- GraphQL Schema Registry:企业级GraphQL架构的利器
宣连璐Maura
GraphQLSchemaRegistry:企业级GraphQL架构的利器graphql-schema-registryGraphQLschemaregistry项目地址:https://gitcode.com/gh_mirrors/gr/graphql-schema-registry项目介绍graphql-schema-registry是一个专为GraphQL联邦网关设计的企业级Schema存储
- blender渲染有波纹光圈怎么解决
Renderbus瑞云渲染农场
渲染知识瑞云新闻blender渲染农场动画云渲染云渲染效果图云渲染3d云渲染农场
在使用Blender进行三维渲染作业时,偶尔会遇到渲染图像中出现波纹光圈的问题,这种情况的出现会影响渲染效果的质量,导致最终产品效果图无法达到理想的状态,那么此类危机出现时,该如何解决呢?一起来简单看看吧。出现波纹光圈原因常见的诱因包括光照设置不当、色彩位深不足、抗锯齿问题以及渲染分辨率设置不当。针对这些问题,逐一排查并进行针对性的优化调整是根本的解决方案。接下来,我们将探索一些有效的修正策略,帮
- ChatGPT、DeepSeek、GIS与Python机器学习强强联合!地质灾害风险评估、易发性分析、信息化建库及灾后重建
WangYan2022
DeepSeekChatGPT地下水地质灾害DeepSeekChatGPTGIS灾后重建
在地质灾害频繁肆虐的当下,精准开展风险评价刻不容缓。如今,一门极具创新性的教程震撼登场,它将ChatGPT、DeepSeek等前沿技术与GIS、Python以及机器学习深度交融,为学员打造出前所未有的学习体验,助力大家在地质灾害风险评价领域强势突围,一路领先。前沿技术融合,铸就智能学习核心动力教程最闪耀的亮点之一,便是大胆引入了ChatGPT和DeepSeek技术。它们恰似无所不能的“数据魔法师”
- 小红书app复制链接转换为直接可访问链接,网页版链接,小红书短链转长链(最新版)
才华是浅浅的耐心
python爬虫开发语言
简介:小红书手机app分享的链接需要点击才能获取完成链接,本文教大家如何通过代码的方式将xhs的短连接转化为长链接。1.正常我们分享的链接是这样的:44小猪吃宵夜发布了一篇小红书笔记,快来看吧!KeA1GIGiSMXGWy7http://xhslink.com/a/sT7omKb6ijX6,复制本条信息,打开【小红书】App查看精彩内容!转换后是这样的:https://www.xiaohongsh
- halcon里3d平面度检测程序_激光三角测量法在工业视觉检测上的应用
jiago 王佳东fr
点击上方“3D视觉工坊”,选择“星标”干货第一时间送达激光三角测量法,是工业视觉领域较为常用也是比较容易理解的一种3D检测算法。本文主要从应用层次来阐述,包括相机和激光选型、搭接方式的优劣点分析、软件开发过程中的注意事项等。1.原理及演示将一条单线细激光光线投射到物体表面,由于物体表面高度发生变化,使得激光线发生了弯曲,根据这个线的变形,可以计算出精确的物体表面三维轮廓。如下图所示,基本组成结构有
- AttributeError: partially initialized module ‘cv2‘ has no attribute ‘_registerMatType‘ (most likely
hunter206206
pythonpyopencvpython
这个错误表明在导入cv2(OpenCV)模块时,发生了循环导入问题,导致模块未能正确初始化。具体来说,cv2模块在初始化过程中尝试调用_registerMatType方法,但由于循环导入,该方法尚未定义。以下是可能的原因和解决方法:1.OpenCV安装问题可能是OpenCV安装不完整或损坏。可以尝试重新安装OpenCV。解决方法:使用pip重新安装OpenCV:pipuninstallopencv
- EmbodiedSAM:在线实时3D实例分割,利用视觉基础模型实现高效场景理解
数据猎手小k
3D实例分割在线实时感知视觉基础模型(VFM)应用
2025-02-12,由清华大学和南洋理工大学的研究团队开发一种名为EmbodiedSAM(ESAM)的在线3D实例分割框架。该框架利用2D视觉基础模型辅助实时3D场景理解,解决了高质量3D数据稀缺的难题,为机器人导航、操作等任务提供了高效、准确的视觉感知能力。一、研究背景随着机器人技术和人工智能的发展,机器人在复杂环境中执行任务(如导航、操作和交互)的能力越来越依赖于对三维(3D)场景的实时、准
- Win10系统Docker搭建单机Redis环境
夜璨如炽
容器部署笔记dockerredis数据库
一、背景很多时候在本地开发需要快速搭建需要的软件环境,Redis就是常用的开发环境之一,本文主要讲述怎么利用Win10Docker搭建Redis环境。系统:Win1064位Docker:DockerDesktop二、搭建1.准备默认的DockerDesktop镜像服务器在海外,国内的拉取不理想可以考虑更换镜像源。在设置-》DockerEngine-》registry-mirrors一栏添加以下镜像
