Web前端学习笔记——CSS定位、高级技巧、文字溢出、精灵图、Web字体
定位(position)
background-position 背景定位
如果,说浮动, 关键在一个 “浮” 字上面, 那么 我们的定位,关键在于一个 “位” 上。
PS: 定位是我们CSS算是数一数二难点的了,但是,你务必要学好它,我们CSS离不开定位,特别是后面的js特效,天天和定位打交道。不要抵触它,反而要爱上它,它可以让我们工作更加轻松哦!
为什么要用定位?
那么定位,最长运用的场景再那里呢? 来看几幅图片,你一定会有感悟!
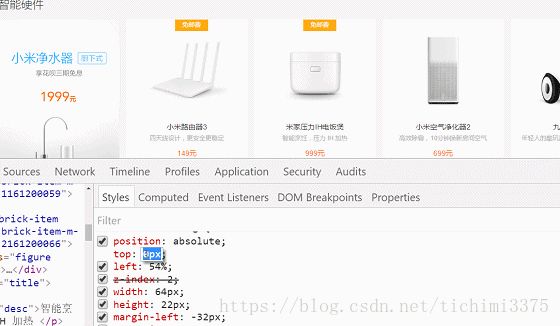
第一幅图, 小黄色块可以再图片上移动:
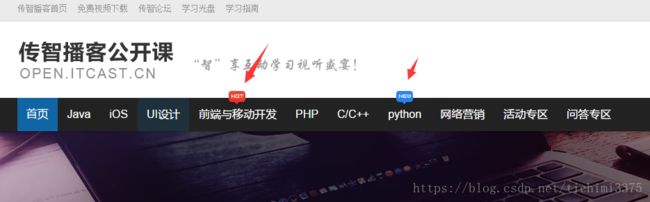
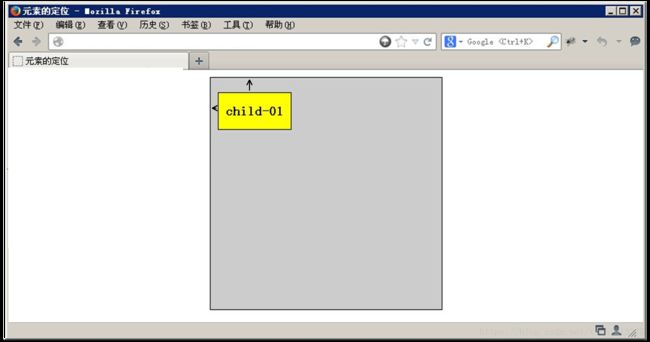
第二幅图, 左右箭头压住图片:
第三幅图, hot 再盒子外面多出一块,更加突出:
以上三个小地方,如果用标准流或者浮动,实现会比较复杂或者难以实现,此时我们用定位来做,just soso!
元素的定位属性
元素的定位属性主要包括定位模式和边偏移两部分。
1、边偏移
| 边偏移属性 | 描述 |
|---|---|
| top | 顶端偏移量,定义元素相对于其父元素上边线的距离 |
| bottom | 底部偏移量,定义元素相对于其父元素下边线的距离 |
| left | 左侧偏移量,定义元素相对于其父元素左边线的距离 |
| right | 右侧偏移量,定义元素相对于其父元素右边线的距离 |
也就说,以后定位要和这边偏移搭配使用了, 比如 top: 100px; left: 30px; 等等
2、定位模式(定位的分类)
在CSS中,position属性用于定义元素的定位模式,其基本语法格式如下:
选择器{position:属性值;}
position属性的常用值
| 值 | 描述 |
|---|---|
| static | 自动定位(默认定位方式) |
| relative | 相对定位,相对于其原文档流的位置进行定位 |
| absolute | 绝对定位,相对于其上一个已经定位的父元素进行定位 |
| fixed | 固定定位,相对于浏览器窗口进行定位 |
静态定位(static)
静态定位是所有元素的默认定位方式,当position属性的取值为static时,可以将元素定位于静态位置。 所谓静态位置就是各个元素在HTML文档流中默认的位置。
上面的话翻译成白话: 就是网页中所有元素都默认的是静态定位哦! 其实就是标准流的特性。
在静态定位状态下,无法通过边偏移属性(top、bottom、left或right)来改变元素的位置。
PS: 静态定位其实没啥可说的。
静态定位唯一的用处: 就是 取消定位。 position: static;
相对定位relative(自恋型)
小笑话:
刚刚看到一个超级超级帅的帅哥,看得我都忍不住想和他搞基了。世间怎会有如此之完美的男人。我和他就这样一动不动的对视着,就仿佛一见钟情。时间也在这一瞬间停止了。直到我的手麻了。才恋恋不舍的放下镜子。。。。
相对定位是将元素相对于它在标准流中的位置进行定位,当position属性的取值为relative时,可以将元素定位于相对位置。
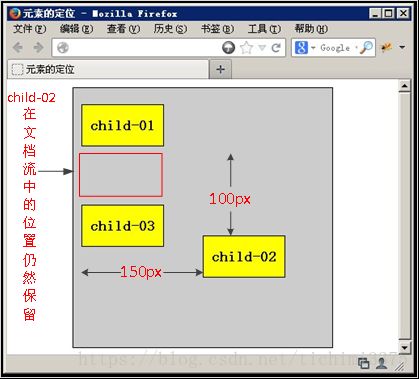
对元素设置相对定位后,可以通过边偏移属性改变元素的位置,但是它在文档流中的位置仍然保留。如下图所示,即是一个相对定位的效果展示:
注意:
- 相对定位最重要的一点是,它可以通过边偏移移动位置,但是原来的所占的位置,继续占有。
- 其次,每次移动的位置,是以自己的左上角为基点移动(相对于自己来移动位置)
就是说,相对定位的盒子仍在标准流中,它后面的盒子仍以标准流方式对待它。(相对定位不脱标)
