前言
资料来源于网络,本人只是对此作了一下操作,记录于此以便以后查阅。目的在于梳理自己前端凌乱的知识点。
本文根据 Brian Franco 的一个flexbox.scss库来记录
入职新公司前对移动开发相关知识进行快速学习和整理。本文内容大多数为网上或者书上摘抄,然后自己整个操作了一下,作个简单的入门。
Flex布局是什么?
Flex是Flexible Box的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性。
.flex-container {
@include flexbox();
}
// 行内元素
.flex-container {
@include flex-inline();
}基本概念
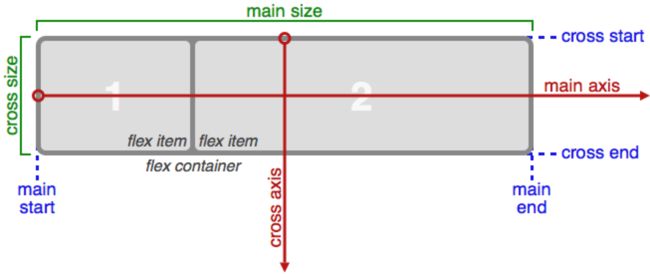
采用Flex布局的元素,称为Flex容器(flex container),简称"容器"。它的所有子元素自动成为容器成员,称为Flex项目(flex item),简称"项目"。
容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross axis)。主轴的开始位置(与边框的交叉点)叫做main start,结束位置叫做main end;交叉轴的开始位置叫做cross start,结束位置叫做cross end。
项目默认沿主轴排列。单个项目占据的主轴空间叫做main size,占据的交叉轴空间叫做cross size。
上面内容来源自阮一峰教师的Flex 布局教程:语法篇一文
Flex属性
@mixin flex-direction($value: row) {}
@mixin flex-wrap($value: nowrap) {}
@mixin flex-flow($values: (row nowrap)) {}
@mixin order($int: 0) {}
@mixin flex-grow($int: 0) {}
@mixin flex-shrink($int: 1) {}
@mixin flex-basis($value: auto) {}
@mixin flex($fg: 1, $fs: null, $fb: null) {}
@mixin justify-content($value: flex-start) {}
@mixin align-items($value: stretch) {}
@mixin align-self($value: auto) {}
@mixin align-content($value: stretch) {}下面详细介绍每一个属性的使用方法和取值
flex-direction
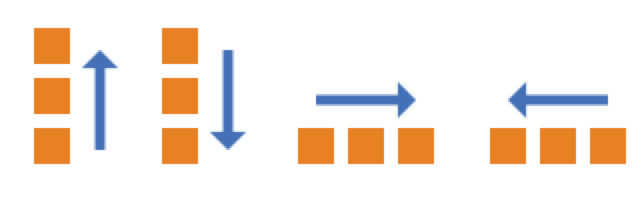
The 'flex-direction' property specifies how flex items are placed in the flex container, by setting the direction of the flex container's main axis. This determines the direction that flex items are laid out in.