- 微软2012服务器qgis,12.2. 使用qgis-server 和 qgis 发布地图
12669821881
微软2012服务器qgis
12.2.2.建立wms图层¶打开qgis客户端点击图层>添加图层>添加矢量图层(图12.4)图12.4添加矢量图层¶“项目”菜单下的“项目属性”,转到“OWS服务器”选项卡(图12.5)快捷键:shiftctrlp(图12.6)图12.5建立ows服务(1)¶图12.6建立ows服务(2)¶继续向服务器添加QGIS项目,现在我们在项目中添加WMS层以将其连接到服务器,因此请转到“图层>添加图层>
- 什么是机器视觉3D引导大模型
视觉人机器视觉
机器视觉3D3d数码相机机器人人工智能大数据
机器视觉3D引导大模型是结合深度学习、多模态数据融合与三维感知技术的智能化解决方案,旨在提升工业自动化、医疗、物流等领域的操作精度与效率。以下从技术架构、行业应用、挑战与未来趋势等方面综合分析:一、技术架构与核心原理多模态数据融合与深度学习3D视觉引导大模型通常整合RGB图像、点云数据、深度信息等多模态输入,通过深度学习算法(如卷积神经网络、Transformer)进行特征提取与融合。例如,油田机
- 高级java每日一道面试题-2025年3月06日-微服务篇[Eureka篇]-Eureka服务注册与发现是什么?
java我跟你拼了
java每日一道面试题java微服务eureka
如果有遗漏,评论区告诉我进行补充面试官:Eureka服务注册与发现是什么我回答:根据你提供的详细解析,结合之前的回答,我们可以更加全面地理解Eureka服务注册与发现机制,并补充一些关键点,特别是针对面试准备的内容。一、服务注册(ServiceRegistration)核心机制:当服务提供者启动时,它会通过EurekaClient向EurekaServer发送元数据。这些元数据包括但不限于IP地址
- Python 地图基础教程教程
小白教程
pythonpythonPython地图Python基础教程Python地图教程Python地图入门Python绘制地图Python地图源码
文章目录前言1.环境准备1.1Python安装1.2选择Python开发环境1.3安装必要库二、绘制基本世界地图1.导入必要的库:2.加载世界地图数据:3.绘制地图:三、自定义地图样式1.按面积给国家着色:2.突出显示特定国家:四、添加地理信息1.显示国家名称:2.添加其他地理要素:五、保存地图前言地图在生活、科研、商业等诸多领域都有着广泛的应用,从日常出行的导航,到地理信息系统(GIS)中的数据
- 利用Excel和ArcGIS,依靠起点和终点经纬度生成河流矢量数据
YUANXLLL
笔记ArcGISarcgis经验分享
任务需求:已有相关项目的excel表格数据,包含项目名称、内容以及河流起点和终点的经纬度信息(度分秒格式),根据起点和终点经纬度将对应项目的河流连成直线,并在arcgis中导入至地理数据库中。1、在excel中将度分秒格式的经纬度表示法转换为十进制并保存(每行都包含起点和终点经纬度)转换前:转换后:转换公式:注意公式在“分'”为一位数字时会报错,需要在前面补0。=LEFT(N9,FIND("°",
- 手机零部件三维光学测量解决方案
yy229382036
人工智能3d光学成像算法
在移动互联网时代,智能终端深受市场追捧,而智能手机占据了第一大移动智能终端的地位。市场的火热造就了手机厂商白热化的竞争,继CPU、屏幕、摄像头等硬件配置大战之后,以外观、设计、质量为切入点的设计及功能竞争,也日趋激烈。在手机设计、质量检测中,无论是手机中框还是屏幕,利用三维光学测量技术,有助于优化从原型和模具构建、首件检验报告到装配分析等环节的质量控制,并有效节省检测时间,快速推进新产品上市。另外
- [RA-L 2023] Coco-LIC:基于非均匀 B 样条的连续时间紧密耦合 LiDAR-惯性-相机里程计
十年一梦实验室
c++
这段代码是一个基于C++的均匀B样条(UniformB-spline)实现,专门用于表示SE(3)变换(即三维空间中的刚体变换,包括旋转和平移)。以下是对代码的总结:1.许可证和版权使用BSD3-ClauseLicense,允许在满足条件的情况下自由分发和修改。版权归VladyslavUsenko和NikolausDemmel所有,属于Basalt项目的一部分。2.功能概述文件定义了一个模板类Se
- ArcGIS 10.1 Engine Developer Kit 和 ArcGIS 10.1 Engine 快速入门指南
冷月宫主
arcinfo
http://resources.arcgis.com/zh-cn/help/quick-start-guides/10.1/index.html#//01q100000004000000ArcGIS10.1EngineDeveloperKit和ArcGIS10.1Engine快速入门指南
- 近期docker镜像加速器被封杀,需要的请看此内容 点赞加关注
加油干sit!