如果说浮动的主要目的是 让多个块级元素一行显示,那么定位的主要价值就是 移动位置, 让盒子到我们想要的位置上去。
绝对定位absolute (拼爹型)
小笑话:
吃早饭时,老婆往儿子碗里放了两个煎蛋,儿子全给了我,还一本正经地说:“爸爸,多吃点,男人养家不容易。”
我一阵感动,刚想夸他两句。
儿子接着说:“以后全靠你让我拼爹了!”
[注意] 如果文档可滚动,绝对定位元素会随着它滚动,因为元素最终会相对于正常流的某一部分定位。
当position属性的取值为absolute时,可以将元素的定位模式设置为绝对定位。
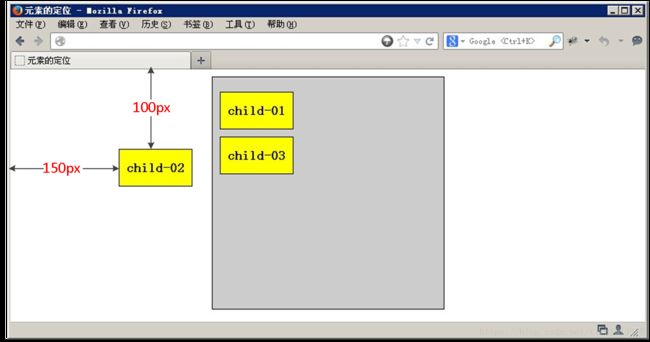
注意: 绝对定位最重要的一点是,它可以通过边偏移移动位置,但是它完全脱标,完全不占位置。
父级没有定位
若所有父元素都没有定位,以浏览器当前屏幕为准对齐(document文档)。
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
<style>
.father {
width: 500px;
height: 500px;
background-color: pink;
margin: 100px;
}
.son {
width: 200px;
height: 200px;
background-color: purple;
position: absolute;
top: 50px;
left: 50px;
/*若所有父元素都没有定位,以浏览器当前屏幕为准对齐(document文档)。*/
}
style>
head>
<body>
<div class="father">
<div class="son">div>
div>
body>
html>
父级有定位
绝对定位是将元素依据最近的已经定位(绝对、固定或相对定位)的父元素(祖先)进行定位。
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
<style>
.yeye {
width: 800px;
height: 800px;
background-color: skyblue;
position: absolute;
}
.father {
width: 500px;
height: 500px;
background-color: pink;
margin: 100px;
/*position: absolute;*/
}
.son {
width: 200px;
height: 200px;
background-color: purple;
position: absolute;
top: 50px;
left: 50px;
/*若所有父元素都没有定位,以浏览器当前屏幕为准对齐(document文档)。*/
}
style>
head>
<body>
<div class="yeye">
<div class="father">
<div class="son">div>
div>
div>
body>
html>
子绝父相
这个“子绝父相”太重要了,是我们学习定位的口诀,时时刻刻记住的。
这句话的意思是 子级是绝对定位的话, 父级要用相对定位。
首先, 我们说下, 绝对定位是将元素依据最近的已经定位绝对、固定或相对定位)的父元素(祖先)进行定位。
就是说, 子级是绝对定位,父亲只要是定位即可(不管父亲是绝对定位还是相对定位,甚至是固定定位都可以),就是说, 子绝父绝,子绝父相都是正确的。
但是,在我们网页布局的时候, 最常说的 子绝父相是怎么来的呢? 请看如下图:
所以,我们可以得出如下结论:
因为子级是绝对定位,不会占有位置, 可以放到父盒子里面的任何一个地方。
父盒子布局时,需要占有位置,因此父亲只能是 相对定位.
