设计模式(十)观察者模式
文章目录
- 1.定义:
- 2.UML建模图
- 3.观察者模式简单实现
- 3.Android中的使用
- 3.1 Button的点击事件的使用(接口回调,1对1关系)
- 3.2 ListView的Adapter的观察者分析
更多设计模式文章请阅读:
设计模式专栏
1.定义:
观察者模式定义对象间的一种一对多的关系,使得每当一个对象改变状态,则所有依赖于它的对象都会得到通知并自动更新。
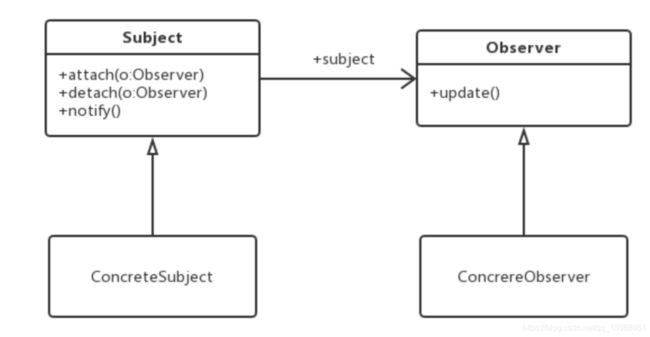
2.UML建模图

Subject:抽象主题(抽象被观察者),抽象主题角色把所有观察者对象保存在一个集合里,每个主题都可以有任意数量的观察者,抽象主题提供一个接口,可以增加和删除观察者对象。
ConcreteSubject:具体主题(具体被观察者),该角色将有关状态存入具体观察者对象,在具体主题的内部状态发生改变时,给所有注册过的观察者发送通知。
Observer:抽象观察者,是观察者者的抽象类,它定义了一个更新接口,使得在得到主题更改通知时更新自己。
ConcrereObserver:具体观察者,实现抽象观察者定义的更新接口,以便在得到主题更改通知时更新自身的状态。
3.观察者模式简单实现
当程序员订阅了公众号以后,公众号每发布一篇文章都会通知所有关注的程序员为例。
/**
* ConcrereObserver 具体观察者
*/
public class Coder implements Observer {
public String mName;
public Coder(String name) {
this.mName = name;
}
@Override
public void update(Observable o, Object arg) {
System.out.println("hi:" +mName + "网站更新了内容:" + arg);
}
@Override
public String toString() {
return "Coder{" +
"mName='" + mName + '\'' +
'}';
}
}
/**
* 具体被观察者(ConcreteSubject)
*/
public class DevCenterObservable extends Observable {
public void postMewActicle(String content){
setChanged();
notifyObservers(content);
}
}
public class Test {
public static void main(String[] args) {
DevCenterObservable observable=new DevCenterObservable();
Coder coder1= new Coder("onex0");
Coder coder2= new Coder("onex1");
Coder coder3= new Coder("onex2");
Coder coder4= new Coder("onex3");
observable.addObserver(coder1);
observable.addObserver(coder2);
observable.addObserver(coder3);
observable.addObserver(coder4);
observable.postMewActicle("新文章Android");
observable.postMewActicle("新文章IOS");
}
}
运行结果
hi:onex3网站更新了内容:新文章Android
hi:onex2网站更新了内容:新文章Android
hi:onex1网站更新了内容:新文章Android
hi:onex0网站更新了内容:新文章Android
hi:onex3网站更新了内容:新文章IOS
hi:onex2网站更新了内容:新文章IOS
hi:onex1网站更新了内容:新文章IOS
hi:onex0网站更新了内容:新文章IOS
3.Android中的使用
3.1 Button的点击事件的使用(接口回调,1对1关系)
mBtn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
}
});
是不是很熟悉,这段代码中 mBtn 是被观察者, OnClickListener 是观察者。
二者通过setOnClickListener() 方法达成订阅关系。setOnClickListener方法使得mBtn保存了调用onClick()方法的机会。至于mBtn怎么去调用onClick方法就看mBtn怎么去实现了,很明显当mBtn被点击的时候,就会去判断是否注册了onClick方法,如果有就调用。
总结起来就是:
(Button-> 被观察者( Observable)、OnClickListener ->观察者(Observer)、setOnClickListener() ->订阅(subscribe),onClick() -> 事件(event))
观察者模式抽象出来就是: Observable.subscribe(Observer)
3.2 ListView的Adapter的观察者分析
我们最常用的Adapter的notifyDataSetChanged()方法来举例,当我们用ListView的时候,数据发生变化的时候我们都会调用Adapter的notifyDataSetChanged()方法,这个方法定义在BaseAdaper中,我们来看看BaseAdaper的部分源码:
public abstract class BaseAdapter implements ListAdapter, SpinnerAdapter {