dockerdocker
{“registry-mirrors”:[“https://docker.m.daocloud.io”],“insecure-registries”:[“harbor.sunya.com”],“exec-opts”:[“native.cgroupdriver=systemd”],“data-root”:“/data/docker”,“log-driver”:“json-file”,“log-opt
- MyBatis MapperRegistry 的作用是什么? 它是如何管理 Mapper 接口的?
冰糖心书房
Mybatis源码系列2025Java面试系列mybatis
MapperRegistry的核心作用是管理和维护已注册的Mapper接口。可以将MapperRegistry理解为MyBatis中Mapper接口的注册中心或Mapper接口的仓库。MapperRegistry的核心作用概括:MapperRegistry的主要作用是跟踪和管理所有已注册的Mapper接口,并提供根据Mapper接口获取Mapper代理对象的能力。它确保MyBatis能够正确地将M
- web端口
myjzwsz
djangoflask
端口号是用来标识网络服务的,它们允许不同的应用程序在同一台机器上通过网络进行通信。端口号的范围是从0到65535,分为三类:熟知端口(Well-KnownPorts):从0到1023,这些端口通常被系统或一些常见的服务所保留使用。例如,HTTP服务默认使用80端口,HTTPS使用443端口,FTP使用21端口等。非特权用户通常不能绑定这些端口。注册端口(RegisteredPorts):从1024