这就是子绝父相的由来。
绝对定位的盒子水平/垂直居中
普通的盒子是左右margin 改为 auto就可, 但是对于绝对定位就无效了
定位的盒子也可以水平或者垂直居中,有一个算法。
-
首先left 50% 父盒子的一半大小
-
然后走自己外边距负的一半值就可以了 margin-left。
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
<style>
div {
width: 200px;
height: 200px;
background-color: pink;
/*margin: 100px auto;*/
/*float: left;*/
position: absolute;
/*加了定位 浮动的的盒子 margin 0 auto 失效了*/
left: 50%;
margin-left: -100px;
top: 50%;
margin-top: -100px;
}
style>
head>
<body>
<div>div>
body>
html>
固定定位fixed(认死理型)
固定定位是绝对定位的一种特殊形式,类似于 正方形是一个特殊的 矩形。它以浏览器窗口作为参照物来定义网页元素。当position属性的取值为fixed时,即可将元素的定位模式设置为固定定位。
当对元素设置固定定位后,它将脱离标准文档流的控制,始终依据浏览器窗口来定义自己的显示位置。不管浏览器滚动条如何滚动也不管浏览器窗口的大小如何变化,该元素都会始终显示在浏览器窗口的固定位置。
固定定位有两点:
- 固定定位的元素跟父亲没有任何关系,只认浏览器。
- 固定定位完全脱标,不占有位置,不随着滚动条滚动。
记忆法: 就类似于孙猴子, 无父无母,好不容易找到一个可靠的师傅(浏览器),就听的师傅的,别的都不听。
ie6等低版本浏览器不支持固定定位。
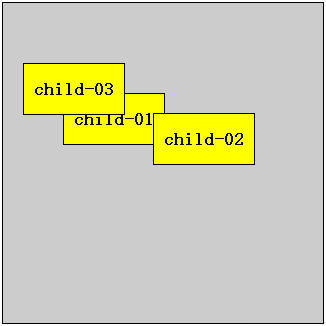
叠放次序(z-index)
当对多个元素同时设置定位时,定位元素之间有可能会发生重叠。
在CSS中,要想调整重叠定位元素的堆叠顺序,可以对定位元素应用z-index层叠等级属性,其取值可为正整数、负整数和0。
比如: z-index: 2; font-weight: 700
注意:
-
z-index的默认属性值是0,取值越大,定位元素在层叠元素中越居上。
-
如果取值相同,则根据书写顺序,后来居上。
-
后面数字一定不能加单位。
-
只有相对定位,绝对定位,固定定位有此属性,其余标准流,浮动,静态定位都无此属性,亦不可指定此属性。
四种定位总结
| 定位模式 | 是否脱标占有位置 | 是否可以使用边偏移 | 移动位置基准 |
|---|---|---|---|
| 静态static | 不脱标,正常模式 | 不可以 | 正常模式 |
| 相对定位relative | 脱标,占有位置 | 可以 | 相对自身位置移动(自恋型) |
| 绝对定位absolute | 完全脱标,不占有位置 | 可以 | 相对于定位父级移动位置(拼爹型) |
| 固定定位fixed | 完全脱标,不占有位置 | 可以 | 相对于浏览器移动位置(认死理型) |
定位模式转换
跟 浮动一样, 元素添加了 绝对定位和固定定位之后, 元素模式也会发生转换, 都转换为 行内块模式,
行内块 的宽度和高度 跟内容有关系
因此 比如 行内元素 如果添加了 绝对定位或者 固定定位后 浮动后,可以不用转换模式,直接给高度和宽度就可以了。
CSS高级技巧
元素的显示与隐藏
在CSS中有三个显示和隐藏的单词比较常见,我们要区分开,他们分别是 display visibility 和 overflow。
他们的主要目的是让一个元素在页面中消失,但是不在文档源码中删除。 最常见的是网站广告,当我们点击类似关闭不见了,但是我们重新刷新页面,它们又会出现和你玩躲猫猫!!
