jQuery的使用(每一步都有注释说明,结构清晰,非常适合初学者,结合实例,通俗易懂,附带jQuery安装方法)
文章目录
- 1.什么是jQuery?
- 2.jQuery的优点:
- 3.jQuery的下载及版本选择。
- 4.jQuery选择器:
- 5.jQuery常用事件:
- 6.操作元素的属性及内容:
- 7.jQuery动画效果
- 8.jQuery ajax
- 9.实战案例:
1.什么是jQuery?
当你觉得js代码复制冗长,单词长,往往一个功能需要很长的代码,js不好懂,那你的得试试JQuery了,使用了jQuery,你就觉得原来用js写动态交互真的是太复杂了,学习了jQuery你写动态效果的网页简直就是不要太轻松。(建议边看的同时把代码粘贴到自己的编辑器运行一下看下结果,记得更加牢靠)
jQuery是一个快速、简洁的JavaScript框架(JavaScript代码库)。
jQuery就是把JavaScript常用的功能代码进行封装,开发者可以直接使用写更少的代码,做更多的事情,全球95%以上的网站使用jQuery,微软把jQuery作为官方框架,简单的来说jQuery就是一个JS文件,里面封装了许多JS函数,我们开发的时候使用jQuery可以达到快速开发的效果。(我是边学边做的笔记,如果有什么纰漏还请多多包涵)
字面上的理论就没有太多的描述,直接上代码,所有很多知识我都写在代码的注释中了,想要真真正正理解jQuery的朋友,可以把代码复制下来,运行查看结果,然后再看代码注释,有助于理解。
2.jQuery的优点:
1.兼容各种主流浏览器
2.体积小加载快,100K左右
3.高效灵活的选择器
4.独特的链式语法
5.简捷的文档操作和事件处理
6.强大的动画效果
7.方便的AJAX交互
8.说明文档全面,简单易学
9.jQuery开源免费
主要是开源免费,我们需要使用直接去jQuery官网下载那个js文件,然后引入我们的项目就可以使用,非常简便,因为不确定用户使用的是什么浏览器,或者是什么版本的浏览器,开发的时候需要考虑兼容的问题,但是jQuery帮我们在js文件里都写好了,我们就不需要考虑兼容的问题,我们只需要选择jQuery的相应版本就可以。
3.jQuery的下载及版本选择。
因为是国外的地址需要等一会儿,也许有的卡,不过也不是很卡,需要耐心等待一会儿。
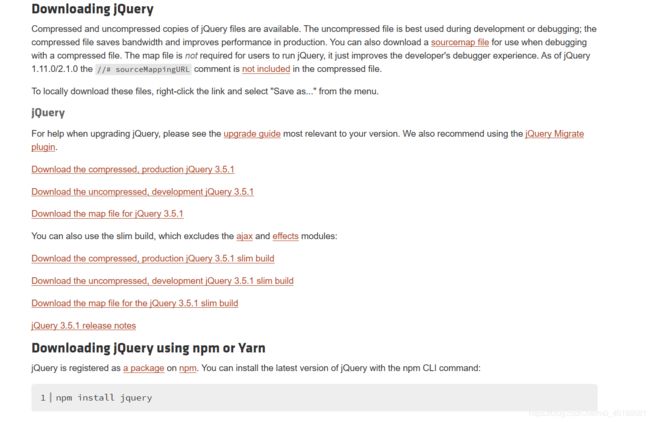
下载地址:https://jquery.com/
进入到官网后,点击Download jQuery 就可以下载了,就是图中标红的地方,点击进去里面有很多版本供我们选择。
1.要兼容IE6,7,8,使用1.几的版本
2.不兼容低版本浏览器,使用最新版本,比如2.几或3.几版本
3.版本更新主要是对性能优化,方法或属性的增加删除
4.不论哪个版本,使用方法几乎一模一样。
然后我们选择相应的版本点进去就可以看到源码,我们可以在开发工具建立一个js文件把jQuery里面的源码全选复制到我们创建的那个文件夹,然后我们需要使用的时候引入就可以了, 跟我们引入js外部文件是一样的。

创建一个js文件,全选并且复制这段代码,把这段代码粘贴到创建的js文件夹中,在项目中直接引入js文件就可以用了
 *4.jQuery代码初体验:
*4.jQuery代码初体验:
我们先来比对一下原生js代码是如何修改文本样式的:
 再来看一下jQuery的使用方法:
再来看一下jQuery的使用方法:
 通过对比,我们可以很简单的看到js代码复杂,而jQuery用起来就非常方便,能达到写更少的代码,做更多的事情。
通过对比,我们可以很简单的看到js代码复杂,而jQuery用起来就非常方便,能达到写更少的代码,做更多的事情。
4.jQuery选择器:
我们想要操作元素,就需要知道怎么去获取元素,否则是无法进行操作的就像css和js一样,想要操作元素,都要先选中元素。
a.id选择器:
 b.标签选择器和class及通用选择器
b.标签选择器和class及通用选择器

到这里,基本的选择器就已经给大家说完了,当然还有许许多多的选择器,因为很多,我就不一一给大家讲解了,请看下面的选择器文档:
JQuery常用选择器
*$(" * ") 所有元素
#id $("#lastname") id=“lastname” 的元素
.class $(".intro") 所有 class=“intro” 的元素
element $(“p”) 所有
元素
.class.class $(".intro.demo") 所有 class=“intro” 且 class=“demo” 的元素
:first $(“p:first”) 第一个
元素
:last $(“p:last”) 最后一个
元素
:even $(“tr:even”) 所有偶数 元素
:odd $(“tr:odd”) 所有奇数 元素
:eq(index) $(“ul li:eq(3)”) 列表中的第四个元素(index 从 0 开始) 元素 :visible
:gt(no) $(“ul li:gt(3)”) 列出 index 大于 3 的元素
:lt(no) $(“ul li:lt(3)”) 列出 index 小于 3 的元素
:not(selector) $(“input:not(:empty)”) 所有不为空的 input 元素
:header $(":header") 所有标题元素
:animated 所有动画元素
:contains(text) $(":contains(‘W3School’)") 包含指定字符串的所有元素
:empty $(":empty") 无子(元素)节点的所有元素
:hidden ( " p : h i d d e n " ) 所 有 隐 藏 的 < p > 元 素 : v i s i b l e ("p:hidden") 所有隐藏的
s1,s2,s3 $(“th,td,.intro”) 所有带有匹配选择的元素
[attribute] $("[href]") 所有带有 href 属性的元素
[attribute=value] $("[href=’#’]") 所有 href 属性的值等于 “#” 的元素
[attribute!=value] KaTeX parse error: Expected 'EOF', got '#' at position 11: ("[href!='#̲']") 所有 href 属…=value] ( " [ h r e f ("[href ("[href=’.jpg’]") 所有 href 属性的值包含以 “.jpg” 结尾的元素
:input $(":input") 所有 元素
:text $(":text") 所有 type=“text” 的 元素
:password $(":password") 所有 type=“password” 的 元素
:radio $(":radio") 所有 type=“radio” 的 元素
:checkbox $(":checkbox") 所有 type=“checkbox” 的 元素
:submit $(":submit") 所有 type=“submit” 的 元素
:reset $(":reset") 所有 type=“reset” 的 元素
:button $(":button") 所有 type=“button” 的 元素
:image $(":image") 所有 type=“image” 的 元素
:file $(":file") 所有 type=“file” 的 元素
:enabled $(":enabled") 所有激活的 input 元素
:disabled $(":disabled") 所有禁用的 input 元素
:selected $(":selected") 所有被选取的 input 元素
:checked $(":checked") 所有被选中的 input 元素
5.jQuery常用事件:
1.鼠标点击事件:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
*{margin: 0;padding: 0;}
#box{
width: 300px;height: 300px;border: 2px solid black;
margin: 50px auto;
}
.box2 {
width: 100px;height: 100px;background: green;
display: block;margin: 50px auto;
}
</style>
<script src="../js/jquery-3.4.1.min.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
$(function(){
//1.单击事件,鼠标按下再弹起
// $("#box").click(function(){
// $("#box span").css("background","red");
// });
// 2.双击事件,鼠标按下再弹起
// $("#box").dblclick(function(){
// $("#box span").css("background","red");
// });
//
//3.鼠标按下事件
// $("#box").mousedown(function(){
// $("#box span").css("background","red");
// });
//
// //4.鼠标弹起事件
$("#box").mouseup(function(){
$("#box span").css("background","red");
});
})
</script>
</head>
<body>
<div id="box">
<span class="box2" >
</span>
</div>
</body>
</html>
2.鼠标移动事件:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
*{margin: 0;padding: 0;}
#box{
width: 200px;height: 200px;border: 2px solid black;
margin: 50px auto;
}
#box P{
width: 100px;height: 100px;background: yellow;
margin: 50px auto;
}
</style>
<script src="../js/jquery-3.4.1.min.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
$(function(){
//1.鼠标移入元素上方事件
// $("#box").mouseover(function(){
// $("#box p").css("background","red");
// console.log("鼠标移入元素上方");
// });
//2.鼠标移出元素上方事件
// $("#box").mouseout(function(){
// $("#box p").css("background","red");
// console.log("鼠标移出元素上方");
// });
// //
//3.鼠标移入元素范围内事件
// $("#box").mouseenter(function(){
// $("#box p").css("background","red");
// console.log("鼠标移入元素范围");
// });
//4.鼠标移出元素范围内事件
// $("#box").mouseleave(function(){
// $("#box p").css("background","red");
// console.log("鼠标移出元素范围");
// });
//5.鼠标在元素范围内移动事件(不断触发)
$("#box").mousemove(function(){
$("#box p").css("background","red");
console.log("不断触发");
});
});
</script>
</head>
<body>
<div id="box">
<p></p>
</div>
</body>
</html>
这里需要重点注意的是mouseove和mouseenter的区别:
这两个事件初学者看起来没什么区别,也许觉得写js源码的开发师是多此一举,其实不是,另有玄机。
当绑定着两个事件的元素里面没有子元素的时候,这两个事件的触发效果是一致的。
当绑定事件的元素里面有子元素的时候,鼠标经过绑定mouseover的当前元素以及它里面的子元素的时候,都会触发,而经过绑定mouseenter的元素时,只会在鼠标刚进入的时候触发,当进入其子元素的时候,是不会再触发的了。
最后总结:
不论鼠标指针穿过被选元素或其子元素,都将会触发 mouseover 事件。对应mouseout事件也是如此。
只有在鼠标指针穿过被选元素时,才会触发 mouseenter 事件。对应mouseleave事件也是如此。
3.事件监听(重点掌握)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
*{margin: 0;padding: 0;}
#box{
width: 300px;height: 400px;border: 2px solid black;
margin: 50px auto;
}
#box P{
width: 100px;height: 100px;background: greenyellow;
margin: 50px auto;
}
</style>
<script src="../js/jquery-3.4.1.min.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
$(function(){
//on()事件监听,可以有4个参数
//在选择元素上绑定一个或多个事件
//第1个参数为事件名,多个事件用空格隔开
//第2个参数为选择器,筛选后代元素(可选)
//第3个参数为传递数据给事件处理函数(可选)
//第4个参数为事件处理函数
//2.一个元素绑定多种事件
// $("#box").on("click mouseout",function(){
// console.log("鼠标点击了");
// });
//3.筛选后代元素,多个元素绑定多种事件
// $("#box").on("click","p",function(){
// console.log("鼠标点击了");
// });
//4.传递数据给事件处理函数
$("#box").on("click",{element:"red"},function(e){
$("#box p").css("background",e.data.element);
});
//绑定多个不同事件,执行不同函数
// $("#box").on({
// click:function(){
// console.log("鼠标点击了");
// },
// mouseenter:function(){
// console.log("鼠标移入了");
// },
// mouseleave:function(){
// console.log("鼠标移出了");
// }
// });
})
</script>
</head>
<body>
<div id="box">
<p></p>
<p></p>
</div>
</body>
</html>
4.事件的移除:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
*{margin: 0;padding: 0;}
#box{
width: 200px;height: 200px;border: 2px solid black;
margin: 50px auto;
}
button{
width: 100px;height: 50px;background: #ccc;
margin: 0 auto; display: block;
}
</style>
<script src="../js/jquery-3.4.1.min.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
$(function(){
//如果只想绑定的事件只运行一次,请使用one()方法
$("#box").one({
click:function(){
console.log("鼠标点击了");
},
mouseenter:function(){
console.log("鼠标移入了");
}
});
//off() 方法用于移除通过 on() 方法添加的事件处理程序。
$("button").on("click",function(){
//$("#box").off();//移除所有事件
//$("#box").off("click");//移除指定的某个事件
$("#box").off("click mouseenter");//移除指定的多个事件
})
})
</script>
</head>
<body>
<div id="box"></div>
<button>点此移除事件</button>
</body>
</html>
5.键盘事件:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="../js/jquery-3.4.1.min.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
$(function(){
//1.keydown 任意按键按下
// $("input").keydown(function(){
// $("input").css("background","#ccc");
// });
//2.keyup 按键按下松开弹起的时候触发
// $("input").keyup(function(){
// $("input").css("background","#55ffff");
// });
//3.事件监听,绑定不同事件,执行不同的方法
$("input").on({
keydown:function(){
$("input").css("background","#55ffff");
},
keyup:function(){
$("input").css("background","#fff");
}
})
})
</script>
</head>
<body>
账号: <input type="text" value="" />
</body>
</html>
2.为指定按钮绑定键盘事件:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="../js/jquery-3.4.1.min.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
$(function(){
//指定某个按键按下时触发
//event:当前按下的键
//keyCode:按键编码值
//键盘上的每一个键对应一个值,这样就方便指定我们按下某个键的时候触发什么处理程序
$("input").keydown(function(event){
console.log(event.keyCode);//获取当前按下的键码值
if(event.keyCode==13){ //这里的13表示键盘上的enter键
$("input").css("background","#55ff7f");
};
});
//指定某个按键弹起时触发 这里的8表示键盘上的backspace键
$("input").keyup(function(event){
console.log(event.keyCode);
if(event.keyCode==8){
$("input").css("background","#FFF");
};
});
})
</script>
</head>
<body>
账号: <input type="text" value="" />
</body>
</html>
6.文本框获得焦点和失去焦点事件:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
input,button{
width: 150px;height: 30px;
}
</style>
<script src="../js/jquery-3.4.1.min.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
$(function(){
//$(this):表示正在操作的元素(当前获得焦点的文本框)
//1.focusin事件,获得焦点时触发
$("input").focusin(function(){
$(this).css("background","#55ff7f");
});
//1.focusout事件,失去焦点时触发
$("input").focusout(function(){
$(this).css("background","#55ffff");
});
})
</script>
</head>
<body>
<form action="#" method="get">
账号:<input type="text" value="8520"/>
<br /><br /><br />
密码:<input type="text" value=""/>
</form>
</body>
</html>
7.表单提交和文本内容改变事件:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
input,button{
width: 250px;height: 40px;
}
</style>
<script src="../js/jquery-3.4.1.min.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
$(function(){
//1.change事件,文本内容发生改变时触发,仅适用于文本域
//只要文本框内的默认值改变时,事件就会触发
$("input").change(function(){
$(this).css("background","#55ffff");
});
//2.submit事件,提交表单时触发
$("form").submit(function(){
//1.获取输入的年龄
var age = $("#age").val();
//alert(age);
//2.判断年龄是否满足条件
if (age<18) {
alert("年龄不到18岁,表单不提交");
}
else{
alert("提交成功");
}
});
})
</script>
</head>
<body>
<form action="#" method="get">
用户名:<input type="text" value="小明"/>
<br /><br />
密 码:<input type="text" value="123"/>
<br /><br />
年 龄:<input type="text" id="age" value=""/>
<br /><br /><br />
<button type="submit">提交</button>
</form>
</body>
</html>
8.窗口事件
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=no"/>
<title></title>
<style type="text/css">
*{margin: 0;padding: 0;}
#box{
width: 200px;height: 200px;border: 2px solid black;
margin: 50px auto;
}
button{
width: 100px;height: 50px;background: #ccc;
margin: 0 auto; display: block;
}
</style>
<script src="../js/jquery-3.4.1.min.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
//1.ready事件:页面结构加载完成时触发
//$(function(){})等同于$(document).ready(function(){})简写方式
$(document).ready(function(){
