2020 零基础到快速开发 Vue全家桶开发电商管理系统(Element-UI)商品列表篇
文章目录
- 1、引言
- 2、商品列表篇
- 2.1 通过路由加载商品列表组件
- 2.2 渲染商品列表数据
- 2.3 自定义格式化时间的全局过滤器
- 2.4 实现商品列表的分页功能
- 2.5 实现搜索与清空的功能
- 2.6 根据id删除商品数据
- 2.7 通过编程式导航跳转到商品添加页面
- 2.8 渲染添加页面的基本结构
- 2.9 实现步骤条和tab栏的数据联动效果
- 2.10 绘制基本信息面板的UI结构
- 2.11 绘制商品分类的级联选择器
- 2.12 阻止页签切换
- 2.13 绘制商品参数面板中的复选框组
- 2.14 渲染商品属性面板的UI结构
- 2.15 初步使用upload上传组件,实现图片预览效果
- 2.16 安装并配置vue-quill-editor
- 2.17 实现表单数据的预验证
- 2.18 完成商品添加操作
- 3、结束语
- 点击进入Vue❤学习专栏~
1、引言
寒假是用来反超的!一起来学习Vue把,这篇博客是关于商品列表,请多指教~
2、商品列表篇
2.1 通过路由加载商品列表组件
<!-- -->
<template>
<div>
<!--面包屑导航区-->
<el-breadcrumb separator="/">
<el-breadcrumb-item :to="{ path: '/home' }">首页</el-breadcrumb-item>
<el-breadcrumb-item>商品管理</el-breadcrumb-item>
<el-breadcrumb-item>商品列表</el-breadcrumb-item>
</el-breadcrumb>
<!--卡片视图区域-->
<el-card >
<el-row :gutter="20">
<el-col :span="8">
<el-input placeholder="请输入内容" >
<el-button slot="append" icon="el-icon-search"></el-button>
</el-input>
</el-col>
<el-col :span="4">
<el-button type="primary">添加商品</el-button>
</el-col>
</el-row>
</el-card>
</div>
</template>
<script>
export default {
data () {
return {
}
},
created(){
},
methods: {
},
}
</script>
<style lang='less' scoped>
</style>
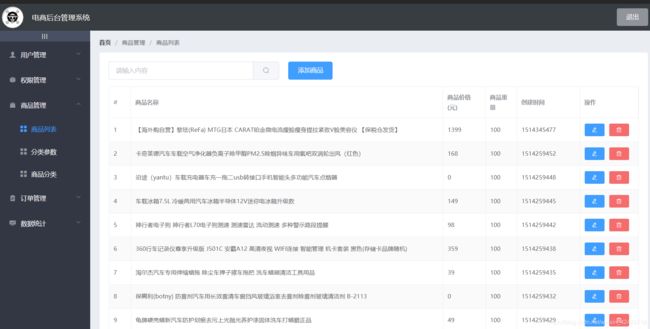
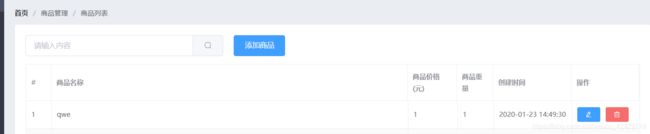
2.2 渲染商品列表数据
<!-- -->
<template>
<div>
<!--面包屑导航区-->
<el-breadcrumb separator="/">
<el-breadcrumb-item :to="{ path: '/home' }">首页</el-breadcrumb-item>
<el-breadcrumb-item>商品管理</el-breadcrumb-item>
<el-breadcrumb-item>商品列表</el-breadcrumb-item>
</el-breadcrumb>
<!--卡片视图区域-->
<el-card >
<el-row :gutter="20">
<el-col :span="8">
<el-input placeholder="请输入内容" >
<el-button slot="append" icon="el-icon-search"></el-button>
</el-input>
</el-col>
<el-col :span="4">
<el-button type="primary">添加商品</el-button>
</el-col>
</el-row>
<!-- table表格区域 -->
<el-table :data="goodsList" border stripe>
<el-table-column type="index" label="#"></el-table-column>
<el-table-column label="商品名称" prop="goods_name"></el-table-column>
<el-table-column label="商品价格(元)" prop="goods_price" width="95px"></el-table-column>
<el-table-column label="商品重量" prop="goods_weight" width="70px"></el-table-column >
<el-table-column label="创建时间" prop="add_time" width="140px"></el-table-column>
<el-table-column label="操作" width="130px">
<template slot-scope="">
<el-button type="primary" icon="el-icon-edit" size="mini"></el-button>
<el-button type="danger" icon="el-icon-delete" size="mini"></el-button>
</template>
</el-table-column>
</el-table>
</el-card>
</div>
</template>
<script>
export default {
data () {
return {
//查询参数对象
queryInfo:{
query: '',
pagenum: 1,
pagesize: 10
},
// 商品列表
goodsList: [],
// 总数据条数
total: 0
}
},
created(){
this.getGoodsList()
},
methods: {
// 根据分页获取对应的商品列表
async getGoodsList(){
const {data:res} = await this.$http.get('goods',{params:this.queryInfo})
if(res.meta.status !== 200) return this.$message.error('获取商品列表失败!')