display 显示
display 设置或检索对象是否及如何显示。
display : none 隐藏对象 与它相反的是 display:block 除了转换为块级元素之外,同时还有显示元素的意思。
特点: 隐藏之后,不再保留位置。
visibility 可见性
设置或检索是否显示对象。
visible : 对象可视
hidden : 对象隐藏
特点: 隐藏之后,继续保留原有位置。(停职留薪)
overflow 溢出
检索或设置当对象的内容超过其指定高度及宽度时如何管理内容。
visible : 不剪切内容也不添加滚动条。
auto : 超出自动显示滚动条,不超出不显示滚动条
hidden : 不显示超过对象尺寸的内容,超出的部分隐藏掉
scroll : 不管超出内容否,总是显示滚动条
CSS用户界面样式
所谓的界面样式, 就是更改一些用户操作样式, 比如 更改用户的鼠标样式, 表单轮廓等。但是比如滚动条的样式改动受到了很多浏览器的抵制,因此我们就放弃了。 防止表单域拖拽
鼠标样式cursor
设置或检索在对象上移动的鼠标指针采用何种系统预定义的光标形状。
cursor : default 小白 | pointer 小手 | move 移动 | text 文本
鼠标放我身上查看效果哦:
<ul>
<li style="cursor:default">我是小白li>
<li style="cursor:pointer">我是小手li>
<li style="cursor:move">我是移动li>
<li style="cursor:text">我是文本li>
ul>
尽量不要用hand 因为 火狐不支持 pointer ie6以上都支持的尽量用
轮廓 outline
是绘制于元素周围的一条线,位于边框边缘的外围,可起到突出元素的作用。
outline : outline-color ||outline-style || outline-width
但是我们都不关心可以设置多少,我们平时都是去掉的。
最直接的写法是 : outline: 0; 或者 outline: none;
<input type="text" style="outline: 0;"/>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
<style>
input {
outline: none; /*取消轮廓线的做法*/
border: 1px solid #ccc;
width: 200px;
height: 25px;
background: url(images/s.png) no-repeat 180px center;
}
textarea {
resize: none; /*防止拖拽*/
outline: none; /*取消蓝色边框*/
}
style>
head>
<body>
<input type="text">
<textarea name="" id="" cols="30" rows="10">textarea>
body>
html>
防止拖拽文本域resize
resize:none 这个单词可以防止 火狐 谷歌等浏览器随意的拖动 文本域。
右下角可以拖拽:
右下角不可以拖拽:
<textarea style="resize: none;">textarea>
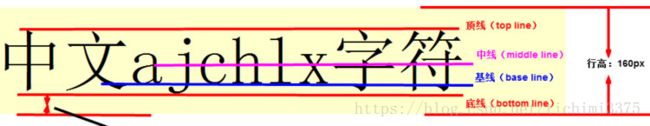
vertical-align 垂直对齐
以前我们讲过让带有宽度的块级元素居中对齐,是margin: 0 auto;
以前我们还讲过让文字居中对齐,是 text-align: center;
但是我们从来没有讲过有垂直居中的属性, 我们的妈妈一直很担心我们的垂直居中怎么做。
vertical-align 垂直对齐, 这个看上去很美好的一个属性, 实际有着不可捉摸的脾气,否则我们也不会这么晚来讲解。
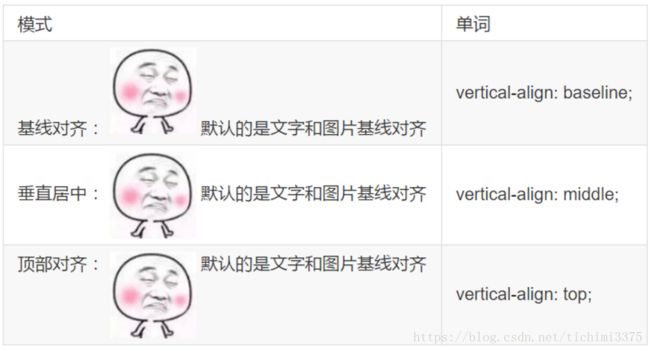
vertical-align : baseline |top |middle |bottom
设置或检索对象内容的垂直对其方式。
vertical-align 不影响块级元素中的内容对齐,它只针对于 行内元素或者行内块元素,特别是行内块元素, 通常用来控制图片/表单与文字的对齐。
图片、表单和文字对齐
所以我们知道,我们可以通过vertical-align 控制图片和文字的垂直关系了。 默认的图片会和文字基线对齐。