Values: row |row-reverse |column | column-reverse
Default: row
示例代码:
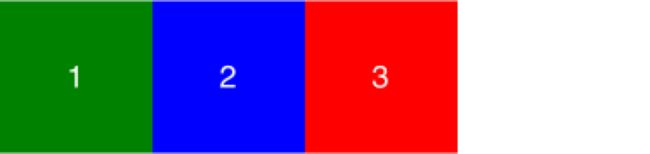
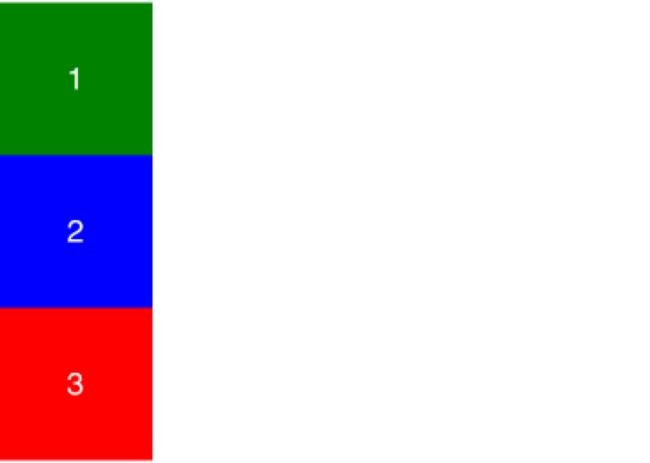
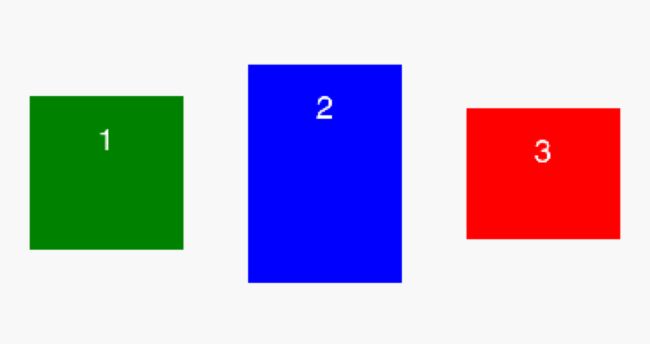
1
2
3
.flex-container {
@include flexbox();
}
.flex-item {
width: px2rem(176px);
height: px2rem(176px);
text-align: center;
@include font-dpr(18px);
line-height: px2rem(176px);
color: #fff;
&.flex-item-1 {
background-color: green;
}
&.flex-item-2 {
background-color: blue;
}
&.flex-item-3 {
background-color: red;
}
}注:示例中的
@function px2rem(){}和@mixin font-dpr(){}是从w3cplus大漠的文章《使用Flexible实现手淘H5页面的终端适配》来的。
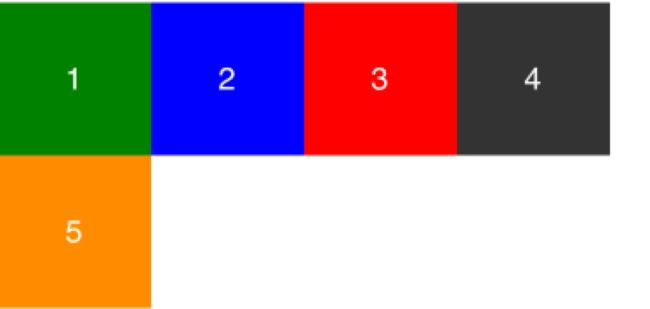
row(默认值)
在ltr排版方式下从左向右排列;在rtl排版方式下从右向左排列(默认值)
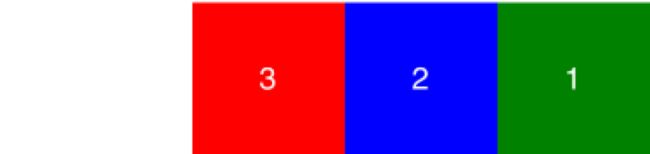
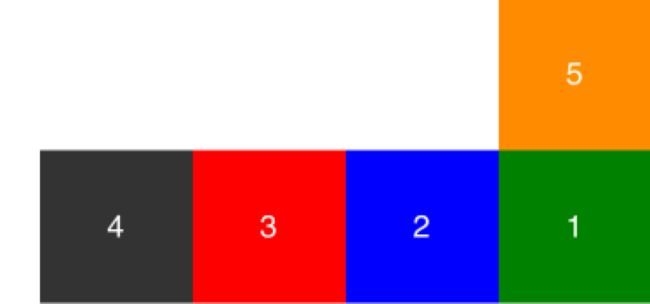
row-reverse
与row排列方式相反,在ltr排版方式下从右向左排列;在rtl排版方式下从左向右排列。
.flex-container {
@include flexbox();
@include flex-direction(row-reverse);
}column
类似于row不过是从上到下排列
.flex-container {
@include flexbox();
@include flex-direction(column);
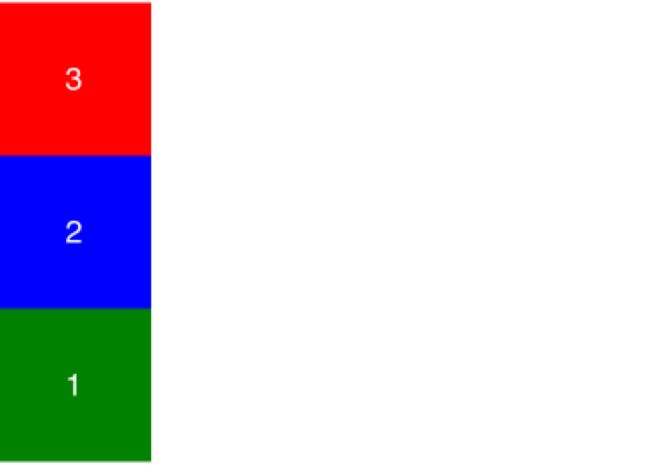
}column-reverse
类似于row-reverse,只不过是从下到上排列
.flex-container {
@include flexbox();
@include flex-direction(column-reverse);
}flex-wrap
The 'flex-wrap' property controls whether the flex container is single-line or multi-line, and the direction of the cross-axis, which determines the direction new lines are stacked in.
