初级前端自学react-native,必备知识点(ES6+ReactJS+flexbox)
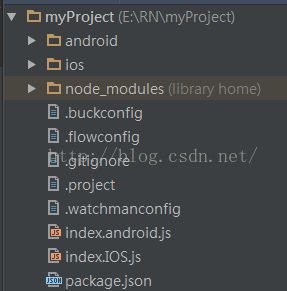
我们在学会搭建react-native环境之后,打开项目根目录,看到很多个文件,但是最起眼的应该就是那俩js兄弟文件了
我们一看那名字就知道,我们接下来的任务就是要弄它们:
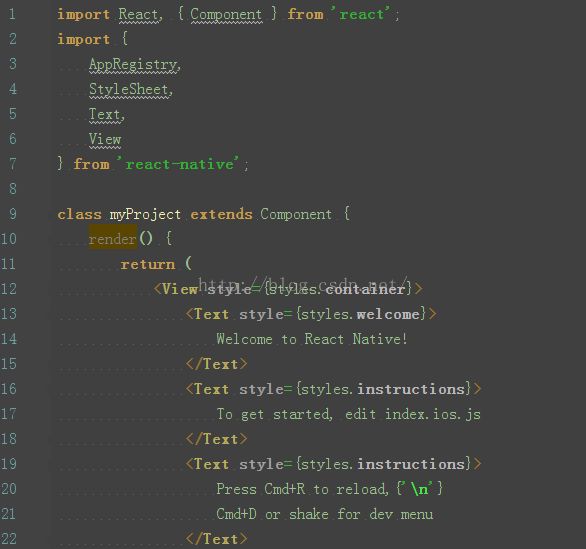
我们用编辑器打开项目根目录下的index.android.js文件,可以看到有这么个东西:
那么我们先测试一下,在手机上跑起来。不知道大家还记不记得步骤:
第一步:在项目根目录下打开两个git bash.第一个输入:react-native start 这一步是在启用服务器
第二步:在第一步成功之后,连接手机,开启开发者模式,在第二个git bash 中输入:react-native run-android
等待几分钟就可以看到手机上显示的结果了:
你们可以看到代码的第12行到第21行,是不是就刚好是我们这个图片显示的内容呢!
我们可以把代码里Text组件里面的文字内容任意修改,然后reloadJs,就可以看到显示的界面跟着一起变了,是不是很神奇!
好了,不开玩笑,我们首先要弄懂怎么样写出这样的代码,我们还需要补充哪些知识点。
如果你没有接触过reactJS,我们首先要掌握的 第一个知识点:reactJS。
然后我们看到代码的第一行,得出我们需要掌握的 第二个知识点:ES6的新语法。
我们看下面这段代码:
很明显这是使用驼峰命名法设置css样式。
但是我们看到的justifyContent和alignItems是个什么东西,我们随便一查就知道,这是我们要学习的第三个知识点:flexbox而局
我们下面就来粗讲一下这三个知识点,为什么是粗讲?