去除图片底侧空白缝隙
有个很重要特性你要记住: 图片或者表单等行内块元素,他的底线会和父级盒子的基线对齐。这样会造成一个问题,就是图片底侧会有一个空白缝隙。
解决的方法就是:
溢出的文字隐藏
white-space
white-space设置或检索对象内文本显示方式。通常我们使用于强制一行显示内容
normal : 默认处理方式
nowrap : 强制在同一行内显示所有文本,直到文本结束或者遭遇br标签对象才换行。
可以处理中文
text-overflow 文字溢出
text-overflow : clip | ellipsis
设置或检索是否使用一个省略标记(…)标示对象内文本的溢出
clip : 不显示省略标记(…),而是简单的裁切
ellipsis : 当对象内文本溢出时显示省略标记(…)
注意一定要首先强制一行内显示,再次和overflow属性 搭配使用
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
<style>
* {
margin: 0;
padding: 0;
}
body {
padding: 30px;
}
li {
list-style: none;
width: 200px;
height: 30px;
border: 1px solid pink;
white-space: nowrap;
/*1.强制在同一行内显示所有文本,直到文本结束或者遭遇br标签对象才换行*/
overflow: hidden; /* 2. 超出的部分 隐藏*/
text-overflow: ellipsis; /* 3. 溢出的部分用省略号替代*/
line-height: 30px;
}
style>
head>
<body>
<ul>
<li>文字内容文字内容文字内容文字内容文字内容li>
<li>文字内容文字内容文字内容文字内容文字内容li>
<li>文字内容文字内容文字内容文字内容文字内容li>
<li>文字内容文字内容文字内容文字内容文字内容li>
<li>文字内容文字内容文字内容文字内容文字内容li>
ul>
body>
html>
CSS精灵技术(sprite) 小妖精 雪碧
精灵技术产生的背景
图所示为网页的请求原理图,当用户访问一个网站时,需要向服务器发送请求,网页上的每张图像都要经过一次请求才能展现给用户。
然而,一个网页中往往会应用很多小的背景图像作为修饰,当网页中的图像过多时,服务器就会频繁地接受和发送请求,这将大大降低页面的加载速度。为了有效地减少服务器接受和发送请求的次数,提高页面的加载速度,出现了CSS精灵技术(也称CSS Sprites、CSS雪碧)。
精灵技术本质
简单地说,CSS精灵是一种处理网页背景图像的方式。它将一个页面涉及到的所有零星背景图像都集中到一张大图中去,然后将大图应用于网页,这样,当用户访问该页面时,只需向服务发送一次请求,网页中的背景图像即可全部展示出来。通常情况下,这个由很多小的背景图像合成的大图被称为精灵图(雪碧图),如下图所示为京东网站中的一个精灵图。
精灵技术的使用
CSS 精灵其实是将网页中的一些背景图像整合到一张大图中(精灵图),然而,各个网页元素通常只需要精灵图中不同位置的某个小图,要想精确定位到精灵图中的某个小图,就需要使用CSS的background-image、background-repeat和background-position属性进行背景定位,其中最关键的是使用background-position属性精确地定位。
制作精灵图
CSS 精灵其实是将网页中的一些背景图像整合到一张大图中(精灵图),那我们要做的,就是把小图拼合成一张大图。
大部分情况下,精灵图都是网页美工做。
我们精灵图上放的都是小的装饰性质的背景图片。 插入图片不能往上放。
我们精灵图的宽度取决于最宽的那个背景。
我们可以横向摆放也可以纵向摆放,但是每个图片之间,间隔至少隔开偶数像素合适。
在我们精灵图的最低端,留一片空隙,方便我们以后添加其他精灵图。
结束语: 小公司,背景图片很少的情况,没有必要使用精灵技术,维护成本太高。 如果是背景图片比较多,可以建议使用精灵技术。
滑动门
先来体会下现实中的滑动门,或者你可以叫做推拉门:
滑动门出现的背景
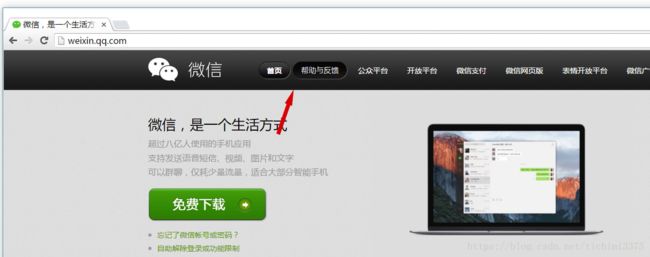
制作网页时,为了美观,常常需要为网页元素设置特殊形状的背景,比如微信导航栏,有凸起和凹下去的感觉,最大的问题是里面的字数不一样多,咋办?