Values: nowrap |wrap |wrap-reverse
Default: nowrap
默认情况下,项目都排在一条线(又称"轴线")上。flex-wrap属性定义,如果一条轴线排不下,如何换行。
nowrap(默认值)
伸缩容器单行显示,不换行,自动调整元素宽度。
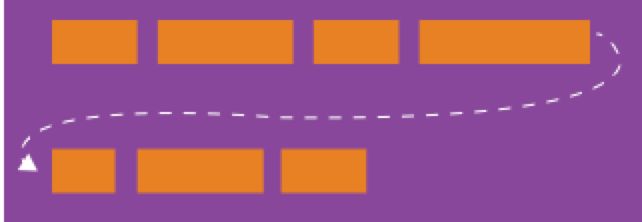
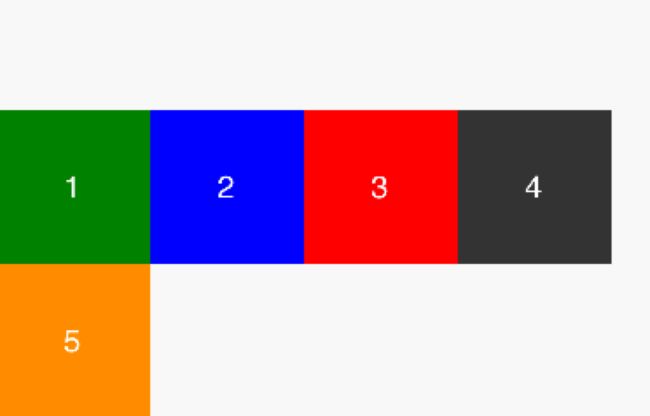
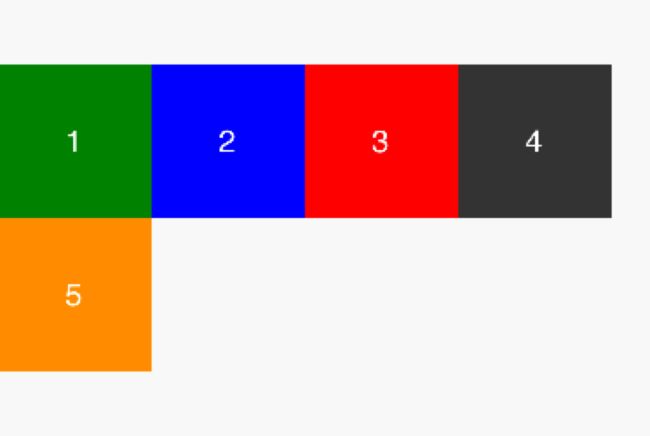
wrap
伸缩容器换行,第一行在上方
.flex-container {
@include flexbox();
@include flex-wrap(wrap);
}wrap-reverse
伸缩容器换行,第一行在下方
.flex-container {
@include flexbox();
@include flex-wrap(wrap-reverse);
}flex-flow
The 'flex-flow' property is a shorthand for setting the 'flex-direction' and 'flex-wrap' properties, which together define the flex container's main and cross axes.
Values: |
Default: row nowrap
同时控制伸缩流方向与换行
.flex-container {
@include flexbox();
@include flex-flow((row-reverse wrap-reverse));
}order
The 'order' property controls the order in which flex items appear within their flex container, by assigning them to ordinal groups.
Default: 0
用整数值来定义排列顺序,数值小的排在前面。可以为负值。
.flex-item {
width: px2rem(176px);
height: px2rem(176px);
text-align: center;
@include font-dpr(18px);
line-height: px2rem(176px);
color: #fff;
&.flex-item-1 {
background-color: green;
@include order(3);
}
&.flex-item-2 {
background-color: blue;
@include order(1);
}
&.flex-item-3 {
background-color: red;
@include order(2);
}
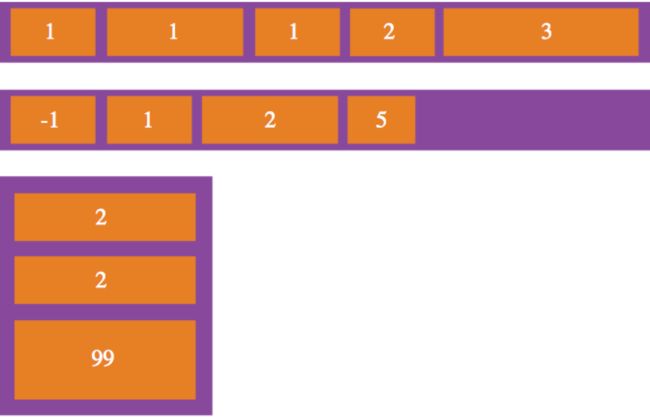
}注:order的值可以为任何整数,可以超过元素的长度。元素的最终出现顺序是根据order排序后的结果来确定的。
举个栗子:
a -> 1 a -> 1 b -> -7 b -> -7 b -> -7
b -> 2 b -> -7 a -> 1 c -> -1 c -> -1
c -> 3 => c -> -1 => c -> -1 => a -> 1 => a -> 1
d -> 4 d -> 17 d -> 17 d -> 17 e -> 5
e -> 5 e -> 5 e -> 5 e -> 5 d -> 17实际上就是对1,-7, -1, 17, 5排序后的结果,所以最终呈现结果为:b, c, a, e, d
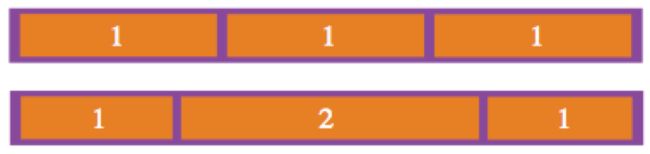
flex-grow
The 'flex-grow' property sets the flex grow factor. Negative numbers are invalid.