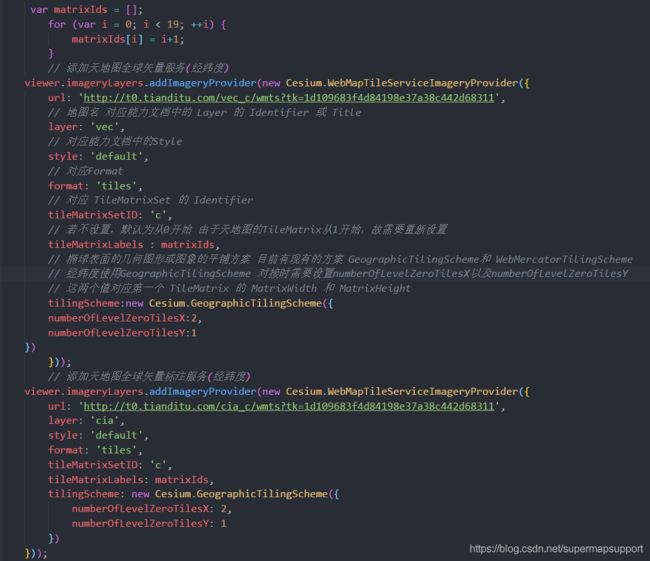
- ArcGIS无插件加载(无偏移)在线天地图高清影像与街道地图指南
橘飞侠
arcgis
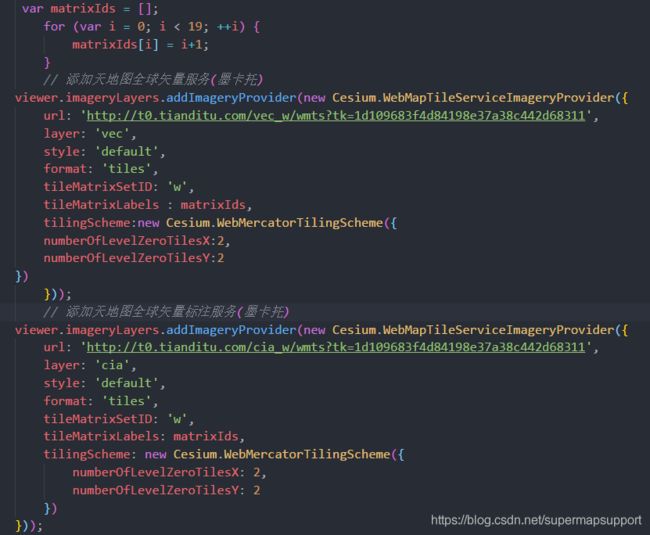
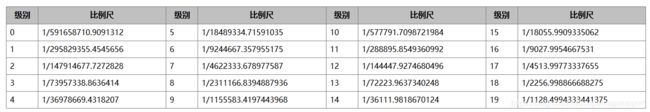
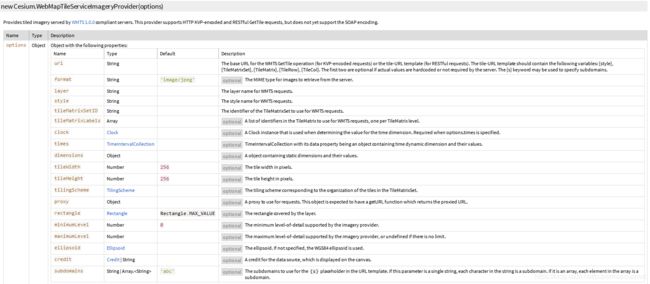
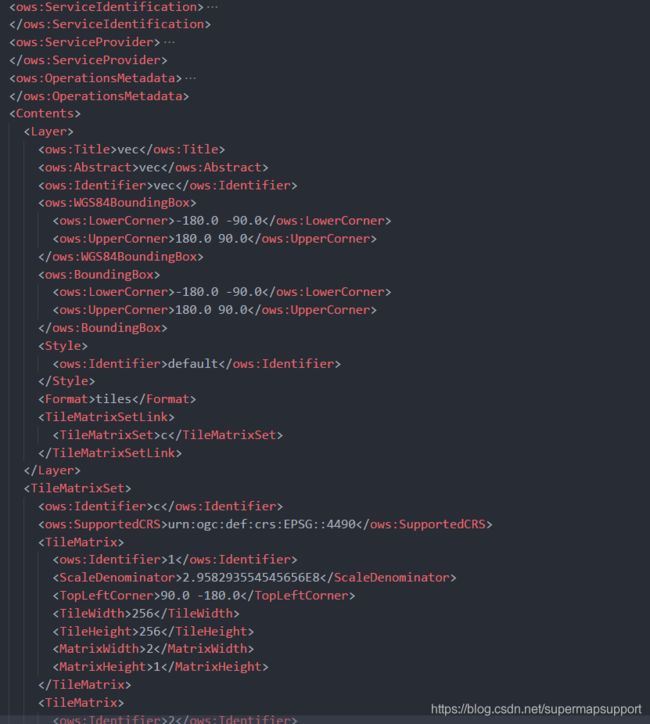
在地理信息系统(GIS)的应用中,加载高清影像与街道地图对于地图制图、影像查阅、空间数据分析等工作至关重要。天地图作为官方出品的地图服务,以其标准的数据、较快的影像更新速度等特点受到广泛欢迎。以下是如何在ArcGIS中无插件加载(无偏移)天地图高清影像与街道地图的具体步骤。第一步:申请天地图Key访问天地图官方网站的地图服务API页面:http://lbs.tianditu.gov.cn/serv
- arcgis加载天地图_在arcmap和arcgispro中添加在线地图服务
Nx·仙鹤无名
arcgis加载天地图
在arcmap或者arcgispro有时想使用一些免费在线地图服务辅助于其它的地理处理操作,下述介绍了如何在arcmap以及arcgispro中添加在线的地图服务。1、加载门户自身的在线底图arcmap加载基础底图提示:需要arcgisdesktop连接了arcgisonline的门户网址加载arcgisonline中的数据服务arcgispro前提:arcgispro如果登录了arcgisonl
- 高级java每日一道面试题-2025年3月05日-微服务篇[Eureka篇]-Eureka在微服务架构中的角色?
