window下python的flask框架使用
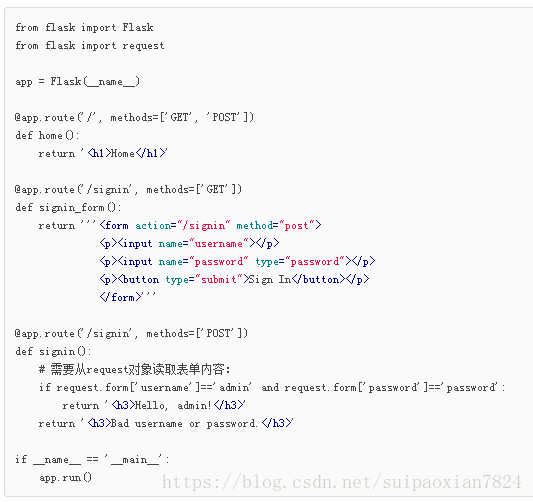
我在看廖雪峰老师的python教程时链接1,有介绍到web框架——flask的使用,所以我直接粘贴了老师提供的代码app.py到pycharm,
结果发现有两行代码一直报错,如下:
from flask import Flask
from flask import request报错原因为“Unresolved reference ‘flask’”,我认为是因为我没有安装flask导致的,在这里链接中链接2提到了“安装 Flask 最便捷的方式是使用虚拟环境。虚拟环境是 Python 解释器的一个私有副本,在这个环境中你可以安装私有包,而且不会影响系统中安装的全局 Python 解释器。”
所以我决定采用虚拟环境的方法来安装flask:
①在安装flask之前,需要先安装virtualenv,直接使用命令pip install virtualenv
②运行创造虚拟环境命令virtualenv venv ,会在当前目录下会成功生成一个venv文件夹。
③开启虚拟环境:先cd venv,进入venv目录,输入Scripts\activate运行,开启成功。
④运行pip intall flask 直接安装
注:具体教程见链接链接3
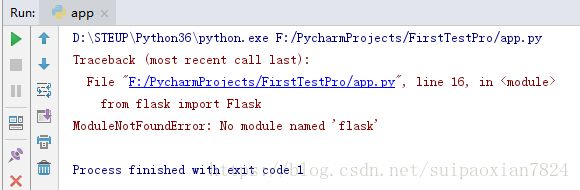
安装成功之后,我发现pycharm里面文件app.py不再报错,所以我就运行了代码,但是还是报错:
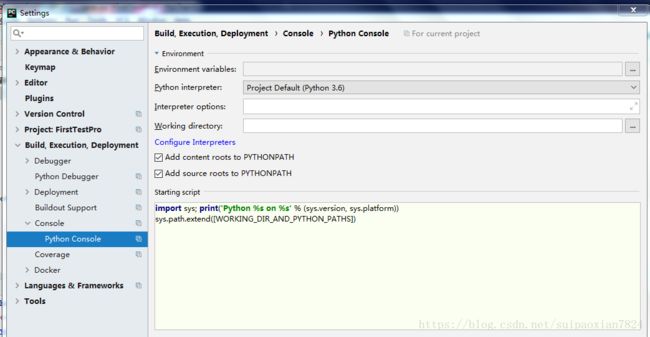
报错原因大概意思是没有flash这个模块,我在网上找了很多种方法,有一种是说得在setting-build,execution,deployment-console-python console这里将add source roots to pythonpath打钩,如下图:
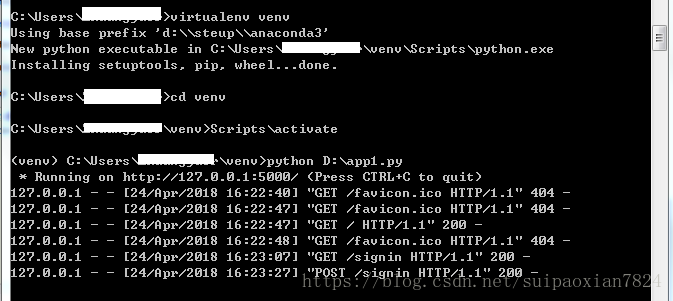
但是还是报一样的错,所以我觉得不是这个原因,从这个链接中链接4,我猜想原因是我把flask安装再来虚拟环境里面,所以在全局环境里面引用不到这个模块,为了验证我的想法,我把app.py从pycharm拷贝出来,放在了d盘,然后执行以为操作,在虚拟环境下运行文件:
然后访问http://localhost:5000/,可以看到下图,访问成功了:
这说明了在虚拟环境下面安装的东西,用的时候也需要在虚拟环境下面使用,所以接下来的问题就变成了怎么在pycharm下面使用虚拟环境。
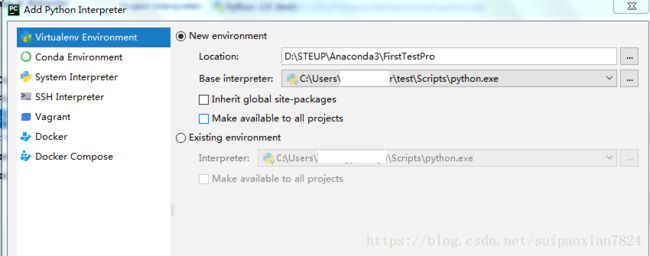
参考链接链接5,我对pycharm下的虚拟环境进行设置,如下图:
但是设置完了之后就发现,代码还是报错了,我不明白这是为什么,已经配置了虚拟环境,python版本也没问题,为什么会报错呢?
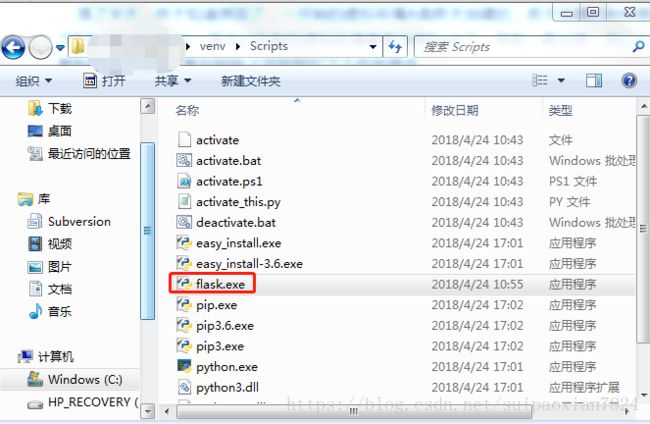
搞了半天,终于知道原因了,一开始的虚拟环境A是昨天创建的,昨天创建的时候就记得得需要安装flask,等到今天我又创建了新的虚拟环境B时,就忘记在新的虚拟环境里面安装flask了,导致一直出错,我以为是我创建的过程出来问题,所以一直在重复新建虚拟环境,等到刚刚才发现我犯了个低级错误。下图可以看出有安装flask的虚拟环境会有一个flask.exe。
最后,成功使用pycharm访问到了http://localhost:5000/。
注意:使用虚拟环境的时候,所需要的模块也要安装在虚拟环境里面。
----失败是成功之母