Android UI设计之自定义View,实现绚丽的字体大小控制控件FontSliderBar
转载请注明出处:http://blog.csdn.net/llew2011/article/details/51668407
了解iOS的同学应该知道在iOS中有个UISliderBar控件,在iPhone手机中的设置文字大小中使用了该控件。近来产品提的需求中有一个是更改APP中部分字体大小,虽然技术难度不大但工作量还是有的,思路是利用LayoutInflater.Factory实现的(如果你对LayoutInflater.Factory不熟悉可以阅读之前写的Android 源码系列之<四>从源码的角度深入理解LayoutInflater.Factory之主题切换系类文章)。UI是参考iOS的UISliderBar设计的,而Android系统并没有提供直接符合要求的控件,于是动手写了个类似UISliderBar的控件,我给它起名为FontSliderBar,运行效果如下所示:
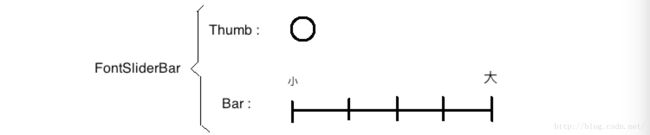
好了,开始讲解如果实现该效果吧,开始实现该功能之前我们先分析一下iOS的UISliderBar的运行效果,根据iOS的截图图左一可以知道该控件有刻度条![]() ,在刻度条的上方还有一个可拖动的圆球
,在刻度条的上方还有一个可拖动的圆球 ,因此FontSliderBar可以做一下拆分,把画表刻度尺的功能单独提取出来用Bar来表示,拖动的圆球用Thumb来表示,拆分图如下所示:
,因此FontSliderBar可以做一下拆分,把画表刻度尺的功能单独提取出来用Bar来表示,拖动的圆球用Thumb来表示,拆分图如下所示:
根据拆分图我们来分析一下Thumb和Bar应该具有什么属性和功能吧。
- Thumb功能分析
Thumb的职责就是负责在屏幕上进行绘制操作,既然进行绘制操作,肯定需要画布Canvas实例,获取Canvas实例可以通过方法传递进来;其次绘制的时候绘制在哪,所以Thumb需要属性坐标XY(其中Thumb的X坐标是可更改的而Y坐标是不可更改的);再次Thumb在绘制圆的时候绘制多大,当手指摁下绘制成什么颜色手指抬起后又要绘制成什么颜色,所以Thumb需要有半径属性radius和表示手指摁下和抬起的颜色属性normalColor和pressedColor。好了,经过分析,我们的Thumb对象算是可以构建出来了,代码如下:
Thumb的代码很简单,需要说明的是在Thumb中新加了一个mTouchDelegate属性,该属性模拟了Android系统中的TouchDelegate特性(有不熟悉View中的TouchDelegate原理的请自行查阅源码,这个不在做详述了),使用场景就是当圆的半径太小的时候可能手指点击不住,这样会影响用户体验,所以就设置了mTouchDelete属性,它表示手指触摸的最小范围。public class Thumb { private static final float MINIMUM_TARGET_RADIUS = 50; private final float mTouchZone; private boolean mIsPressed; private final float mY; private float mX; private Paint mPaintNormal; private Paint mPaintPressed; private float mRadius; private int mColorNormal; private int mColorPressed; public Thumb(float x, float y, int colorNormal, int colorPressed, float radius) { mRadius = radius; mColorNormal = colorNormal; mColorPressed = colorPressed; mPaintNormal = new Paint(); mPaintNormal.setColor(mColorNormal); mPaintNormal.setAntiAlias(true); mPaintPressed = new Paint(); mPaintPressed.setColor(mColorPressed); mPaintPressed.setAntiAlias(true); mTouchZone = (int) Math.max(MINIMUM_TARGET_RADIUS, radius); mX = x; mY = y; } public void setX(float x) { mX = x; } public float getX() { return mX; } public boolean isPressed() { return mIsPressed; } public void press() { mIsPressed = true; } public void release() { mIsPressed = false; } public boolean isInTargetZone(float x, float y) { if (Math.abs(x - mX) <= mTouchZone && Math.abs(y - mY) <= mTouchZone) { return true; } return false; } public void draw(Canvas canvas) { if (mIsPressed) { canvas.drawCircle(mX, mY, mRadius, mPaintPressed); } else { canvas.drawCircle(mX, mY, mRadius, mPaintNormal); } } public void destroyResources() { if(null != mPaintNormal) { mPaintNormal = null; } if(null != mPaintPressed) { mPaintPressed = null; } } } - Bar功能分析
Bar的功能是绘制刻度尺,竟然是绘制刻度尺首先和Thumb一样需要有XY坐标和Canvas实例;其次该刻度尺有多长,有多少个刻度,刻度的高度是多少,刻度尺的颜色是什么样的;再次刻度尺上边还有一个文字,文字的大小,文字的颜色等都需要知道,通过这样的分析,我们就可以抽象出Bar对象了,代码如下:
Bar的方法也不是太复杂,相信童靴们也都看的懂,其中方法getNearestTickCoordinate()方法表示的是找到距离thumb最近刻度的X坐标,getNearestTickIndex()表示的是找到距离thumb最近的刻度的下标。public class Bar { private Paint mBarPaint; private Paint mTextPaint; private final float mLeftX; private final float mRightX; private final float mY; private final float mPadding; private int mSegments; private float mTickDistance; private final float mTickHeight; private final float mTickStartY; private final float mTickEndY; public Bar(float x, float y, float width, int tickCount, float tickHeight, float barWidth, int barColor,int textColor, int textSize, int padding) { mLeftX = x; mRightX = x + width; mY = y; mPadding = padding; mSegments = tickCount - 1; mTickDistance = width / mSegments; mTickHeight = tickHeight; mTickStartY = mY - mTickHeight / 2f; mTickEndY = mY + mTickHeight / 2f; mBarPaint = new Paint(); mBarPaint.setColor(barColor); mBarPaint.setStrokeWidth(barWidth); mBarPaint.setAntiAlias(true); mTextPaint = new Paint(); mTextPaint.setColor(textColor); mTextPaint.setTextSize(textSize); mTextPaint.setAntiAlias(true); } public void draw(Canvas canvas) { drawLine(canvas); drawTicks(canvas); } public float getLeftX() { return mLeftX; } public float getRightX() { return mRightX; } public float getNearestTickCoordinate(Thumb thumb) { final int nearestTickIndex = getNearestTickIndex(thumb); final float nearestTickCoordinate = mLeftX + (nearestTickIndex * mTickDistance); return nearestTickCoordinate; } public int getNearestTickIndex(Thumb thumb) { return getNearestTickIndex(thumb.getX()); } public int getNearestTickIndex(float x) { return (int) ((x - mLeftX + mTickDistance / 2f) / mTickDistance); } private void drawLine(Canvas canvas) { canvas.drawLine(mLeftX, mY, mRightX, mY, mBarPaint); } private void drawTicks(Canvas canvas) { for (int i = 0; i <= mSegments; i++) { final float x = i * mTickDistance + mLeftX; canvas.drawLine(x, mTickStartY, x, mTickEndY, mBarPaint); String text = 0 == i ? "小" : mSegments == i ? "大" : ""; if(!TextUtils.isEmpty(text)) { canvas.drawText(text, x - getTextWidth(text) / 2, mTickStartY - mPadding, mTextPaint); } } } float getTextWidth(String text) { return mTextPaint.measureText(text); } public void destroyResources() { if(null != mBarPaint) { mBarPaint = null; } if(null != mTextPaint) { mTextPaint = null; } } }
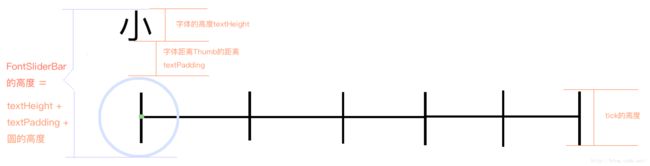
分析过Bar和Thumb后,开始实现我们的FontSliderBar,首先FontSliderBar继承View并实现构造方法,其次要重写View的onMeasure()方法来确定FontSliderBar的尺寸大小,需要注意的是如果在使用FontSliderBar的时候设置其宽和高都为warp_content的话就会出问题,所以要对宽和高做最小值限定,宽的最小值比较好理解,高的确定如下图所示:
根据上图我们可以很清楚的计算出FontSliderBar的最小高度,宽度可以直接给定一个最小值,接下来就是定义我们的FontSliderBar了,全部代码如下所示:
public class FontSliderBar extends View {
private static final String TAG = "SliderBar";
private static final int DEFAULT_TICK_COUNT = 3;
private static final float DEFAULT_TICK_HEIGHT = 24;
private static final float DEFAULT_BAR_WIDTH = 3;
private static final int DEFAULT_BAR_COLOR = Color.LTGRAY;
private static final int DEFAULT_TEXT_SIZE = 16;
private static final int DEFAULT_TEXT_COLOR = Color.LTGRAY;
private static final int DEFAULT_TEXT_PADDING = 20;
private static final float DEFAULT_THUMB_RADIUS = 20;
