jQuery mobile插件基础知识笔记
一、简介
1、Jquery mobile是针对触屏智能手机与平板电脑的website以及在线应用的前端开发框架。 jQuery mobile是一个触控优化的HTML5 UI框架,旨在让所有智能手机、平板电脑和桌面设备都能访问响应性的网站和应用。Jquery mobile构建于Jquery 以及 Jquery UI类库之上,为前端开发人员提供了一个兼容所有主流移动设备平台的统一UI接口系统。拥有出色的弹性,轻量化以及渐进增强特性与可访问性。
2、使用,引入文件
(1)jQuery CDN
(2)下载好后引入文件
二、基础知识
1、jQuery Mobile页面
欢迎来到我的主页
我现在是一个移动端开发者!!
底部文本
- data-role="page" 是在浏览器中显示的页面。
- data-role="header" 是在页面顶部创建的工具条 (通常用于标题或者搜索按钮)
- data-role="main" 定义了页面的内容,比如文本, 图片,表单,按钮等。
- "ui-content" 类用于在页面添加内边距和外边距。
- data-role="footer" 用于创建页面底部工具条。
2、按钮
有标签按钮,button按钮,以及input type="buttn"三种按钮。
Link button
总结:data-role="buttn"可将超链接变为按钮,除此之外,submit reset image 的Input标签也可用此办法
要让按钮中显示图标:
Search您也可以规定图标定位在按钮的什么部位:顶部(top)、右侧(right)、底部(bottom)、左侧(left)。
顶部
右侧
底部
左侧3、 在jQuery mobile 中,是使用自定义属性驱动页面的 比如 data-*
| data-role | 定义元素在页面中的角色,该属性允许定义不同的组件元素以及 页面视图 data-role="page" |
| data-title | 定义jQuery mobile页面视图标题 |
| data-transition | 定义视图切换的动画效果 |
| data-rel | 定义具有浮动效果的视图,类似于用对话框的方式打开 |
| data-theme | 指定元素或者组件内主题样式风格 |
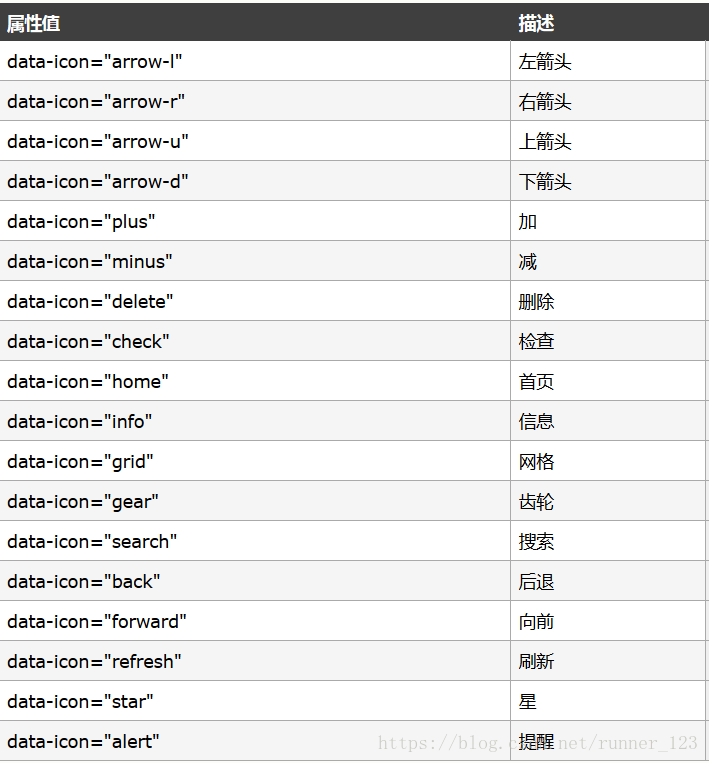
| data-icon | 在元素内增加小图标 |
| data-iconpos | 定义小图标位置 |
| data-inline | 根据内容自适应其长度 |
| data-type | 定义分组按钮水平或者垂直方向排布 |
| data-rel | 定义具有特定功能的元素,eg data-rel="back" 返回按钮 |
| data-add-back-btn | 指定视图页面自动在页眉左侧添加返回按钮 |
| data-back-btn-text | 指定视图页面自动创建的返回按钮的文本内容,与data-add-back-btn配合使用 |
| data-position | 实现在滑动屏幕时工具栏的显示和隐藏状态 |
| data-fullscreen | 用于指定全屏视图页面 |
| data-native-menu | 指定下拉选择功能采用平台内置的选择器 |
| data-placeholder | 设置下拉选择功能的占位符 |
| data-inset | 实现内嵌列表功能 |
| data-split-theme | 设置列表右侧图标的主题样式风格 |
| data-filter | 开启列表过滤功能 |
实现多视图页面:用data-role="page"定义页面,用a标签跳转指定id的data-role="page"页面。
data-transition 属性值:
| fade | 淡入淡出效果 |
| flip | 翻页效果 |
| flow | 流效果 |
| pop | 弹窗效果 |
| slide | 滑动效果 |
| slidefade | 滑动淡出效果 |
| slideup | 上滑动效果 |
| slidedown | 下滑动效果 |
| turn | 翻页效果 |
| none | 无过渡动画 |
| reverse | 反向 |
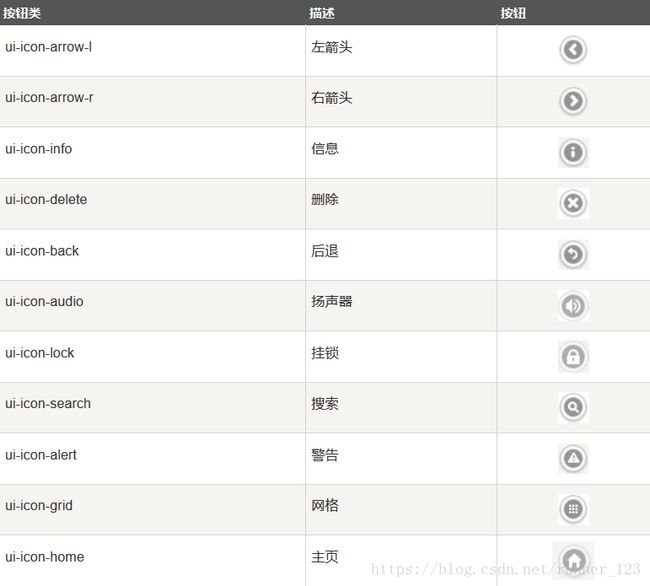