因为我们只是为了react-native快速入门打基础,其他深层次的东西,我们用多了就熟了。
第一个知识点:ES6新特性
let和const
let可以声明具有块级作用域的变量,const是用来定义常量的。
for (let i=0; i<5; i++) {
console.log('sm')
}
console.log(i) // Error: i is not defined
const fix = {}
fix.some = 'sm'
console.log(fix.some) // sm
fix = new Array(2, 3, 3) // Error: "fix" is read-onlyconst定义引用类型时,是指引用的地址不可变
arrow function
箭头函数,箭头函数可以简化匿名函数的写法,并且可以将this静态绑定到对象,而不会因运行上下文的变化而变化:
function Person() {
this.name = 'Person'
this.hello = () => {
console.log(this.name)
}
}
var test = new Person
test.hello.bind({name: 'test'})() //Person这里在箭头函数里,this对象已经静态绑定到Person这个对象了,不会随着运行上下文的改变而改变。
函数参数
默认值 Default
function plus(x, y=2333) {
console.log(x + y)
}
plus(4333) // 6666...形参 Rest
可以通过...形参将参数转化为数组,跟arguments作用类似,只不过箭头函数内部是取不到arguments的值的
function sum(...values) {
let result = 0
for (let val of values) {
result += val
}
return result
}
console.log(sum(2, 3, 5)) //10
sum(...[2, 3, 5]) //等价于 sum.apply(undefined, [2, 3, 5]) -> 10
//所以可以直接这样用
let arr = [45, 23, 4325]
sum(...arr) // 等价于 sum.apply(undefined, arr) -> 4393Destructuring 解构
解构赋值,按照一定的规则从数组和对象中提取值,对变量进行赋值
let [cat, dog] = [
{hello: 'wang'},
{hello: 'miao'}
]
console.log(cat.hello) //wang
//在取json数据时尤为方便
let jsonData = {
supplierId: '2333',
name: 'ORZ',
code: 6666
}
let {supplierId: id, name, code} = jsonData使用BABEL编译后变成这样
'use strict';
var cat = { hello: 'wang' };
var dog = { hello: 'miao' };
console.log(cat.hello); //wang
var jsonData = {
supplierId: '2333',
name: 'ORZ',
code: 6666
};
var id = jsonData.supplierId;
var name = jsonData.name;
var code = jsonData.code;Template String
这个东西非常有用,在插入大段html内容到文档中时,显得很方便
let [cat, dog] = ['sss', 'mmm']
console.log(`My cat's name is ${cat} and my dog's name is ${dog}`)Class
使用Class语法糖可以很方便地实现类以及继承代码
class Person {
constructor(name) {
this.name = name
}
hello() {
console.log(`My name is ${this.name}`)
}
}
class Student extends Person {
constructor(name, studentNumber) {
super(name)
this.studentNumber = studentNumber
}
intro() {
this.hello()
console.log(`My student Number is ${this.studentNumber}`)
}
}
let student = new Student('hwen', 13)
student.intro()
//My name is hwen
//My student Number is 13 super指代父类的实例(也即是父类的this对象)。子类必须在constructor方法中调用super方法,否则新建实例时会报错。
这是因为子类没有自己的this对象,而是继承父类的this对象,然后对其进行加工。
Modules
在ES6之前,模块化的解决方案一般有两种:CommonJS(服务器端)和AMD(浏览器端,如require.js,但是在此之前,其实我也没用过它们),、
需要注意的是大括号里的变量名需与模块里export的接口名称相同,引入其他模块的默认值(default)可以直接写在大括号外
//some.js
export defalut 'worker'
export function sm() {
return 'do something'
}
export const time = 1000*60*60
//index.js
import people, { sm as something, time } from './some'
let work = something()
console.log(`${people} ${work} for ${time / (1000 * 60)} min`)
//worker do something for 60 min详情-阮一峰的电子书:http://es6.ruanyifeng.com/#docs/intro
第二个知识点:reactJs
既然你敢说学react-native,应该不至于没了解过reactJS吧。
这已经是一个非常流行的框架,大家一定都有去了解一些相关知识,其实作为react-native入门,了解一些就够用了。
React是由ReactJS与React Native组成,其中ReactJS是Facebook开源的一个前端框架,React Native 是ReactJS思想在native上的体现!