private static final int DEFAULT_THUMB_COLOR_NORMAL = 0xff33b5e5;
private static final int DEFAULT_THUMB_COLOR_PRESSED = 0xff33b5e5;
private int mTickCount = DEFAULT_TICK_COUNT;
private float mTickHeight = DEFAULT_TICK_HEIGHT;
private float mBarWidth = DEFAULT_BAR_WIDTH;
private int mBarColor = DEFAULT_BAR_COLOR;
private float mThumbRadius = DEFAULT_THUMB_RADIUS;
private int mThumbColorNormal = DEFAULT_THUMB_COLOR_NORMAL;
private int mThumbColorPressed = DEFAULT_THUMB_COLOR_PRESSED;
private int mTextSize = DEFAULT_TEXT_SIZE;
private int mTextColor = DEFAULT_TEXT_COLOR;
private int mTextPadding = DEFAULT_TEXT_PADDING;
private int mDefaultWidth = 500;
private int mCurrentIndex = 0;
private boolean mAnimation = true;
private Thumb mThumb;
private Bar mBar;
private ValueAnimator mAnimator;
private FontSliderBar.OnSliderBarChangeListener mListener;
public FontSliderBar(Context context) {
super(context);
}
public FontSliderBar(Context context, AttributeSet attrs) {
super(context, attrs);
}
public FontSliderBar(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
int width;
int height;
final int measureWidthMode = MeasureSpec.getMode(widthMeasureSpec);
final int measureHeightMode = MeasureSpec.getMode(heightMeasureSpec);
final int measureWidth = MeasureSpec.getSize(widthMeasureSpec);
final int measureHeight = MeasureSpec.getSize(heightMeasureSpec);
if (measureWidthMode == MeasureSpec.AT_MOST) {
width = measureWidth;
} else if (measureWidthMode == MeasureSpec.EXACTLY) {
width = measureWidth;
} else {
width = mDefaultWidth;
}
if (measureHeightMode == MeasureSpec.AT_MOST) {
height = Math.min(getMinHeight(), measureHeight);
} else if (measureHeightMode == MeasureSpec.EXACTLY) {
height = measureHeight;
} else {
height = getMinHeight();
}
setMeasuredDimension(width, height);
}
private int getMinHeight() {
final float f = getFontHeight();
return (int) (f + mTextPadding + mThumbRadius * 2);
}
@Override
protected void onSizeChanged(int w, int h, int oldw, int oldh) {
super.onSizeChanged(w, h, oldw, oldh);
createBar();
createThumbs();
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
mBar.draw(canvas);
mThumb.draw(canvas);
}
@Override
protected void onVisibilityChanged(View changedView, int visibility) {
super.onVisibilityChanged(changedView, visibility);
if (VISIBLE != visibility) {
stopAnimation();
}
}
@Override
protected void onDetachedFromWindow() {
destroyResources();
super.onDetachedFromWindow();
}
@Override
public boolean onTouchEvent(MotionEvent event) {
if (!isEnabled() || isAnimationRunning()) {
return false;
}
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN:
return onActionDown(event.getX(), event.getY());
case MotionEvent.ACTION_MOVE:
this.getParent().requestDisallowInterceptTouchEvent(true);
return onActionMove(event.getX());
case MotionEvent.ACTION_UP:
case MotionEvent.ACTION_CANCEL:
this.getParent().requestDisallowInterceptTouchEvent(false);
return onActionUp(event.getX(), event.getY());
default:
return true;
}
}