$("button").click(function(){
$("#box").css("background","green");
})
})
//2.resize事件:调整浏览器窗口大小的时候触发
// $(document).ready(function(){
// $(window).resize(function(){
// console.log("调整浏览器窗口大小事件");
// });
// })
//3.scroll()事件:当浏览器窗口滚动时触发(拖动滚动条的时候)
// $(document).ready(function(){
// $(window).scroll(function(){
// console.log("窗口滚动事件");
// });
// })
</script>
</head>
<body>
<div id="box"></div>
<button>点此更换颜色</button>
</body>
</html>
好了,常用事件就此结束了,其实结构都差不多,只是换个单词,只要配合api文档和百度都是能搞懂的,还有许许多多的事件,可以查看jQuery帮助文档,里面的事件描述的很详细,学一门语言需要查看帮助文档,和很好的使用百度,当靠别人讲是讲不完的,大家需要注意的是,复制文档的时候,一定要把jQuery文件的路径修改为自己的文件路径,否则是运行不起的。
6.操作元素的属性及内容:
这一章节需要按f12切换到调试模式,点击页面中的按钮会仔细查看调试模式下元素的内容或者class,id及属性的变化,就会明白其中的奥妙了
1.获取和设置元素内容:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
#box{width: 150px;height: 150px;border: 2px solid blue;
margin: 100px auto;text-align: center;
}
button{
width: 100px;height: 50px;margin:0 auto;display: block;
}
</style>
<script src="../js/jquery-3.4.1.min.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
$(function(){
//1.获取元素内容,返回内容包含标签
$("button").click(function(){
var element= $("#box").html();
console.log(element);
//在控制台输出box盒子内所有的标签及标签内容
});
//2.设置元素内容,重写所有元素内容。
$("button").click(function(){
var element = "我要自学网1";
$("#box").html(element);
$("#box").html("更换后的文本内容");
//将box这个元素内的内容全部替换为 :更换后的文本内容
});
})
</script>
</head>
<body>
<div id="box">
<p>文本1</p>
<span>文本2</span>
</div>
<button>点击按钮</button>
</body>
</html>
2.获取和更改文本内容:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
#box{width: 200px;height: 200px;border: 2px solid black;
margin: 50px auto;text-align: center;background-color: #00AEFF;
}
button{
width: 200px;height: 50px;margin:0 auto;display: block;
}
</style>
<script src="../js/jquery-3.4.1.min.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
$(function(){
//1.获取元素文本的内容,不返回标签
//$("button").click(function(){
var element= $("#box p").text();
//返回:文本1 没有p标签
//var element = $("#box span").text();
//var element = $("#box").text();
console.log(element);
//});
//2.设置元素文本内容,重写所有元素的文本内容。
//标签也会当成文本处理
$("button").click(function(){
//var element = "baidu.com";
//$("#box p").text(element);
var p= $("#box span").text("www.baidu.com");
//把span元素的文本内容更换为:"www.baidu.com"
//$("#box").text("www.baidu.com");
// $("#box").text("www.baidu.com");
});
})
</script>
</head>
<body>
<div id="box">
<p>文本1</p>
<span>文本2</span>
</div>
<button>点击此按钮</button>
</body>
</html>
3.获取及设置元素的属性
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
#box{width: 200px;height: 200px;
margin: 0 auto;text-align: center;background-color: #00AEFF;
}
button{
width: 200px;height: 50px;margin:50px auto;display: block;
}
</style>
<script src="../js/jquery-3.4.1.min.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
$(function(){
//1.获取元素属性
// $("button").click(function(){
// var element = $("#box p").attr("class"); //返回p元素的class content
// // var element = $("#box p").attr("id"); //返回p元素的id one
// console.log(element);
// });
//2.设置元素属性
$("button").click(function(){
//设置单个元素属性
// $("#box p").attr("class","content2"); //将p元素的class值更换为:content2
// 语法:element.attr("需要设置的属性","属性值")
// 设置一个元素的多个属性值
$("#box p").attr({
class:"contentTwo",
title:"文本内容",
id:"content"
});
//将p元素的 class值更换为:contentTwo id更换为:content 添加一个title属性值为:文本内容
});
})
</script>
</head>
<body>
<div id="box">
<p class="content" id="one">文本1</p>
<span>文本2</span>
</div>
<button>点击</button>
</body>
</html>
4.删除元素的属性和类名
这个是非常重要的知识,我们通常给元素一个样式,当不需要这个样式时,通过删除class值来清除这个元素的样式。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
#box{width: 200px;height: 200px;border: 2px solid black;
margin: 50px auto;text-align: center;
}
button{
width: 200px;height: 50px;margin:0 auto;display: block;
}
.content1{
color: red;background-color: #008000;
}
.content2{
font-size: 20px;
}
.content3{
font-weight: 700;
}
</style>
<script src="../js/jquery-3.4.1.min.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
$(function(){
//1.删除元素属性
//$("button").click(function(){
//删除单个属性
//$("#box p").removeAttr("id");
//删除多个属性,用空格隔开
//$("#box p").removeAttr("id title");
//不写参数,不能删除全部,必须要传参数,否则会报错
//$("#box p").removeAttr(); //错误写法
//});
//2.删除元素类名
$("button").click(function(){
//删除1个类名
//$("#box p").removeClass("content1");
//删除多个类名,用空格隔开
//$("#box p").removeClass("content1 content2");
//删除全部类名
$("#box p").removeClass();
});
})
</script>
</head>
<body>
<div id="box">
<p class="content1 content2 content3" title="content4" id="banner">文本1</p>
<span>文本2</span>
</div>
<button>点击此按钮</button>
</body>
</html>
5.添加和切换元素类名
注意切换元素类名(很重要)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
#box{width: 150px;height: 150px;background-color: blue;
margin: 50px auto;text-align: center;
}
button{
width: 100px;height: 50px;margin:0 auto;display: block;
}
.content6{
font-size: 20px;color: red;
}
</style>
<script src="../js/jquery-3.4.1.min.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
$(function(){
//1.给指定元素添加类名
// $("button").click(function(){
// // 添加单个类名
// // $("#box p").addClass("content3");
// // 给p元素添加多个类名,多个类名用空格隔开
// // $("#box p").addClass("content4 content5");
//});
//1.切换元素类名,元素原本类名和参数类名相同时删除,不相同时添加
$("button").click(function(){
//切换单个类名
$("#box span").toggleClass("content6");
//span中有content6"这个类名,当点击button按钮后,span中的content6就被删除掉了
//如果span中没有content6 那点击button按钮后就给他添加上content6这个class值
//$("#box span").toggleClass("content7");
//切换多个类名,多个类名用空格隔开
