本身对前端js了解不是特别多,在项目中,遇到很多前端的问题,有时间整理一下,有不对的地方,不吝赐教,多多批评指正.
在项目中,遇到最多的select下拉框情景,莫过于多选和单选了
单选是很容易理解的,多选,同样,就是多个选择,也很容易理解.
引用select的js和css文件,自行网上下载.
单选和多选,在项目中,数据大部分情况下,是动态赋值的,总是离不开ajax.
初始化:
$(document).ready(function () { $("select[name='username']").select2({ placeholder: '全部', language: "zh-CN", //设置 提示语言 minimumResultsForSearch: Infinity, maximumSelectionSize : 5, width: '60%' }); });
一,单选和多选的切换
代码:multiple="multiple"
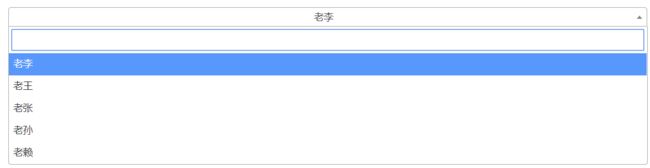
单选:
效果:
多选:
效果
二,select2 读取json数据:
json:
1 var data = [ 2 { 3 id: 0, 4 text: '老李' 5 }, 6 { 7 id: 1, 8 text: '老王' 9 }, 10 { 11 id: 2, 12 text: '老张' 13 }, 14 { 15 id: 3, 16 text: '老孙' 17 }, 18 { 19 id: 4, 20 text: '老赖' 21 } 22 ];
读取数据:
$(".jsondata").select2({
width: '60%',
data: data
})
未完待续