java我跟你拼了
java每日一道面试题架构java微服务架构服务发现健康检查服务注册
如果有遗漏,评论区告诉我进行补充面试官:Eureka在微服务架构中的角色?我回答:在微服务架构中,Eureka作为Netflix开源的服务发现组件,在解决服务间通信的寻址问题方面扮演着至关重要的角色。以下是结合提供的内容对Eureka在微服务架构中的角色进行的详细解析和综合概述:1.服务注册(ServiceRegistration)功能:服务提供者(Provider)启动时向EurekaServe
- 【pytorch(cuda)】基于DQN算法的无人机三维城市空间航线规划(Python代码实现)
wlz249
pythonpytorch算法
欢迎来到本博客❤️❤️博主优势:博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。⛳️座右铭:行百里者,半于九十。本文目录如下:目录⛳️赠与读者1概述一、研究背景与意义二、DQN算法概述三、基于DQN的无人机三维航线规划方法1.环境建模2.状态与动作定义3.奖励函数设计4.深度神经网络训练5.航线规划四、研究挑战与展望2运行结果3参考文献4Python代码实现⛳️赠与读者做科研,涉及到一个深在的
- 10、C++ 存储类 - [C++系列教程 - 史上最全]
星星学霸
C++系列教程c++开发语言
autoregisterstaticexternmutableauto存储类auto存储类是所有局部变量默认的存储类。{intmount;autointmonth;}上面的实例定义了两个带有相同存储类的变量,auto只能用在函数内,即auto只能修饰局部变量。register存储类register存储类用于定义存储在寄存器中而不是RAM中的局部变量。这意味着变量的最大尺寸等于寄存器的大小(通常是一
- 博客搭建之路:hexo使用next主题博客侧边栏标题点击不跳转
程序员
hexo使用next主题博客侧边栏标题点击不跳转hexo版本5.0.2npm版本6.14.7next版本7.8.0本着我肯定不是第一个出这个问题的人,去github上找了找,果然我不是第一个好吧,也跟着改吧(修改themes/next/source/js/utils.js),找到registerSidebarTOC函数registerSidebarTOC:function(){constnavIt
- gis地图开发-openlayer2热力图显示
粮忆雨
GIS地图开发gis地图开发热力图标注
openlayers2还没将heatmap类加入,到openlayers3采用。但是考虑到浏览器的兼容性兼容到更低本版的IE,所以这里采用openlayers2版本开发gis。想要进行热力图开发就必须先对其扩展(heatmap-openlayers.js)。直接上代码//地图基础配置varoptions={controls:[newOpenLayers.Control.PanZoomBar(),n
- 3D 射线方程学习
码农客栈_V13427279549
算法3d算法
三维射线方程是描述一个从某点出发,并沿某个方向延伸的线段的方程。一、射线1.射线方程的基本形式在三维空间中,射线方程可以用参数化的方式表示为:P(t)是射线上的点,在任意参数t处的位置。P0是射线的起始点(原点),也称为射线的源点(x0,y0,z0)。D是射线的方向向量(dx,dy,dz),表示射线沿哪个方向延伸。这个向量通常是单位向量,表示方向,但可以是任意长度的向量。t是参数,它表示射线上的位
- 【AVRCP】Notification PDUs 深入解析与应用
byte轻骑兵
蓝牙技术探索与应用音频/视频控制蓝牙技术AVRCP
目录一、NotificationPDUs概述二、GetPlayStatus:同步查询播放状态2.1命令功能与应用场景2.2请求格式(CT→TG)2.3响应格式(TG→CT)2.4注意事项2.5协议实现示例(伪代码)三、RegisterNotification:异步事件订阅3.1命令概述3.2命令格式3.3响应格式①EVENT_PLAYBACK_STATUS_CHANGED(通知播放状态的改变)②E
- Python计算DEM(tif格式)坡度和坡向
见贤思齐547
Python地理数据处理python
本文根据山东省DEM图获取坡度、坡向图,使用了三种方式:PythonGDAL工具自带的函数处理、Python中自己编写函数实现和arcgis中实现。一.Python中实现(针对TIF格式的DEM数据)1.利用gdal工具处理(1)代码fromosgeoimportgdal,osr#获取影像信息infoDEM=gdal.Info(r"D:\ProfessionalProfile\DEMdata\2_
- python实现dem输出三维模型_使用DEM生成3D模型(补完)
不行我不能睡
