ConstraintLayout
环境:
Android studio,jdk1.8,API 28,Android 9.0
接触缘由:
由eclipse改用Android studio,突然发现RelativeLayout被替换成了ConstrainLayout,有很多不习惯的地方,从头学习一下,也记录一下。
文章目录
- ==基础==
- ==百分比布局==
- ==引导线==
- ==自动填充宽/高==
- ==纵横比==
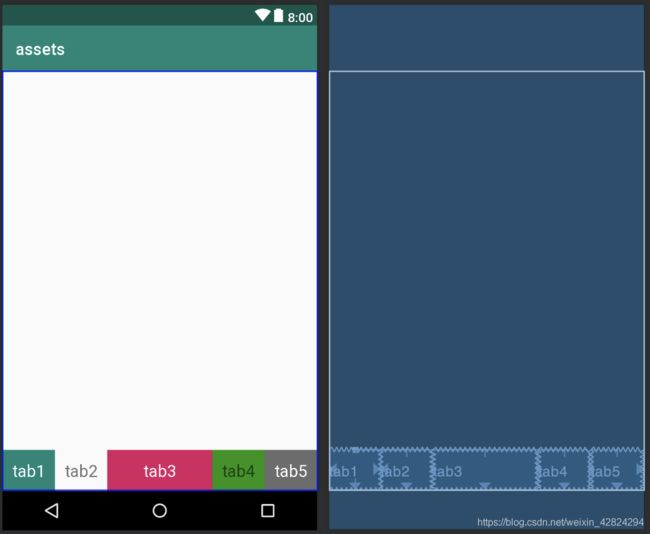
基础
名字:constraintLayout 约束布局
姓:命名空间 app
出生年/地:2006年谷歌I/O退出
年龄说明:在项目build.gradle中声明
受到约束:其他视图,父容器(parent),基准线(Guideline)
优点:降低布局的层级, 加快渲染速度,适合复杂布局
基本五官:
layout_constrant[本源位置]_[目标位置]="[目标ID]"
视觉效果:
app:layout_constraintBottom_toTopOf="@id/button1"
将当前view的底部对其到button1的顶部
<android.support.constraint.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/constraintLayout">
<TextView
android:id="@+id/tab1"
android:layout_width="0dp"
android:layout_height="50dp"
android:background="@color/colorPrimary"
android:gravity="center"
android:text="tab1"
android:textColor="@color/colorWhite"
android:textSize="20sp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintHorizontal_weight="1"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toLeftOf="@+id/tab2" />
<TextView
android:id="@+id/tab2"
android:layout_width="0dp"
android:layout_height="0dp"
android:gravity="center"
android:text="tab2"
android:textSize="20sp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintHorizontal_weight="1"
app:layout_constraintLeft_toRightOf="@+id/tab1"
app:layout_constraintRight_toLeftOf="@+id/tab3"
app:layout_constraintTop_toTopOf="@+id/tab1" />
<TextView
android:id="@+id/tab3"
android:layout_width="0dp"
android:layout_height="0dp"
android:background="@color/colorAccent"
android:gravity="center"
android:text="tab3"
android:textColor="@color/colorWhite"
android:textSize="20sp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintHorizontal_weight="2"
app:layout_constraintLeft_toRightOf="@+id/tab2"
app:layout_constraintRight_toLeftOf="@id/tab4"
app:layout_constraintTop_toTopOf="@+id/tab1" />
<TextView
android:id="@+id/tab4"
android:layout_width="0dp"
android:layout_height="0dp"
android:background="@color/colorGreen"
android:gravity="center"
android:text="tab4"
android:textSize="20sp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintHorizontal_weight="1"
app:layout_constraintLeft_toRightOf="@+id/tab3"
app:layout_constraintRight_toLeftOf="@+id/tab5"
app:layout_constraintTop_toTopOf="@+id/tab1" />
<TextView
android:id="@+id/tab5"
android:layout_width="0dp"
android:layout_height="0dp"
android:background="@color/colorGray"
android:gravity="center"
android:text="tab5"
android:textColor="@color/colorWhite"
android:textSize="20sp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintHorizontal_weight="1"
app:layout_constraintLeft_toRightOf="@+id/tab4"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="@+id/tab1" />
android.support.constraint.ConstraintLayout>
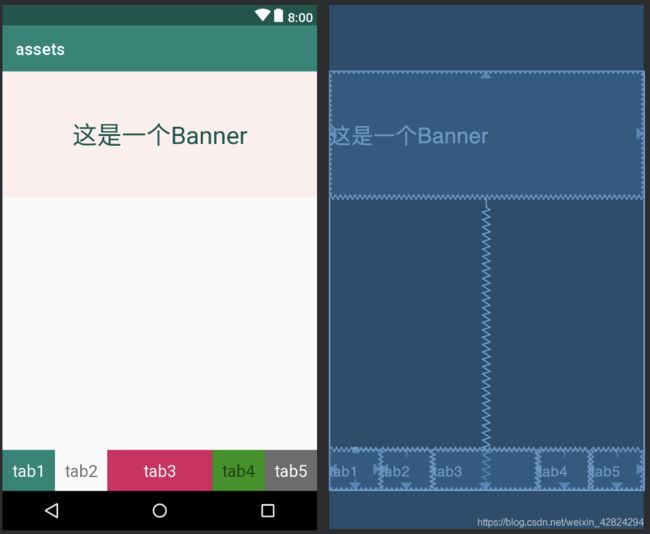
百分比布局
碎片化严重:品牌设备众多,安卓系统混乱,版本各异,分辨率不统一。所以百分比的意义很重要。
基础语法:
layout_constraintVertical_bias 垂直偏移量(从哪开始占)
layout_constraintHorizontal_bias 水平偏移量
layout_constraintHeight_percent 高度百分比(占多大)
layout_constraintWidth_percent 宽度百分比
使用百分比布局时,View必须要设置上下左右四个锚点
<TextView
android:id="@+id/view0"
android:layout_width="0dp"
android:layout_height="0dp"
android:background="@color/warned"
android:gravity="center"
android:text="这是一个Banner"
android:textColor="@color/colorPrimaryDark"
android:textSize="30sp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintHeight_percent="0.3"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0" />
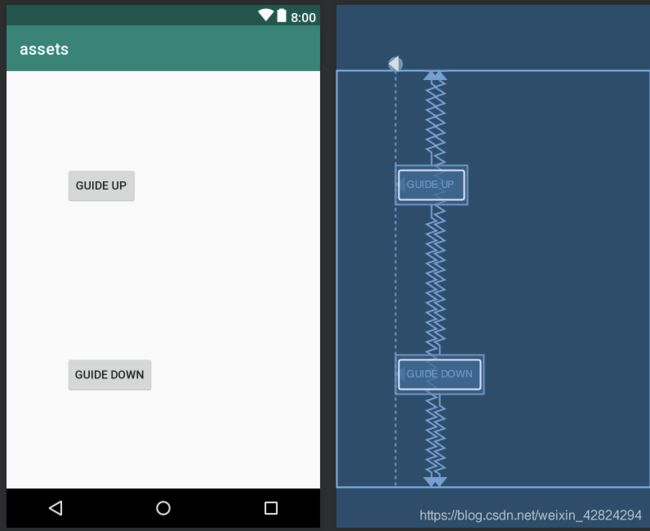
引导线
eg:通过引导线Guideline进行约束
设置引导线距离左侧70dp,两个按钮的左侧都与引导线对其,上下使用比例排版,上按钮的顶部从父控件的1/4处开始,下按钮的顶部从父控件的3/4处开始。

