通过合理的指示元素引导用户发现隐藏内容
编者按:本文来自beforweb,作者@C7210,用户体验设计与前端玩家,现就职于大众点评网产品部UED。
标签(Tab)、下拉菜单、手风琴风格的折叠控件…渐进呈现(progressive disclosure)的交互方式可以有效的帮助我们降低界面的视觉复杂度,同时尽可能多的向用户展示内容。
不过凡事有利亦有弊,在视觉上不可见的东西确实很有可能被用户所忽略掉。因此,把界面元素隐藏起来还不算完,我们必须通过一些恰当的方式向用户进行提示,让他们意识到隐藏元素的存在。
用户的预期
这里所说的预期,是指用户对自己能否在站点中找到隐藏元素所做出的假设和预判。如果用户认为某些内容一定是藏在什么地方的,他们就会主动的进行寻找;反之,他们也有可能受到一些因素的影响,过早的认定那些内容根本不存在。
在购物网站中,多数用户认为自己能够并且应该获取到商品详情、退换政策、运费等方面的信息。在这种预期的作用下,即使那些内容并没有直截了当的呈现出来,他们也会主动寻找。
另一方面,诸如用户点评、额外的商品图片集、视频演示等附加内容并非是所有购物网站的标配,如果它们在默认状态下是不可见的,那么对于那些不熟悉该站点的用户来说,通常不会花费太多时间进行寻找,因为在他们的预期中,这些内容可能就是不存在的。
用户的预期取决于他们长久以来的认知和行为习惯。作为设计师,如果不能确保用户会从主观上积极主动的寻找隐藏元素,我们就要借助可视化的触发指示,引导他们获取更多的内容。
触发指示
任何一种对隐藏内容的存在起到提示作用的界面元素都可以被称为触发指示。它们大致分为五类:
1.方向与空间
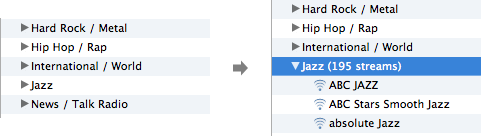
具有指向性的界面元素通常可以用于对隐藏内容的指示。方向指示(directional indicator)的视觉表现形式能够很准确的描绘出虚拟空间当中位置及移动的概念,符合用户直觉。
此外,方向指示本身通常会以图标的形式存在,这也使得后面的文字标题在用户看来具有更强的可点击性,进一步增强了隐藏内容被发现的可能性。
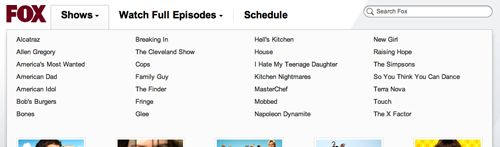
在Fox的主导航当中,前两个菜单项会各自触发一个“大数据量菜单”的展开(mega menu,赶上这种已然约定俗成的词儿我是真心不想翻成中文——译者C7210注),其中作为触发指示的正是标题文字后面的下三角图标。这类元素从视觉上来看是很微小的,但它们对于用户能否正确领会页面的交互方式却是至关重要的。
空间指示(spatial indicators)与方向指示具有比较密切的相关性。在这种模式中,通常会有一个“高亮”的界面元素向用户提示当前所处的位置或是已做过的选择,而其他那些处于普通状态的同级别导航元素则暗示着当前区域当中有更多内容可以被发现。
分页控件是一个比较典型的例子,这种模式可以很直白的让用户知道自己看过多少内容、现在正处于怎样的位置、接下来还有多少东西可看。另外,导航菜单中的“当前”状态标识,以及浏览器的滚动条等等,从本质上讲都属于空间指示。
2.隐喻
隐喻是一种非常有效的引导方式。例如,将用户界面设计成为书籍或杂志的样式,在交互方式上也模拟真实的物理效果。通过这种高度隐喻化的表现形式来承载在线内容,可以让用户会很自然的去浏览那些在当前可视区域“后面”的东西,就像在现实中看书那样。