DataMark--------中国地球空间数据交换格式-格网数据交换格式(CNSDTF-RAS或CNSDTF-DEM)的标志。基本部分,不可缺省。Version--------该空间数据交换格式的版本号,如1.0。基本部分,不可缺省。Unit--------坐标单位,K表示公里,M表示米,D表示以度为单位的经纬度,S表示以度分秒表示的经纬度(此时坐标格式为DDDMMSS.SSSS,DDD为度,M
- apache 安装linux windows
墙头上一根草
apacheinuxwindows
linux安装Apache 有两种方式一种是手动安装通过二进制的文件进行安装,另外一种就是通过yum 安装,此中安装方式,需要物理机联网。以下分别介绍两种的安装方式
通过二进制文件安装Apache需要的软件有apr,apr-util,pcre
1,安装 apr 下载地址:htt
- fill_parent、wrap_content和match_parent的区别
Cb123456
match_parentfill_parent
fill_parent、wrap_content和match_parent的区别:
1)fill_parent
设置一个构件的布局为fill_parent将强制性地使构件扩展,以填充布局单元内尽可能多的空间。这跟Windows控件的dockstyle属性大体一致。设置一个顶部布局或控件为fill_parent将强制性让它布满整个屏幕。
2) wrap_conte
- 网页自适应设计
天子之骄
htmlcss响应式设计页面自适应
网页自适应设计
网页对浏览器窗口的自适应支持变得越来越重要了。自适应响应设计更是异常火爆。再加上移动端的崛起,更是如日中天。以前为了适应不同屏幕分布率和浏览器窗口的扩大和缩小,需要设计几套css样式,用js脚本判断窗口大小,选择加载。结构臃肿,加载负担较大。现笔者经过一定时间的学习,有所心得,故分享于此,加强交流,共同进步。同时希望对大家有所
- [sql server] 分组取最大最小常用sql
一炮送你回车库
SQL Server
--分组取最大最小常用sql--测试环境if OBJECT_ID('tb') is not null drop table tb;gocreate table tb( col1 int, col2 int, Fcount int)insert into tbselect 11,20,1 union allselect 11,22,1 union allselect 1
- ImageIO写图片输出到硬盘
3213213333332132
javaimage
package awt;
import java.awt.Color;
import java.awt.Font;
import java.awt.Graphics;
import java.awt.image.BufferedImage;
import java.io.File;
import java.io.IOException;
import javax.imagei
- 自己的String动态数组
宝剑锋梅花香
java动态数组数组
数组还是好说,学过一两门编程语言的就知道,需要注意的是数组声明时需要把大小给它定下来,比如声明一个字符串类型的数组:String str[]=new String[10]; 但是问题就来了,每次都是大小确定的数组,我需要数组大小不固定随时变化怎么办呢? 动态数组就这样应运而生,龙哥给我们讲的是自己用代码写动态数组,并非用的ArrayList 看看字符
- pinyin4j工具类
darkranger
.net
pinyin4j工具类Java工具类 2010-04-24 00:47:00 阅读69 评论0 字号:大中小
引入pinyin4j-2.5.0.jar包:
pinyin4j是一个功能强悍的汉语拼音工具包,主要是从汉语获取各种格式和需求的拼音,功能强悍,下面看看如何使用pinyin4j。
本人以前用AscII编码提取工具,效果不理想,现在用pinyin4j简单实现了一个。功能还不是很完美,
- StarUML学习笔记----基本概念
aijuans
UML建模
介绍StarUML的基本概念,这些都是有效运用StarUML?所需要的。包括对模型、视图、图、项目、单元、方法、框架、模型块及其差异以及UML轮廓。
模型、视与图(Model, View and Diagram)
&
- Activiti最终总结
avords
Activiti id 工作流
1、流程定义ID:ProcessDefinitionId,当定义一个流程就会产生。
2、流程实例ID:ProcessInstanceId,当开始一个具体的流程时就会产生,也就是不同的流程实例ID可能有相同的流程定义ID。
3、TaskId,每一个userTask都会有一个Id这个是存在于流程实例上的。
4、TaskDefinitionKey和(ActivityImpl activityId
- 从省市区多重级联想到的,react和jquery的差别
bee1314
jqueryUIreact
