前端工程师,一定要懂哪些浏览器原理?
浏览器自诞生之日起,地位就一直很重要,而且这种重要性还在不断被加强。
比如随着云计算的普及和 HTML5 技术的快速发展,越来越多的应用转向了浏览器 / 服务器(B/S)架构,这种改变让浏览器的重要性与日俱增,视频、音频、游戏几大核心场景也都在逐渐往 Web 使用场景切换。可以说,在 PC 端,浏览器已经处于绝对的统治地位。
对于移动设备,Web 应用也是随处可见,如很多应用都会内嵌 Web 页面。除此之外,Google 新推出的 PWA 技术,可以让 Web 应用有接近原生应用的体验。
作为开发工程师,理解浏览器是如何工作的,对我们做业务的技术选型、架构设计等都有非常重要的作用,让我们可以准确评估 Web 开发项目的可行性,站在更高维度审视页面,以及在快节奏的技术迭代中把握住问题的本质。
可是我发现,大部分前端工程师对浏览器的理解,其实并不深入透彻。
比如,面试时我通常会问候选者一个问题:“在浏览器里,从输入 URL 到页面展示中间发生了什么?”
这道题涉及到网络、操作系统、Web 等一系列的知识,如果你要开发流畅的页面,或者诊断 Web 页面中的性能问题,那你就需要了解 URL 是怎么变成页面的,只有弄懂这些之后,你才可以站在全局的角度定位问题或者写出高效的代码。
但遗憾的是大多数人只能回答其中部分零散的知识点,并不能将这些知识点串联成线,无法系统全面地回答。
浏览器确实会涉及很多概念,不仅繁多而且琐碎,包括网络、渲染、安全,以及大前端相关的大量概念。比如,首屏的显示就涉及了 DNS、HTTP、DOM 解析、CSS 阻塞、JavaScript 阻塞等技术因素,其中一项没处理好就可能导致整个页面的延时。如果没有系统的学习,很容易出现遗漏和盲点。
所以,一开始你就需要建立起来浏览器的宏观视角,通过宏观视角搭建起“浏览器知识大厦”的脚手架,这样就可以把这些知识点串成线,连成网,最终形成自己的知识体系,练就像专家一样思考问题、解决问题的能力。
为了让大家可以系统理解浏览器,我和极客时间合作了《浏览器工作原理与实践》专栏,希望带你重新认识浏览器,把网络、页面渲染、JavaScript、浏览器安全等知识串联起来,从而让你对整个前端体系有全新的认识。
同时,我会保证用最简单通俗的语言把复杂的问题讲清楚,这也意味着我会在专栏上花更多时间,交付内容,留言互动。
![]()
我是谁?
我是李兵,现在是一名创业者,也是一名工程师。
2008 年底,我基于 Chromium 和 IE 发布了一款双核浏览器:太阳花。这是国内第一款双核浏览器,使用它,除了能享受到 Chrome 的快捷之外,还能兼容只支持 IE 的站点。
开发过程中最大的挑战是如何在 Chromium 中集成 IE 模块,为此我花了大量时间来研究 Chromium 的进程架构以及渲染流程。幸运的是,最终发布的产品在没有任何宣传的情况下,日活达到了 20 多万。
在 2011 年,我去了盛大创新院,参与研发 WebOS 项目。WebOS 的愿景是基于 WebKit 内核打造一个能和安卓并存的操作系统。
我在团队中负责 HTML5 特性的实现,比如实现 Web Workers、Application Cache、LocalStorage、IndexedDB、CSS3 部分动画效果等。这些工作经历让我对浏览器的整个渲染流程,以及 HTML5 的发展趋势有了更加深入的认知。
再之后,我去了顺网科技。我和团队打造了一款给全国网吧使用的“F1 浏览器”,日启量达到 2000 万。
由于网吧的电脑环境异常复杂,页面劫持经常发生,所以对页面安全提出来更高的要求。再加上每天千万级别的启动量,所以页面的加载速度和流畅度也至关重要,它们直接决定了用户的流失程度。这段工作经历,让我对浏览器安全有了全新的理解,同时又对页面性能的优化有了系统性的认知。
算下来,我已经处在这个领域从业十余年,这过程中我踩过不少坑,也积累了不少经验,成长很多。从今天起,我会借此机会将我的工作经验分享给你,希望能对你的工作或生活有所帮助,让你学有所得、学有所用。
![]() 我是如何讲解浏览器的?
我是如何讲解浏览器的?
我会用通俗易懂的语言,深入浅出的讲解方式,图文并茂的展现形式把网络、页面渲染、JavaScript、浏览器安全等知识串联起来,从而让你对整个前端体系、浏览器有个全新的认识。
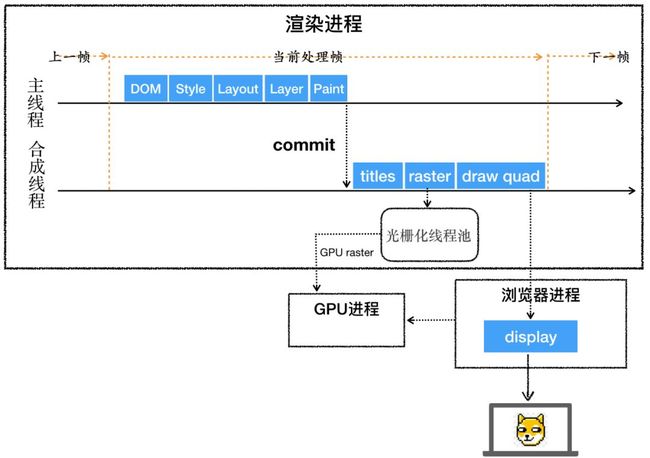
比如下面是“渲染流水线的总结图”:
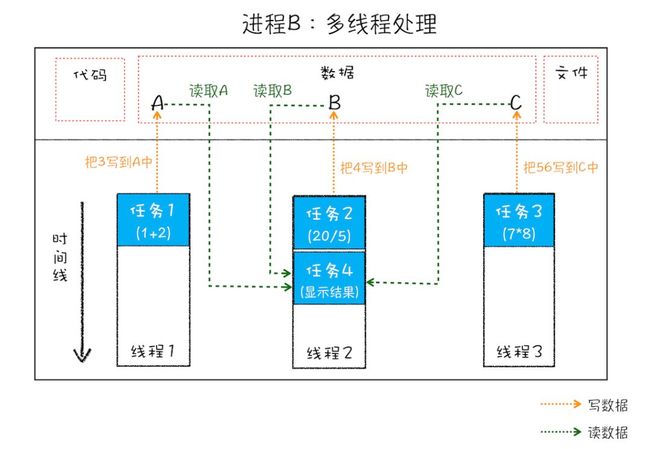
线程之间共享进程中的数据示意图:
以下是课程的详细目录:
![]()
现在订阅有什么福利?
早鸟优惠 ¥68,原价 ¥99。
结算时输入优惠口令「wantbuyit」再减 5 元,到手价 ¥63,仅限前 200 人。
△点击上图,进行直接购买
到手价¥63,仅前 200 人有效!
点击「阅读原文」