unity2017:SpriteAltas 和SpriteMask
SpriteAtlas
https://docs.unity3d.com/2017.1/Documentation/ScriptReference/U2D.SpriteAtlas.html https://docs.unity3d.com/2017.1/Documentation/Manual/SpriteAtlas.html
http://blog.csdn.net/u010019717/article/details/76603629?fps=1&locationNum=6
Sprite Atlas(精灵图集)用于替换现有的Sprite Packer,让制作图集(Atlas)的过程更加便利和高效。Sprite Mask (精灵遮罩)用于显示一个或一组Sprite的部分区域,该功能非常实用,比如游戏中常见的圆角卡片或圆形头像等,都可以用Sprite Mask实现。本文将通过实际案例来详细展示以上两个重要功能。
Sprite Atlas(精灵图集)
Sprite Atlas 针对现有的图集打包系统Sprite Packer在性能和易用性上的不足,进行了全面改善。除此之外,相比Sprite Packer,Sprite Atlas将对精灵更多的控制权交还给用户。由用户来掌控图集的打包过程以及加载时机,更加利于对系统性能的控制。Sprite Atlas的主要有以下三个功能:
-
创建、编辑图集以及设定图集参数
-
添加图集Variant(变种)
-
运行时访问图集
下面将通过具体案例来分别展示以上三个功能。
创建、编辑图集及参数设定
在Unity 2017.1中,Sprite Atlas是一种资源,可以像其它资源一样在Unity中创建,例如预制件、场景等。可以在检视窗口中设定要打包的精灵及其参数,例如图集的打包方式、输出贴图的压缩格式等。如下图所示,Potato就是一个创建好的图集,目前打包的对象包括了char_hero_beanMan这个Sliced Sprite。这里可以支持多种类型,包括单个Sprite、Sliced Sprite、文件夹,以及这些类型的任意组合。操作更加方便,对用户更友好。
此外,在检视窗口上还可以看到图集的一些参数设定,例如:打包时是否支持精灵旋转(Allow Rotation)、贴图的采样模式(Filter Mode)、压缩方式(Compression)等等。在最下方的预览窗口中,可以查看图集的生成效果。这样就可以很清楚的知道图集的打包方式是否合理,是否存在大量被浪费的空间。
添加图集Variant(变种)
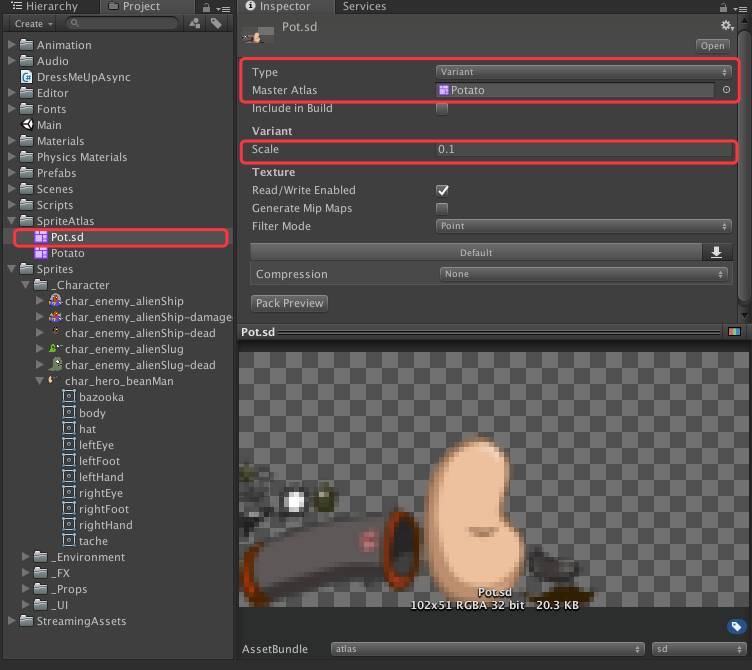
所谓Variant,就是指原有图集的一个变种。它会复制原有图集的贴图,并根据一个比例系数来调整复制贴图的大小。这样的Variant通常用于为高分辨率和低分辨率的屏幕准备不同的图集。因为如果只准备一套高分辨率的图集,在低分辨率的设备上占用内存过多。反之,如果只准备一套低分辨率图集,在高分辨率的设备上就会模糊。通过Atlas Variant就可以很方便地解决该问题。如下图所示,Pot.sd是新建的一个低清图集,在检视窗口中将Type设为Variant,Master Atlas设为Potato。这里为了与原图进行更明显的对比,将Scale设为0.1 , Filter Mode设为Point。