在我们的前端项目里经常会用到级联的select,比如省市区这样。通常这种级联大多是动态的。比如先加载了省,点击省加载市,点击市加载区。然后数据通常ajax返回。如果没有数据则说明到了叶子节点。 针对这种场景,如果我们使用jquery来实现,要考虑很多的问题,数据部分,以及大量的dom操作。比如这个页面上显示了某个区,这时候我切换省,要把市重新初始化数据,然后区域的部分要从页面
- Eclipse快捷键大全
bijian1013
javaeclipse快捷键
Ctrl+1 快速修复(最经典的快捷键,就不用多说了)Ctrl+D: 删除当前行 Ctrl+Alt+↓ 复制当前行到下一行(复制增加)Ctrl+Alt+↑ 复制当前行到上一行(复制增加)Alt+↓ 当前行和下面一行交互位置(特别实用,可以省去先剪切,再粘贴了)Alt+↑ 当前行和上面一行交互位置(同上)Alt+← 前一个编辑的页面Alt+→ 下一个编辑的页面(当然是针对上面那条来说了)Alt+En
- js 笔记 函数
征客丶
JavaScript
一、函数的使用
1.1、定义函数变量
var vName = funcation(params){
}
1.2、函数的调用
函数变量的调用: vName(params);
函数定义时自发调用:(function(params){})(params);
1.3、函数中变量赋值
var a = 'a';
var ff
- 【Scala四】分析Spark源代码总结的Scala语法二
bit1129
scala
1. Some操作
在下面的代码中,使用了Some操作:if (self.partitioner == Some(partitioner)),那么Some(partitioner)表示什么含义?首先partitioner是方法combineByKey传入的变量,
Some的文档说明:
/** Class `Some[A]` represents existin
- java 匿名内部类
BlueSkator
java匿名内部类
组合优先于继承
Java的匿名类,就是提供了一个快捷方便的手段,令继承关系可以方便地变成组合关系
继承只有一个时候才能用,当你要求子类的实例可以替代父类实例的位置时才可以用继承。
在Java中内部类主要分为成员内部类、局部内部类、匿名内部类、静态内部类。
内部类不是很好理解,但说白了其实也就是一个类中还包含着另外一个类如同一个人是由大脑、肢体、器官等身体结果组成,而内部类相
- 盗版win装在MAC有害发热,苹果的东西不值得买,win应该不用
ljy325
游戏applewindowsXPOS
Mac mini 型号: MC270CH-A RMB:5,688
Apple 对windows的产品支持不好,有以下问题:
1.装完了xp,发现机身很热虽然没有运行任何程序!貌似显卡跑游戏发热一样,按照那样的发热量,那部机子损耗很大,使用寿命受到严重的影响!
2.反观安装了Mac os的展示机,发热量很小,运行了1天温度也没有那么高
&nbs
- 读《研磨设计模式》-代码笔记-生成器模式-Builder
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/**
* 生成器模式的意图在于将一个复杂的构建与其表示相分离,使得同样的构建过程可以创建不同的表示(GoF)
* 个人理解:
* 构建一个复杂的对象,对于创建者(Builder)来说,一是要有数据来源(rawData),二是要返回构
- JIRA与SVN插件安装
chenyu19891124
SVNjira
JIRA安装好后提交代码并要显示在JIRA上,这得需要用SVN的插件才能看见开发人员提交的代码。
1.下载svn与jira插件安装包,解压后在安装包(atlassian-jira-subversion-plugin-0.10.1)
2.解压出来的包里下的lib文件夹下的jar拷贝到(C:\Program Files\Atlassian\JIRA 4.3.4\atlassian-jira\WEB
- 常用数学思想方法
comsci
工作
对于搞工程和技术的朋友来讲,在工作中常常遇到一些实际问题,而采用常规的思维方式无法很好的解决这些问题,那么这个时候我们就需要用数学语言和数学工具,而使用数学工具的前提却是用数学思想的方法来描述问题。。下面转帖几种常用的数学思想方法,仅供学习和参考
函数思想
把某一数学问题用函数表示出来,并且利用函数探究这个问题的一般规律。这是最基本、最常用的数学方法
- pl/sql集合类型
daizj
oracle集合typepl/sql
--集合类型
/*
单行单列的数据,使用标量变量
单行多列数据,使用记录
单列多行数据,使用集合(。。。)
*集合:类似于数组也就是。pl/sql集合类型包括索引表(pl/sql table)、嵌套表(Nested Table)、变长数组(VARRAY)等
*/
/*
--集合方法
&n
- [Ofbiz]ofbiz初用
dinguangx
电商ofbiz
从github下载最新的ofbiz(截止2015-7-13),从源码进行ofbiz的试用
1. 加载测试库
ofbiz内置derby,通过下面的命令初始化测试库
./ant load-demo (与load-seed有一些区别)
