建立站点地图:web.sitemap
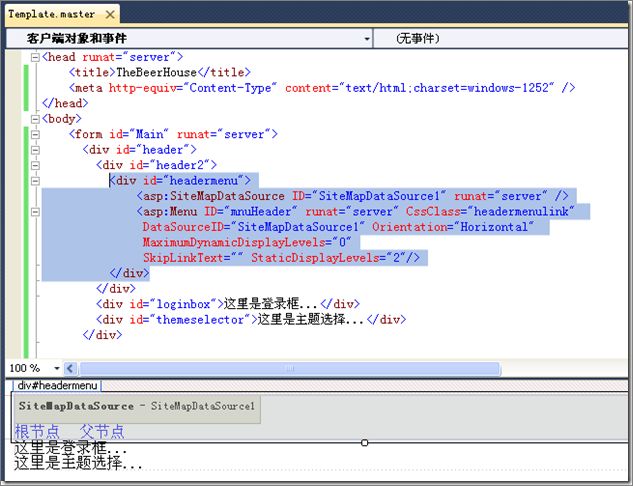
创建模板页面:Template.master
下面的代码为Template.master文件定义了标准的HTML元标记和页头。
页头:放一些DIV容器,一个用于菜单链接,一个用于登录框,另一个用于选择主题(一个包含了可选主题的下拉框)。
这些DIV使用绝对位置,所以可以直接把它们放在想要的位置上。
为了同步看到样式效果,创建第一个主题:TmeplateMonster。
该主题下创建Default.css。(当前主题文件夹中所有的CSS文件在运行时自动被.aspx页面链接。),该主题的样式需要的图片都存放在
images文件夹中。
在default.css编写样式:
可见:背景图片默认水平拉伸。(通常都切片为1个像素)
接着完善:
尽管浏览器的窗口宽度有可能超过780个像素,但由于有上层div的背景图片效果,所以始终能显示图片。这种双结合的方式值得学习。
示例站点地图 web.sitemap
1 xml version="1.0" encoding="utf-8" ?>
2 <siteMap xmlns="http://schemas.microsoft.com/AspNet/SiteMap-File-1.0" >
3 <siteMapNode url="~/default.aspx" title="首页" description="">
4 <siteMapNode title="购物" url="~/store/default.aspx">
5 <siteMapNode title="购物车" url="~/store/ShoppingCart.aspx"/>
6 siteMapNode>
7 <siteMapNode title="论坛" url="~/Forum/Default.aspx"/>
8 <siteMapNode title="关于" url="~/about.aspx"/>
9 <siteMapNode title="联系" url="~/Contact.aspx"/>
10 <siteMapNode title="管理员" url="~/Admin/Default.aspx"/>
11 siteMapNode>
12 siteMap>
导航菜单采用相对定位方式。 页面的内容部分被分成三列,中心列左右两边的空为200像素,边空被两个DIV填充,两个DIV使用绝对位置停靠在页面边上。 template.master继续完善中间区域(这一块被分成左/中/右三块)。。。。
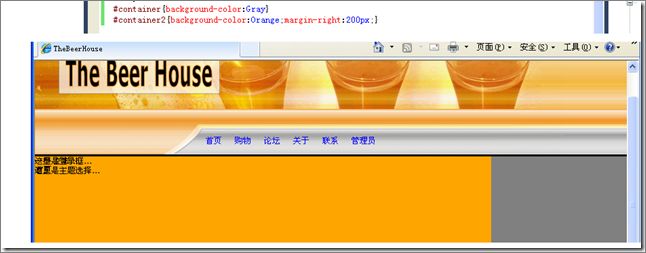
#container2的右边距200个像素,通过颜色其实区分成了两个部分。
#rightcol绝对定位,注意这里实际有个ContentPlaceHolder控件,id为RightContent。
#centercol包含了面包屑控件(SiteMapPath[首页]和Id为MainContent的ContentPlaceHolder控件[绿色显示]) 接下来定位:登录框和主题选择区域:(绝对定位)
Template.master继续完善,加入左边区域。(可以发现前面#container的div分成了中间区域和右边区域)
用样式进行控制,最后位置的显示效果,看截图一目了然。
可以看到,母版页面可以有多个ContentPlaceHolder控件,(将来留给内容页面aspx来填充对应的预留位置区域),跟我们看电影类似。需要对号入座,
电影院(母版)提供座位(ContentPlaceHolder),至于那个位置上座的人长什么样(内容页)电影院不操心了。不过要凭座位号(几排几列)入座就是。
座位的地方可是固定的。
template.master剩下部分定义了页脚的容器,其中包含了一个用于页脚菜单的子容器及版权声明。
至此,初步完成了样式方面的编写。我们再次比较一下母版页设计视图和应用了样式后的效果。(两张图比较,果然是大相径庭之感!)
将来各区域的背景颜色会去掉,这里为了显示方便,暂且保留后能直观的看到效果。