JSX并不是一门新的语言,仅仅是个语法糖,允许开发者在JavaScript中书写HTML语法。,最后每个HTML标签都转化为JavaScript代码来运行。
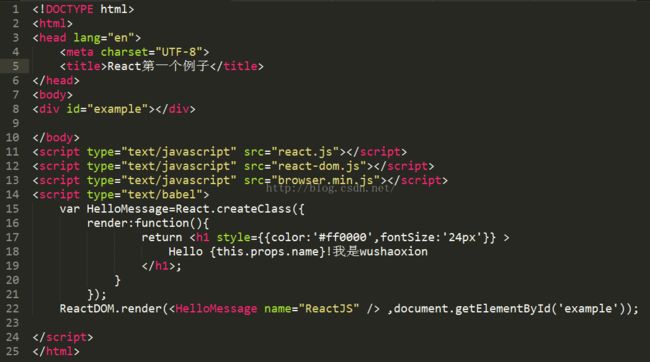
其实我们需要掌握的东西不多,你只要能写出这个就够了,so easy!整个代码的逻辑就是:
通过构建一个一个HelloMessage的组件,
组件的内容为一个h1标签,h1标签里输出hello+HelloMessage的name属性值+!我是wushaoxion
并将HelloMessage插入到id为example的div中。
输出的结果为:hello ReactJs! 我是wushaoxion
如果你想了解更多,或者你完全没接触过reactJs,可以去看看阮一峰的博客:http://www.ruanyifeng.com/blog/2015/03/react.html
第三个知识点:flexbox布局
这是最简单的一个内容了。但是我却很不好意思的放在了最后面。
flexbox是Flexible Box的缩写,弹性盒子布局主流的浏览器都支持。flexbox布局是伸缩容器(container)和伸缩项目(item)组成
Flexbox布局的主体思想是元素可以改变大小以适应可用空间,当可用空间变大,Flex元素将伸展大小以填充可用空间,当Flex元素超出可用空间时将自动缩小。总之,Flex元素是可以让你的布局根据浏览器的大小变化进行自动伸缩。
伸缩容器有主轴和交叉轴组成!主轴既可以是水平轴,也可以是垂直轴
flexbox目前还处于草稿状态,所有在使用flexbox布局的时候,需要加上各个浏览器的私有前缀,即-webkit -moz -ms -o等
但是在做移动端页面的时候,这也是一个很不错的布局方式
伸缩容器的属性
1.display
display:flex | inline-flex 块级伸缩容器行内级伸缩容器
2.flex-direction
指定主轴的方向 flex-direction:row(默认值)| row-reverse | column | column-reverse
3.flex-wrap
伸缩容器在主轴线方向空间不足的情况下,是否换行以及该如何换行flex-wrap:nowrap(默认值) | wrap | wrap-reverse
4.flex-flow
是flex-direction和flex-wrap的缩写版本,它同时定义了伸缩容器的主轴和侧轴, row
5.justify-content
用来定义伸缩项目在主轴线的对齐方式,语法为:justify-content:flex-start(默认值)| flex-end | center | space-between | space-around
6.align-items
用来定义伸缩项目在交叉轴上的对齐方式,语法为:align-items:flex-start(默认值)| flex-end | center | baseline | stretch
7.align-content
用来调整伸缩项目出现换行后在交叉轴上的对齐方式,语法为:align-content:flex-start | flex-end | center | space-between | space-around | stretch(默认值)
我们暂且不必要了解太多,明白在RN中怎么使用就可以了
RN目前主要支持flexbox的如下6个属性:
1.alignItems
用来定义伸缩项目在交叉轴上的对齐方式,语法为:alignItems:flex-start(默认值)| flex-end | center | stretch
2.alignSelf
用来设置单独的伸缩项目在交叉轴上的对齐方式,会覆盖默认的对齐方式,其语法为:alignSelf:auto | flex-start | flex-end | center | stretch(伸缩项目在交叉轴方向占满伸缩容器,如果交叉轴为垂直方向的话,只有在不设置高度的情况下才能看到效果)
3.flex
是flex-grow flex-shrink flex-basis这三个属性的缩写,其语法为:flex:none | flex-grow flex-shrink flex-basis,其中第二个和第三个参数为可选参数,默认值为:0 1 auto
4.flexDirection
指定主轴的方向 flex-direction:row| row-reverse | column(默认值)| column-reverse
5.flexWrap
6.justifyContent
如果你想学习关于flexbox更多的内容:http://www.ruanyifeng.com/blog/2015/07/flex-grammar.html
以上这些都是react-native入门必备知识点,在计划学习react-native之前,赶紧充个电吧。