最近想试着打包apk,然后用到cordova平台,vue框架,加上安装Java的jdk,android的jdk一堆的环境,对于前端的我来说,安装环境真的是最麻烦的,网上的教程很多,新的旧的都有,跌跌撞撞终于弄出来了,综合一下写下来,留给自己看看。
以下我的电脑室windows x64的
https://www.cnblogs.com/summa...
1、安装java sdk
首先,去官网下载,https://www.oracle.com/techne...,点击accept license agreenment
下载好后,双击安装:
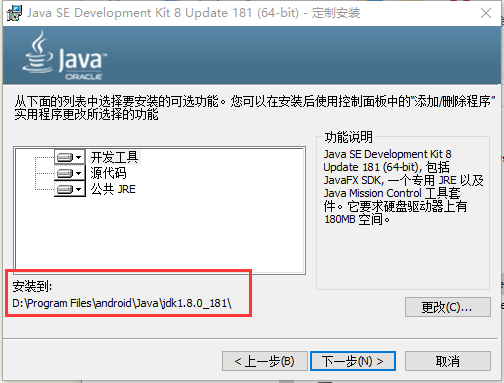
然后选择好自己要安装的路径:
安装JDK的时候,会自动给你安装JRE,选择好自己要安装的路径:
安装完成,点击关闭。
现在要配置环境变量。新建一个系统环境变量,变量名为JAVA_HOME,变量值为JDK的安装路径:
然后在系统变量列表中,双击Path变量,并将 %JAVA_HOME%bin; %JAVA_HOME%jrebin追加到变量值后面(注意,在变量里不要有任何多余的空格):
最后验证安装是否成功,打开命令行窗口,在命令提示符下执行javac -version。如果安装成功,就会看到版本号
2、安装AndroidSDK
首先,下载AndroidSDK,http://www.androiddevtools.cn/
找到对应的sdk tools下载:
选择一个最新的版本就行了。注意,这里有exe和zip两种文件可供下载,exe的就是个安装程序,下载下来需要自己双击安装。我这里下载zip压缩包,下载后,直接解压缩到你想要安装Android的路径就行了。解压后的文件目录如下:
然后就双击“SDK Manager.exe”,启动SDK Manager:
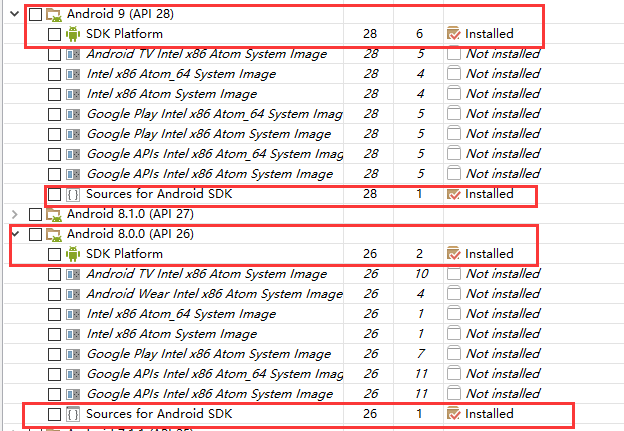
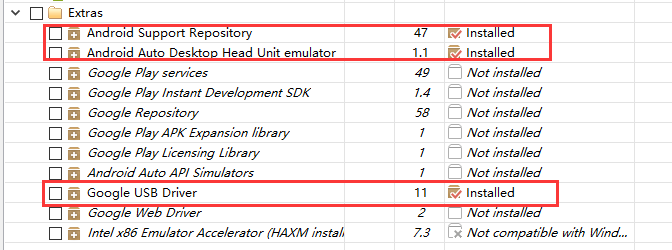
这里要装哪些,我也不是很清楚,参考一作者里面讲的(后面会附上参考的文章链接)。装了一些高版本的,然后装上对应的android版本的API,下载过程比较慢,这里我android是7.0版本的。



最后一步,设置环境变量。
首先,新建一个系统环境变量,变量名为ANDROID_SDK_HOME,变量值为你的SDK安装路径,这里我的安装路径为D:android-sdk-windows,如图所示:
然后把”platform-tools“和”tools”路径追加到系统环境变量Path中,%ANDROID_SDK_HOME%platform-tools;%ANDROID_SDK_HOME%tools:
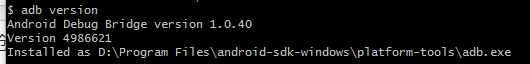