Default: 0
设置或检索弹性盒的扩展比率。根据弹性盒子元素所设置的扩展因子作为比率来分配剩余空间。
&.flex-item-1 {
background-color: green;
}
&.flex-item-2 {
background-color: blue;
@include flex-grow(2);
}
&.flex-item-3 {
background-color: red;
}// 这里没有设置.flex-item的宽度
&.flex-item-1 {
background-color: green;
@include flex-grow(1);
}
&.flex-item-2 {
background-color: blue;
@include flex-grow(2);
}
&.flex-item-3 {
background-color: red;
@include flex-grow(3);
}注:实际上
$('.flex-item-1').width() + $('.flex-item-2').width()并不等于$('.flex-item-3').width(),因为还有部分滚动条的宽度未算入门item3中。
flex-shrink
The 'flex-shrink' property sets the flex shrink factor. Negative numbers are invalid.
Default: 1
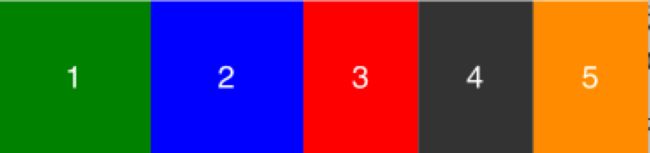
设置或检索弹性盒的收缩比率(根据弹性盒子元素所设置的收缩因子作为比率来收缩空间。)
&.flex-item-1 {
background-color: green;
@include flex-shrink(0);
}
&.flex-item-2 {
background-color: blue;
@include flex-shrink(0);
}
&.flex-item-3 {
background-color: red;
}
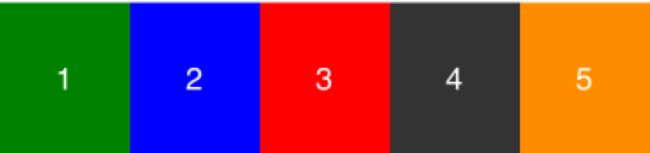
&.flex-item-4 {
background-color: #333;
}
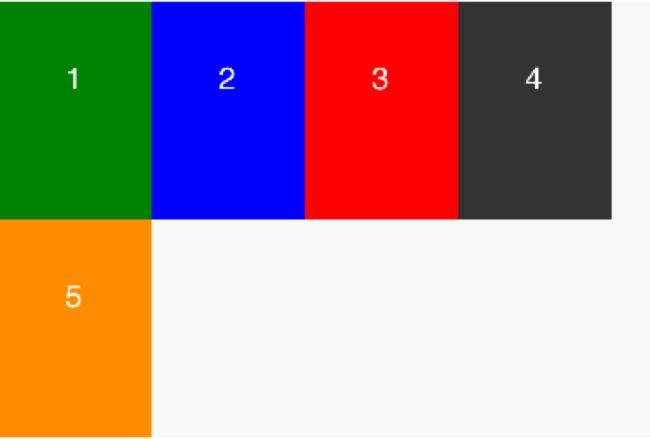
&.flex-item-5 {
background-color: #ff8e00;
}上面这段代码设置flex-item1和2,保持原来的宽度width: px2rem(176px);,其它根据页面宽度自行收缩。
flex-basis
The 'flex-basis' property sets the flex basis. Negative lengths are invalid.
Values: Like "width"
Default: auto
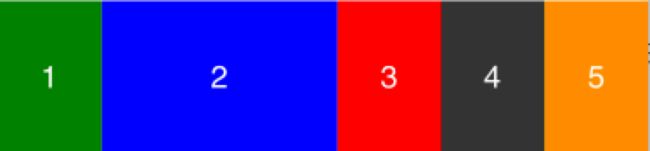
flex-basis属性定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。
&.flex-item-1 {
background-color: green;
}
&.flex-item-2 {
background-color: blue;
@include flex-basis(px2rem(400px));
}
&.flex-item-3 {
background-color: red;
}
&.flex-item-4 {
background-color: #333;
}
&.flex-item-5 {
background-color: #ff8e00;
}flex
The 'flex' property specifies the components of a flexible length: the flex grow factor and flex shrink factor, and the flex basis. When an element is a flex item, 'flex' is consulted instead of the main size property to determine the main size of the element. If an element is not a flex item, 'flex' has no effect.
Values: none | ||
Default: See individual properties (1 1 0).