// $("#box span").toggleClass("content8 content9");
});
});
</script>
</head>
<body>
<div id="box">
<p class="content1 content2">文本1</p>
<span class="content6">文本2</span>
</div>
<button>点击此按钮</button>
</body>
</html>
6.获取和设置文本框的value值
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
input,button{
width: 200px;height: 30px;margin:0 auto;display: block;
}
</style>
<script src="../js/jquery-3.4.1.min.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
$(function(){
//1.获取元素value值 element.val();
// $("button").click(function(){
// console.log($("#inp1").val());
// console.log($("#inp2").val());
// console.log($("#inp3").val());
// console.log($("#inp4").val());
// });
//1.获取元素value值 element.val("需要更换的值");
$("button").click(function(){
$("#inp1").val("更换后的文本1");
$("#inp2").val("555555");
$("#inp3").val("666666");
$("#inp4").val("更换后的文本4");
});
})
</script>
</head>
<body>
<input type="text" id="inp1" value="更换前文本内容1" />
<br /><br />
<input type="password" id="inp2" value="更换前00000" />
<br /><br />
<input type="number" id="inp3" value="11111" />
<br /><br />
<input type="url" id="inp4" value="更换前文本内容4" />
<br /><br />
<button>点击此按钮</button>
</body>
</html>
7.获取元素的索引位置
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
span{
display: block;width: 250px;line-height: 40px;text-align: center;
margin-top:10px ;background: #55ff7f;
}
button{
width: 200px;height: 50px;margin-top:50px ;
}
</style>
<script src="../js/jquery-3.4.1.min.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
$(function(){
//1.index() 方法返回指定元素的索引位置(从0开始)。
//如果未找到元素,index() 则返回 -1
//点击文本1——文本5就会弹出它的索引位置
// $("#box span").click(function(){
// var index = $(this).index(); //表示当前正点击的元素
// alert(index);
// });
//2.each() 方法规定为每个匹配元素规定运行的函数。就是对元素遍历(可以看是做循环)
//运行的函数可以接收正在遍历元素的索引
$("button").click(function(){
$("#box span").each(function(i){
//括号内的参数就表示索引值
$(this).text("更换后的文本"+i);
$(this).attr("id","content"+i);
});
});
})
</script>
</head>
<body>
<div id="box">
<span>文本1</span>
<span>文本2</span>
<span>文本3</span>
<span>文本4</span>
<span>文本5</span>
</div>
<button>按钮</button>
</body>
</html>
9.单选框特有的选择方式
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
span{
display: block;width: 200px;line-height: 30px;text-align: center;
margin-top:20px ;background: #ccc;
}
button{
width: 200px;height: 50px;margin-top:50px ;
}
</style>
<script src="../js/jquery-3.4.1.min.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
$(function(){
$("button").click(function(){
//1.选择单选框元素 :radio 选择所有单选框元素
//[type='radio']等同于:radio
//var data= $("input[type='radio']");
// var data = $("input:radio");
// console.log(data);
//2.选择复选框元素 :checkbox 选择所有复选框元素
//[type='checkbox']等同于:checkbox
// var people = $("input:checkbox");
console.log(people);
//3.选择已被选中的单选框或复选框元素 :checked选择器
var data = $("input:radio:checked");
var people = $("input:checkbox:checked");
console.log(data);
console.log(people);
})
})
</script>
</head>
<body>
<!-- 单选框 -->
<input type="radio" name="day" value="yesterday" checked="checked"/>昨天
<input type="radio" name="day" value="now" />今天
<input type="radio" name="day" value="tomorrow" />明天
<br /><br />
<!-- 复选框 -->
<input type="checkbox" name="people[]" value="old" />老人
<input type="checkbox" name="people[]" value="child" checked="checked"/>小孩
<input type="checkbox" name="people[]" value="youth" />青年
<br /><br />
<button>点此按钮</button>
</body>
</html>
10.获取和设置css样式(重点掌握)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
#box{width: 200px;height: 200px;border: 2px solid black;
margin: 50px auto;text-align: center;background-color: #00da00;
padding: 50px;
}
button{
width: 100px;height: 50px;margin:0 auto;display: block;
}
</style>
<script src="../js/jquery-3.4.1.min.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
$(function(){
//1.获取css样式,行内样式和外部样式都能获取
$("button").click(function(){
//获取一个样式
// var one = $("#box p").css("fontWeight");
// var two = $("#box p").css("color");
// var three = $("#box p").css("fontSize");
//获取多个样式,返回的是一个对象
// var element = $("#box p").css(["fontSize","color","fontWeight"]);
// console.log(element);
//设置单个样式
//$("#box p").css("color","red");
//设置多个样式
$("#box span").css({
color:"black",
fontWeight:400,
fontSize:"20px",
backgroundColor:"#ff0000",
width:"200px",
display:"block",
height:"100px"
});
});
})
</script>
</head>
<body>
<div id="box">
<span class="content1 content2" style="font-weight: 700;" >
文本内容
</span>
</div>
<button>点击此按钮</button>
</body>
</html>
11.获取和设置元素的宽高
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
#box{width: 100px;height: 100px;border: 2px solid black;
margin: 50px auto;text-align: center;background-color: #55ffff;
}
button{
width: 200px;height: 50px;margin:0 auto;display: block;
}
</style>
<script src="../js/jquery-3.4.1.min.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
$(function(){
$("button").click(function(){
//1.获取元素宽高
//返回数值类型,可以直接计算
// var wh = $("#box").width();
// var ht = $("#box").height();
// console.log(wh+"|"+ht);
//2.设置元素宽高
// $("#box").width(200);//数值类型,默认为像素
// $("#box").height("200"); //字符串类型,默认为像素
// // $("#box").height("200px"); //字符串类型,带单位
// // $("#box").height("200em"); //其它尺寸单位也生效
//3.使用函数设置元素宽高
//第一个参数是元素在原先集合中的索引位置,第二个参数为元素的原始的宽高度。
$("#box").width(function(i,w){
return w+20;
}).height(function(i,h){
return h+20;
});
//每点击一次 box元素的宽高就增加20px
//4.查看索引
$("div").width(function(i,w){
console.log(i);
});
});
})
</script>
</head>
<body>
