Django实战(6)——学生作业批改系统demo2(用Textfield实现作业发布)/软件工程方法学大作业
上一篇文章(https://blog.csdn.net/qq_41938259/article/details/100603248)实现了学生上传作业,教师作业打分,学生查看分数。还缺少一个作业发布的功能,在同学的提醒下我才发现了这个要求忘记做了,所以才现在抽空搞完。
这里是我上传到Github上的,这个项目的全部代码的地址:https://github.com/timTianWSRF/student_house
这是暂时的成效图:
好了,现在切入正题。
首先我要创建一个叫做homework的app专门用来管理发布作业功能。还是这个熟悉的命令行:
python manage.py startapp homework于是就多了这么一个目录 :
看了一下,这个目录需要编辑的是admin.py,apps.py,models.p这几个文件,运行完命令行后先得让app上线,于是修改app.py这个文件:
from django.apps import AppConfig
class HomeworkConfig(AppConfig):
name = 'homework'第二步得去models.py去定义具体的字段值之类的,让Django知道你要干些什么:
from django.db import models
class Homework(models.Model):
hw = models.TextField(default="尚未有公布的作业", verbose_name='作业公告栏')
def __str__(self):
return ''.format(self.hw)
class Meta:
verbose_name = verbose_name_plural = "HomeworkInf"
@classmethod
def get_all(cls):
return cls.objects.all() 第三步是修改admin.py使得后台可以显示:
from django.contrib import admin
from .models import Homework
class HomeworkAdmin(admin.ModelAdmin):
list_display = ('hw',)
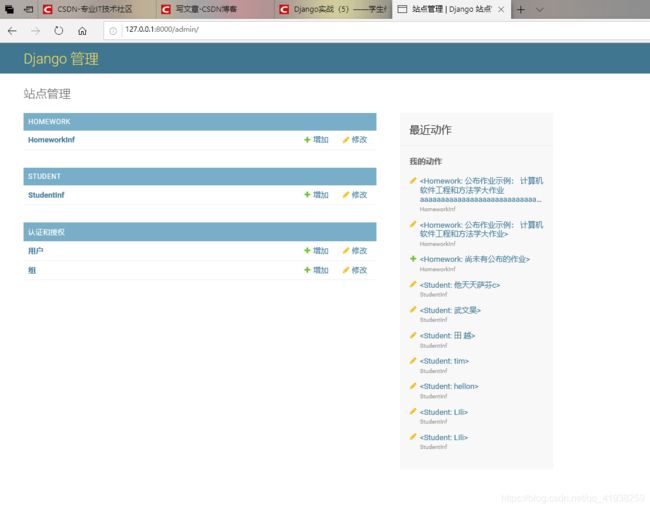
admin.site.register(Homework, HomeworkAdmin)这样子,进入管理页面后就可以看见,有个文本框可以输入字符,用来写发布的作业的内容。
下一步便是让作业可以显示在页面上了。我们需要修改html文件,还有student/views.py。
在student/views.py中加入以下这几句话:
from homework.models import Homework
def index(request):
homeworks = Homework.get_all()
context = {
'homeworks': homeworks,
}
return render(request, 'index.html', context=context)
于是这个文件就变成了现在这个样子了:
from django.shortcuts import render
from .models import Student
import os
from django.http import HttpResponse
from django.http import HttpResponseRedirect
from .forms import StudentForm
from .models import Student
from homework.models import Homework
from django.urls import reverse
def index(request):
homeworks = Homework.get_all()
students = Student.get_all()
if request.method == 'POST':
form = StudentForm(request.POST)
if form.is_valid():
form.save()
return HttpResponseRedirect(reverse('index'))
else:
form = StudentForm()
context = {
'homeworks': homeworks,
'students': students,
'form': form,
}
return render(request, 'index.html', context=context)
def test(request):
return render(request, 'test.html', {'document_root': '/student/static'})
def test2(request):
return render(request, 'test2.html')
def upload_file(request):
homeworks = Homework.get_all()
students = Student.get_all()
if request.method == "POST": # 请求方法为POST时,进行处理
myFile = request.FILES.get("myfile", None) # 获取上传的文件,如果没有文件,则默认为None
if not myFile:
return HttpResponse("no files for upload!")
destination = open(os.path.join("E:\\", myFile.name), 'wb+') # 打开特定的文件进行二进制的写操作
for chunk in myFile.chunks(): # 分块写入文件
destination.write(chunk)
destination.close()
form = StudentForm(request.POST)
if form.is_valid():
form.save()
return HttpResponseRedirect(reverse('index'))
else:
form = StudentForm()
context = {
'homeworks': homeworks,
'students': students,
'form': form,
}
return render(request, 'index.html', context=context)
# Create your views here.
接着是在index.html中加入这些:
作业公布栏
{% for home in homeworks %}
- {{ home.hw }}
{% endfor %}
这个文件现在是这个样子了:
学员管理系统
前往教师后台管理页面
作业公布栏
{% for home in homeworks %}
- {{ home.hw }}
{% endfor %}
学生分数查询表
{% for student in students %}
- {{ student.name }} - {{ student.score }}
{% endfor %}
作业提交处
就是这么多了!
END