2019独角兽企业重金招聘Python工程师标准>>> ![]()
input 文本框的解决办法:(不管你的盒模型是box-sizing:content-box;默认,box-sizing:border-box;)
前提:input都display-inlin-block;或者浮动了,总之要能定宽高最重要的是宽,高度我们可以高度不写,我们可以用padding来撑开。
1.统一不设置高度height属性,font-size属性写你需要的按照设计稿来,border等属性同理,
2.font-size,border,width等写好后,高度用padding来撑开。用谷歌的开发者工具调试到和设计稿的高度一样
3.总之高度要用padding来撑开
4.不要给input设置text-index属性(我忘了在哪个浏览器下面不起作用了好像是ie8?),用padding-left来挤
补充:为什么我一直强调height不写,因为我一旦写了高度属性,不管是有没有改变盒子模型都很难做到:我想要一个合适的font-size始终让该input居中显示,也就是这个font-size有局限性,不能严格按照设计稿来。之前百度过类似问题都没有一个完整,只告诉你一句话用padding来撑开,具体怎么撑?
最后:我在上家公司把公司首页(www.bimt.com)兼容到ie6,首屏有个input框,用的是写height属性的方式,但是那种情况下对字体大小有限制了我记得好像只能调整到12px,才能做到所有浏览器全兼容。
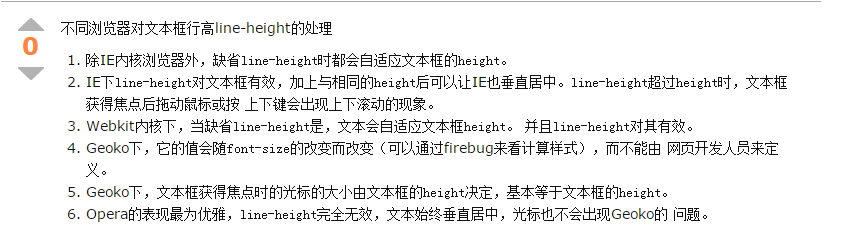
追加:www.bimt.com和breadoffer.cn首页,http://breadoffer.cn/achievement.html我都是用的写height的方法.总之要用padding来撑··········贴一张图关于input框的line-height的解析和光标的截图: