微信商城开发系列第四篇 不写代码玩转微信公众号
本系列文章属作者原创文章,请尊重作者的劳动成果,转载请注明出处:walkingmanc的专栏 , 谢谢!
同时欢迎大家加入微信商城开发QQ群:364072602,共同探讨进步。
为什么叫不写代码玩转微信公众号呢? 我们大家都知道,微信公众号有两种模式,一种是编辑模式,一种是开发模式。所谓的不写代码玩转微信公众号,其实就是在编辑模式下如何使用微信公众号的意思,呵呵,是不是有种恍然大悟的感觉。
其实,如果你关注的微信公众号比较多的话,你会发现有很多有名的公众号,它们没有菜单,每天都会发布4到5篇文章的多图文消息,例如我们之前提到的爆笑来袭等等都属于这一类,其实这类都是订阅号。
不写代码玩转订阅号
你如果是一个微信公众号爱好者,你一定关注了很多的公众号,在阅读订阅号上的文章的时候,你是不是经常发现一些订阅号除了标题和内容外,还经常带一些导语和结尾语?例如爆笑来袭的导语见图1 和结尾语 图2.
那么这些导语和结尾语是怎么做出来的呢?
其实,导语部分的“只有1%的人回去点”是一张图片,这部分是很简单的。结尾语是由一个分割线,一个无序列表,然后加上字体加粗和字体变色就可以实现,这些功能在微信公众号图文编辑页面都是有的,可以直接使用,编辑好后效果如下图3.
图 3
我们在公众号发图文消息时,微信平台本来就为我们提供了一个编辑界面,你可以在这个编辑界面编辑多图文的内容,包括标题,作者,原文链接,如果你在原文链接里面填写了一个链接的话,那么每篇图文最后面会有一个阅读原文的链接,点击后跳转到你的原文链接。中间部分就是我们编辑图文内容的地方了,在其中你可以插入图片,改变字体大小和颜色,但是你是无法选择字体的,这也是这种方式的局限性。而且这种方式提供的排版功能也很有限,很多稍微复杂一点的效果它就无法实现了。
比如我们上面的“爆笑来袭”导语部分的那个ID: baoxiao99 所在的框,以及其它很多你看到的各种多姿多彩的效果和排版等等,都是通过其它更高级的方式实现的。
多图文编辑模式进阶-使用word 排版大量文字
既然单凭微信自带的后台编辑器无法满足我们图文消息编辑的要求,那么我们应该怎么办呢?
首先,如果你的文章内容很多,样式很简单的话,你可以先在word里面进行文字的排版,但是要记住的是字体一定只能选择宋体,否则当你把word里面编辑好的文章拷贝到微信图文里面时会发现所有的文字字体都无法正常显示。
也就是说,我们可以使用word对大量文字的对齐,大小和颜色等等进行调整,调整好了后拷贝到微信图文里面,这样比直接在微信后台编辑要快很多。但是这只是比较适合正文内容的编辑,因为一般来说,正文内容格式变化比较少,但是文字数目多。
如果你的文章内容风格各异,各种特效非常多的话,那么word就无能为力了,这时候我们就要再使用其它方法了。例如要实现图4 的效果。
图 4
多图文编辑模式进阶-使用html+css实现各种特效
那么要实现各种特效该怎么做呢,因为我们的微信在显示文章内容时其实是使用了其内置的浏览器来显示的,这个内置的浏览器内核和我们普通上网使用的浏览器是类似的,也是支持html和css 的,但是因为微信公众号后台并没有直接提供源码编辑模式,所以,我们想实现这些特效就必须先借助一些网页编辑工具将要实现的特效先做出来,例如使用dw,然后在浏览器里面先预览该特效,没有问题以后再将该特效直接拷贝到微信后台的图文编辑框中就可以了。
我们以文本框特效为例给大家讲。
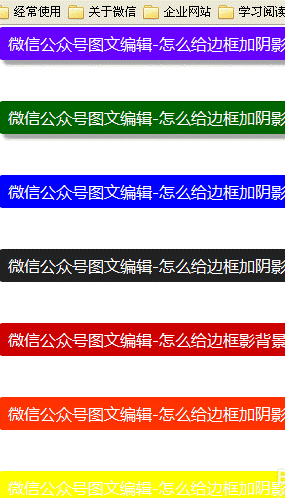
我要实现的特效效果如下 图5 所示。
图 5
这种效果你在微信平台自带编辑器或者word里面都是无法实现的,我们需要借助网页编辑工具dw来做,
1. 打开dw 编辑器。