为了使各种特殊形状的背景能够自适应元素中文本内容的多少,出现了CSS滑动门技术。它从新的角度构建页面,使各种特殊形状的背景能够自由拉伸滑动,以适应元素内部的文本内容,可用性更强。 最常见于各种导航栏的滑动门。
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
<style>
body {
background: url(images/wx.jpg) repeat-x;
}
.nav li {
float: left;
}
.nav a {
/*1. a 左边放 左圆角 但是文字需要往右走 15px*/
height: 33px;
line-height: 33px;
color: #fff;
text-decoration: none;
background: url(images/to.png) no-repeat;
display: inline-block;
padding-left: 15px;
}
.nav span {
/*2. span 右边放右圆角 但是文字需要往左走 15px*/
background: url(images/to.png) no-repeat right;
display: inline-block;
height: 33px;
padding-right: 15px;
}
/*.nav a:hover {
background-image: url(images/ao.png);
}
.nav a:hover span { /*鼠标经过之后 ,span 凹下去
background-image: url(images/ao.png);
}*/
.nav a:hover, .nav a:hover span {
background-image: url(images/ao.png);
}
style>
head>
<body>
<ul class="nav">
<li>
<a href="#">
<span>首页span>
a>
li>
<li>
<a href="#">
<span>三个字span>
a>
li>
<li>
<a href="#">
<span>新闻客户端span>
a>
li>
ul>
body>
html>
核心技术
核心技术就是利用CSS精灵(主要是背景位置)和盒子padding撑开宽度, 以便能适应不同字数的导航栏。
一般的经典布局都是这样的:
<li>
<a href="#">
<span>导航栏内容span>
a>
li>
总结:
- a 设置 背景左侧,padding撑开合适宽度。
- span 设置背景右侧, padding撑开合适宽度 剩下由文字继续撑开宽度。
- 之所以a包含span就是因为 整个导航都是可以点击的。
web字体
字体格式
不同浏览器所支持的字体格式是不一样的,我们有必要了解一下有关字体格式的知识。
1、TureType(.ttf)格式
.ttf字体是Windows和Mac的最常见的字体,是一种RAW格式,支持这种字体的浏览器有IE9+、Firefox3.5+、Chrome4+、Safari3+、Opera10+、iOS Mobile、Safari4.2+;
2、OpenType(.otf)格式
.otf字体被认为是一种原始的字体格式,其内置在TureType的基础上,支持这种字体的浏览器有Firefox3.5+、Chrome4.0+、Safari3.1+、Opera10.0+、iOS Mobile、Safari4.2+;
3、Web Open Font Format(.woff)格式
woff字体是Web字体中最佳格式,他是一个开放的TrueType/OpenType的压缩版本,同时也支持元数据包的分离,支持这种字体的浏览器有IE9+、Firefox3.5+、Chrome6+、Safari3.6+、Opera11.1+;
4、Embedded Open Type(.eot)格式
.eot字体是IE专用字体,可以从TrueType创建此格式字体,支持这种字体的浏览器有IE4+;
5、SVG(.svg)格式
.svg字体是基于SVG字体渲染的一种格式,支持这种字体的浏览器有Chrome4+、Safari3.1+、Opera10.0+、iOS Mobile Safari3.2+;
了解了上面的知识后,我们就需要为不同的浏览器准备不同格式的字体,通常我们会通过字体生成工具帮我们生成各种格式的字体,因此无需过于在意字体格式间的区别差异。
字体图标
图片是有诸多优点的,但是缺点很明显,比如图片不但增加了总文件的大小,还增加了很多额外的"http请求",这都会大大降低网页的性能的。更重要的是图片不能很好的进行“缩放”,因为图片放大和缩小会失真。 我们后面会学习移动端响应式,很多情况下希望我们的图标是可以缩放的。此时,一个非常重要的技术出现了,额不是出现了,是以前就有,是被从新"宠幸"啦。。 这就是字体图标(iconfont).