//console.log(res.data)
this.goodsList = res.data.goods
this.total = res.data.total
//return this.$message.success('获取商品列表成功!')
}
},
}
</script>
<style lang='less' scoped>
</style>
2.3 自定义格式化时间的全局过滤器
请看这篇博客——2020 Vue 自定义格式化时间的全局过滤器(分析实例+亲测有效)
2.4 实现商品列表的分页功能
<!-- 分页区域 -->
<el-pagination
@size-change="handleSizeChange"
@current-change="handleCurrentChange"
:current-page="queryInfo.pagenum"
:page-sizes="[5, 10, 15, 20]"
:page-size="queryInfo.pagesize"
layout="total, sizes, prev, pager, next, jumper"
:total="total" background>
</el-pagination>
<script>
export default {
data () {
return {
//查询参数对象
queryInfo:{
query: '',
pagenum: 1,
pagesize: 10
},
// 商品列表
goodsList: [],
// 总数据条数
total: 0
}
},
created(){
this.getGoodsList()
},
methods: {
// 根据分页获取对应的商品列表
async getGoodsList(){
const {data:res} = await this.$http.get('goods',{params:this.queryInfo})
if(res.meta.status !== 200) return this.$message.error('获取商品列表失败!')
//console.log(res.data)
this.goodsList = res.data.goods
this.total = res.data.total
//return this.$message.success('获取商品列表成功!')
},
// 监听当前页数变化的事件
handleSizeChange(newSize){
this.queryInfo.pagesize = newSize
this.getGoodsList()
},
// 监听当前页码变化的事件
handleCurrentChange(newPage){
this.queryInfo.pagenum = newPage
this.getGoodsList()
}
},
}
</script>
2.5 实现搜索与清空的功能
<el-row :gutter="20">
<el-col :span="8">
<el-input placeholder="请输入内容" v-model="queryInfo.query" clearable @clear="getGoodsList">
<el-button slot="append" icon="el-icon-search" @click="getGoodsList"></el-button>
</el-input>
</el-col>
<el-col :span="4">
<el-button type="primary">添加商品</el-button>
</el-col>
</el-row>
2.6 根据id删除商品数据
// 根据id删除对应的商品
async removeById(id){
const confirmResult = await this.$confirm('此操作将永久删除该商品,是否继续?','提示',{
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning'
}).catch(err => err)
// 用户取消了删除操作
if(confirmResult !== 'confirm') return this.$message.info('已取消删除!')
// 删除的业务逻辑
const {data:res} = await this.$http.delete('goods/'+id)
if(res.meta.status !== 200) return this.$message.error('删除商品失败!')
// 删除成功就关闭对话框并重新刷新列表数据
this.$message.success('删除商品成功!')