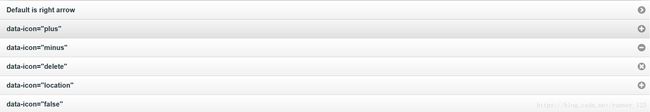
4、 data-icon图标
运行结果如下:
data-icon="false"将会移除图标。
定位页眉和页脚
放置页眉和页脚的方式有三种:
- Inline - 默认。页眉和页脚与页面内容位于行内。
- Fixed - 页面和页脚会留在页面顶部和底部。
- Fullscreen - 与 fixed 类似;页面和页脚会留在页面顶部和底部,but also over the page content. It is also slightly see-through
5、 导航栏由一组水平排列的链接构成,通常位于页眉或页脚内部。
默认地,导航栏中的链接会自动转换为按钮(无需 data-role="button")。
导航栏data-role="navbar"
运行结果:
![]()
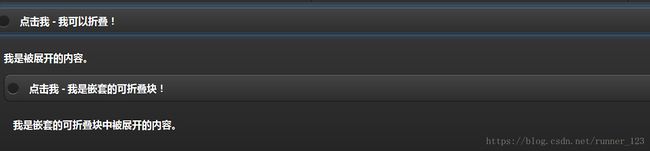
可折叠的内容块 data-role="collspsible"。可折叠(Collapsibles)允许您隐藏或显示内容 - 对于存储部分信息很有用。
如需创建可折叠的内容块,请向某个容器分配 data-role="collapsible" 属性。
嵌套的可折叠内容块
点击我 - 我可以折叠!
我是被展开的内容。
点击我 - 我是嵌套的可折叠块!
我是嵌套的可折叠块中被展开的内容。
运行结果如下:
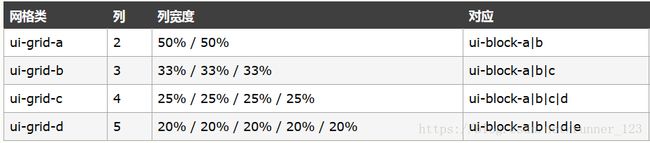
6、网格布局 class=ui-grid-*
jQuery Mobile 提供了一套基于 CSS 的列布局方案。不过,一般不推荐在移动设备上使用列布局,这是由于移动设备的屏幕宽度所限。但是有时您需要定位更小的元素,比如按钮或导航栏,就像在表格中那样并排。这时,列布局就恰如其分。
网格中的列是等宽的(总宽是 100%),无边框、背景、外边距或内边距。网格布局有四种:
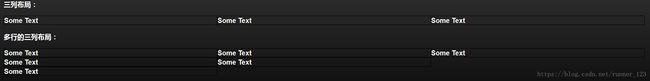
三列布局:
Some Text
Some Text
Some Text
多行的三列布局:
Some Text
Some Text
Some Text
Some Text
Some Text
Some Text
运行结果如下:
7、列表项 data-role="listview"
jQuery Mobile 中的列表视图是标准的 HTML 列表:有序列表 (
) 和无序列表 ()。如需创建列表,请向 或 元素添加 data-role="listview"。如需为列表添加圆角和外边距,请使用 data-inset="true" 属性:
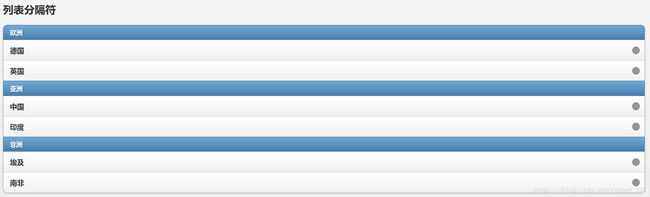
列表分隔:符列表分隔符(List Dividers)用于把项目组织和组合为分类/节。
如需规定列表分隔符,请向
- 元素添加 data-role="list-divider" 属性:
运行结果如下:
如果您的列表是字母顺序的(比如通讯录),jQuery Mobile 自动添加恰当的分隔符,通过在
或 元素上设置 data-autodividers="true" 属性:
8、jQuery Mobile 列表缩略图
对于大于 16x16px 的图像,请在链接中添加 ![]() 元素。jQuery Mobile 将自动把图像调整至 80x80px:
元素。jQuery Mobile 将自动把图像调整至 80x80px:
如需向您的列表添加 16x16px 的图标,请向 ![]() 元素添加 class="ui-li-icon" 属性:
元素添加 class="ui-li-icon" 属性:
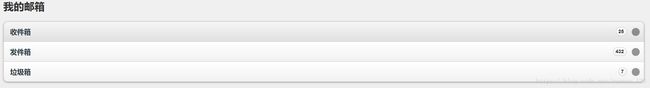
如需添加计数泡沫,请使用行内元素,比如 ,设置 class= "ui-li-count" 属性并添加数字:
运行结果如下:
在列表 ![]() 元素使用 class="ui-li-icon" 添加 16x16px 图标:
元素使用 class="ui-li-icon" 添加 16x16px 图标:
 USA
USA
