摘要:
很多用户一直无法区分地址解析geocoder和智能搜索localsearch的使用场景。该文章用一个详尽的示例,充分展示了这两个类,共5种方法的使用场景。并在文章末尾贴出全部源代码。
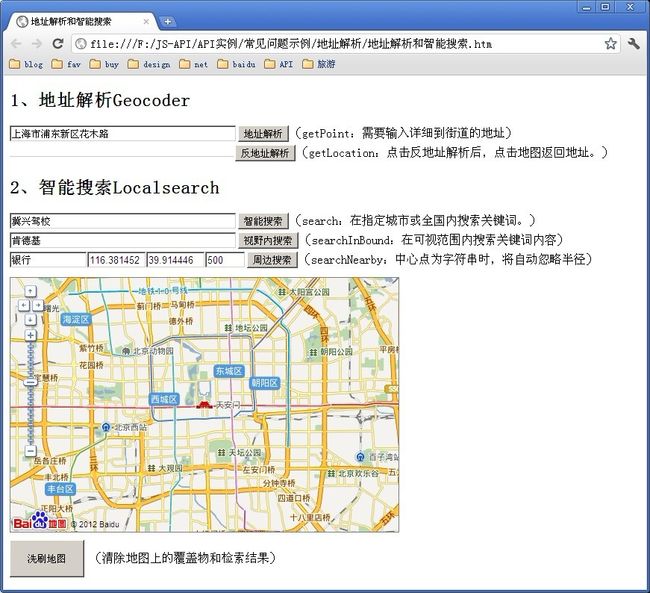
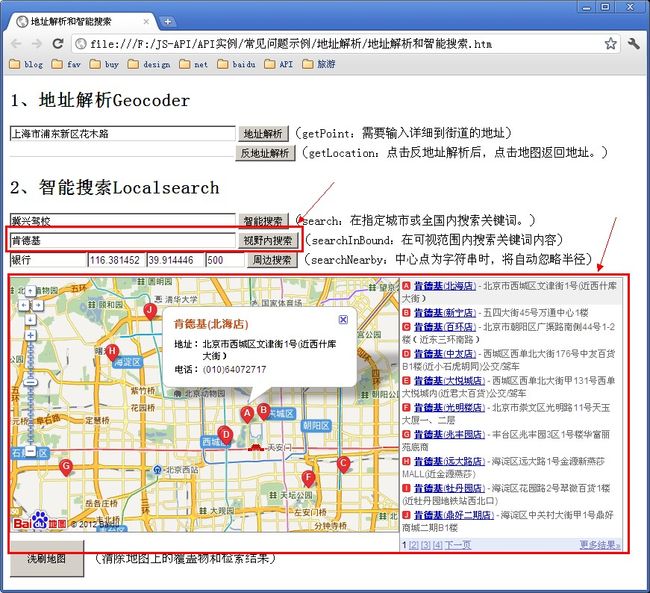
工具如下图:
小贴士:
如果你手里有一大批从第三方获取的地址信息(并且只有地址信息),建议您采取如下步骤:
第一、使用百度地图API的地址解析接口,将地址解析为经纬度point数据,并存储在数据库中,方便以后查询和使用;
第二、如果有些地址解析失败了,请使用坐标拾取工具,人工地找到经纬度point信息,并同样储存起来。(坐标拾取工具,请点击这里。)
记住,只有经纬度point信息,能让你打点的位置万无一失!
解说:
什么是地址解析?