this.getGoodsList()
}
<el-table-column label="操作" width="130px">
<template slot-scope="scope">
<el-button type="primary" icon="el-icon-edit" size="mini"></el-button>
<el-button type="danger" icon="el-icon-delete" size="mini" @click="removeById(scope.row.goods_id)"></el-button>
</template>
</el-table-column>
2.7 通过编程式导航跳转到商品添加页面
具体可看这篇博客——2020 Vue 通过编程式导航跳转到商品添加页面

2.8 渲染添加页面的基本结构
<!-- -->
<template>
<div>
<!--面包屑导航区-->
<el-breadcrumb separator="/">
<el-breadcrumb-item :to="{ path: '/home' }">首页</el-breadcrumb-item>
<el-breadcrumb-item>商品管理</el-breadcrumb-item>
<el-breadcrumb-item>添加商品</el-breadcrumb-item>
</el-breadcrumb>
<!--卡片视图区域-->
<el-card>
<!-- 提示区域 -->
<el-alert
title="添加商品信息"
type="info" center show-icon :closable="false">
</el-alert>
<!-- 步骤条区域 -->
<el-steps :space="200" :active="activeIndex" finish-status="success" align-center>
<el-step title="基本信息"></el-step>
<el-step title="商品参数"></el-step>
<el-step title="商品属性"></el-step>
<el-step title="商品图片"></el-step>
<el-step title="商品内容"></el-step>
<el-step title="完成"></el-step>
</el-steps>
<!-- Tabs标签页区域 -->
<el-tabs :tab-position="'left'" style="height: 200px;">
<el-tab-pane label="基本信息">基本信息</el-tab-pane>
<el-tab-pane label="商品参数">商品参数</el-tab-pane>
<el-tab-pane label="商品属性">商品属性</el-tab-pane>
<el-tab-pane label="商品图片">商品图片</el-tab-pane>
<el-tab-pane label="商品内容">商品内容</el-tab-pane>
</el-tabs>
</el-card>
</div>
</template>
<script>
export default {
data () {
return {
activeIndex: 0
}
},
created(){
},
methods: {
},
}
</script>
<style lang='less' scoped>
</style>
2.9 实现步骤条和tab栏的数据联动效果
2.10 绘制基本信息面板的UI结构
<!-- Form表单 -->
<el-form :model="addForm" :rules="addFormRules" ref="addFormRef" label-width="100px" label-position="top">
<!-- Tabs标签页区域 -->
<el-tabs v-model="activeIndex" :tab-position="'left'" >
<el-tab-pane label="基本信息" name="0">
<el-form-item label="商品名称" prop="goods_name">
<el-input v-model="addForm.goods_name"></el-input>
</el-form-item>
<el-form-item label="商品价格" prop="goods_price">
<el-input v-model="addForm.goods_price" type="number"></el-input>
</el-form-item>
<el-form-item label="商品重量" prop="goods_weight">
<el-input v-model="addForm.goods_weight" type="number"></el-input>
</el-form-item>
<el-form-item label="商品名称" prop="goods_number">
<el-input v-model="addForm.goods_number" type="number"></el-input>
</el-form-item>
</el-tab-pane>
<el-tab-pane label="商品参数" name="1">商品参数
</el-tab-pane>
<el-tab-pane label="商品属性" name="2">商品属性
</el-tab-pane>
<el-tab-pane label="商品图片" name="3">商品图片
</el-tab-pane>
<el-tab-pane label="商品内容" name="4">商品内容
</el-tab-pane>
</el-tabs>
</el-form>
<script>
export default {
data () {
return {
activeIndex: '0',
// 添加商品的表单对象
addForm:{
goods_name: '',
goods_price: 0,
goods_weight: 0,
goods_number: 0
},
addFormRules:{
goods_name: [
{ required: true,message: '请输入商品名称', trigger: 'blur'}
] ,
goods_price: [
{ required: true,message: '请输入商品价格', trigger: 'blur'},
],
goods_weight: [
{ required: true,message: '请输入商品重量', trigger: 'blur'},
],
goods_number: [
{ required: true,message: '请输入商品数量', trigger: 'blur'},
]
}
}
},
created(){
},
methods: {
},
}
</script>
2.11 绘制商品分类的级联选择器
<el-form-item label="商品分类" prop="goods_cat">
<!-- 选择商品分类的级联选择框 -->
<!-- options用来指定数据源 -->
<!-- props用来指定配置对象 -->
<el-cascader
clearable
expandTrigger="hover"
v-model="addForm.goods_cat"
:options="cateList"
:props="cateProps"
@change="handleChange"></el-cascader>
</el-form-item>
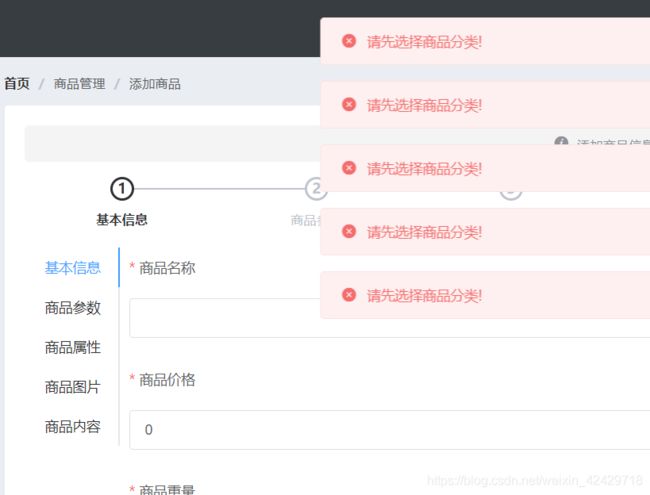
2.12 阻止页签切换
当我们基本信息没有填完之前,是不能进行页签切换的,所以需要采用以下的方式进行阻止:

// 切换标签之前的钩子,若返回 false 或者返回 Promise 且被 reject,则阻止切换。
beforeTabLeave(activeName,oldActiveName){
if(oldActiveName == '0' && this.addForm.goods_cat.length != 3){
this.$message.error('请先选择商品分类!')