public FontSliderBar setOnSliderBarChangeListener(FontSliderBar.OnSliderBarChangeListener listener) {
mListener = listener;
return FontSliderBar.this;
}
public FontSliderBar setTickCount(int tickCount) {
if (isValidTickCount(tickCount)) {
mTickCount = tickCount;
} else {
Log.e(TAG, "tickCount less than 2; invalid tickCount.");
throw new IllegalArgumentException("tickCount less than 2; invalid tickCount.");
}
return FontSliderBar.this;
}
public FontSliderBar setTickHeight(float tickHeight) {
mTickHeight = tickHeight;
return FontSliderBar.this;
}
public FontSliderBar setBarWeight(float barWeight) {
mBarWidth = barWeight;
return FontSliderBar.this;
}
public FontSliderBar setBarColor(int barColor) {
mBarColor = barColor;
return FontSliderBar.this;
}
public FontSliderBar setTextSize(int textSize) {
mTextSize = textSize;
return FontSliderBar.this;
}
public FontSliderBar setTextColor(int textColor) {
mTextColor = textColor;
return FontSliderBar.this;
}
public FontSliderBar setTextPadding(int textPadding) {
mTextPadding = textPadding;
return FontSliderBar.this;
}
public FontSliderBar setThumbRadius(float thumbRadius) {
mThumbRadius = thumbRadius;
return FontSliderBar.this;
}
public FontSliderBar setThumbColorNormal(int thumbColorNormal) {
mThumbColorNormal = thumbColorNormal;
return FontSliderBar.this;
}
public FontSliderBar setThumbColorPressed(int thumbColorPressed) {
mThumbColorPressed = thumbColorPressed;
return FontSliderBar.this;
}
public FontSliderBar setThumbIndex(int currentIndex) {
if (indexOutOfRange(currentIndex)) {
throw new IllegalArgumentException(
"A thumb index is out of bounds. Check that it is between 0 and mTickCount - 1");
} else {
if (mCurrentIndex != currentIndex) {
mCurrentIndex = currentIndex;
}
}
return FontSliderBar.this;
}
public FontSliderBar withAnimation(boolean animation) {
mAnimation = animation;
return FontSliderBar.this;
}
public void applay() {
createThumbs();
createBar();
requestLayout();
invalidate();
}
public int getCurrentIndex() {
return mCurrentIndex;
}
private void createBar() {
mBar = new Bar(getXCoordinate(), getYCoordinate(), getBarLength(), mTickCount, mTickHeight, mBarWidth,
mBarColor, mTextColor, mTextSize, mTextPadding);
}
private void createThumbs() {
float xCoordinate = getBarLength() / (mTickCount - 1) * mCurrentIndex + getXCoordinate();
mThumb = new Thumb(xCoordinate, getYCoordinate(), mThumbColorNormal, mThumbColorPressed, mThumbRadius);
}
private float getXCoordinate() {
return mThumbRadius;
}
private float getYCoordinate() {
return getHeight() - mThumbRadius;
}
private float getFontHeight() {
Paint paint = new Paint();
paint.setTextSize(mTextSize);
paint.measureText("大");
FontMetrics fontMetrics = paint.getFontMetrics();
float f = fontMetrics.descent - fontMetrics.ascent;
return f;
}
private float getBarLength() {
return getWidth() - 2 * getXCoordinate();
}
private boolean indexOutOfRange(int thumbIndex) {
return (thumbIndex < 0 || thumbIndex >= mTickCount);
}
private boolean isValidTickCount(int tickCount) {
return tickCount > 1;