2 . 将下面的代码拷贝到dw里面
微信公众号图文编辑-多色圆角背景
微信公众号图文编辑-多色圆角背景
微信公众号图文编辑-多色圆角背景
微信公众号图文编辑-多色圆角背景
微信公众号图文编辑-多色圆角背景
微信公众号图文编辑-多色圆角背景
微信公众号图文编辑-多色圆角背景
3. 现在,在浏览器下查看效果
最后根据你的需要修改显示的文字就可以了。需要注意的一点就是,当你粘贴到微信编辑栏时请选择保留源格式。
在上面的过程中,其中最重要的一步就是第2步制作所需要效果的源码,因为制作html页面是网页设计的基础,所以我这里没有过多的讲述。大家可以根据自己的需要来使用html和css 制作出自己需要的效果,然后按照上面的方法复制到微信图文框里面就可以了。
其实大家纵观所有的微信公众号,基本上只有导语和结尾语部分稍微有那么一点特效,正文部分大部分都是纯文字或图片或视频,而导语和结尾语部分的特效制作一次之后以后每次发布图文消息时直接复制使用即可,也就是说,特效是为我们的公众号润色的,就好像女生化妆一样,如果过多的浓妆艳抹而没有内涵,那么即使你特效再多也不能吸引人。
多图文编辑模式进阶-它山之石
有时候,我们浏览公众号时,发现有些公众号的多图文特别漂亮,非常想自己也做出那样的效果来,但是又没有太多的空余时间怎么办。 这里我教给大家一个“江洋大盗”式的方法,让你不费吹灰之力马上拿来自己使用。
我们明白,微信上显示的图文消息其本质就是html页面,明白了这一点,我们只要能在电脑上的浏览器上打开这个图文消息,那么我们就可以按照上面的步骤将浏览器中显示的特效复制拷贝到我们自己的服务号图文框中供自己使用了。
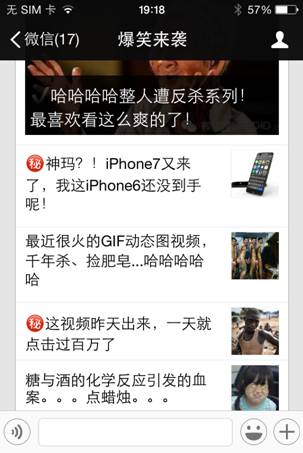
具体方法是:打开自己喜欢的图文消息,点击右上角的分享按钮,选择复制链接,然后将复制的链接通过QQ发到自己的电脑上,然后在电脑上打开这个链接地址,这样我们就实现了在电脑浏览器上打开微信的图文消息。如图9.
图 9
这时候,你就可以直接将自己喜欢的特效复制粘贴到我们自己的服务号里面去了,非常偷懒也非常方便。
多图文编辑模式进阶-独门绝技
我打算在独门绝技里面写一些常见的微信图文小技巧。
最近大家有没有发现别人家的公众号图文标题里都有一个特殊符号,比如㊙,
看上去特别又醒目,一定吸引来不少阅读数,这个特殊符号怎么加的呢?
这个其实就是emoji表情。大家是不是经常看见有的QQ好友的昵称里面或者个性签名里面都有一些看上去特别萌的表情呢?其实这也是emoji表情,简单的说,emoji表情是智能手机所支持的一种符号表情,你在电脑上编辑时输入这些表情所对应的符号,那么这些符号在手机上显示时就是对应的图片表情了。具体如何发送一个emoji表情呢?
1. 打开网址:http://code.iamcal.com/php/emoji/,可以看到最左侧是表情的预览,右边依次是几种类型编码下,这个表情所对应的代码,有Unified、DoCoMo、KDDI 、Softbank、Google
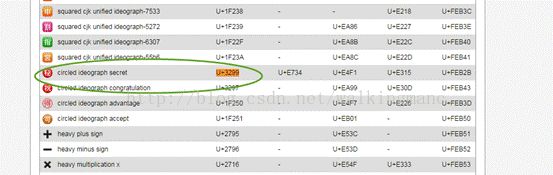
2. 选择一个自己喜欢的表情,例如 那个红色的 密 字。 如图11图 11
3 找到对应的Unified编码,是U+3299
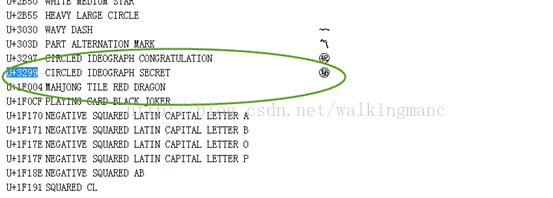
4 . 然后打开另外一个网址:http://www.busydoingnothing.co.uk/emoji.html,在这个网页内,可以搜索一下“U+3299”,找到对应的替代表情字符,如下图125. 看到右侧的符号了吗?将右侧的那个表情符号,复制到公众微信的标题和摘要编辑框,即可!然后预览下,你就可以在手机看到你要的表情了。