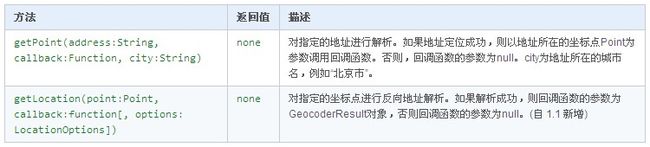
地址解析,即Geocoder类,是根据一个地址得到对应的经纬度point。注:地址需要详细到街道,例如“北京市海淀区中关村南大街”。
地址解析类有两个方法,一是getPoint,通过详细到街道的地址,得出一个经纬度。
地址解析的格式如下:省+城市+区县+街道 (可以不用门牌号)
地址解析成功的例子:北京市 北京市 海淀区 中关村南大街 27号
这是地址解析一定会失败的例子:南京路工行(1、根本没有指定城市,区县。中国有很多城市有南京路,不清楚到底是那一条南京路。2、南京路上可能有不止一个工行,比如银行,ATM,办事处等。)
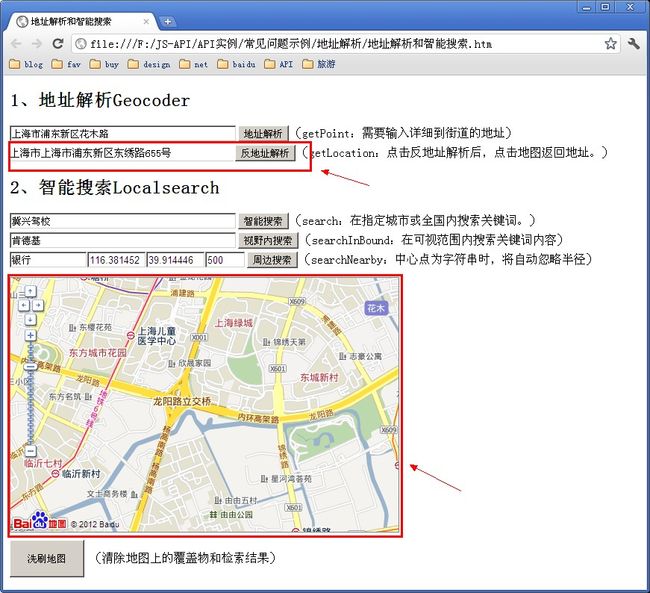
另外一个是getLocation,又称反地址解析。它利用经纬度point,得出一个详细的地址。
什么是智能搜索?
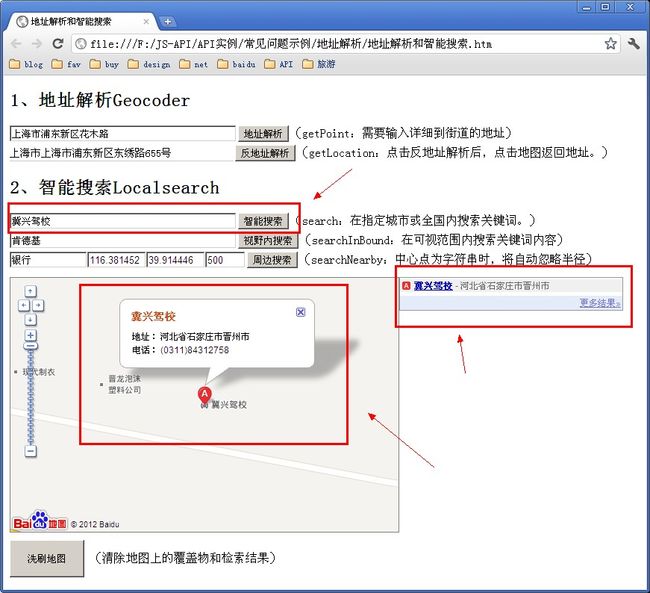
智能搜索,即localsearch类,可以根据任意关键词查询到对应的POI信息。
关键词可以是“上海市麦当劳”“重庆市解放碑”,当没有城市信息时,默认在当前城市进行搜索。
Localsearch类会根据关键词的内容,智能地搜索POI的title和content信息。比如,搜索“家乐福”时,也能搜索到家乐福附近的面馆,停车场等信息。
智能搜索有三种方法,分别是:search、searchInBounds和searchNearby。利用此三种方法可以搜索到百度地图数据库中所有POI信息。
展现结果:
1、地址解析geocoder类
getPoint方法
getLocation方法
2、智能搜索localsearch类
search方法
searchInbounds方法
searchNearby方法
清除上地图所有覆盖物,map.clearOverlays();
清除检索结果,myLocalsearch.clearResults();
秘籍:
搜索“肯德基”“招商银行”这样的关键词时,使用智能搜索localsearch。
搜索详细到街道的地址时,如“北京市海淀区中关村南大街27号”,使用地址解析geocoder。
全部源代码:
DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>地址解析和智能搜索title>
<script type="text/javascript" src="http://api.map.baidu.com/api?v=1.2">script>
head>
<body>
<h2>1、地址解析Geocoderh2>
<input style="width:300px;" type="text" value="上海市浦东新区花木路" id="address_1" /><input value="地址解析" type="button" onclick="fun_geocoder_getPoint();" />(getPoint:需要输入详细到街道的地址)br>
<span style="display:inline-block;line-height:20px;width:300px;font-size:14px;border-bottom:1px solid #ccc;" type="text" id="address_2">span><input value="反地址解析" type="button" onclick="fun_geocoder_getLocation();" />(getLocation:点击反地址解析后,点击地图返回地址。)br>
<h2>2、智能搜索Localsearchh2>
<input style="width:300px;" type="text" value="冀兴驾校" id="keyword_1" /><input value="智能搜索" type="button" onclick="fun_search();" />(search:在指定城市或全国内搜索关键词。)br>
<input style="width:300px;" type="text" value="肯德基" id="keyword_2" /><input value="视野内搜索" type="button" onclick="fun_searchInBounds();" />(searchInBound:在可视范围内搜索关键词内容)br>
<input style="width:100px;" type="text" value="银行" id="keyword_3_keywords" /><input style="width:75px;" type="text" value="116.381452" id="keyword_3_center_x" /><input style="width:75px;" type="text" value="39.914446" id="keyword_3_center_y" /><input style="width:50px;" type="text" value="500" id="keyword_3_radius" /><input value="周边搜索" type="button" onclick="fun_searchNearby();" />(searchNearby:中心点为字符串时,将自动忽略半径)br>
<div style="clear:both;margin:10px 0 0;">div>
<div style="width:520px;height:340px;border:1px solid gray;float:left;" id="container">div>
<div style="width:300px;height:340px;float:left;" id="results">div>
<div style="clear:both;">div>
