layui表格【根据不同字段动态显示不同颜色】
前言:博主在做项目的时候遇到这样一个问题,前端用layui表格,需要实现根据后端状态不同,在前端动态显示不同颜色。那么如何实现呢,下面和大家分享一下。
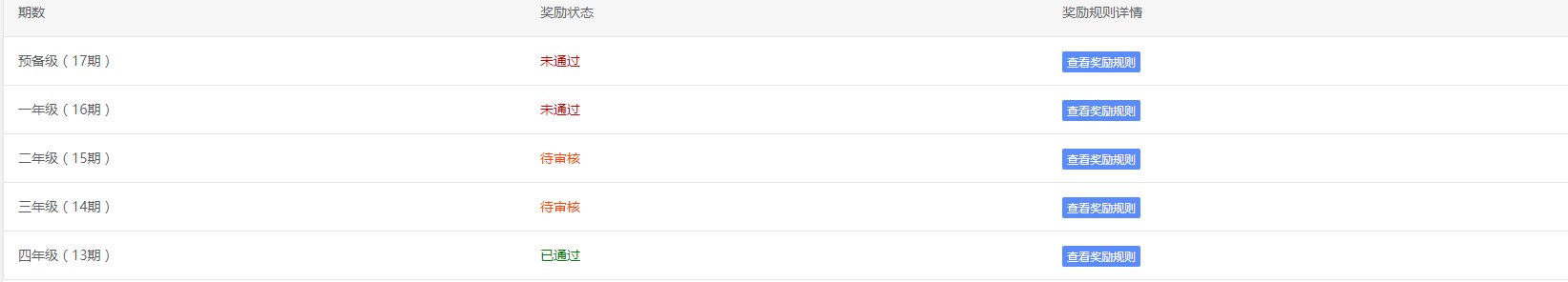
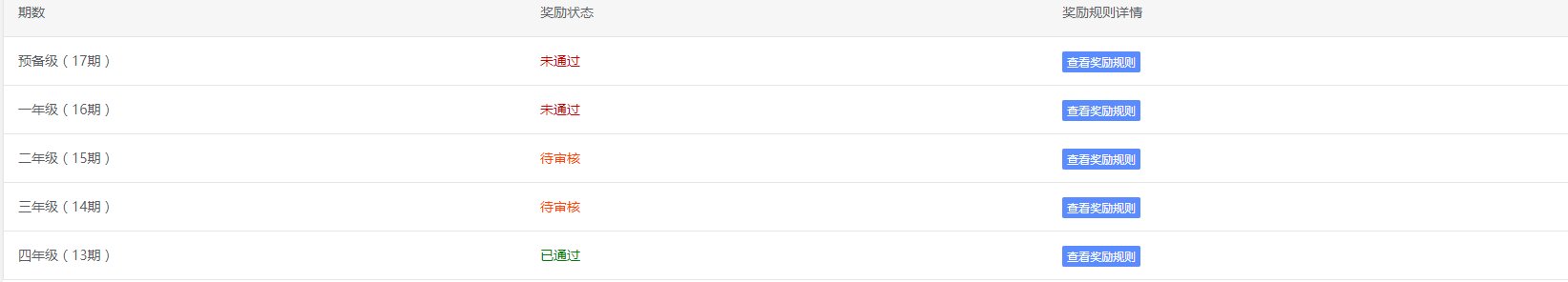
(一)效果图
1.【根据不同字段动态显示不同颜色】
因为博主做的是关于公司合同中奖励规则的内容,合同中有四种装填,分别是:未通过(红色)、已通过(绿色)、待审核(橙色)、已提交(黑色)。【这个规则仿照红绿灯规则】

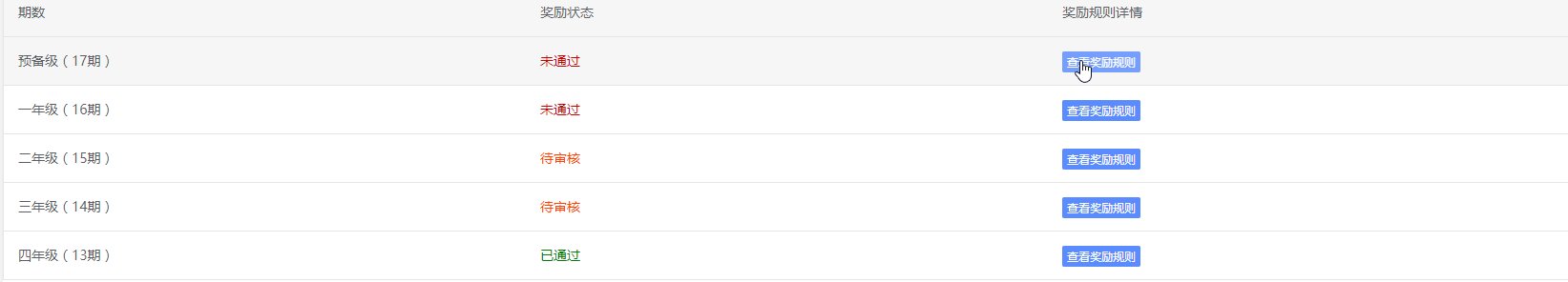
2.【在表格中设置一个按钮点击显示详情】

(二)代码
<script type="text/javascript">
layui.use('table', function () {
var table = layui.table;
table.render({
elem: '#demo',
heigh: 300,
page: false,
url: layui.cache.manage + "no1/awardDetailsController/selectAllInSchoolOrganization",
parseData: function (res) {
if (res.data.length == 0) {
return {
"code": 0,
"msg": "",
"data": res.data
}
}
else {
return {
"code": 0,
"msg": "",
"count": res.data[0].total,
"data": res.data
}
}
},
cols: [[ //表头【根据不同字段动态显示不同颜色】
{ field: 'organizationName', title: '期数' }
, {
field: 'checkState', title: '奖励状态',
templet: function (d) {
if (d.checkState == "已通过") {
return '' + d.checkState + ''
}
if (d.checkState == "未通过") {
return '' + d.checkState + ''
}
if (d.checkState == "待审核") {
return '' + d.checkState + ''
}
if (d.checkState == "未提交") {
return '' + d.checkState + ''
}
}
}
, { title: '奖励规则详情', templet: '#barDemo' }//此处为表格中设置的按钮
]]
});
//监听行工具事件(查看奖励规则详情)【在表格中设置一个按钮点击显示详情】
table.on('tool(test)', function (obj) {
//注:tool 是工具条事件名,test 是 table 原始容器的属性 lay-filter="对应的值"
var data = obj.data.organizationId //获得当前行数据
, layEvent = obj.event; //获得 lay-event 对应的值
if (layEvent === 'detail') {
table.render({
elem: '#demo'
, heigh: 300
, page: false
, url: layui.cache.manage + 'no1/awardDetailsController/selectAwardByOrganizationId?organizationId=' + data
, parseData: function (res) {
if (res.data.length == 0) {
return {
"code": 0,
"msg": "",
"data": res.data
}
}
else {
return {
"code": 0,
"msg": "",
"count": res.data[0].total,
"data": res.data
}
}
}
, cols: [[ //表头
{ field: 'awardRules', title: '奖励规则' }
, { field: 'awardMoney', title: '奖励金额' }
, { field: 'awardDescribe', title: '奖励规则描述' }
, { field: 'remark', title: '备注' }
]]
});
}
});
});
</script>
总结:在项目的学习中能够成长很多,通过总结将积累的内容分享,希望对大家有帮助。如果有什么问题,欢迎给博主留言。