Hexo+Github 搭建属于自己的博客
个人博客界面:
首先呢,先说一下吧,作为一个程序猿来说,大多的大牛都是使用的是msdn/github这些来交流技术,但是我后来发现csdn上面好多的大牛都已经摒弃csdn,自己搭建个人博客进行发表文章记录点滴了。
虽然说我不会放弃csdn,因为已经养成了习惯了,但是还是想拥有一个自己的博客,那是因为这是一种信仰。
今天呢,花了一天的时候,研究了一下,颇有收获。
搭建个人博客=域名(外网可访问的地址)+外网服务器(外网存储文件图片的地方)+解析(本地与服务器做映射)
也可以先看看我用Hexo搭的博客(不建议用IE浏览器打开)【虽然可能也不是特别好看…】
Hexo简介
相信点进来看的都是对 Hexo 已经有了一定了解的吧~简而言之,Hexo 是一个基于 Node.js 的静态博客程序,可以方便的生成静态网页托管在github和Heroku上。其作者是来自台湾的tommy351大神。Hexo 因其界面简洁、美观且对各类人群(不只是程序猿)友好而广受欢迎
基础配置篇
1.安装 & 搭建
•安装Git:安装后,注册 Github 账号,配置 SSH(具体见下一步),打开 Git Bash,接下来的命令均在Git Bash中执行
•安装Node.js
•安装 Hexo : $npm install -g hexo
•安装依赖包: $npm install
•新建博客文件夹:cd到该文件夹,执行$hexo init
•新建Github仓库:仓库名必须为你的Github名.github.io,要不然就不能使用Github Pages服务了。。。2.配置 SSH
关于什么是 SSH,请自行百度(我懒..)这里直接讲一下配置步骤。
•本地生成公钥私钥
$ssh-keygen -t rsa -C "你的邮件地址"
•添加公钥到 Github
•根据上一步的提示,找到公钥文件(默认为id_rsa.pub),用记事本打开,全选并复制。(或许乱码,那就换一种打开方式吧!)
•登录 Github,右上角 头像 -> Settings —> SSH keys —> Add SSH key。把公钥粘贴到key中,填好title并点击 Add key。
•git bash中输入命令$ssh -T git@github.com,选yes,等待片刻可看到成功提示。(记得:git init.......)
- yilia主题下载
yilia 主题是一款简洁美观不失逼格的主题。下载方法有以下两种:
•进入博客根目录/themes/, 执行
$git clone https://github.com/iissnan/hexo-theme-yilia.git
•直接进入上面的链接,在项目主页download zip文件,然后解压到博客根目录/themes/ 文件夹
- 发布
使用以下两条命令进行发布,发布成功后可在浏览器中使用你的github名.github.io进入你的博客
$hexo clean
$hexo d -gHexo日常使用篇
1.生成静态页面:
$hexo generate12.本地预览:
$hexo server//或 hexo s
//然后打开浏览器输入localhost:4000可以预览博客效果,用于调试3.新建文章
$hexo new post "title"
//新文章位置:/source/_posts4.新建页面
$hexo new page "title"5.部署并生成
$hexo d -g6.清除生成的文件和缓存
$hexo clean_config文件配置篇
1.整站配置
直接贴一下我的配置文件吧【路径:博客根目录/_config.yml】
【友情提示:不要用系统自带记事本打开,容易出现编码不一致问题,最好用 Vim, Notepad++ 或 Sublime Text 之类的】
# Hexo Configuration
## Docs: https://hexo.io/docs/configuration.html
## Source: https://github.com/hexojs/hexo/
# Site
title: Aimin-Wang
subtitle: Stay Hungry, Stay Foolish
description:
keywords:
author: Aimin Wang
language: zh-Hans
timezone: Asia/Shanghai
# URL
## If your site is put in a subdirectory, set url as 'http://yoursite.com/child' and root as '/child/'
url: http://yoursite.com
root: /
permalink: :year/:month/:day/:title/
permalink_defaults:
# Directory
source_dir: source
public_dir: public
tag_dir: tags
archive_dir: archives
category_dir: categories
code_dir: downloads/code
i18n_dir: :lang
skip_render:
# Writing
new_post_name: :title.md # File name of new posts
default_layout: post
titlecase: false # Transform title into titlecase