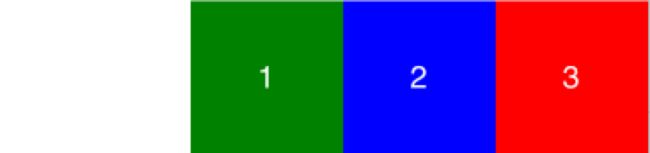
flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。
&.flex-item-1 {
background-color: green;
}
&.flex-item-2 {
background-color: blue;
}
&.flex-item-3 {
background-color: red;
@include flex(1, 0, auto);
}justify-content
The 'justify-content' property aligns flex items along the main axis of the current line of the flex container. This is done after any flexible lengths and any auto margins have been resolved. Typically it helps distribute extra free space leftover when either all the flex items on a line are inflexible, or are flexible but have reached their maximum size. It also exerts some control over the alignment of items when they overflow the line.
Values: flex-start | flex-end | center | space-between | space-around
Default: flex-start
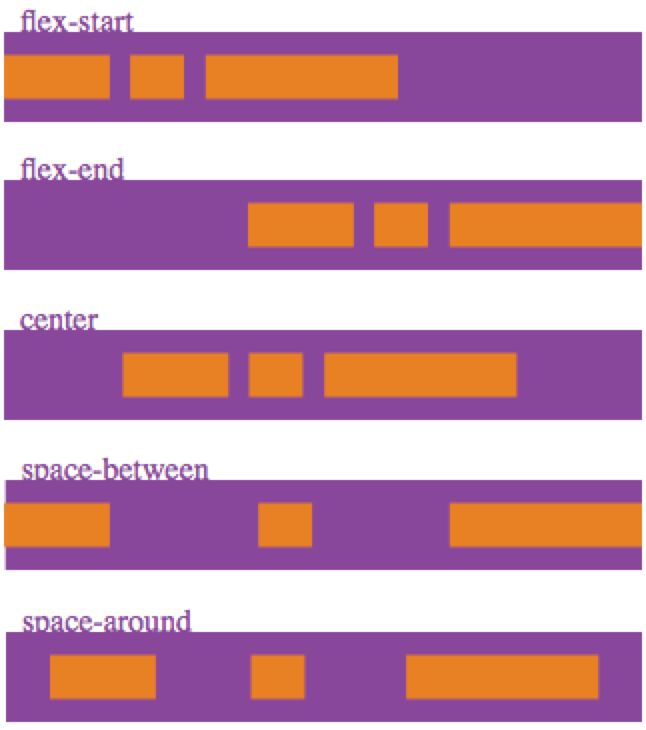
justify-content属性定义了项目在主轴上的对齐方式。
flex-start(默认值)
伸缩项目向一行的起始位置靠齐。
flex-end
伸缩项目向一行的结束位置靠齐。
.flex-container {
@include flexbox();
@include justify-content(flex-end);
}center
伸缩项目向一行的中间位置靠齐。
.flex-container {
@include flexbox();
@include justify-content(center);
}space-between
伸缩项目会平均地分布在行里。第一个伸缩项目在一行中的最开始位置,最后一个伸缩项目在一行的最终点位置。
.flex-container {
@include flexbox();
@include justify-content(space-between);
}space-around
伸缩项目会平均地分布在行里,两端保留一半的空间。
.flex-container {
@include flexbox();
@include justify-content(space-around);
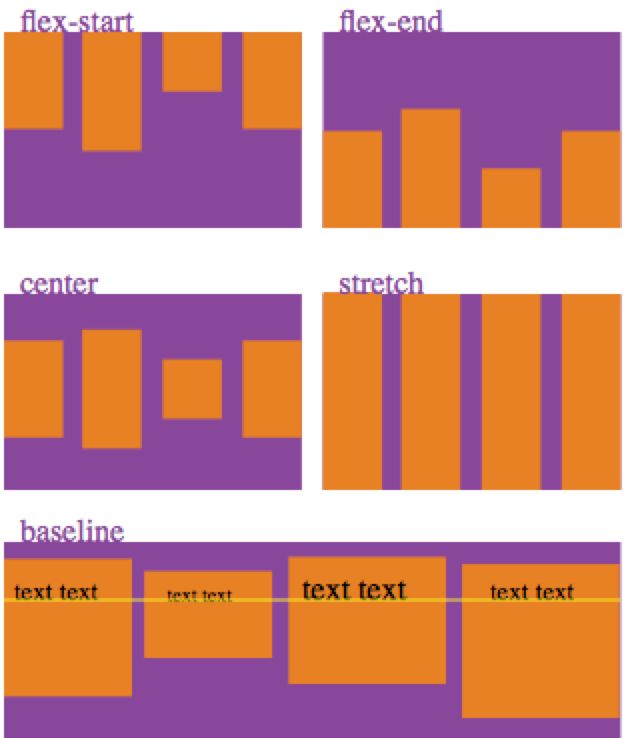
}align-items
Flex items can be aligned in the cross axis of the current line of the flex container, similar to 'justify-content' but in the perpendicular direction. 'align-items' sets the default alignment for all of the flex container's items, including anonymous flex items. 'align-self' allows this default alignment to be overridden for individual flex items. (For on their associated flex container.)