运行时访问图集
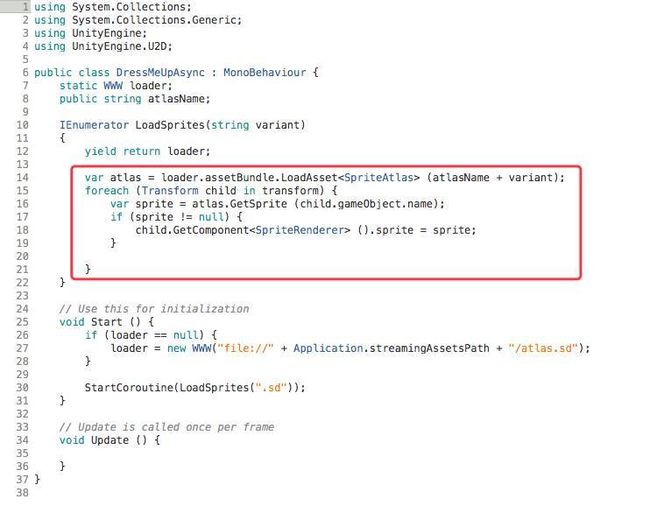
Sprite Atlas作为一种资源开放给用户,支持在脚本中直接访问,还可以通过名字获取图集中的精灵。这样做的好处是,让用户可以更加直接地随时访问图集,而且不用去单独加载图集中的每个精灵。下面是一段动态换装的代码,该脚本通过LoadAsset加载SpriteAtlas类型的资源,再通过SpriteAtlas的GetSprite接口获取图集中的精灵,最后将精灵传递给SpriteRenderer来实现动态换肤的功能。相较于基于Sprite Packer的实现,整个过程要简单直接的多。
Sprite Mask(精灵遮罩)
Sprite Mask组件用来隐藏一个或一组精灵的部分区域,只作用于使用了Sprite Renderer的对象。该功能非常实用,因为在实际项目中,很多情况下都需要将图片显示在圆角矩形或圆形框中。如下图所示,图中实际上有卡片背景、卡片角色、以及卡片框三张图片,最终希望的效果是将超出边框的部分都裁剪掉。最直接的做法就是将卡片背景及卡片角色的图片进行裁剪。但这样做的问题是,如果其它地方使用了大小不一样的图片框,甚至改为圆形框,就需要再出一套裁剪好的角色和背景图片,这样会造成资源浪费。
如果使用新的Sprite Mask组件,就可以通过一张圆角矩形对超框部分进行裁剪,如下图所示:
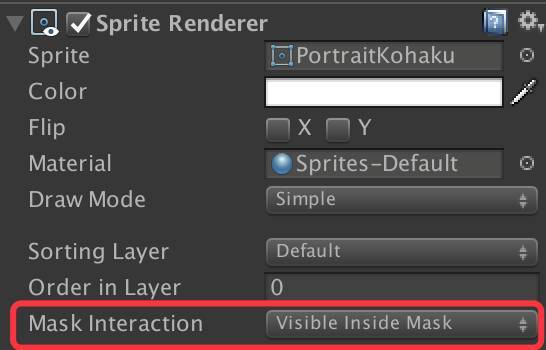
当然,被裁切的图片需要在Sprite Renderer组件中设置Mask Interaction字段,如下图所示。如果要显示Mask中的区域,就设置为Visible Inside Mask;反之则设为Visible outside Mask。
最终设置好后的效果如下图所示:
默认情况下,Sprite Mask会影响场景中其“Mask Interaction”设为Visible的精灵 。但我们经常希望只影响一个或一组特定的精灵。这时就需要用到Sorting Group组件。Sprite Mask会仅剪裁Sorting Group下的子节点,如下图所示:
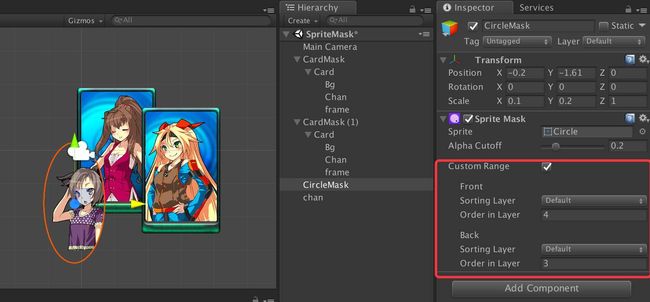
还有另外一种方法可以限定Sprite Mask的处理范围,就是设置一个Sorting Layer的范围。如下图所示,CircleMask处理的Sorting Layer的范围是3 ~4,它只会裁剪该范围内的角色图片。
结语
通过以上介绍可以看出,Sprite Atlas相较于原来的Sprite Packer在精灵可控性上有了很大改善,这些改善可以帮助用户更好地控制图集大小,且更加方便地使用图集。而Sprite Mask通过Mask控制精灵部分显示,可以帮助用户非常方便地实现大量常见的表现效果。