return false
}
}
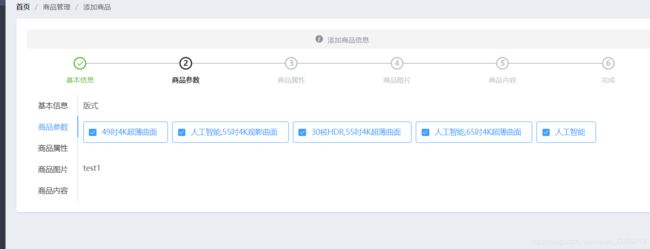
2.13 绘制商品参数面板中的复选框组
<el-tab-pane label="商品参数" name="1">
<!-- 渲染表单的item项 -->
<el-form-item :label="item.attr_name" v-for="item in manyTableData" :key="item.attr_id">
<el-checkbox-group v-model="item.attr_vals">
<el-checkbox :label="item2" v-for="(item2,i) in item.attr_vals " :key="i" border></el-checkbox>
</el-checkbox-group>
</el-form-item>
</el-tab-pane>
// 获取tag标签里面的数据
async tabClicked(){
//证明访问的是动态参数面板
if(this.activeIndex == '1'){
const {data : res} = await this.$http.get('categories/'+this.cateId+'/attributes', {params:{sel: 'many'}})
if(res.meta.status !== 200) return this.$message.error('获取父级分类列表失败')
// 将attr_vals进行分割 获得标签
// ps:后面改进用三元表达式 解决attr_vals为空的情况
res.data.forEach(item => {
item.attr_vals = item.attr_vals ? (item.attr_vals || '').split(' ') : []
})
console.log(res.data)
this.manyTableData = res.data
}
}
2.14 渲染商品属性面板的UI结构
<el-tab-pane label="商品属性" name="2">
<!-- 渲染表单的item项 -->
<el-form-item :label="item.attr_name" v-for="item in onlyTableData" :key="item.attr_id">
<el-input v-model="item.attr_vals">
</el-input>
</el-form-item>
</el-tab-pane>
// 获取tag标签里面的数据
async tabClicked(){
//证明访问的是动态参数面板
if(this.activeIndex == '1'){
const {data : res} = await this.$http.get('categories/'+this.cateId+'/attributes', {params:{sel: 'many'}})
if(res.meta.status !== 200) return this.$message.error('获取动态参数列表失败')
// 将attr_vals进行分割 获得标签
// ps:后面改进用三元表达式 解决attr_vals为空的情况
res.data.forEach(item => {
item.attr_vals = item.attr_vals ? (item.attr_vals || '').split(' ') : []
})
//console.log(res.data)
this.manyTableData = res.data
}else if(this.activeIndex == '2'){
/* 获取静态属性列表 */
const {data : res} = await this.$http.get('categories/'+this.cateId+'/attributes', {params:{sel: 'only'}})
if(res.meta.status !== 200) return this.$message.error('获取静态属性列表失败')
// 将attr_vals进行分割 获得标签
// ps:后面改进用三元表达式 解决attr_vals为空的情况
res.data.forEach(item => {
item.attr_vals = item.attr_vals ? (item.attr_vals || '').split(' ') : []
})
console.log(res.data)
this.onlyTableData = res.data
}
}
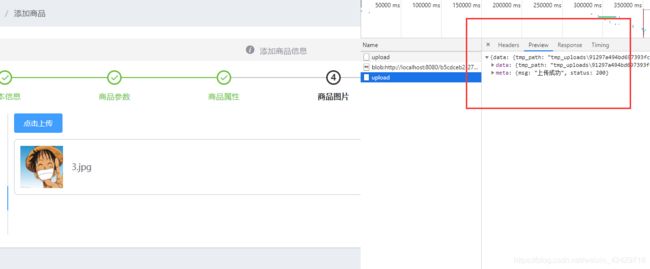
2.15 初步使用upload上传组件,实现图片预览效果
由于Element-UI中的upload组件并没有调用axios,于是需要主动指定请求头中Authorization字段。
<el-tab-pane label="商品图片" name="3">
<!-- action表示图片要上传到后台的API地址 -->
<el-upload
:action="uploadUrl"
:on-preview="handlePreview"
:on-remove="handleRemove"
list-type="picture" :headers="headerObj" :on-success="handleSuccess"
>
<el-button size="small" type="primary">点击上传</el-button>
</el-upload>
</el-tab-pane>
<!-- 图片预览 -->
<el-dialog
title="图片预览"
:visible.sync="previewVisible"
width="50%"
>
<img :src="previewPath" alt="" class="previewImg">
</el-dialog>
// 处理图片预览事件
handlePreview(file){
this.previewPath = file.response.data.url
this.previewVisible = true
},
//处理移除图片的操作
handleRemove(file){
// 1、获取想要删除图片的临时路径
const filePath = file.response.data.tmp_path