字体图标优点
可以做出跟图片一样可以做的事情,改变透明度、旋转度,等..
但是本质其实是文字,可以很随意的改变颜色、产生阴影、透明效果等等...
本身体积更小,但携带的信息并没有削减。
几乎支持所有的浏览器
移动端设备必备良药...
字体图标使用流程
总体来说,字体图标按照如下流程:
设计字体图标
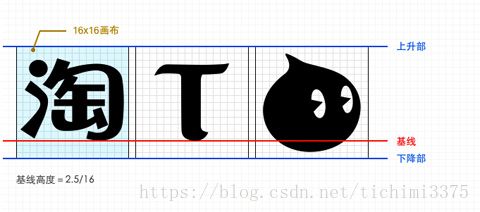
假如图标是我们公司单独设计,那就需要第一步了,这个属于UI设计人员的工作, 他们在 illustrator 或 Sketch 这类矢量图形软件里创建 icon图标, 比如下图:
之后保存为svg格式,然后给我们前端人员就好了。
其实第一步,我们不需要关心,只需要给我们这些图标就可以了,如果图标是大众的,网上本来就有的,可以直接跳过第一步,进入第三步。
上传生成字体包
当UI设计人员给我们svg文件的时候,我们需要转换成我们页面能使用的字体文件, 而且需要生成的是兼容性的适合各个浏览器的。
推荐网站: http://icomoon.io
icomoon字库
IcoMoon成立于2011年,推出的第一个自定义图标字体生成器,它允许用户选择他们所需要的图标,使它们成一字型。 内容种类繁多,非常全面,唯一的遗憾是国外服务器,打开网速较慢。
推荐网站: http://www.iconfont.cn/
阿里icon font字库
http://www.iconfont.cn/
这个是阿里妈妈M2UX的一个icon font字体图标字库,包含了淘宝图标库和阿里妈妈图标库。可以使用AI制作图标上传生成。 一个字,免费,免费!!
fontello
http://fontello.com/
在线定制你自己的icon font字体图标字库,也可以直接从GitHub下载整个图标集,该项目也是开源的。
Font-Awesome
http://fortawesome.github.io/Font-Awesome/
这是我最喜欢的字库之一了,更新比较快。目前已经有369个图标了。
Glyphicon Halflings
http://glyphicons.com/
这个字体图标可以在Bootstrap下免费使用。自带了200多个图标。
Icons8
https://icons8.com/
提供PNG免费下载,像素大能到500PX
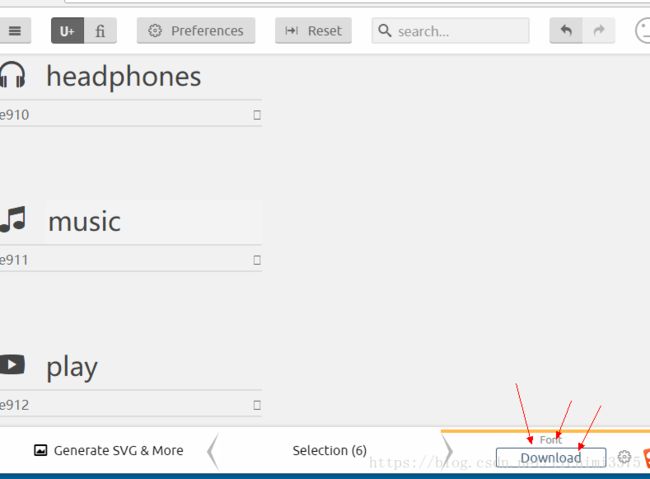
下载兼容字体包
刚才上传完毕, 网站会给我们把UI做的svg图片转换为我们的字体格式, 然后下载下来就好了
当然,我们不需要自己专门的图标,是想网上找几个图标使用,以上2步可以直接省略了, 直接到刚才的网站上找喜欢的下载使用吧。
字体引入到HTML
得到压缩包之后,最后一步,是最重要的一步了, 就是字体文件已经有了,我们需要引入到我们页面中。
-
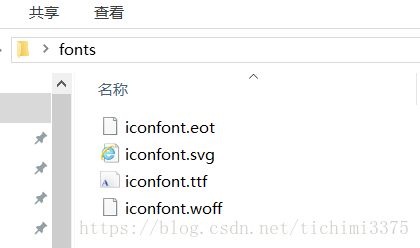
首先把 以下4个文件放入到 fonts文件夹里面。 通俗的做法
第一步:在样式里面声明字体: 告诉别人我们自己定义的字体
@font-face { font-family: 'icomoon'; src: url('fonts/icomoon.eot?7kkyc2'); src: url('fonts/icomoon.eot?7kkyc2#iefix') format('embedded-opentype'), url('fonts/icomoon.ttf?7kkyc2') format('truetype'), url('fonts/icomoon.woff?7kkyc2') format('woff'), url('fonts/icomoon.svg?7kkyc2#icomoon') format('svg'); font-weight: normal; font-style: normal; }第二步:给盒子使用字体