隐喻的方式确实非常符合用户的直觉及预期;作为设计师,我们必须确保拟真界面的外观和交互方式能够准确的体现出真实物体的视觉及物理特性。不过,由于技术等客观条件所限,真实物体的行为规律未必能够被准确的还原到网页当中,我们需要在选择设计方案的时候对这方面的问题加以考虑。
3.图标
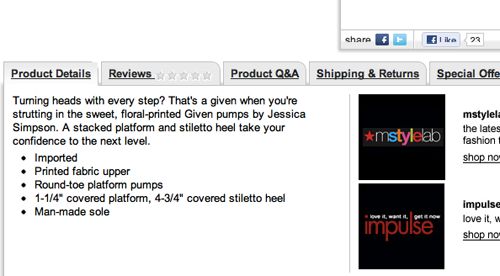
图标可以使触发指示元素在整个页面当中以相对凸显的方式呈现出来,例如Macy在“Reviews”标签中所使用的星级图标。
图标一类的视觉元素可以使平淡枯燥的文字内容具有更强的可辨识性,进而引导用户发现附近的隐藏元素。不过这类做法也具有一定的风险,有时它们吸引到的注意力太多了,以至于使用户忽略掉了其他的重要信息。
4.渐变褪色
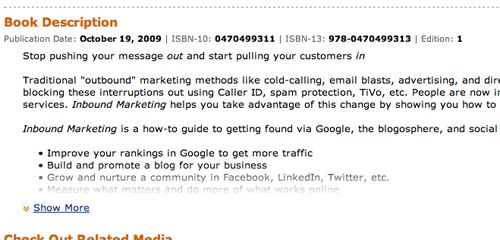
我们还可以通过改变内容自身外观的方式来指示更多的隐藏内容,而不必使用图标一类的可视化界面元素作为触发指示。其中最典型的方法就是为内容文字设置渐变褪色效果,Amazon的商品描述页面当中就使用了这种方式。
逐渐褪色的文字可以很有效的吸引用户的注意力,并促使他们探索更多内容。配合可视化的触发指示元素,例如“ Show More”文字链接及相关的图标,这种引导效果就会进一步的增强。
5.短暂呈现
所谓短暂呈现,是指我们可以策略性的让内容在一个时间段内保持可见。例如,在购物网站的商品详情页面中,当页面完成加载后,完整的商品描述内容可以在短时间内保持呈现状态,然后通过动画方式收起,并在内容最终消失的位置提供一个可视的触发指示元素,这样用户就很清楚有哪些内容被隐藏了起来,当他们需要获取相关信息的时候,可以到哪里去找到这些内容。当然,这种模式的实现当中有一个重要的前提,那就是用户必须注意到了内容消失的过程及相应的动画效果。
关于短暂呈现,另外一个典型的例子就是轮播。在这种模式中,多项内容会依次呈现一段时间;这样不仅能够让用户了解到更多内容的存在,更重要的是,它们会“主动”的显现出来,用户无需执行任何交互操作就可以获取到完整的信息。
最佳实践
我们对五类触发指示进行了大致的了解。光是这样还欠点儿火候,更重要的是,我们必须知道在实际工作中以怎样的方式、怎样的程度来使用这些触发指示,因为这类元素或多或少会为界面整体带来一定的视觉噪音,搞不好会使整个界面变得相当凌乱,不仅不能有效的起到提示作用,反而会影响用户对于其他内容和功能的浏览使用。我建议大家在实践中首先对以下四个方面的问题进行考虑:
- 确定隐藏内容的重要程度,判断它们对于转化率的提升能够起到多大的作用,它们是否只是对于某种特定类型的用户才有意义。
- 确定这些内容被浏览的频率,通过统计工具查看能够浏览到这些内容的用户所占的百分比。
- 判断用户对于隐藏内容的预期,通过用研来了解用户在特定的界面当中最希望获取哪些方面的信息。
- 汇总前三个方面的分析结果,判断是否有必要使用“隐藏内容+触发指示”的模式。如果确实需要,那么指示元素采用怎样的视觉表现形式更加得当;会吸引更多注意力的轮播动画?还是视觉效果相对较弱的渐变褪色?
如果你确定隐藏内容确实非常重要(1),但当前的浏览量很低(2),而且用户的预期当中并没有包含这些内容(3),那么你就应该考虑对触发指示元素进行调整了,看看能否让它们吸引到用户更多的注意力;抑或是这些内容根本就不应该隐藏起来。