是不是很简单的呢? 基本的过程就是找到你喜欢的emoji表情的unfield编码,然后根据这个编码再找到这个emoji表情的替代符号,最后将这个替代符号放到微信图文的标题或者正文内容里面,最后再手机微信上打开这个图文就可以看到真正的表情了。
值得一提的是,有些表情的替代字符,网页或者word或者记事本都显示不出来或者只显示了一个小方框,例如“U+25FC”和“U+1F004”,如下图
![]()
![]()
可以看到,只显示方框或者什么都不显示。没事,你只要跟上面的步骤一样,直接移动你的鼠标光标,选定这个区域(空白方框区域或者什么都不显示的对应区域),然后黏贴到公众微信上,预览下,手机照样可以显示。
有了以上的知识,对一个专业的微信订阅号的运营者来说,已经足够了。你在制作图文消息时,正文如果有大量文字可以借助word排版,而对于导语或者结尾语部分,需要特效的话,需要借助dw来制作一个html的效果页面,然后将效果复制粘贴到微信里面。
最后需要一些锦上添花的emoji表情时可以通过我上面介绍的emoji表情的使用来为自己的图文消息添加emoji表情。
多图文编辑模式-终极大法
一个功夫,都是从基础到终极,一门手艺,同样也是从基本的到高级的。我们到这里就可以开始把我的终极大法传授给大家了。
这个终极大法就是第三方图文编辑器。它是独立于腾讯微信公众平台之外,由第三方企业或个人针对公众账号管理者开发的,能够便捷进行微信素材编辑和排版的在线工具。三方编辑器功能强大,简单快捷,能在分分钟就做出旋律多彩的多图文消息来,而且做出的多图文只需要简单的复制粘贴到微信后台的多图文编辑框就可以完美呈现了,不需要做任何改动,非常快捷高效。我几乎把所有的在线编辑器都试了一遍,现在就拿其中的一款“微推宝“编辑器为例来给大家说明。
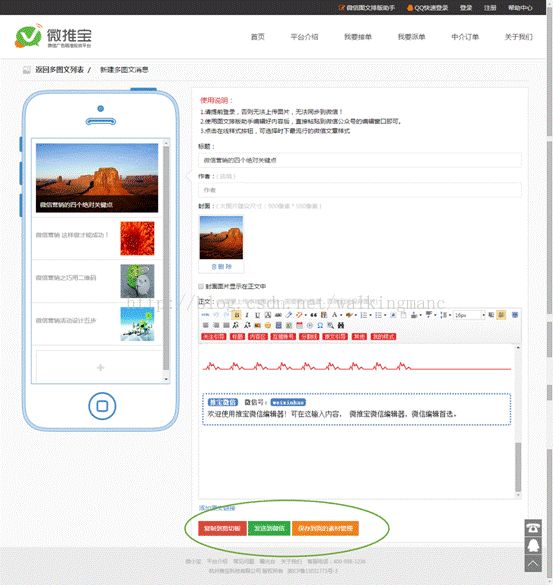
1. 打开http://www.weituibao.com/editor ,使用QQ 自动注册一个登录帐号并登录。
2. 登录后会看到页面下方有很多已经编辑好的模板,有单图文的,也有多图文的。根据你的需要选择一个你喜欢的模板,点击下方的 按钮进入编辑器。如图14 所示。3. 在这里,是一个已经排版好了的多图文模板,你无需改变它的样式和布局。你只需要修改一下标题,作者,文字内容就可以完成了。这是不是有点像小学的时候将隔壁小明的试卷拿过来改成自己的名字一样简单呢? 的确是够单的了。
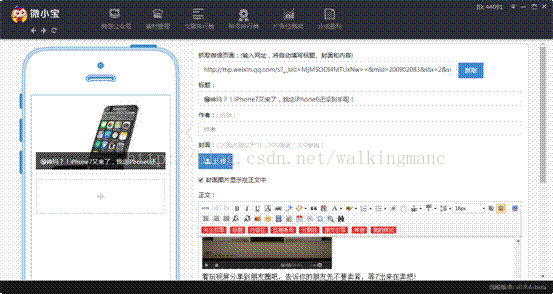
当然,这个网站还提供了一个客户端工具“微小宝”,根据网站的提示直接下载即可。 这个根据的主要作用就是可以同时管理多个微信公众号,而且可以很方便的进行素材管理和多图文编辑, 编辑好了以后可以一键发送到多个微信公众号,也可以将编辑好的素材暂时保持到云端。”微小宝“具有”微推宝“在线图文编辑器的有功能,而且 更重要的一点是,微小宝还有一个杀手锏功能,就是抓取功能。如图 15
你只需要在抓取微信页面的输入框输入你喜欢的微信图文的url地址,然后单击抓取按钮,这个图文消息马上自动的被复制到你的编辑器里面了,连视频和图片都原封不动的被复制过来了,你只需要把文字内容替换成你自己的内容,然后再点击发送就可以发一篇和你看到的图文版式一模一样的文章了。不费吹灰之力。我们把这种方式称为所见即所得,意思就是,你浏览别人的微信发现了一个非常漂亮的多图文消息,你想变成自己的,那么你只需要将这个多图文的url复制到微小宝的抓取框即可。
到这里,你已经修炼到了顶层,也就已经玩转了微信的公众号了,但是这还只是其中的订阅号,你已经成了一个顶级的微信订阅号运营了。
在以后的内容中,我们将去开辟微信更为强大的功能。而为了发挥这种更为强大的功能,我们需要会一定的代码。