external_link: true # Open external links in new tab
filename_case: 0
render_drafts: false
post_asset_folder: false
relative_link: false
future: true
highlight:
enable: true
line_number: true
auto_detect: false
tab_replace:
# Home page setting
# path: Root path for your blogs index page. (default = '')
# per_page: Posts displayed per page. (0 = disable pagination)
# order_by: Posts order. (Order by date descending by default)
index_generator:
path: ''
per_page: 10
order_by: -date
# Category & Tag
default_category: uncategorized
category_map:
tag_map:
# Date / Time format
## Hexo uses Moment.js to parse and display date
## You can customize the date format as defined in
## http://momentjs.com/docs/#/displaying/format/
date_format: YYYY-MM-DD
time_format: HH:mm:ss
# Pagination
## Set per_page to 0 to disable pagination
per_page: 10
pagination_dir: page
# Extensions
## Plugins: https://hexo.io/plugins/
## Themes: https://hexo.io/themes/
theme: yilia
plugin:
-hexo-generator-feed
feed:
type: atom
path: atom.xml
limit: 20
# Deployment
## Docs: https://hexo.io/docs/deployment.html
deploy:
type: git
repo: [email protected]:aiminwang/aiminwang.github.io.git
branch: master
jsonContent:
meta: false
pages: false
posts:
title: true
date: true
path: true
text: false
raw: false
content: false
slug: false
updated: false
comments: false
link: false
permalink: false
excerpt: false
categories: false
tags: true
2.yilia主题配置
一样贴一下我的主题config文件吧,注意和上面的全局config文件区分。
【路径:博客根目录/themes/next/_config.yml】
# Header
menu:
主页: /
分类: /categories
归档: /archives
#标签: /tags
#随笔: /tags/随笔/
# SubNav
subnav:
github: "https://github.com/aiminwang"
weibo: "https://weibo.com/u/5839866284?topnav=1&wvr=6&topsug=1&is_hot=1"
rss: "/atom.xml"
#zhihu: "#"
qq: "https://user.qzone.qq.com/751196078/main"
#weixin: "#"
#jianshu: "#"
#douban: "#"
#segmentfault: "#"
#bilibili: "#"
#acfun: "#"
mail: "mailto:[email protected]"
#facebook: "#"
#google: "#"
#twitter: "#"
#linkedin: "#"
rss: /atom.xml
# 是否需要修改 root 路径
# 如果您的网站存放在子目录中,例如 http://yoursite.com/blog,
# 请将您的 url 设为 http://yoursite.com/blog 并把 root 设为 /blog/。
root: /
# Content
# 文章卡片右下角常驻链接,不需要请设置为false
show_all_link: '展开全文'
# 数学公式
mathjax: false
# 是否在新窗口打开链接
open_in_new: false
auto_excerpt:
enable: true
length: 130
# 文章太长,截断按钮文字
excerpt_link: more
# 打赏
# 打赏type设定:0-关闭打赏; 1-文章对应的md文件里有reward:true属性,才有打赏; 2-所有文章均有打赏
reward_type: 2