}
private boolean onActionDown(float x, float y) {
if (!mThumb.isPressed() && mThumb.isInTargetZone(x, y)) {
pressThumb(mThumb);
}
return true;
}
private boolean onActionMove(float x) {
if (mThumb.isPressed()) {
moveThumb(mThumb, x);
}
return true;
}
private boolean onActionUp(float x, float y) {
if (mThumb.isPressed()) {
releaseThumb(mThumb);
}
return true;
}
private void pressThumb(Thumb thumb) {
thumb.press();
invalidate();
}
private void releaseThumb(final Thumb thumb) {
final int tempIndex = mBar.getNearestTickIndex(thumb);
if (tempIndex != mCurrentIndex) {
mCurrentIndex = tempIndex;
if (null != mListener) {
mListener.onIndexChanged(this, mCurrentIndex);
}
}
float start = thumb.getX();
float end = mBar.getNearestTickCoordinate(thumb);
if (mAnimation) {
startAnimation(thumb, start, end);
} else {
thumb.setX(end);
invalidate();
}
thumb.release();
}
private void startAnimation(final Thumb thumb, float start, float end) {
stopAnimation();
mAnimator = ValueAnimator.ofFloat(start, end);
mAnimator.setDuration(80);
mAnimator.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {
@Override
public void onAnimationUpdate(ValueAnimator animation) {
final float x = (Float) animation.getAnimatedValue();
thumb.setX(x);
invalidate();
}
});
mAnimator.start();
}
private boolean isAnimationRunning() {
if (null != mAnimator && mAnimator.isRunning()) {
return true;
}
return false;
}
private void destroyResources() {
stopAnimation();
if (null != mBar) {
mBar.destroyResources();
mBar = null;
}
if (null != mThumb) {
mThumb.destroyResources();
mThumb = null;
}
}
private void stopAnimation() {
if (null != mAnimator) {
mAnimator.cancel();
mAnimator = null;
}
}
private void moveThumb(Thumb thumb, float x) {
if (x < mBar.getLeftX() || x > mBar.getRightX()) {
// Do nothing.
} else {
thumb.setX(x);
invalidate();
}
}
public static interface OnSliderBarChangeListener {
public void onIndexChanged(FontSliderBar rangeBar, int index);
}
private static class Thumb {
private static final float MINIMUM_TARGET_RADIUS = 50;
private final float mTouchZone;
private boolean mIsPressed;
private final float mY;
private float mX;
private Paint mPaintNormal;
private Paint mPaintPressed;
private float mRadius;
private int mColorNormal;
private int mColorPressed;
public Thumb(float x, float y, int colorNormal, int colorPressed, float radius) {
mRadius = radius;
mColorNormal = colorNormal;
mColorPressed = colorPressed;
mPaintNormal = new Paint();
mPaintNormal.setColor(mColorNormal);
mPaintNormal.setAntiAlias(true);
mPaintPressed = new Paint();
mPaintPressed.setColor(mColorPressed);
mPaintPressed.setAntiAlias(true);
mTouchZone = (int) Math.max(MINIMUM_TARGET_RADIUS, radius);
mX = x;
mY = y;
}
public void setX(float x) {
mX = x;
}
public float getX() {
return mX;
}
public boolean isPressed() {
return mIsPressed;
}
public void press() {
mIsPressed = true;
}
public void release() {
mIsPressed = false;
}
public boolean isInTargetZone(float x, float y) {