<span></span>
<div id="box"></div>
<button>点击</button>
</body>
</html>
浏览器窗口说的是浏览器窗口显示内容的地方,像title和地址栏是不算的
12.获取元素相对于浏览器窗口的位置
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
*{margin: 0;padding: 0;}
#box{width: 400px;height: 400px;border: 2px solid black;
/*margin: 50px auto;*/position: absolute;top: 30px;left: 120px;
}
</style>
<script src="../js/jquery-3.4.1.min.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
$(function(){
$("button").click(function(){
//获取元素在当前视口的偏移量
//返回包含数值类型top和left属性的对象
var ost = $("#box").offset();
console.log(ost);
// ost.top 获取元素距离上方的距离
// ost.left 获取元素距离左侧的距离
//console.log(ost.top);//上方偏移量
//console.log(ost.left);//左侧偏移量
});
})
</script>
</head>
<body>
<div id="box"></div>
</body>
</html>
13.获取子元素相对于父元素的位置
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
*{margin: 0;padding: 0;}
#box{width: 400px;height: 400px;border: 2px solid black;
margin: 50px auto;
position: relative;
}
#box span{
width: 200px;height: 200px;
/*margin: 100px auto;*/
background: red;
position: absolute;
left: 50px;top: 20px;
}
button{
width: 200px;height: 50px;margin:0 auto;display: block;
}
</style>
<script src="../js/jquery-3.4.1.min.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
$(function(){
$("button").click(function(){
//获取元素在当前相对于父元素的偏移量,返回包含数值类型top和left属性的对象
var posi = $("#box span").position();
// console.log(posi);
console.log(posi.top);//上方偏移量
console.log(posi.left);//左侧偏移量
});
})
</script>
</head>
<body>
<div id="box">
<span></span>
</div>
<button>点击</button>
</body>
</html>
14.获取鼠标相对于浏览器窗口的位置
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
*{margin: 0;padding: 0;}
#box{width: 400px;height: 400px;border: 2px solid black;
margin: 50px auto;background-color: greenyellow;
}
</style>
<script src="../js/jquery-3.4.1.min.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
$(function(){
//获取鼠标位置的两个属性pageX 和 pageY。
//pageX和pageY必须与事件绑定,并且有一个接收的对象
//获取鼠标相对于浏览器窗口的位置
$(window).mousemove(function(e){
$(document).mousemove(function(e){
var x = e.pageX; //左侧偏移量
var y = e.pageY; //上方偏移量
$("title").html(x+"左|右"+y);
})
// 在title中可以看到鼠标的位置
})
})
</script>
</head>
<body>
<div id="box">
<p></p>
</div>
</body>
</html>
15.获取鼠标相对于元素的位置
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
*{margin: 0;padding: 0;}
#box{width: 400px;height: 400px;border: 2px solid black;
margin: 50px auto;
}
</style>
<script src="../js/jquery-3.4.1.min.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
$(function(){
$("#box").mousemove(function(e){
//获取鼠标相对于当前浏览器窗口的位置
var X = e.pageX; //鼠标相对于当前浏览器窗口左侧偏移量
var Y= e.pageY; //鼠标相对于当前浏览器窗口上方偏移量
//获取元素相对当前浏览器窗口的偏移量
var ot = $("#box").offset();
var otLeft = ot.left; //元素相对当前浏览器窗口左侧偏移量
var otTop = ot.top; //元素相对当前浏览器窗口上方偏移量
//计算鼠标相对元素的偏移量
//
var x = X-otLeft; //鼠标相对元素左侧偏移量
var y = Y-otTop; //鼠标相对元素上方偏移量
// 鼠标相对于当前浏览器窗口偏移量-元素相对当前浏览器窗口的偏移量=算鼠标相对元素的偏移量
//运行后鼠标在div元素上移动,可以在title中看到变化效果
$("title").html(x+"左|右"+y);
})
})
</script>
</head>
<body>
<div id="box">
</div>
</body>
</html
16.获取滚动条距离左侧和顶部的距离
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
*{margin: 0;padding: 0;}
#box{width: 2000px;height: 2000px;background: #b4b4b4;}
</style>
<script src="../js/jquery-3.4.1.min.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
$(function(){
//获取滚动条的位置
$(window).scroll(function(){
//获取滚动条到顶部的距离 scrollTop()
var sTop =parseInt($(document).scrollTop());
//获取滚动条到左侧的距离 scrollLeft()
var sLeft = parseInt($(document).scrollLeft());
$("title").html(sTop+"顶部||左侧"+sLeft);
})
})
</script>
</head>
<body>
<div id="box"></div>
</body>
</html>
17.向页面结构中追加元素
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
*{
text-align: center;
}
#box{width: 300px;height: 300px;border: 2px solid black;
margin: 50px auto;text-align: center;
}
span{display: block;}
p{width: 200px;height: 30px;margin: 20px auto;background: blue;}
button{
width: 200px;height: 50px;margin:0 auto;display: block;
}
</style>
<script src="../js/jquery-3.4.1.min.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
$(function(){
//内部插入
$("button").click(function(){
//1.向元素内部最后追加内容 append()
//$("#box").append("我是追加的文档2");
//$("#box").append($("#zxw")); //原来的元素会消失
//2.把元素追加到指定的元素内部最后 appendTo()
//$("我是追加的文档2"). appendTo($("#box"));
//$("#zxw").appendTo($("#box"));//原来的元素会消失
//$("#zxw").appendTo("#box");//原来的元素会消失
//3.向元素内部最前追加内容 prepend()
$("#box"). prepend("我是追加的文档2");
//$("#box"). prepend($("#zxw")); //原来的元素会消失
//4.把元素追加到指定的元素内部最前 prependTo()
//$("我是追加的文档2"). prependTo($("#box"));
//$("#zxw").prependTo($("#box"));//原来的元素会消失
// $("#zxw").prependTo("#box");//原来的元素会消失
//总结:如果是用页面中已有的元素去追加,则已有的元素会被删除掉。
});
})
</script>
</head>
<body>
<div id="box">
<span>文档0</span>
<span>文档1</span>
<span>文档2</span>
<span>文档3</span>
</div>
<p id="zxw">我是追加的文档</p>
<button>点击</button>
</body>
</html>
18.向页面结构中插入元素
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
#box{width: 300px;height: 300px;border: 2px solid black;
margin: 50px auto;text-align: center;
}
span{display: block;}
p{width: 200px;height: 30px;margin: 20px auto;background: red;}
button{
width: 200px;height: 50px;margin:0 auto;display: block;
}
</style>
<script src="../js/jquery-3.4.1.min.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
$(function(){
//外部插入
$("button").click(function(){
//1.向指定元素后插入内容 after()
//$("#box span").after("我是追加文档内容2");
// $("#box span").eq(1).after("我是追加文档内容2");
//$("#box span").eq(1).after($("#zxw")); //原来的元素会消失