// 2、从pics数组中,找到这个图片对应的索引值
const idx = this.addForm.pics.findIndex(x => x.pic == filePath)
// 3、调用数组的splice方法,把图片信息对象,从pic数组中删除
this.addForm.pics.splice(idx,1)
console.log(this.addForm)
},
// 监听图片上传成功的事件
handleSuccess(response){
// console.log(response)
// 1、拼接得到一个图片信息对象
const picInfo = {pic: response.data.tmp_path}
// 2、将图片信息对象 push到pics数组中
this.addForm.pics.push(picInfo)
// console.log(this.addForm.pics)
}
<style lang='less' scoped>
.el-checkbox{
margin: 0 8px 0 0 !important
}
.previewImg{
width: 100%
}
</style>
2.16 安装并配置vue-quill-editor
具体请查看这篇博客——2020 Vue 零基础教你 安装并配置vue-quill-editor(npm指令) 适用于vue富文本编辑器
关于使用推荐这篇博客——2020 Vue 零基础教你 vue富文本编辑器 SPA方式使用
2.17 实现表单数据的预验证
// 点击添加商品按钮触发的事件
addGoods(){
// console.log(this.addForm)
this.$refs.addFormRef.validate(valid =>{
if(!valid) return this.$message.error('请填写必要的表单项!')
// 执行添加的业务逻辑
})
}
2.18 完成商品添加操作
<!-- -->
<template>
<div>
<!--面包屑导航区-->
<el-breadcrumb separator="/">
<el-breadcrumb-item :to="{ path: '/home' }">首页</el-breadcrumb-item>
<el-breadcrumb-item>商品管理</el-breadcrumb-item>
<el-breadcrumb-item>添加商品</el-breadcrumb-item>
</el-breadcrumb>
<!--卡片视图区域-->
<el-card>
<!-- 提示区域 -->
<el-alert
title="添加商品信息"
type="info" center show-icon :closable="false">
</el-alert>
<!-- 步骤条区域 -->
<el-steps :space="200" :active="activeIndex - 0" finish-status="success" align-center>
<el-step title="基本信息"></el-step>
<el-step title="商品参数"></el-step>
<el-step title="商品属性"></el-step>
<el-step title="商品图片"></el-step>
<el-step title="商品内容"></el-step>
<el-step title="完成"></el-step>
</el-steps>
<!-- Form表单 -->
<el-form :model="addForm" :rules="addFormRules" ref="addFormRef" label-width="100px" label-position="top">
<!-- Tabs标签页区域 -->
<el-tabs v-model="activeIndex" :tab-position="'left'" :before-leave="beforeTabLeave" @tab-click="tabClicked">
<el-tab-pane label="基本信息" name="0">
<el-form-item label="商品名称" prop="goods_name">
<el-input v-model="addForm.goods_name"></el-input>
</el-form-item>
<el-form-item label="商品价格" prop="goods_price">
<el-input v-model="addForm.goods_price" type="number"></el-input>
</el-form-item>
<el-form-item label="商品重量" prop="goods_weight">
<el-input v-model="addForm.goods_weight" type="number"></el-input>
</el-form-item>
<el-form-item label="商品数量" prop="goods_number">
<el-input v-model="addForm.goods_number" type="number"></el-input>
</el-form-item>
<el-form-item label="商品分类" prop="goods_cat">
<!-- 选择商品分类的级联选择框 -->
<!-- options用来指定数据源 -->
<!-- props用来指定配置对象 -->
<el-cascader
clearable
expandTrigger="hover"
v-model="addForm.goods_cat"
:options="cateList"
:props="cateProps"
@change="handleChange"></el-cascader>
</el-form-item>
</el-tab-pane>
<el-tab-pane label="商品参数" name="1">
<!-- 渲染表单的item项 -->
<el-form-item :label="item.attr_name" v-for="item in manyTableData" :key="item.attr_id">
<el-checkbox-group v-model="item.attr_vals">