//数据集观察者
private final DataSetObservable mDataSetObservable = new DataSetObservable();
public boolean hasStableIds() {
return false;
}
public void registerDataSetObserver(DataSetObserver observer) {
mDataSetObservable.registerObserver(observer);
}
public void unregisterDataSetObserver(DataSetObserver observer) {
mDataSetObservable.unregisterObserver(observer);
}
/**
* 当数据集变化时,通知所有观察者
*/
public void notifyDataSetChanged() {
mDataSetObservable.notifyChanged();
}
}
很明显BaseAdapter用的是观察者模式,BaseAdapter是具体被观察者,接下来看看mDataSetObservable.notifyChanged():
public class DataSetObservable extends Observable {
public void notifyChanged() {
synchronized(mObservers) {
for (int i = mObservers.size() - 1; i >= 0; i--) {
mObservers.get(i).onChanged();
}
}
}
}
我们看到了mObservers,这就是观察者的集合,这些观察者是在ListView通过setAdaper()设置Adaper时产生的:
@Override
public void setAdapter(ListAdapter adapter) {
if (mAdapter != null && mDataSetObserver != null) {
mAdapter.unregisterDataSetObserver(mDataSetObserver);
}
...
super.setAdapter(adapter);
if (mAdapter != null) {
mAreAllItemsSelectable = mAdapter.areAllItemsEnabled();
mOldItemCount = mItemCount;
mItemCount = mAdapter.getCount();
checkFocus();
//创建数据观察者
mDataSetObserver = new AdapterDataSetObserver();
//注册观察者
mAdapter.registerDataSetObserver(mDataSetObserver);
...
}
}
接下来看看观察者AdapterDataSetObserver中处理了什么:
class AdapterDataSetObserver extends AdapterView.AdapterDataSetObserver {
@Override
public void onChanged() {
super.onChanged();
if (mFastScroller != null) {
mFastScroller.onSectionsChanged();
}
}
@Override
public void onInvalidated() {
super.onInvalidated();
if (mFastScroller != null) {
mFastScroller.onSectionsChanged();
}
}
}
从上面的代码看不出什么,再看看AdapterDataSetObserver的父类AdapterView的AdapterDataSetObserver:
class AdapterDataSetObserver extends DataSetObserver {
private Parcelable mInstanceState = null;
@Override
public void onChanged() {
mDataChanged = true;
mOldItemCount = mItemCount;
mItemCount = getAdapter().getCount();
if (AdapterView.this.getAdapter().hasStableIds() && mInstanceState != null
&& mOldItemCount == 0 && mItemCount > 0) {
AdapterView.this.onRestoreInstanceState(mInstanceState);
mInstanceState = null;
} else {
rememberSyncState();
}
checkFocus();
//重新布局
requestLayout();
}
...
public void clearSavedState() {
mInstanceState = null;
}
}
我们看到在onChanged()方法中调用了requestLayout()方法来重新进行布局。好了,看到这里我们都明白了,当ListView的数据发生变化时,我们调用Adapter的notifyDataSetChanged()方法,这个方法又会调用观察者们(AdapterDataSetObserver)的onChanged()方法,onChanged()方法又会调用requestLayout()方法来重新进行布局。