android:tint
Tint Drawable Resources
With Android 5.0 (API level 21) and above, you can tint bitmaps and nine-patches defined as alpha masks. You can tint them with color resources or theme attributes that resolve to color resources (for example, ?android:attr/colorPrimary). Usually, you create these assets only once and color them automatically to match your theme.
You can apply a tint to BitmapDrawable or NinePatchDrawable objects with the setTint() method. You can also set the tint color and mode in your layouts with the android:tint and android:tintMode attributes.
Drawable 的染色,遮罩或者绘制。 在5.0以后我们就可以为bitmap或者是9-patch定义一个透明的遮罩。
BitmapDrawable 和NinePatchDrawable使用setTint()方法.(是drawable的方法不是控件的)
而在xml文件中使用android:tint和android:tintMode这两个属性。
注意点: 使用android:tint指定颜色时一定要带透明度。#50ff00ff也就是说是8位的色值而不是6位的。
属性说明:
android:tint: 设置的是颜色
android:tintMode:设置的是类型(src_in,src_over,src_atop,add,screen,multiply)
类型说明:
src_in 只显示设置的遮罩颜色。 相当于遮罩在里面。
src_over遮罩颜色和图片都显示。相当于遮罩在图片上方。(特别是色值带透明度的)
src_atop遮罩在图片上方
multiply 混合色遮罩
screen
add 混合遮罩,drawable颜色和透明度。
官网说明:
src_over: 3
The tint is drawn on top of the drawable. [Sa + (1 - Sa)*Da, Rc = Sc + (1 - Sa)*Dc]
src_in: 5
The tint is masked by the alpha channel of the drawable. The drawable’s color channels are thrown out. [Sa * Da, Sc * Da]
src_atop: 9
The tint is drawn above the drawable, but with the drawable’s alpha channel masking the result. [Da, Sc * Da + (1 - Sa) * Dc]
multiply: 14
Multiplies the color and alpha channels of the drawable with those of the tint. [Sa * Da, Sc * Dc]
screen: 15
[Sa + Da - Sa * Da, Sc + Dc - Sc * Dc]
add: 16
Combines the tint and drawable color and alpha channels, clamping the result to valid color values. Saturate(S + D)代码设置:
1,ImageView
mImage.setColorFilter(mHintColor, mMode);
2,Button,TextView等
tv.setBackgroundTintList(ColorStateList.valueOf(Color.parseColor(“#ff00ff”)));
tv.setBackgroundTintMode(Mode.SRC_OVER);
xml布局文件: 原图和设置tint后的对比。
<ImageView
android:layout_width="100dp"
android:layout_height="100dp"
android:scaleType="centerCrop"
android:src="@drawable/zly1" />
<ImageView
android:id="@+id/imageView1"
android:layout_width="100dp"
android:layout_height="100dp"
android:scaleType="centerCrop"
android:src="@drawable/zly1"
android:tint="#90ff00ff"
android:tintMode="multiply" />
<TextView
android:id="@+id/textView1"
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_gravity="center_vertical"
android:layout_marginLeft="10dip"
android:background="@drawable/zly1"
android:backgroundTint="#90ff00ff"
android:backgroundTintMode="multiply"
android:text="tint_tintMode"
android:textColor="#00ffff" />这几个属性感觉和xfremode非常相似:
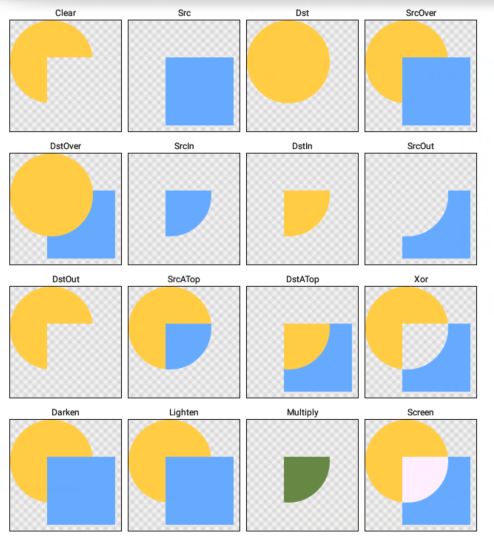
private static final Xfermode[] sModes = {
new PorterDuffXfermode(PorterDuff.Mode.CLEAR),
new PorterDuffXfermode(PorterDuff.Mode.SRC),
new PorterDuffXfermode(PorterDuff.Mode.DST),
new PorterDuffXfermode(PorterDuff.Mode.SRC_OVER),
new PorterDuffXfermode(PorterDuff.Mode.DST_OVER),
new PorterDuffXfermode(PorterDuff.Mode.SRC_IN),
new PorterDuffXfermode(PorterDuff.Mode.DST_IN),
new PorterDuffXfermode(PorterDuff.Mode.SRC_OUT),
new PorterDuffXfermode(PorterDuff.Mode.DST_OUT),
new PorterDuffXfermode(PorterDuff.Mode.SRC_ATOP),
new PorterDuffXfermode(PorterDuff.Mode.DST_ATOP),
new PorterDuffXfermode(PorterDuff.Mode.XOR),
new PorterDuffXfermode(PorterDuff.Mode.DARKEN),
new PorterDuffXfermode(PorterDuff.Mode.LIGHTEN),
new PorterDuffXfermode(PorterDuff.Mode.MULTIPLY),
new PorterDuffXfermode(PorterDuff.Mode.SCREEN)
};