//2.把元素插入到指定的元素后 insertAfter()
// $("我是追加文档内容2"). insertAfter($("#box span").eq(1));
//$("#zxw").insertAfter($("#box span").eq(1)); //原来的元素会消失
//3.向指定元素前插入内容 before()
// $("#box span"). before("我是追加文档内容2");
// $("#box span").eq(1). before("我是追加文档内容2");
//$("#box span").eq(1). before($("#zxw")); //原来的元素会消失
//4.把元素插入到指定的元素前 insertBefore()
$("我是追加文档内容2"). insertBefore($("#box span").eq(1));
// $("#zxw").insertBefore($("#box span").eq(1)); //原来的元素会消失
});
})
</script>
</head>
<body>
<div id="box">
<span>文档内容0</span>
<span>文档内容1</span>
<span>文档内容2</span>
<span>文档内容3</span>
<span>文档内容4</span>
</div>
<p id="zxw">我是追加文档内容1</p>
<button>点击</button>
</body>
</html>
19.复制和删除页面结构中的元素
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
#box{width: 300px;height: 300px;border: 2px solid black;
margin: 50px auto;text-align: center;
}
span{display: block;}
p{width: 200px;height: 30px;margin: 20px auto;background:red;}
button{
width: 200px;height: 50px;margin:0 auto;display: block;
}
</style>
<script src="../js/jquery-3.4.1.min.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
$(function(){
//内部插入
$("button").click(function(){
//1.复制元素并且选中这些复制的副本 clone()
// $("#box").append($("#content1")); //原来的元素会消失
// var element = $("#content1").clone(); //把content1这个元素复制一份,赋值给element
// $("#box").append(element);
// $("#box").append($("#content1").clone());
//2.删除元素内部的所有子元素 empty()
$("#box").empty();
//3.删除所有指定的元素 remove()
//参数可传入筛选表达式
// $("#box").remove(); //删除box这个元素
//$("#box span").remove();
// $("#box span").remove("#content2");
});
})
</script>
</head>
<body>
<div id="box">
文档内容0
<span>文档内容1</span>
<span class="content2">文档内容2</span>
<span>文档内容3</span>
<span>文档内容4</span>
</div>
<p id="content1">我是追加的内容1</p>
<button>点击</button>
</body>
</html>
20.文档结构元素的替换
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
#box{width: 200px;height: 200px;border: 2px solid black;
margin: 50px auto;text-align: center;
}
span{display: block;}
p{width: 200px;height: 30px;margin: 20px auto;background: green;}
button{
width: 200px;height: 50px;margin:0 auto;display: block;
}
</style>
<script src="../js/jquery-3.4.1.min.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
$(function(){
//内部插入
$("button").click(function(){
//1.将每一个匹配的元素替换成指定的内容 replaceWith()
// $("#box span").replaceWith("替换之后的文本");
//替换和被替换元素会消失
// $("#box span").replaceWith($(".content2"));
// $("#box span.content2").replaceWith($("content3"));
//2.用指定的内容替换每一个匹配的元素 replaceAll()
// $("替换后的文本").replaceAll($("span"));
// $(".content3").replaceAll($("#box span"));
$("#content1").replaceAll($("#box .content2"));
});
})
</script>
</head>
<body>
<div id="box">
<span>文档内容1</span>
<span class="content2">文档内容2</span>
<span>文档内容3</span>
<span>文档内容4</span>
<span class="content3">文档内容5</span>
</div>
<p id="content1">我是追加的内容1</p>
<button>点击</button>
</body>
</html>
21.用指定标签包裹指定元素
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
*{
text-align: center;
}
#box{width: 300px;height: 300px;border: 2px solid black;
margin: 50px auto;text-align: center;
}
span{display: block;}
p{width: 200px;height: 30px;margin: 20px auto;background: red;}
button{
width: 200px;height: 50px;margin:0 auto;display: block;
}
</style>
<script src="../js/jquery-3.4.1.min.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
$(function(){
$("button").click(function(){
//一定要打开开发者视图,点击按钮后看文档的结构变化,才可以更直观的明白
//1.把每一个匹配的元素用指定的标签包裹 wrap()
// $("#box span").wrap("");
// $("#box .content1").wrap("");
//2.取消每一个匹配的元素的标签包裹 unwrap()
// $("span").unwrap();
//3.把所有匹配的元素用指定的一个标签包裹 wrapAll()
// $("#box span").wrapAll("");
// 4.把每一个匹配的元素的子内容用一个标签包裹 wrapInner()
$("#box span").wrapInner("");
});
})
</script>
</head>
<body>
<div id="box">
<span>文档内容0</span>
<span class="content1">文档内容1</span>
<span>文档内容2</span>
<span>文档内容3</span>
</div>
<p id="content2">我是追加的文档内容</p>
<button>点击</button>
</body>
</html>
操作元素的属性及内容到这儿就基本结束了,有些东西也不一定能讲的全面,更多的是还要自己多学习,初学者的话一定要仔仔细细的看,肯定会有不小的收获。
7.jQuery动画效果
1.元素隐藏和显示效果
可以把在p元素中插入图片,看到效果更佳。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
#btn{width: 200px;height: 40px;}
p{
width: 200px;height: 200px;background-color: red;display: none;
}
</style>
<script src="../js/jquery-3.4.1.min.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
$(function(){
//元素显隐效果有3个可选参数:
//1.速度 : 慢速"slow", 正常"normal", 快速"fast",毫秒数
//2.切换效果:默认 摆动"swing",直线"linear"
//3.动画完成时执行的函数
$("#btn").click(function(){
//1.show()让元素显示
// $("#sun").css("display","block");
//$("#sun").show();
// $("#sun").show(2000);
$("#sun").show(2000,function(){
alert("我显示了");
});
});
})
</script>
</head>
<body>
<button id="btn">按钮</button>
<br /><br />
<p id="sun"></p>
</body>
</html>
2.元素显示和隐藏切换
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
#btn{width: 200px;height: 40px;}
img{
display: none;
}
p{
width: 200px;height: 200px;background-color: red;display: none;
}
</style>
<script src="../js/jquery-3.4.1.min.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
$(function(){
//元素显隐效果有3个可选参数:
//1.速度 : 慢速"slow", 正常"normal", 快速"fast",毫秒数
//2.切换效果:意义不大 默认 摆动"swing",直线"linear"
//3.动画完成时执行的函数
$("#btn").click(function(){
$("#sun").toggle(2000,function(){
alert("自动切换显示隐藏");
});
//点击的第一次显示,点击的第二次隐藏
});
})
</script>
</head>
<body>
<button id="btn">按钮</button>
<br /><br />
<!-- <img src="img/sun.jpg" width="500" id="sun"/> -->
<p id="sun"></p>
</body>
</html>
3.元素滑动显示隐藏效果
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
