,版本号
修改app图标:AndroidManifest.xml->application节点->android:icon=”icon.png”
修改app名称:res->values->strings.xml->app_name=”**”
首页:res->xml->config.xml
版本号:AndroidManifest.xml->manifest节点->versionCode跟versionName
6、运行项目
八、签名打包成apk
1、首先生成一个keystore文件
http://blog.csdn.net/qq_30552993/article/details/59527207
2、android studio-> build里面的Generate Signed APK
九、phonegap.exe的介绍
这里只做了解,跟上述本文无关。如果你有安装phonegap.exe,那么这里的myapp->www是可以通过phonegap.exe打开的,但是它不会跟我们要打包的assets->www没有半毛钱关系。而它操作的是myapp->www目录下的文件。
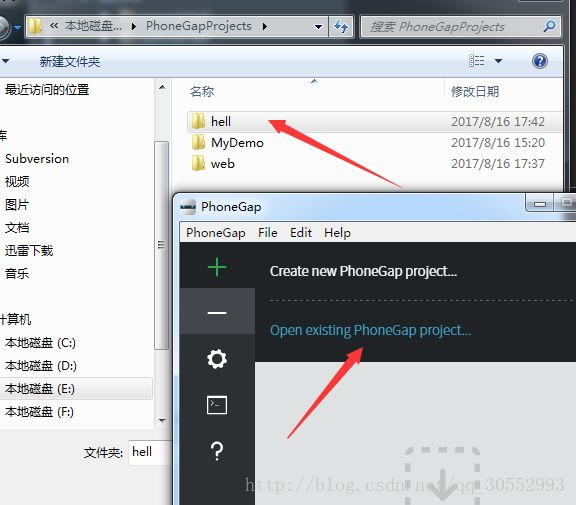
1、新建或打开项目
2、手机查看效果
assets->www:可直接在android studio中编译手机查看。
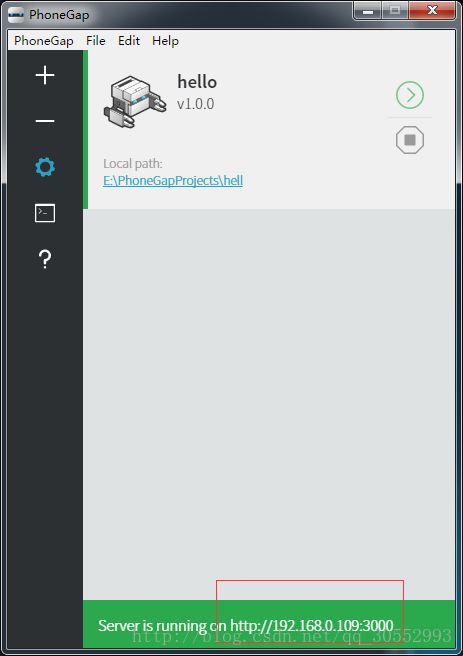
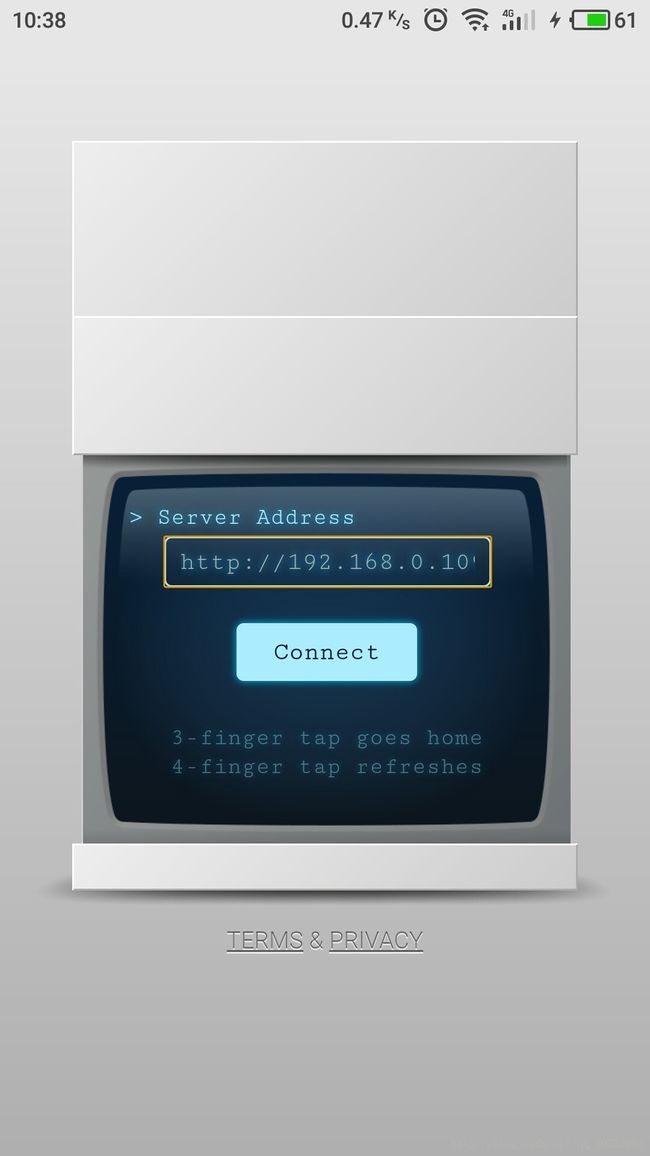
myapp->www:而不能在as中运行编译,而是通过另外的方式。看到上图最下面的位置http://192.168.0.109:3000,可以直接在手机浏览器打开,或者中手机版的phonegap.apk进行查看,效果如下:
3、手机版phonegap.apk下载
官方网址:https://phonegap.com/getstarted/
提供下载:http://download.csdn.net/download/qq_30552993/9938599