if (Math.abs(x - mX) <= mTouchZone && Math.abs(y - mY) <= mTouchZone) {
return true;
}
return false;
}
public void draw(Canvas canvas) {
if (mIsPressed) {
canvas.drawCircle(mX, mY, mRadius, mPaintPressed);
} else {
canvas.drawCircle(mX, mY, mRadius, mPaintNormal);
}
}
public void destroyResources() {
if (null != mPaintNormal) {
mPaintNormal = null;
}
if (null != mPaintPressed) {
mPaintPressed = null;
}
}
}
private static class Bar {
private Paint mBarPaint;
private Paint mTextPaint;
private final float mLeftX;
private final float mRightX;
private final float mY;
private final float mPadding;
private int mSegments;
private float mTickDistance;
private final float mTickHeight;
private final float mTickStartY;
private final float mTickEndY;
public Bar(float x, float y, float width, int tickCount, float tickHeight,
float barWidth, int barColor, int textColor, int textSize, int padding) {
mLeftX = x;
mRightX = x + width;
mY = y;
mPadding = padding;
mSegments = tickCount - 1;
mTickDistance = width / mSegments;
mTickHeight = tickHeight;
mTickStartY = mY - mTickHeight / 2f;
mTickEndY = mY + mTickHeight / 2f;
mBarPaint = new Paint();
mBarPaint.setColor(barColor);
mBarPaint.setStrokeWidth(barWidth);
mBarPaint.setAntiAlias(true);
mTextPaint = new Paint();
mTextPaint.setColor(textColor);
mTextPaint.setTextSize(textSize);
mTextPaint.setAntiAlias(true);
}
public void draw(Canvas canvas) {
drawLine(canvas);
drawTicks(canvas);
}
public float getLeftX() {
return mLeftX;
}
public float getRightX() {
return mRightX;
}
public float getNearestTickCoordinate(Thumb thumb) {
final int nearestTickIndex = getNearestTickIndex(thumb);
final float nearestTickCoordinate = mLeftX + (nearestTickIndex * mTickDistance);
return nearestTickCoordinate;
}
public int getNearestTickIndex(Thumb thumb) {
return getNearestTickIndex(thumb.getX());
}
public int getNearestTickIndex(float x) {
return (int) ((x - mLeftX + mTickDistance / 2f) / mTickDistance);
}
private void drawLine(Canvas canvas) {
canvas.drawLine(mLeftX, mY, mRightX, mY, mBarPaint);
}
private void drawTicks(Canvas canvas) {
for (int i = 0; i <= mSegments; i++) {
final float x = i * mTickDistance + mLeftX;
canvas.drawLine(x, mTickStartY, x, mTickEndY, mBarPaint);
String text = 0 == i ? "小" : mSegments == i ? "大" : "";
if (!TextUtils.isEmpty(text)) {
canvas.drawText(text, x - getTextWidth(text) / 2, mTickStartY - mPadding, mTextPaint);
}
}
}
float getTextWidth(String text) {
return mTextPaint.measureText(text);
}
public void destroyResources() {
if (null != mBarPaint) {
mBarPaint = null;
}
if (null != mTextPaint) {
mTextPaint = null;
}
}
}
}FontSliderBar sliderBar = (FontSliderBar) findViewById(R.id.sliderbar);
sliderBar.setTickCount(6).setTickHeight(30).setBarColor(Color.MAGENTA)
.setTextColor(Color.CYAN).setTextPadding(20).setTextSize(20)
.setThumbRadius(20).setThumbColorNormal(Color.CYAN).setThumbColorPressed(Color.GREEN)
.withAnimation(false).applay();好了,有关FontSliderBar的讲解告一段落了,感谢收看(*^__^*) ……
源码详见:https://github.com/llew2011/FontSliderBar