<android.support.constraint.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/constraintLayout">
<android.support.constraint.Guideline
android:id="@+id/guideLine"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
app:layout_constraintGuide_begin="70dp"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Guide Up"
app:layout_constraintStart_toStartOf="@id/guideLine"
app:layout_constraintTop_toTopOf="@+id/constraintLayout"
app:layout_constraintBottom_toBottomOf="@+id/constraintLayout"
app:layout_constraintVertical_bias="0.25"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Guide Down"
app:layout_constraintStart_toStartOf="@id/guideLine"
app:layout_constraintTop_toTopOf="@+id/constraintLayout"
app:layout_constraintBottom_toBottomOf="@+id/constraintLayout"
app:layout_constraintVertical_bias="0.75"/>
android.support.constraint.ConstraintLayout>
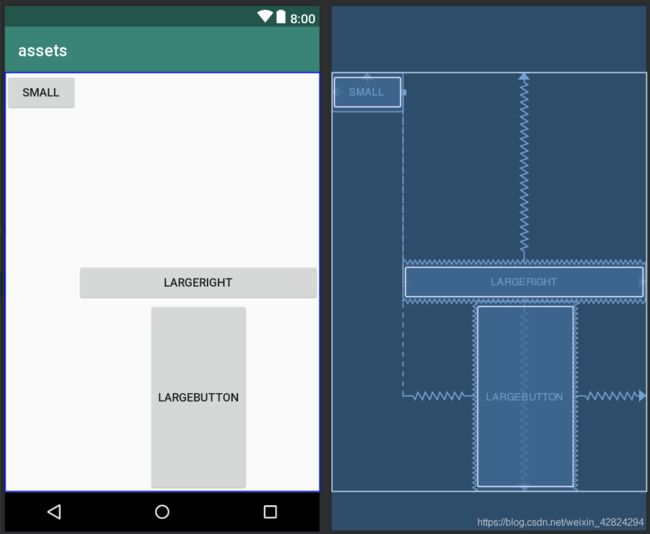
自动填充宽/高
eg:largeRidht宽度自动填充,largeButton高度自动填充
两边约束好后,设置宽度/高度为0dp,则宽度/高度自动填充。

<Button
android:id="@+id/small"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Small"
app:layout_constraintStart_toStartOf="@id/constraintLayout"
app:layout_constraintTop_toTopOf="@id/constraintLayout"/>
<Button
android:id="@+id/LargeRight"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:text="LargeRight"
app:layout_constraintBottom_toBottomOf="@id/constraintLayout"
app:layout_constraintEnd_toEndOf="@id/constraintLayout"
app:layout_constraintStart_toEndOf="@id/small"
app:layout_constraintTop_toTopOf="@id/constraintLayout"/>
<Button
android:layout_width="wrap_content"
android:layout_height="0dp"
android:text="LargeButton"
app:layout_constraintTop_toBottomOf="@id/LargeRight"
app:layout_constraintBottom_toBottomOf="@id/constraintLayout"
app:layout_constraintEnd_toEndOf="@id/constraintLayout"
app:layout_constraintStart_toEndOf="@id/small" />
纵横比
把宽(layout_width)或者高(layout_height)设置为0dp, 则根据另一个属性值和比例, 计算当前属性值。
eg:ImageView的宽由高200dp和4:3计算而得

<ImageView
android:layout_width="0dp"
android:layout_height="200dp"
android:background="@color/colorAccent"
android:contentDescription="@null"
android:src="@drawable/ic_launcher_foreground"
app:layout_constraintBottom_toBottomOf="@+id/constraintLayout"
app:layout_constraintDimensionRatio="4:3"
app:layout_constraintLeft_toLeftOf="@+id/constraintLayout"
app:layout_constraintRight_toRightOf="@+id/constraintLayout"/>