<el-checkbox :label="item2" v-for="(item2,i) in item.attr_vals " :key="i" border></el-checkbox>
</el-checkbox-group>
</el-form-item>
</el-tab-pane>
<el-tab-pane label="商品属性" name="2">
<!-- 渲染表单的item项 -->
<el-form-item :label="item.attr_name" v-for="item in onlyTableData" :key="item.attr_id">
<el-input v-model="item.attr_vals">
</el-input>
</el-form-item>
</el-tab-pane>
<el-tab-pane label="商品图片" name="3">
<!-- action表示图片要上传到后台的API地址 -->
<el-upload
:action="uploadUrl"
:on-preview="handlePreview"
:on-remove="handleRemove"
list-type="picture" :headers="headerObj" :on-success="handleSuccess"
>
<el-button size="small" type="primary">点击上传</el-button>
</el-upload>
</el-tab-pane>
<el-tab-pane label="商品内容" name="4">
<!-- 富文本编辑器组件 -->
<quill-editor v-model="addForm.goods_introduce"></quill-editor>
<!-- 添加商品的按钮 -->
<el-button type="primary" class="btAdd" @click="addGoods">添加商品</el-button>
</el-tab-pane>
</el-tabs>
</el-form>
</el-card>
<!-- 图片预览 -->
<el-dialog
title="图片预览"
:visible.sync="previewVisible"
width="50%"
>
<img :src="previewPath" alt="" class="previewImg">
</el-dialog>
</div>
</template>
<script>
// 导入lodash
import _ from 'lodash'
export default {
data () {
return {
activeIndex: '0',
// 添加商品的表单对象
addForm:{
goods_name: '',
goods_price: 0,
goods_weight: 0,
goods_number: 0,
// 级联选择框双向绑定的数组
goods_cat: [],
// 图片的数组
pics: [],
// 商品介绍内容
goods_introduce: '',
// 商品的参数(数组),包含 `动态参数` 和 `静态属性`
attrs: []
},
addFormRules:{
goods_name: [
{ required: true,message: '请输入商品名称', trigger: 'blur'}
] ,
goods_price: [
{ required: true,message: '请输入商品价格', trigger: 'blur'},
],
goods_weight: [
{ required: true,message: '请输入商品重量', trigger: 'blur'},
],
goods_number: [
{ required: true,message: '请输入商品数量', trigger: 'blur'},
],
goods_cat: [
{ required: true,message: '请输入商品分类', trigger: 'blur'},
],
},
// 商品分类列表
cateList: [],
// 级联选择框的对象
cateProps: {
label: 'cat_name',
value: 'cat_id',
children: 'children'
},
// 动态参数列表的数据
manyTableData: [],
// 静态属性列表的数据
onlyTableData: [],
// 上传图片的URL地址
uploadUrl: 'http://127.0.0.1:8888/api/private/v1/upload',
// 图片上传组件的headers请求头对象
headerObj: {
Authorization: window.sessionStorage.getItem('token')
},
// 图片预览的url路径
previewPath: '',
// 图片预览对话框的显示与隐藏
previewVisible: false
}
},
created(){
this.getCateList()
},
computed:{
cateId(){
if(this.addForm.goods_cat.length == 3)
return this.addForm.goods_cat[2]
return null
},
},
methods: {
// 获取父级分类的数据列表
async getCateList(){
const {data : res} = await this.$http.get('categories')
if(res.meta.status !== 200) return this.$message.error('获取父级分类列表失败')
//console.log(res.data)
this.cateList = res.data
},
// 监听级联选择框选项发生变化的事件
handleChange(){
if(this.addForm.goods_cat.length != 3)
this.addForm.goods_cat = []
},
// 切换标签之前的钩子,若返回 false 或者返回 Promise 且被 reject,则阻止切换。
beforeTabLeave(activeName,oldActiveName){
if(oldActiveName == '0' && this.addForm.goods_cat.length != 3){
this.$message.error('请先选择商品分类!')