# 打赏wording
reward_wording: '谢谢你请我吃糖果'
# 支付宝二维码图片地址,跟你设置头像的方式一样。比如:/assets/img/alipay.jpg
alipay:
# 微信二维码图片地址
weixin: /img/weixin.jpg
# 目录
# 目录设定:0-不显示目录; 1-文章对应的md文件里有toc:true属性,才有目录; 2-所有文章均显示目录
toc: 2
# 根据自己的习惯来设置,如果你的目录标题习惯有标号,置为true即可隐藏hexo重复的序号;否则置为false
toc_hide_index: true
# 目录为空时的提示
toc_empty_wording: '目录,不存在的…'
# 是否有快速回到顶部的按钮
top: true
# Miscellaneous
baidu_analytics: ''
google_analytics: ''
favicon: /favicon.png
#你的头像url
avatar: /img/touxiang.jpg
#是否开启分享
share_jia: true
#评论:1、多说;2、网易云跟帖;3、畅言;4、Disqus;5、Gitment
#不需要使用某项,直接设置值为false,或注释掉
#具体请参考wiki:https://github.com/litten/hexo-theme-yilia/wiki/
#1、多说
duoshuo: false
#2、网易云跟帖
wangyiyun: false
#3、畅言
changyan_appid: false
changyan_conf: false
#4、Disqus 在hexo根目录的config里也有disqus_shortname字段,优先使用yilia的
disqus: false
#5、Gitment
gitment_owner: false #你的 GitHub ID
gitment_repo: '' #存储评论的 repo
gitment_oauth:
client_id: '' #client ID
client_secret: '' #client secret
# 样式定制 - 一般不需要修改,除非有很强的定制欲望…
style:
# 头像上面的背景颜色
header: '#4d4d4d'
# 右滑板块背景
slider: 'linear-gradient(200deg,#a0cfe4,#e8c37e)'
# slider的设置
slider:
# 是否默认展开tags板块
showTags: false
# 智能菜单
# 如不需要,将该对应项置为false
# 比如
#smart_menu:
# friends: false
smart_menu:
innerArchive: '搜索'
friends: '友链'
aboutme: '关于'
friends:
一只IT小小鸟 CSDN: https://blog.csdn.net/qq_34777600
Hdu oj: http://www.sogou.com/link?url=BluioFHAuoHd9n_SzD_VRWy70yUaL4Tl&query=hdu
Pk oj: http://www.sogou.com/link?url=TiECA-reDTA2VFaXClSXEQ..&query=poj
友情链接: http://localhost:4000/
aboutme: 很惭愧
只做了一点微小的工作
谢谢大家
再来一张界面:
修改全局配置文件
此段落引用自Hexo官方文档
您可以在 _config.yml 中修改大部份的配置。
网站
参数 描述
title 网站标题
subtitle 网站副标题
description 网站描述
author 您的名字
language 网站使用的语言
timezone 网站时区。Hexo 默认使用您电脑的时区。时区列表。比如说:America/New_York, Japan, 和 UTC 。 网址
参数 描述 默认值
url 网址
root 网站根目录
permalink 文章的永久链接格式 :year/:month/:day/:title/
permalink_default 永久链接中各部分的默认值
如果您的网站存放在子目录中,例如 http://yoursite.com/blog,则请将您的 url 设为 http://yoursite.com/blog 并把 root 设为 /blog/。目录
参数 描述 默认值
source_dir 资源文件夹,这个文件夹用来存放内容。 source
public_dir 公共文件夹,这个文件夹用于存放生成的站点文件。 public
tag_dir 标签文件夹 tags
archive_dir 归档文件夹 archives
category_dir 分类文件夹 categories
code_dir Include code 文件夹 `downloads/code
i18n_dir 国际化(i18n)文件夹 :lang
skip_render 跳过指定文件的渲染,您可使用 glob 表达式来匹配路径。 文章
参数 描述 默认值
new_post_name 新文章的文件名称 :title.md
default_layout 预设布局 post
auto_spacing 在中文和英文之间加入空格 false
titlecase 把标题转换为 title case false
external_link 在新标签中打开链接 true