anonymous flex items, 'align-self' always matches the value of 'align-items'
Values: flex-start | flex-end | center | baseline | stretch
Default: stretch
修改示例scss如下:
.flex-container {
@include flexbox();
@include justify-content(space-around);
height: px2rem(400px);
background-color: #f8f8f8;
}
.flex-item {
width: px2rem(176px);
text-align: center;
@include font-dpr(18px);
line-height: px2rem(100px);
color: #fff;
&.flex-item-1 {
background-color: green;
height: px2rem(176px);
}
&.flex-item-2 {
background-color: blue;
height: px2rem(250px);
}
&.flex-item-3 {
background-color: red;
height: px2rem(150px);
}
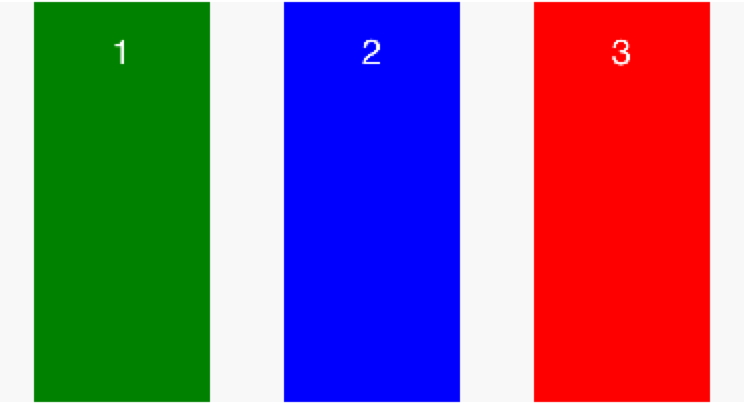
}stretch(默认值)
如果指定侧轴大小的属性值为'auto',则其值会使项目的边距盒的尺寸尽可能接近所在行的尺寸,但同时会遵照'min/max-width/height'属性的限制。
注:这里并没有设置每一个flex-item的高度。
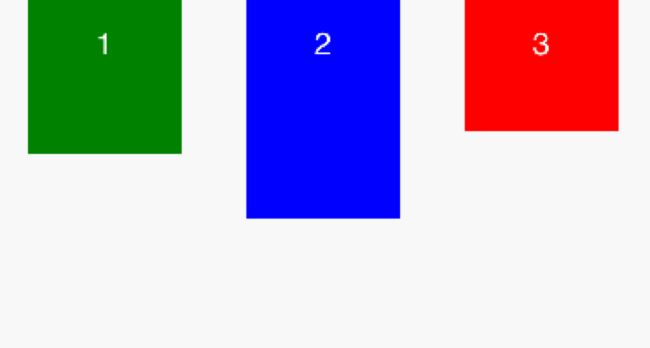
flex-start
弹性盒子元素的侧轴(纵轴)起始位置的边界紧靠住该行的侧轴起始边界。
.flex-container {
@include flexbox();
@include justify-content(space-around);
@include align-items(flex-start);
height: px2rem(400px);
background-color: #f8f8f8;
}flex-end
弹性盒子元素的侧轴(纵轴)起始位置的边界紧靠住该行的侧轴结束边界。
.flex-container {
@include flexbox();
@include justify-content(space-around);
@include align-items(flex-end);
height: px2rem(400px);
background-color: #f8f8f8;
}center
弹性盒子元素在该行的侧轴(纵轴)上居中放置。(如果该行的尺寸小于弹性盒子元素的尺寸,则会向两个方向溢出相同的长度)。
.flex-container {
@include flexbox();
@include justify-content(space-around);
@include align-items(center);
height: px2rem(400px);
background-color: #f8f8f8;
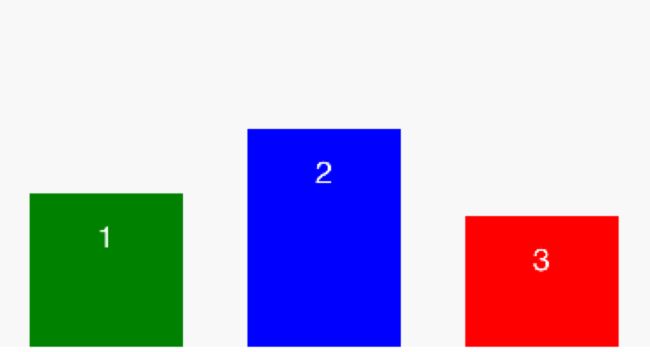
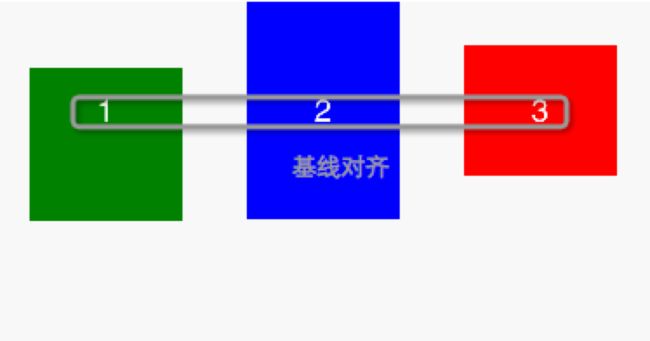
