与后端或APP联调时如何定位问题3——移动端对接
移动端联调主要是三类问题:
- 第一类问题,后端返回的数据是否符合要求
- 第二类问题,JSBridge传参或回调错误
- 第三类问题,兼容性问题
三类问题中,除了第一类查看服务端返回的数据是否符合要求可以在pc机上调试,另外两种都需要真机调试,如何连接真机调试呢?
非常重要:真机调试的APP一定要用debug包,找你对接的APP开发人员打debug包给你,同样,你部署到测试服务器的JS、CSS不要开启压缩模式。
一、真机调试
Android 真机调试
桌面端的前端开发调试非常简单,因为有 Firebug、Chrome DevTools 等工具,直接右击打开就可以看到元素的 CSS,并且可以查看各种资源、修改运行调错 JS 等。而移动端浏览器显然没法带有这些功能,于是可以用数据线连接设备,然后用电脑上的 Chrome DevTools 来调试移动设备上的页面。
第一步:打开移动端开发者模式
- 在安卓4.0以后,为了防止手机使用者误操作,系统默认开发者模式都是关闭的。设置→关于手机→连击7次版本号,之后便会在手机设置中出现开发者模式。
- 进入设置→开发者选项→打开开发者选项,打开USB调试
- 通过数据线连接手机和电脑,部分机型连接电脑时,会提示安装驱动程序,安装驱动程序
- 在手机上打开任意一个网页,只要是webview形式的网页都是可以的
第二步:在电脑上调试页面
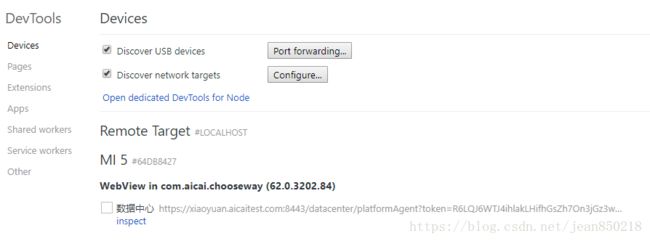
- 在电脑chrome浏览器地址栏输入:chrome://inspect/#devices 会看到如下情况(如果没有显示设备信息,则表示没有连接好,可以拔插手机或关闭模式重开一下,但是部分华为的机型能看到设备名,无法看到webview中打开的网页,原因不明。据测试最好用的调试机是小米)

- 找到准备调试的页面,确保手机上该页面也是处于激活状态,点击蓝色的 inspect 链接,弹出一个新的窗口:

注意 :第一次使用chrome://inspect/#devices时,打开的页面是空白,其实是chrome需要下载一些工具才能支持,这些工具国内网是无法访问的,需要。但是只有第一次才需要,以后有了缓存就不要了,除非你的缓存被清掉。 - 接下来就可以像在PC机一样调试页面了。
IOS 的真机调试
首先你得有台苹果电脑,没有苹果电脑,那你可以跳过这一节了。
iPhone 等一系列苹果设备对前端还是相当友好的,性能够好,Safari 浏览器也是不错,型号固定统一,问题也比较好解决,苹果公司也提供了一系列开发者工具,但有些手势操作测试以及最真实的用户体验测试还是需要真机。Safari 调试真机上的网页也是非常简单的。
- 首先需要在 iPhone 等设备上设置一下 Safari 浏览器,开启调试功能。具体步骤:设置→Safari→高级→打开”web检查器“。
- 使用数据线连接电脑,Safari 默认是隐藏开发选项的,在第一次使用的时候,需要在 MAC上打开Safari的开发菜单:顶部菜单栏“Safari”→偏好设置→高级→打开”在菜单栏中显示“开发”菜单
- 在iOS设备上的Safari浏览器中打开要调试的页面
- 切换到MAC的Safari,在顶部菜单栏选择“开发”→找到你的iOS设备名称→右边二级菜单选择需要调试的对应标签页,即可开始远程调试
- 在设备上用 Safari 浏览器打开需要调试的页面,之后在桌面版的 Safari 开发选项中即可看到进行调试,跟用chrome devTools差不多。
微信 Webview 调试
微信开官方开发团队提供了自带的调试工具:http://bbs.mb.qq.com/thread-1416936-1-1.html
其它调试工具
Fiddlerr抓包
Fiddler是一个抓包工具,可以将网络传输发送与接受的数据包进行截获、重发、编辑、转存等操作,也可以用来检测网络安全。个人认为更适合非前端人员抓包APP数据,而前端需要调试的内容更多,不太建议采用这种模式调试,更详细的抓包教程:https://www.cnblogs.com/miantest/p/7289694.html
二、JSBridge联调接口
JSBridge联调接口,基本集中在检查入参和回参是否符合要求。建议调用JSBridge的方法写成Promise形式,统一封装,如调用扫码接口scanCode写成统一的调用方式,可根据不同的平台,如公司自研APP、公众号、UC浏览器,根据运行的平台调用对应的JSBridge,这样页面适配性更高,即可实现一套H5页面实现多端底层接口调用,迁移成本也很小。
调用底层JSBridge实现思路大致如下:
// 调用方法
support.scanCode().then(function(result){
// 执行扫码后回调
});
//底层调用方法
class support{
constructor(){
// 初始化运行环境,判断当前平台
// 异步引入平台JSBridge,如微信公众号
let environmentName = JRE();// 判断当前平台
switch (environmentName) {
case ENVIRONMENT.WEIXIN_CLIENT:
//异步加载微信JSBridge
...