filename_case 把文件名称转换为1小写或2大写 0
render_drafts 显示草稿 false
post_asset_folder 启动 Asset 文件夹 false
relative_link 把链接改为与根目录的相对位址 false
future 显示未来的文章 true
highlight 代码块的设置 分类 & 标签
参数 描述 默认值
default_category 默认分类 uncategorized
category_map 分类别名
tag_map 标签别名 日期 / 时间格式
Hexo 使用 Moment.js 来解析和显示时间。
参数 描述 默认值
date_format 日期格式 MMM D YYYY
time_format 时间格式 H:mm:ss 分页
参数 描述 默认值
per_page 每页显示的文章量(0=关闭分页功能) 10
pagination_dir 分页目录 page 扩展
参数 描述
theme 当前主题名称。值为false时禁用主题
deploy 部署部分的设置 配置Deployment
首先,你需要为自己配置身份信息,打开命令行,然后输入:
git config --global user.name "yourname"
git config --global user.email "youremail"同样在_config.yml文件中,找到Deployment,然后按照如下修改:
deploy:
type: git
repo: git@github.com:yourname/yourname.github.io.git
branch: master如果使用git方式进行部署,执行npm install hexo-deployer-git –save来安装所需的插件
然后在当前目录打开命令行,输入:
hexo clean
hexo g
hexo d随后按照提示,分别输入自己的Github账号用户名和密码,开始上传。 然后通过http://yourname.github.io/来访问自己刚刚上传的网站。
添加新文章
打开Hexo目录下的source文件夹,所有的文章都会以md形式保存在_post文件夹中,只要在_post文件夹中新建md类型的文档,就能在执行hexo g的时候被渲染。 新建的文章头需要添加一些yml信息,如下所示:
title: hello-world //在此处添加你的标题。
date: 2014-11-7 08:55:29 //在此处输入你编辑这篇文章的时间。
categories: Exercise //在此处输入这篇文章的分类。
toc: true //在此处设定是否开启目录,需要主题支持。github账户的注册和配置
第一步: Github注册
打开https://github.com/,在下图的框中,分别输入自己的用户名,邮箱,密码。

然后前往自己刚才填写的邮箱,点开Github发送给你的注册确认信,确认注册,结束注册流程。
一定要确认注册,否则无法使用gh-pages!
第二步: 创建代码库
登陆之后,点击页面右上角的加号,选择New repository:

新建代码库
进入代码库创建页面:
在Repository name下填写yourname.github.io,Description (optional)下填写一些简单的描述(不写也没有关系),如图所示:

注意:比如我的github名称是gdutxiaoxu ,这里你就填 gdutxiaoxu.github.io,如果你的名字是xujun,那你就填 xujun.github.io
第三步: . 代码库设置
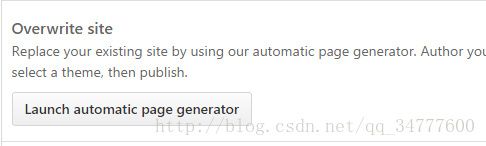
接下来开启gh-pages功能,点击界面右侧的Settings,你将会打开这个库的setting页面,向下拖动,直到看见GitHub Pages,如图:
Github pages
点击Automatic page generator,Github将会自动替你创建出一个gh-pages的页面。如果你的配置没有问题,那么大约15分钟之后, yourname.github.io这个网址就可以正常访问了~ 如果yourname.github.io已经可以正常访问了,那么Github一侧的配置已经全部结束了。
将Hexo与github page 联系起来
大概分为以下几步
•配置git个人信息
•配置Deployment配置Git个人信息
如果你之前已经配置好git个人信息,请跳过这一个 步骤,直接来到
1、设置Git的user name和email:(如果是第一次的话)
git config --global user.name "aiminwang"
git config --global user.email "[email protected]"2、生成密钥
ssh-keygen -t rsa -C "[email protected]"配置Deployment
同样在_config.yml文件中,找到Deployment,然后按照如下修改:
比如我的仓库的地址是[email protected]:aiminwang/aiminwang.github.io.git,所以配置如下
deploy:
type: git
repo: git@github.com:gdutxiaoxu/gdutxiaoxu.github.io.git
branch: master搭建过程中遇到很多问题,一步一步地解决,就会有Accept的喜悦,颇有收获。