}baseline
如弹性盒子元素的行内轴与侧轴为同一条,则该值与'flex-start'等效。其它情况下,该值将参与基线对齐。
.flex-item {
width: px2rem(176px);
text-align: center;
@include font-dpr(18px);
line-height: px2rem(100px);
color-it: #fff;
&.flexem-1 {
background-color: green;
height: px2rem(176px);
}
&.flex-item-2 {
background-color: blue;
height: px2rem(250px);
line-height: px2rem(250px);
}
&.flex-item-3 {
background-color: red;
height: px2rem(150px);
line-height: px2rem(150px);
}
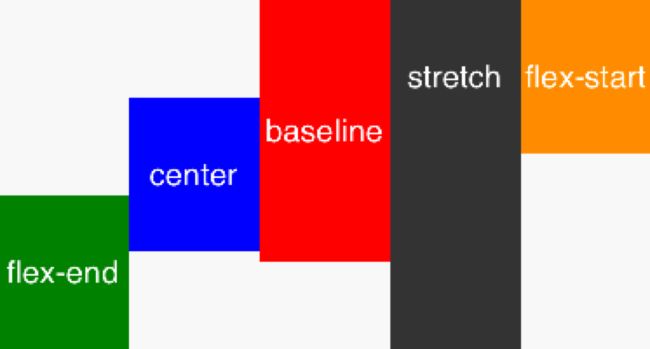
}align-self
Flexbox Align Self
Values: auto | flex-start | flex-end | center | baseline | stretch
Default: auto
设置或检索弹性盒子元素自身在侧轴(纵轴)方向上的对齐方式。
.flex-item {
width: px2rem(176px);
height: px2rem(176px);
text-align: center;
@include font-dpr(18px);
line-height: px2rem(176px);
color: #fff;
&.flex-item-1 {
background-color: green;
@include align-self(flex-end);
}
&.flex-item-2 {
background-color: blue;
@include align-self(center);
}
&.flex-item-3 {
background-color: red;
height: px2rem(300px);
line-height: px2rem(300px);
@include align-self(baseline);
}
&.flex-item-4 {
background-color: #333;
height: auto;
@include align-self(stretch);
}
&.flex-item-5 {
background-color: #ff8e00;
@include align-self(flex-start);
}
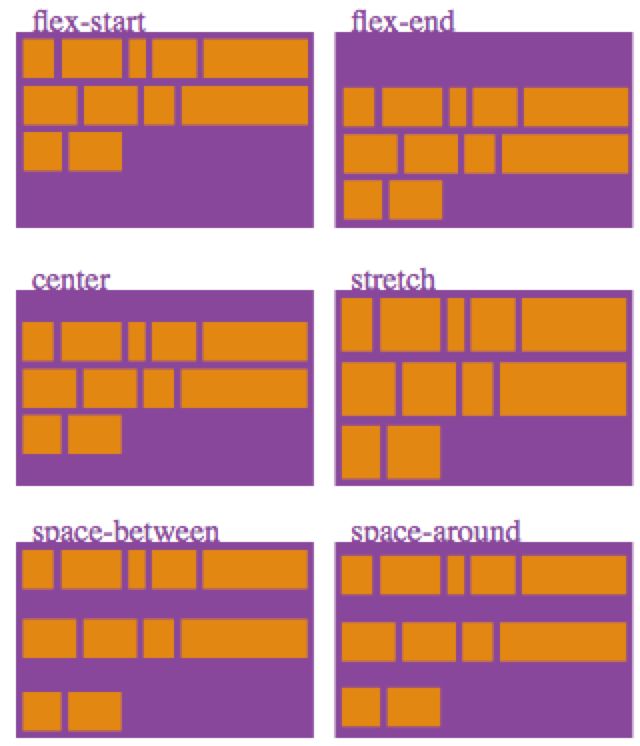
}align-content
The 'align-content' property aligns a flex container's lines within the flex container when there is extra space in the cross-axis, similar to how 'justify-content' aligns individual items within the main-axis. Note, this property has no effect when the flexbox has only a single line.