#btn{width: 200px;height: 40px;}
p{
width: 200px;height: 200px;background-color: red;display: none;
}
</style>
<script src="../js/jquery-3.4.1.min.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
$(function(){
//元素显隐效果有3个可选参数:
//1.速度 : 慢速"slow", 正常"normal", 快速"fast",毫秒数
//2.切换效果:意义不大 默认 摆动"swing",直线"linear"
//3.动画完成时执行的函数
//通过高度变化动态地显示或隐藏元素
$("#btn").click(function(){
//1.slideDown()让元素滑动显示
//$("#sun").slideDown();
//$("#sun").slideDown(3000);
//$("#sun").slideDown(3000,function(){
// alert("我显示了");
//});
//2.slideUp()让元素滑动隐藏
//$("#sun").slideUp();
//$("#sun").slideUp(3000);
//3.元素滑动显示隐藏自动切换
//$("#sun").slideToggle();
$("#sun").slideToggle(3000,function(){
alert("自动显示或隐藏")
});
});
})
</script>
</head>
<body>
<button id="btn">按钮</button>
<br /><br />
<p id="sun"></p>
</body>
</html>
4.元素淡入淡出效果
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
#btn{width: 200px;height: 40px;}
p{
width: 200px;height: 200px;background-color: red;display: none;
}
</style>
<script src="../js/jquery-3.4.1.min.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
$(function(){
//元素显隐效果有3个可选参数:
//1.速度 : 慢速"slow", 正常"normal", 快速"fast",毫秒数
//2.切换效果:意义不大 默认 摆动"swing",直线"linear"
//3.动画完成时执行的函数
//淡入淡出:通过透明度(opacity)的变化动态地显示或隐藏元素
$("#btn").click(function(){
//1.fadeIn()淡入
//$("#sun").fadeIn();
$("#sun").fadeIn(2000);
//2.fadeOut()淡出
//$("#sun").fadeOut();
// $("#sun").fadeOut(3000);
//3.fadeToggle()淡入淡出自动切换
// $("#sun").fadeToggle();
// $("#sun").fadeToggle(3000);
});
})
</script>
</head>
<body>
<button id="btn">按钮</button>
<br /><br />
<p id="sun"></p>
</body>
</html>
5.将元素调整到指定透明度
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
#btn{width: 200px;height: 40px;}
p{
width: 200px;height: 200px;background-color: red;display: none;
}
.p2{
width: 200px;height: 200px;background-color: red;display: block;margin-left: 500px;
margin-top: -200;
}
</style>
<script src="../js/jquery-3.4.1.min.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
$(function(){
$("#btn").click(function(){
//1.fadeTo()调整到指定不透明度
//1.速度 : 毫秒数 (必须有)
//2.透明度:(必须有) 0至1之间表示透明度的数字,默认为0,完全透明
//3.切换效果:意义不大 默认 摆动"swing",直线"linear"
//4.动画完成时执行的函数
$("#sun").fadeTo(2000,0.5,function(){
alert("将元素指定到特定透明度");
});
//因为没有用图片的原因,所以做了一个p2元素和p1元素做对比
});
})
</script>
</head>
<body>
<button id="btn">按钮</button>
<br /><br />
<p id="sun">p1</p>
<p class="p2">p2</p>
</body>
</html>
6.自定义动画效果
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
#btn{width: 200px;height: 40px;}
p{
width: 200px;height: 200px;background-color: red;
}
</style>
<script src="../js/jquery-3.4.1.min.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
$(function(){
$("#btn").click(function(){
//animate()自定义动画
//1.一组动画最终样式的属性(动画完成后元素所展示的样式)
//2.速度 (动画完成的时间): 毫秒数
//3.动画效果: 默认 变速"swing",匀速"linear"
//4.动画完成时执行的函数
//字符串值无法创建动画(比如 "background-color:red")
//$("#sun").animate({width:"300px",height:"150px"});
// $("#sun").animate({
// width:"300px",
// height:"150px",
// opacity:"0.5"
// });
//
// $("#sun").animate({
// width:"300px",
// height:"150px",
// opacity:"0.5"
// },2000);
$("#sun").animate({
width:"300px",
height:"150px",
opacity:"0.5"
},2000,function(){
alert("我是自定义动画");
});
//1.stop()停止当前正在运行的动画,动画会在当前位置停下来
// 如果有等待执行的动画,他们将被马上执行
//2.finish()停止当前正在运行的动画和所有排队的动画
//所有排队的动画的CSS属性跳转到他们的最终值
//delay()延时执行动画 参数为毫秒数
});
})
</script>
</head>
<body>
<button id="btn">按钮</button>
<br /><br />
<p id="sun">p</p>
</body>
</html>
8.jQuery ajax
Ajax做的事情就是向服务器请求数据,然后加载到当前页面。
同步加载:每次向服务器请求数据,必定会重新加载响应回来一整张页面,通过我们的事件触发的ajax事件然后向服务器请求数据,然后在向服务器请求未响应的这段时间内,我们客户端的代码是不能执行的,只有等ajax这个事件执行完,返回数据后,我们客户端的代码才能执行其他操作。
异步加载:通过我们的事件触发的ajax事件然后向服务器请求数据,然后在向服务器请求这段时间内无论服务器是否有响应,不会影响我们客户端的代码执行,我们依旧可以操作客户端页面,在不重新加载页面的情况下与服务器交换一部分数据。
区别:一个是单线程,一个是多线程。同步相对于单线程操作,异步相当于多线程操作。
什么是单线程和多线程?
单线程:就相当于我们有一款手机,但是这个手机配置比较低,一次只能打开一个应用,比如我们打开了,QQ,就不能在继续打开QQ音乐了,必须把QQ关掉,才能启动QQ音乐,在同一时间段内只能打开一个app。
多线程:就相当于我们有一款手机,但是这个手机是高配置的,一次可以打开多个应用,比如我们打开了,QQ,同时我们还可以打开QQ音乐,或者是酷狗等app一起打开,在同一个时间段内可以同时打开多个app。
ajax需要用到服务器:
1.下载phpStudy,解压安装
2.打开phpStudy软件,点击Apache右侧的红色按钮,变成蓝色箭头表示服务器开始运行
3.点击软件左侧的“网站”,点击右侧“管理”,点击“打开根目录”
4.把“www”目录发送到桌面,方便使用
下载后 是这样的:
打开方式:
http://127.0.0.1/
http://localhost/文件名
http://本机IPv4地址/文件名
我们编写的php代码就放在www这个文件里面,需要用的时候必须把这个软件启动。
请求方式:代码如下
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
h1{margin: 0 auto;text-align: center;}
#zxw{
width: 500px;margin: 50px auto;
}
input{
width: 400px;height: 40px;
}
#box{
width: 500px;margin: 50px auto;display: none;
}
#box span{
color: red;font-weight: 700;
}
</style>
<script src="../js/jquery-3.4.1.min.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
$(function(){
//给按钮加单击事件
$("#sbt").click(function(){
//$.ajax();接收一个对象
$.ajax({
type:"POST", //ajax请求使用POST方法
url :"http://127.0.0.1/03.php", //请求的服务器地址
data:{ //发送到服务器的数据,JSON 数据类型
"uname":$("#uname").val(),
"password":$("#password").val(),
},
dataType:"json", //指定从服务器返回 JSON 数据类型
success:function(m){
//请求成功要执行的代码
//参数:从服务器返回的数据
console.log(m);
$("#box").show().siblings("#zxw").hide();
$("#box span:eq(0)").text(m.uname)
.siblings("span").text(m.money);
},
error:function(){
//请求失败要执行的代码
alert("请求失败");
}
});
});
})
</script>
</head>
<body>
<h1>登陆</h1>
<div id="zxw">
姓名:<input type="text" name="uname" id="uname" value="" />
<br /><br />
密码:<input type="password" name="password" id="password" value="" />
<br /><br />
<input type="submit" id="sbt" value="提交"/>
</div>
</body>
</html>