span { font-family: "icomoon"; }第三步:盒子里面添加结构
span::before { content: "\e900"; } 或者 追加新图标到原来库里面
如果工作中,原来的字体图标不够用了,我们需要添加新的字体图标,但是原来的不能删除,继续使用,此时我们需要这样做
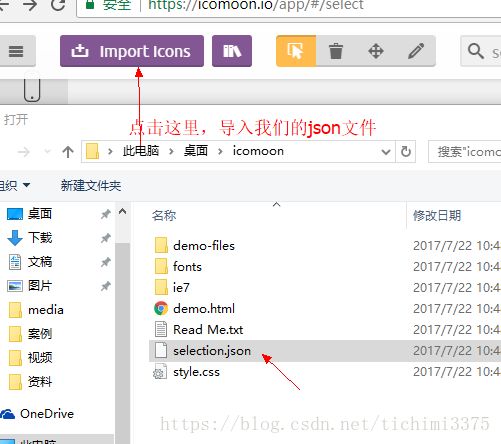
把压缩包里面的selection.json 从新上传,然后,选中自己想要新的图标,从新下载压缩包,替换原来文件即可。
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
<style>
@font-face { /*声明字体 引用字体*/
font-family: "icomoon"; /*我们自己起名字可以*/
src: url('fonts/icomoon.eot?7kkyc2');
src: url('fonts/icomoon.eot?7kkyc2#iefix') format('embedded-opentype'),
url('fonts/icomoon.ttf?7kkyc2') format('truetype'),
url('fonts/icomoon.woff?7kkyc2') format('woff'),
url('fonts/icomoon.svg?7kkyc2#icomoon') format('svg');
font-style: normal; /*倾斜字体正常*/
}
span, em {
font-family: "icomoon";
font-size: 100px;
color: pink;
font-style: normal;
}
.car {
font-family: "icomoon";
}
/*京东 CSSRESET css 初始化*/
/* *{margin:0;padding:0}
em,i{font-style:normal}
li{list-style:none}
img{border:0;vertical-align:middle}
button{cursor:pointer}
a{color:#666;text-decoration:none}
a:hover{color:#c81623}
button,input{font-family:Microsoft YaHei,tahoma,arial,Hiragino Sans GB,\\5b8b\4f53,sans-serif}
body{
background-color:#fff;font:12px/1.5 Microsoft YaHei,tahoma,arial,Hiragino Sans GB,\\5b8b\4f53,sans-serif;color:#666}
.hide,.none{display:none}
.clearfix:after{visibility:hidden;clear:both;display:block;content:".";height:0}.clearfix{*zoom:1}*/
style>
head>
<body>
<div>行高不带单位div>
<span>span>
<em>em>
<div class="car">div>
<button>123button>
body>
html>