2. 启动内置tomcat
./ant start
或
./startofbiz.sh
或
java -jar ofbiz.jar
&
- 结构体中最后一个元素是长度为0的数组
dcj3sjt126com
cgcc
在Linux源代码中,有很多的结构体最后都定义了一个元素个数为0个的数组,如/usr/include/linux/if_pppox.h中有这样一个结构体: struct pppoe_tag { __u16 tag_type; __u16 tag_len; &n
- Linux cp 实现强行覆盖
dcj3sjt126com
linux
发现在Fedora 10 /ubutun 里面用cp -fr src dest,即使加了-f也是不能强行覆盖的,这时怎么回事的呢?一两个文件还好说,就输几个yes吧,但是要是n多文件怎么办,那还不输死人呢?下面提供三种解决办法。 方法一
我们输入alias命令,看看系统给cp起了一个什么别名。
[root@localhost ~]# aliasalias cp=’cp -i’a
- Memcached(一)、HelloWorld
frank1234
memcached
一、简介
高性能的架构离不开缓存,分布式缓存中的佼佼者当属memcached,它通过客户端将不同的key hash到不同的memcached服务器中,而获取的时候也到相同的服务器中获取,由于不需要做集群同步,也就省去了集群间同步的开销和延迟,所以它相对于ehcache等缓存来说能更好的支持分布式应用,具有更强的横向伸缩能力。
二、客户端
选择一个memcached客户端,我这里用的是memc
- Search in Rotated Sorted Array II
hcx2013
search
Follow up for "Search in Rotated Sorted Array":What if duplicates are allowed?
Would this affect the run-time complexity? How and why?
Write a function to determine if a given ta
- Spring4新特性——更好的Java泛型操作API
jinnianshilongnian
spring4generic type
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- CentOS安装JDK
liuxingguome
centos
1、行卸载原来的:
[root@localhost opt]# rpm -qa | grep java
tzdata-java-2014g-1.el6.noarch
java-1.7.0-openjdk-1.7.0.65-2.5.1.2.el6_5.x86_64
java-1.6.0-openjdk-1.6.0.0-11.1.13.4.el6.x86_64
[root@localhost
- 二分搜索专题2-在有序二维数组中搜索一个元素
OpenMind
二维数组算法二分搜索
1,设二维数组p的每行每列都按照下标递增的顺序递增。
用数学语言描述如下:p满足
(1),对任意的x1,x2,y,如果x1<x2,则p(x1,y)<p(x2,y);
(2),对任意的x,y1,y2, 如果y1<y2,则p(x,y1)<p(x,y2);
2,问题:
给定满足1的数组p和一个整数k,求是否存在x0,y0使得p(x0,y0)=k?
3,算法分析:
(
- java 随机数 Math与Random
SaraWon
javaMathRandom
今天需要在程序中产生随机数,知道有两种方法可以使用,但是使用Math和Random的区别还不是特别清楚,看到一篇文章是关于的,觉得写的还挺不错的,原文地址是
http://www.oschina.net/question/157182_45274?sort=default&p=1#answers
产生1到10之间的随机数的两种实现方式:
//Math
Math.roun
- oracle创建表空间
tugn
oracle
create temporary tablespace TXSJ_TEMP
tempfile 'E:\Oracle\oradata\TXSJ_TEMP.dbf'
size 32m
autoextend on
next 32m maxsize 2048m
extent m
- 使用Java8实现自己的个性化搜索引擎
yangshangchuan
javasuperword搜索引擎java8全文检索
需要对249本软件著作实现句子级别全文检索,这些著作均为PDF文件,不使用现有的框架如lucene,自己实现的方法如下:
1、从PDF文件中提取文本,这里的重点是如何最大可能地还原文本。提取之后的文本,一个句子一行保存为文本文件。
2、将所有文本文件合并为一个单一的文本文件,这样,每一个句子就有一个唯一行号。
3、对每一行文本进行分词,建立倒排表,倒排表的格式为:词=包含该词的总行数N=行号