9.实战案例:
1.公告栏无缝滚动
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>网站公告栏</title>
<link rel="stylesheet" type="text/css" href="../css/reset.css"/>
<script src="jQuery_js.js" type="text/javascript" charset="utf-8"></script>
<style type="text/css">
#box{
width: 150px;height: 40px;margin: 100px auto; border: 1px solid #000000;
position: relative;overflow: hidden;background-color: #212cff;
border-radius: 10px;
}
#box ul{
width: 100px;margin: 0 auto;
position: absolute;left: 25px;bottom: -40px;
}
#box ul li {
height: 40px; line-height: 40px;color: red;
}
a{
color: red;
}
</style>
<script type="text/javascript">
$(function(){
$(function(){
function show(){
//第1个元素高度变成0
//var first=$("#box ul li").first().height(0);
//把第1个元素追加到父元素中
//$("#box ul").append(first);
//最后1个元素高度慢慢变成40px
//$("#box ul li").last().animate({height:"40px"},1000);
//简化写法
$("#box ul").append($("#box ul li").first().height(0).animate({height:"40px"},1000));
}
//定时器,每2秒执行一次
var time = setInterval(show,2000);
//鼠标移入#box元素中,停止定时器
$("#box").mouseenter(function(){
clearInterval(time);
});
//鼠标移出#box元素后,开始定时器
$("#box").mouseleave(function(){
time = setInterval(show,2000);
});
})
});
</script>
</head>
<body>
<div id="box">
<ul>
<li><a href="">网站公告栏1</a></li>
<li><a href="">网站公告栏2</a></li>
<li><a href="">网站公告栏3</a></li>
<li><a href="">网站公告栏4</a></li>
</ul>
</div>
</body>
</html>
2.区块切换效果
 3.轮播图案例
3.轮播图案例
实现以下功能:
1.自动切换,2点击圆点切换,3.点击左右按钮进行切换
4.鼠标移入停止播放,5鼠标离开开始播放
里面的图片和元素的宽高可以自己根据自己的需求修改
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<link rel="stylesheet" type="text/css" href="../css/reset.css"/>
<style type="text/css">
*{
padding: 0;margin: 0;
}
#box{
width: 100%;height: 350px;margin-top:100px ;
}
#slide{
width: 800px;height: 350px;margin: 0 auto;position: relative;
overflow: hidden;
}
#content{
width: 4000px;height: 350px;position: absolute;top: 0;left: 0px;
}
#content li{float: left;}
#content li a{
display: block;width: 800px;height: 350px;position: relative;
}
#content li a img{
width: 100%;height: 100%;
}
#nav{
width: 160px;height: 20px;position: absolute;bottom: 10px;left: 50%;
margin-left: -80px;
}
#nav li{
width: 20px;height: 20px;border-radius:50% ;background: #ccc;float: left;
margin: 0 10px;cursor: pointer;
}
#nav .active{background: red;}
#left,#right{
width: 30px;height: 50px;background: #fdfdfd;position: absolute;top: 150px;
cursor: pointer;
}
#left{
left: 10px;
}
#right{
right: 10px;
}
#left>img{
width: 100%;height: 100%;
}
#right>img{
width: 100%;height: 100%;
}
</style>
<script src="jQuery_js.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
$(function(){
//全局变量
var n = 0; //n就是图片的索引位置,0为第一张图片
var index = $("#content li"); //得到图片的元素对象的集合,这对象里包含了图片的张数
var navIndex = $("#nav li"); //得到小圆点的元素对象的集合,这对象里包含了小圆点的个数
//1.图片自动切换效果
function switchover(){
n++; //1 5
if(n==index.length){
$("#content").css({left:0});
n = 1; //如果到最后一张,就让n为0,让图片快速切换到第一张
};
//n表示为第几张图的索引,第一张图片left值为0,第二张就是-800,所以切换图片的规律就是n*-800px(每张图的宽度就是800px)
$("#content").animate({left:n*-800+"px"},1); //1表示图片切换的速度,在1毫秒内完成
if(n==navIndex.length){
navIndex.eq(0).addClass("active").siblings("li").removeClass("active");
}else{
navIndex.eq(n).addClass("active").siblings("li").removeClass("active");
};
};
//鼠标单击小圆点切换效果
function dot(e){
n = e.index();
navIndex.eq(n).addClass("active").siblings("li").removeClass("active");
$("#content").animate({left:n*-800+"px"},1); //1表示图片切换的速度,在1毫秒内完成
};
//左耳朵单击切换
function left(){
n--; //n减一就相当于显示当前图片的上一张图片
if(n<0){
n = navIndex.length-1;
}
navIndex.eq(n).addClass("active").siblings("li").removeClass("active");
$("#content").animate({left:n*-800+"px"},1); //1表示图片切换的速度,在1毫秒内完成
};
//右耳朵单击切换
function right(){
n++; //n加一就相当于显示当前图片的下一张图片
if(n>navIndex.length-1){
n = 0;
}
navIndex.eq(n).addClass("active").siblings("li").removeClass("active");
$("#content").animate({left:n*-800+"px"},1); //1表示图片切换的速度,在1毫秒内完成
};
//定时器,每2秒执行一次切换图片
var times = setInterval(switchover,2000);
//鼠标移入#slide元素中,停止定时器
$("#slide").mouseenter(function(){
clearInterval(times);
});
//鼠标移出#slide元素后,开始定时器
$("#slide").mouseleave(function(){
times = setInterval(switchover,2000);
});
//鼠标单击小圆点事件
$("#nav li").click(function(){
dot($(this)); //获得当前正在点击的小圆点的索引位置
});
//点击左侧图片按钮下张
$("#left").click(function(){
left();
});
//点击右侧图片按钮下张
$("#right").click(function(){
right();
});
})
</script>
</head>
<body>
<div id="box">
<div id="slide">
<ul id="content">
<li><a href="">
<img src="https://www.51zxw.net/NewAn/UploadFiles/20200516/202005160236386836.jpg" >
<!-- <span>0</span> -->
</a></li>
<li><a href="">
<img src="https://www.51zxw.net/NewAn/UploadFiles/20200516/202005160206030346.jpg" >
<!-- <span>1</span> -->
</a></li>
<li><a href="">
<img src="https://www.51zxw.net/NewAn/UploadFiles/20191114/201911140354175841.jpg" >
</a></li>
<!-- <span>2</span> -->
<li><a href="">
<img src="https://www.51zxw.net/NewAn/UploadFiles/20200222/202002220335205565.jpg" >
</a></li>
<!-- <span>3</span> -->
<li><a href="">
<img src="https://www.51zxw.net/NewAn/UploadFiles/20200516/202005160236386836.jpg" >
<!-- <span>4</span> -->
</a></li>
</ul>
<!-- 小圆点 -->
<ul id="nav">
<li class="active"></li>
<li></li>
<li></li>
<li></li>
</ul>
<!-- 左右点击按钮 -->
<div id="left">
<img src="img/left.png" >
</div>
<div id="right">
<img src="img/right.png" >
</div>
</div>
</div>
</body>
</html>
好了,到这里就完成了,但是知识远远不止这些,我也需要继续学习,希望大家一起进步,编程这块,知识多,复杂,而且更新很快,需要不断的学习,和学习最新的知识。
图片有些图片我也是随便网上找的,侵权删。