return false
}
},
// 获取tag标签里面的数据
async tabClicked(){
//证明访问的是动态参数面板
if(this.activeIndex == '1'){
const {data : res} = await this.$http.get('categories/'+this.cateId+'/attributes', {params:{sel: 'many'}})
if(res.meta.status !== 200) return this.$message.error('获取动态参数列表失败')
// 将attr_vals进行分割 获得标签
// ps:后面改进用三元表达式 解决attr_vals为空的情况
res.data.forEach(item => {
item.attr_vals = item.attr_vals ? (item.attr_vals || '').split(' ') : []
})
//console.log(res.data)
this.manyTableData = res.data
}else if(this.activeIndex == '2'){
/* 获取静态属性列表 */
const {data : res} = await this.$http.get('categories/'+this.cateId+'/attributes', {params:{sel: 'only'}})
if(res.meta.status !== 200) return this.$message.error('获取静态属性列表失败')
// console.log(res.data)
this.onlyTableData = res.data
}
},
// 处理图片预览事件
handlePreview(file){
this.previewPath = file.response.data.url
this.previewVisible = true
},
//处理移除图片的操作
handleRemove(file){
// 1、获取想要删除图片的临时路径
const filePath = file.response.data.tmp_path
// 2、从pics数组中,找到这个图片对应的索引值
const idx = this.addForm.pics.findIndex(x => x.pic == filePath)
// 3、调用数组的splice方法,把图片信息对象,从pic数组中删除
this.addForm.pics.splice(idx,1)
//console.log(this.addForm)
},
// 监听图片上传成功的事件
handleSuccess(response){
// console.log(response)
// 1、拼接得到一个图片信息对象
const picInfo = {pic: response.data.tmp_path}
// 2、将图片信息对象 push到pics数组中
this.addForm.pics.push(picInfo)
// console.log(this.addForm.pics)
},
// 点击添加商品按钮触发的事件
addGoods(){
// console.log(this.addForm)
this.$refs.addFormRef.validate(async valid =>{
if(!valid) return this.$message.error('请填写必要的表单项!')
// 执行添加的业务逻辑
// lodash cloneDeep(obj)
const form = _.cloneDeep(this.addForm)
form.goods_cat = form.goods_cat.join(',')
// 处理动态参数
this.manyTableData.forEach(item => {
const newInfo = {attr_id: item.attr_id,attr_value: item.attr_vals.join(' ')}
this.addForm.attrs.push(newInfo)
})
// 处理静态属性
this.onlyTableData.forEach(item => {
const newInfo = {attr_id: item.attr_id,attr_value: item.attr_vals}
this.addForm.attrs.push(newInfo)
})
form.attrs = this.addForm.attrs
// console.log(form)
// 发起请求,进行添加商品操作
// 商品的名称,必须是唯一的
const {data:res} = await this.$http.post('goods',form)
if(res.meta.status !== 201) return this.$message.error('添加商品失败')
this.$message.success('添加商品成功!')
this.$router.push('/goods')
})
}
},
}
</script>
<style lang='less' scoped>
.el-checkbox{
margin: 0 8px 0 0 !important
}
.previewImg{
width: 100%
}
.btAdd{
margin-top: 15px;
}
</style>
3、结束语
至此,我们的功能就完成了!
Vue全家桶开发电商管理系统码云地址,欢迎一起来学习~
https://gitee.com/Chocolate666/vue_shop
最后,看完本篇博客后,觉得挺有帮助的话,可以继续查看专栏其它内容嗷,一起来学习Vue吧~
![]()
点击进入Vue❤学习专栏~
学如逆水行舟,不进则退