weixinClient.init(weixinUrl).then(function(wxResult){
this.bridgeName = 'weixin';
this.bridge = wx;
}).catch(function(error){
console.log('微信公众号调取失败',error)
});
break;
case ENVIRONMENT.APP_CLIENT:
//异步加载APPJSBridge
...
default:
//默认加载高德地图
...
}
}
function scanCode(){
return new Promise(function(resolve, reject){
switch (this.bridgeName) {
case ENVIRONMENT.WEIXIN_CLIENT:
resolve(weixinClient.scanCode());
case ENVIRONMENT.APP_CLIENT:
...
default:
resolve({
errorMessage:'更多内容请下载APP'
});
}
})
}
}
class weixinClient{
...
function scanCode() {// 调用微信扫码接口
return new Promise(function(resolve, reject) {
this.bridge.scanQRCode({
needResult: 1,
success: function(res) {
resolve(res);
}
});
});
}
}建议在调用JSBridge前打console输出调用参数,拿到JSBridge中的返回,输出返回参数,即可查出入参和回参是否正确,再找对应的app开发人员配合解决。
三、兼容问题
移动端常见兼容问题:
- 安卓和IOS机型部分事件处理机制不一样
- 低端机型不支持ES6和fetch等语句
1、安卓与ios常见的不同事件处理机制
1)IOS中click事件延迟300ms响应
最简单的处理方案:判断当前运行设备,如果是IOS用touchend替代click,然后preventDefault来阻止默认行为click
2)IOS中input键盘事件keyup、keydown、keypress支持不是很好
解决方案:
判断当前运行设备,如果是IOS用onInput事件处理操作
3)IOS中的DIV的click事件无效
最简便的处理方案:给目标元素加一条样式规则 cursor: pointer
2、低端机型不支持ES6和promise等语句
页面在多数机型中有效,但在部分低端机型,如iphone6s、Iphone6中页面无法渲染,出现白屏的情况,这个时候连接真机调试,能看到iOS Safari 报错
SyntaxError: Unexpected keyword 'const'. Const declarations are not supported in strict mode.
这就是低端机型不支持es6。
解决方案:
安装以下插件
babel-preset-es2015
babel-polyfill
es6-promise
四、如何判断问题由webview引发
我前面戏称这是一篇甩锅教程,其实解决问题的思路都是先查己方问题,确定不是己方问题,再排查是哪一方引起的。
在工作中,有些时候APP端没有处理好webview,也会引起H5页面bug。H5页面要运行在多平台,如公众号、安卓、IOS等,如何确定和归纳问题是属于webview引起的,应该由和你配合的APP开发人员去处理呢:
- 首先,这类bug不是通用性的,如果一个bug在所有平台中都暴露,这一定是你的问题。
- 这类bug是在特定的容器中暴露,在其它容器中正常,如安卓正常,IOS不正常。找到暴发问题的移动终端如IOS,查页面在该移动端的浏览器能否正常运行,再看在app中是否能正常运行。
- 测测其它平台,如PC端浏览器和安卓APP是否正常运行,采用排除法,确定只有IOS的有问题,基本就是IOS端APP的webview问题。
结语:
这个系列写到这,基本结束了,有很多部分因手上没有实际的项目可供参考就没有整理进来,如支付宝的JSBridge调试、后端服务常见报错,会在以后的工作中慢慢完善进来。基本上都是一些工作中的总结,如有错漏,欢迎交流指点。
与后端或APP联调时如何定位问题
与后端或APP联调时如何定位问题1--chrome开发者工具简介
与后端或APP联调时如何定位问题2——与后端联调接口
与后端或APP联调时如何定位问题3——移动端对接
参考:
http://yujiangshui.com/multidevice-frontend-debug/
https://www.cnblogs.com/charliechu/p/5981346.html
https://segmentfault.com/a/1190000003810652