对于7、8的运行结果我们发现了一个小小的问题,图标没有正确显示。解决:只需在引入css样式表所在的文件夹里,即在同一目录下放入images文件,因为css样式表里的图片是从Images 引入的。
这样放置即可:
9、可过滤元素
所有的元素如果有一个或更多的子元素均可过滤。data-filter="true"
创建 元素并指定 id,元素上加上data-type="search" 属性。这样就能创建基本的搜索字段。将 元素放置于一个表单中,表单
元素必须有一个 method 和一个 action 属性
(2)每个表单元素必须有一个唯一的 "id" 属性。id 必须是整个站点所有页面上唯一的。这是因为 jQuery Mobile 的单页导航机制使得多个不同页面在同一时间被呈现
(3)每个表单元素必须有一个标签。设置标签的 for 属性来匹配元素的 id
如需隐藏标签,请使用 class ui-hidden-accessible
2、jQuery mobile 表单图标
如果需要在 按钮中添加额外的样式,可以使用下表中的 data-* 属性:
运行结果如下:
3、jQuery mobile文本/文本域输入框/单选/复选框
(1)文本框/文本域
(2)单选按钮
当用户在有限数量的选择中仅选取一个选项时,使用单选按钮。
为了创建一系列单选按钮,请添加带有 type="radio" 的 input 以及相应的 label。把单选按钮包围在
如果你想在滑动按钮上显示进度(类似一个小弹窗)可以使用data-popup-enabled="true" 属性:
如果您想要高亮突出显示滑动条的值,请添加 data-highlight="true":
切换开关:
默认情况下,开关切换的文本为 "On" 和 "Off"。你可以使用data-on-text 和 data-off-text 属性来修改它:
开关复选框可以使用 "checked" 属性来设置默认的选项:
4、jQuery mobile主题
jQuery Mobile 提供了 2 种不同的主题样式, 从 "a" 到 "b" - 每一种主题的按钮,工具条,内容块等等颜色都不一致,每个主题的视觉效果也不一样。
也可以给头部底部设置主题:
一个主题对话框也可以设置
5 、jQuery mobile事件
在jQuery Mobile你可以使用任何标准的 jQuery 事件 。
除此之外, jQuery Mobile 也提供了针对移动端浏览器的事件:
- 触摸事件 - 当用户触摸屏幕时触发
- 滑动事件 - 当用户上下滑动时触发
- 定位事件 - 当设备水平或垂直翻转时触发
- 页面事件 - 当页面显示,隐藏,创建,加载或未加载时触发
在 jQuery Mobile 中, 使用pageinit 事件来设置代码脚本在DOM元素加载完成后开始执行,所以要在任何新页面加载并创建是执行脚本,就需要绑定pageinit事件。
第二个参数 ("#pageone")为指定事件的页面id:
$(document).on("pagecreate","#pageone",function(){
$("p").on("tap",function(){
$(this).hide();
});
});
(1)触摸事件
滑动事件:
$("p").on("swipe",function(){
$("span").text("滑动检测!");
});
向左滑动:
$("p").on("swipeleft",function(){
alert("向左滑动!");
});
向右滑动:
$("p").on("swiperight",function(){
alert("向右滑动!");
});
(2)滚屏事件
滚屏开始:scrollstart
$(document).on("scrollstart",function(){
alert("开始滚动!");
});
滚屏结束:scrollstop
$(document).on("scrollstop",function(){
alert("停止滚动!");
});
(3)方向改变事件
如需使用方向改变(orientationchange)事件,请附加它到 window 对象:
$(window).on("orientationchange",function(){
alert("方向有改变!");
});
event.orientation返回移动设备的方向。
后续有新的学习内容会继续更新!