解决vue低版本ios,安卓手机浏览器打开H5页面空白的问题
低版ios手机ios8,ios9,安卓6以后的自带浏览器打开VUE开发的H5页面有时候会出现白屏的问题,这是因为vue 项目中es6的方法和语法在这些低版本的手机上不支持,解决办法 es6转es5
一般网上说的流程较为顺利,但是我的看了后面你绝对有所收获,看过不后悔想再来一回
步骤一(较为顺利的解决方案)
1.执行 npm install babel-polyfill 安装一下 babel-polyfill
保险起见 npm install es6-promise 安装一下 es6-promise
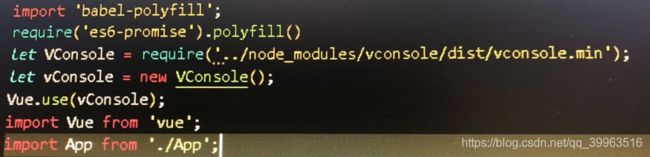
2.然后入口js main.js里面 引入
import 'babel-polyfill' (务必千万一定放在第一行)
import Es6Promise from 'es6-promise'
Es6Promise.polyfill()
require('es6-promise').polyfill()
es6-promise的两种引入方式写一种就可以了
如果步骤一方案并没有解决你的白屏问题,这时候你会怎么想 怎么解决呢 请思考1分钟
你肯定会想难道这两个三方库引入失败,难道我代码里面打包之后有其他非es6语法导致的报错
这时候在手机上你需要看到代码报错,需要用一下微信小程序团队开发的vconsole.loga工具,使用很简单,不会弄得请百度或者请移步我的另一篇文章
https://blog.csdn.net/qq_39963516/article/details/81073289
请不要谢我~~,我很低调
引入vconsole.log的代码也要放在上面 写在引入 上面两个库的代码下面就可以
如果手机上有vconsole.log的绿色按钮说明 babel-polyfill es6-promise vconsole.log全部引入成功因为代码走到了最后一行代码并且有显示,那么白屏问题为什么还没解决 接下来你会怎么解决 当然是点开vconsole.log查看报错消息
我遇到的是这两个报错
1,error Uncaught SyntaxError: Unexpected token ILLEGAL
2,error use of const in strict mode.