<input type="button" onclick="map.clearOverlays();myLocalsearch.clearResults();" style="margin:10px 0 0;height:50px;width:100px;" value="洗刷地图" /> (清除地图上的覆盖物和检索结果)
body>
html>
<script type="text/javascript">
//以下两句话用来创建地图
var map = new BMap.Map("container"); //创建地图容器
map.centerAndZoom("北京市",12); //初始化地图。设置中心点和地图级别
//添加鱼骨控件
map.addControl(new BMap.NavigationControl());
//获取各个id的value
/*
var value_address_1 = document.getElementById("address_1").value;
var value_keyword_1 = document.getElementById("keyword_1").value;
var value_keyword_2 = document.getElementById("keyword_2").value;
var value_keyword_3_keywords = document.getElementById("keyword_3_keywords").value;
var value_keyword_3_center_x = document.getElementById("keyword_3_center_x").value;
var value_keyword_3_center_y = document.getElementById("keyword_3_center_y").value;
var value_keyword_3_radius = document.getElementById("keyword_3_radius").value;
*/
//创建地址解析的实例
var myGeo = new BMap.Geocoder();
//地址解析的函数
function fun_geocoder_getPoint(){
var value_address_1 = document.getElementById("address_1").value;
myGeo.getPoint(value_address_1, function(point){
if (point) {
map.centerAndZoom(point, 15);
map.addOverlay(new BMap.Marker(point));
}
}, "全国");
}
//反地址解析的函数
function fun_geocoder_getLocation(){
map.addEventListener("click", function(e){
var pt = e.point;
myGeo.getLocation(pt, function(rs){
var addComp = rs.addressComponents;
document.getElementById("address_2").innerHTML = addComp.province + addComp.city + addComp.district + addComp.street + addComp.streetNumber;
});
});
}
//智能搜索Localsearch类
var options = {renderOptions: {map: map, panel: "results"}};
var myLocalsearch = new BMap.LocalSearch(map,options);
//模糊查询search方法
function fun_search(){
var value_keyword_1 = document.getElementById("keyword_1").value;
myLocalsearch.search(value_keyword_1);
}
//视野内搜索searchInBounds方法
function fun_searchInBounds(){
var value_keyword_2 = document.getElementById("keyword_2").value;
myLocalsearch.searchInBounds(value_keyword_2, map.getBounds());
}
//周边搜索fun_searchNearby方法
function fun_searchNearby(){
var value_keyword_3_keywords = document.getElementById("keyword_3_keywords").value;
var value_keyword_3_center_x = document.getElementById("keyword_3_center_x").value;
var value_keyword_3_center_y = document.getElementById("keyword_3_center_y").value;
var value_keyword_3_radius = document.getElementById("keyword_3_radius").value;
myLocalsearch.searchNearby(value_keyword_3_keywords,new BMap.Point(value_keyword_3_center_x,value_keyword_3_center_y),value_keyword_3_radius);
}
script>