检验一下Android SDK是否安装成功:在命令行窗口中输入”adb version“:
3、安装gradle
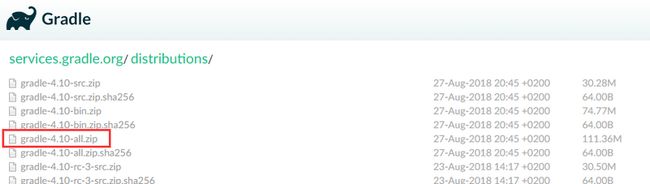
首先,下载,https://services.gradle.org/d...,我下载的是这个
再来配置环境变量,
新建一个系统环境变量,变量名为GRADLE_HOME,变量值为安装路径,这里我的安装路径为D:Program Filesgradle-4.1
到这里,环境算是安装完成了
4、cordova+vue
现在来搭建cordova平台,和vue项目。
- 全局安装nodejs
node安装:直接进入官网https://nodejs.org/zh-cn/,验证安装成功:node -v
npm安装:新版的nodejs已经集成了npm,所以node安装时npm也一并安装好了。验证安装成功: npm -v
- 全局安装cordova
执行命令:npm install -g cordova,验证安装成功:cordova -v![]()
- 新建cordova项目
执行命令:
cordova create myproject com.example.myproject myproject
cd myproject
cordova platforms add android- 新建vue项目
直接在cordova项目根目录中创建vue项目:
npm install -g vue
npm install -g vue-cli
vue init webpack vue-app
cd vue-app
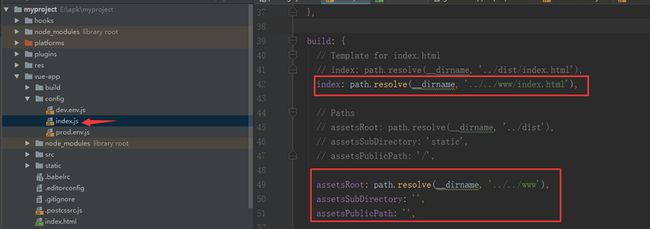
npm install编译vue项目文件
npm run build就可以直接编译vue项目自动到cordova主目录下的www文件夹中。
- 调试打包apk软件
首先,检查整体环境:cordova requirements
我这里貌似少个虚拟机,但是对打包apk也没有影响,后面再继续研究
执行命令:
cordova build android后面的apk签名还没弄...,先写一半
注意:
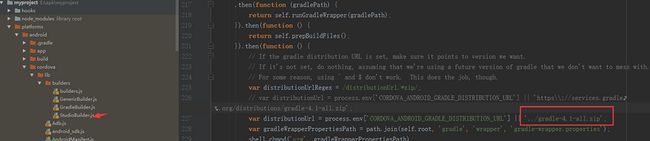
1、首次使用时,命令行提示 Downloading https://services.gradle.org/d...,是在下载对应的gradle并自动解压安装,根据网络状况,可能耗时极长,且容易报错。
可以这么运行 将下载的zip文件放一份在gradle文件下:
2、安装SDK Manager.exe的时候可能会出现闪退的情况,可以参考这的文章:
【转载】https://blog.csdn.net/puma004...
3、安装SDK Manager.exe项次的时候,可以参考这的文章:
【转载】https://www.cnblogs.com/xiong...