很显然这两个都是 打包后的代码里面报es6语法不能识别的问题,那么我们既然成功引入了,为什么会出现这样有部分代码es6转换es5失败的问题呢,能想到的是可能是static里面使用es6语法 因为webpack不会转义static里面的js的,于是我快速检查 发现所有的static下面的js都没有使用es6语法 因为这些js也是大多压缩过的代码转义处理后的代码 搜索一下const 就可以知道并不是这里出了问题,
那么问题出在哪, 好了不卖关子了,
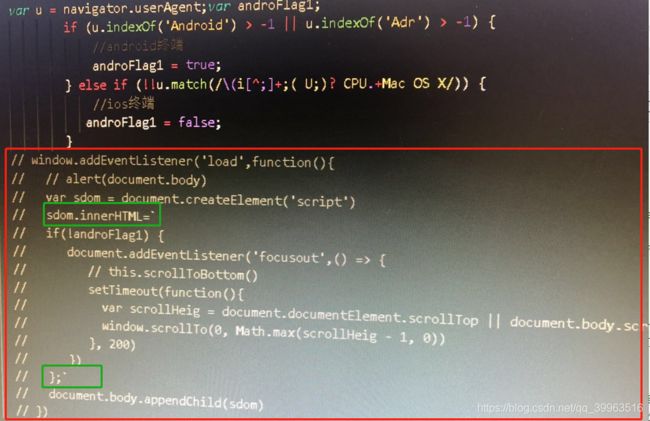
问题出在 我在html里面写了一段全局解决苹果手机输入框失去焦点底部空白的js代码 使用了 es6反撇号 模板字符导致第一个报错,显然就是一个格式不对的报错,我注释打包部署之后打开手机果然第一个报错没了,欣慰的心迫不及待解决第二个问题了。
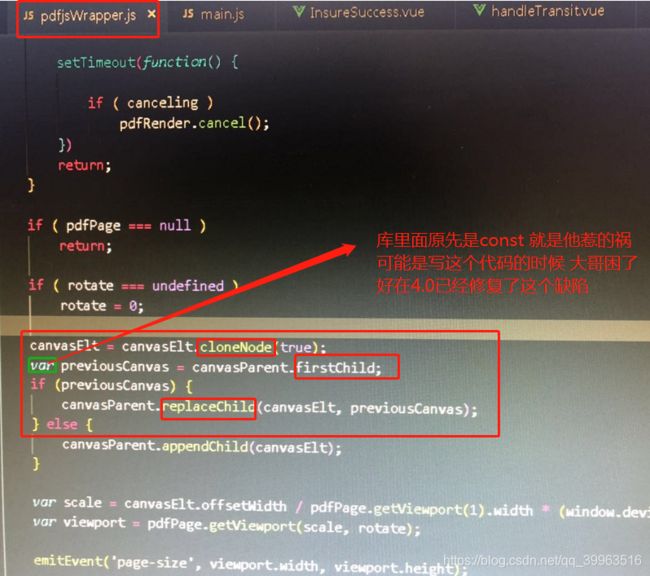
那么第二个问题哪里来呢,const从何而来,经过半天的搜索原来使用的第三方库里面竟然有const 字样,好了我也不替他隐瞒了,尽管他有罪,她叫 vue-pdf 记住是版本3.9的 4.0的已经修复了这个缺陷,也许3.9也修复了 只是下载到我本地的是3.9好久之前安装的 是上一个前端前辈搞得,那么解决方案很简单 重新安装一下这个库不就行了,由于我是虚拟机 连不上外网来回安装插件很麻烦
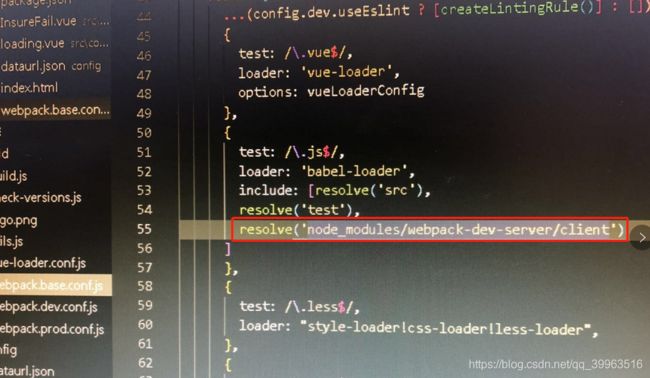
我就想着能不能把node_modules下面的包有选择的配置一下 也转移一下 于是我在webpack.config.base.js配置了一下
红框中加了 node_modules/vue-pdf
npm run build一下 怀着激动忐忑的心等待,可是npm 不知道是没油了还是发动机坏了,卡了老半天动都不动一下,一会爆出了一个more 500KB类似的警告,明白人都知道 引入的第三方包转化超过了500kB 肯定不可行,所以这条路放弃,直接安装新版本是最可行的,我是直接修改的 三方库源代码 因为就两处比较好修改(这个由于领导不在我没法安装新的安装包传到虚拟机上,这个问上题业务又催的特别紧)另外打包之后的代码和源码有时候会很不同,需要对比前后的代码。
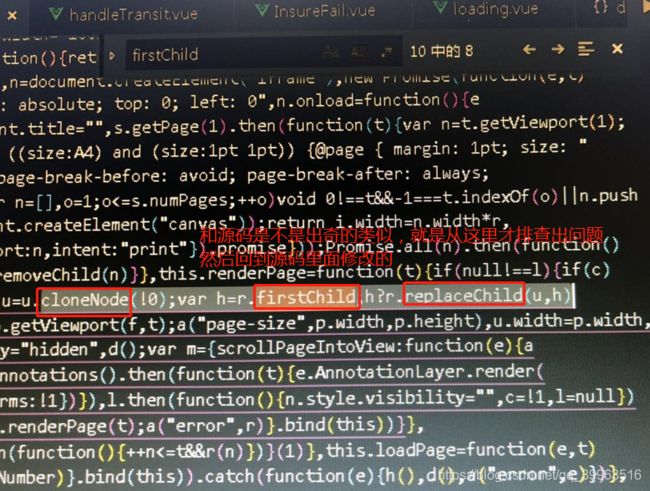
下面就是源码和打包之后代码的图片 当然我已经修改 把里面的const 变成了var