Values: flex-start | flex-end | center | space-between | space-around | stretch
Default: stretch
align-content属性定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。
每个属性更加具体的解释请参见http://caibaojian.com/demo/flexbox/align-content.htm
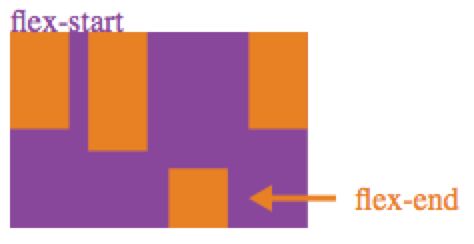
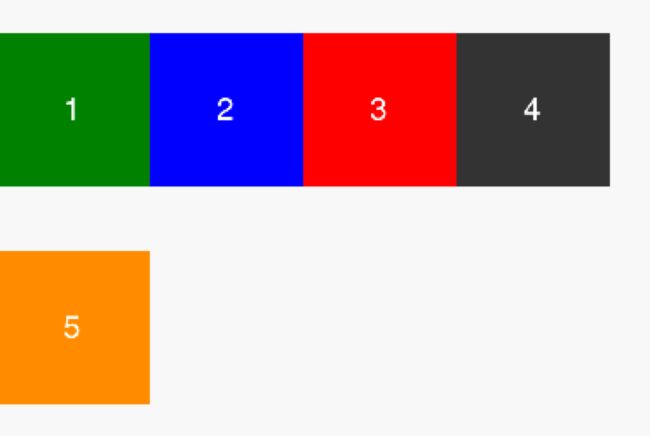
flex-start
各行向弹性盒容器的起始位置堆叠。弹性盒容器中第一行的侧轴起始边界紧靠住该弹性盒容器的侧轴起始边界,之后的每一行都紧靠住前面一行。
.flex-container {
@include flexbox();
@include flex-wrap(wrap);
@include align-content(flex-start);
height: px2rem(500px);
background-color: #f8f8f8;
}
.flex-item {
width: px2rem(176px);
height: px2rem(176px);
text-align: center;
@include font-dpr(18px);
line-height: px2rem(176px);
color: #fff;
&.flex-item-1 {
background-color: green;
}
&.flex-item-2 {
background-color: blue;
}
&.flex-item-3 {
background-color: red;
}
&.flex-item-4 {
background-color: #333;
}
&.flex-item-5 {
background-color: #ff8e00;
}
}flex-end
各行向弹性盒容器的结束位置堆叠。弹性盒容器中最后一行的侧轴起结束界紧靠住该弹性盒容器的侧轴结束边界,之后的每一行都紧靠住前面一行。
center
各行向弹性盒容器的中间位置堆叠。各行两两紧靠住同时在弹性盒容器中居中对齐,保持弹性盒容器的侧轴起始内容边界和第一行之间的距离与该容器的侧轴结束内容边界与第最后一行之间的距离相等。(如果剩下的空间是负数,则各行会向两个方向溢出的相等距离。)
space-between
各行在弹性盒容器中平均分布。如果剩余的空间是负数或弹性盒容器中只有一行,该值等效于'flex-start'。在其它情况下,第一行的侧轴起始边界紧靠住弹性盒容器的侧轴起始内容边界,最后一行的侧轴结束边界紧靠住弹性盒容器的侧轴结束内容边界,剩余的行则按一定方式在弹性盒窗口中排列,以保持两两之间的空间相等。
space-around
各行在弹性盒容器中平均分布,两端保留子元素与子元素之间间距大小的一半。如果剩余的空间是负数或弹性盒容器中只有一行,该值等效于'center'。在其它情况下,各行会按一定方式在弹性盒容器中排列,以保持两两之间的空间相等,同时第一行前面及最后一行后面的空间是其他空间的一半。
stretch(默认值)
各行将会伸展以占用剩余的空间。如果剩余的空间是负数,该值等效于'flex-start'。在其它情况下,剩余空间被所有行平分,以扩大它们的侧轴尺寸。
注:这里去掉了每个flex-item的高度
总结
整个文章是按照Brian Franco 的sass-flex-mixin【本人fork了一下】文件的@mixin顺序记录,同时部分截图来自网络,还有一部分是截图自iphone 6模拟器。实际整个flex布局属性分为两类,一类是作用于整个容器的:
flex-direction
flex-wrap
flex-flow
justify-content
align-items
align-content还有一部分是作用于单个元素的:
order
flex-grow
flex-shrink
flex-basis
flex
align-self文章中并没有提及浏览器对flex布局直持情况信息,以及有关flex新、过渡版本和老版本相关信息。这里选择的scss库已对flex 3个版本做了兼容处理,所以只要了解其原理和相关概念加以实践便能熟练应用了。最后作者关于flex布局适用范围和性能并没考究。
补充:关于实践项目的话可以参考阮一峰老师的,也可以自己去试试用flex布局把俄罗斯方块写出来。
附上一个俄罗斯方块图:
参考文章和书籍
- Flex 布局教程:语法篇
- Flex 布局教程:实例篇
- CSS3弹性盒模型flexbox完整版教程
- A Complete Guide to Flexbox
- Getting Dicey With Flexbox
- Solved by Flexbox
- CSS Flexible Box Layout Module Level 1
- 《图解CSS3 - 核心技术与案例实战》