【Unity】UI界面的热更新技术 FairyGUI的使用流程
需求环境
通常在项目中我们会使用MVC的方式去构建界面框架,而以往我们也会使用NGUI,UGUI,或者DaikonGUI等等方案去实现界面的搭建。
这些UI方案各有优点,也都适用于我们的工程,但在实际项目中,热更新的逻辑代码意味着游戏界面也需要热更新,如果能有一种界面架构可以实现界面与代码的分离,实现热更新,并且代码逻辑本身也能热更新,那么就再好不过了。
于是,FairyGUI就由此诞生,FairyGui有自己单独的编辑器,编辑出的配置文件仅仅以资源的方式存在于Unity中,并且它支持Lua语言的脚本逻辑,也就是说,如果我们使用之前配置好的sLua加上FairyGUI,就可以实现从逻辑到界面的全部热更新。
插件信息
官网:http://www.fairygui.com/
插件在主页中有文字教程也有视频教程,我们这里仅仅针对【解决方案】系列做一些准备工作与测试。
在继续下面的内容之前,确保你已经了解了sLua引用外部接口的流程,也确保你至少看过了FairyGUI基础教程。
暴露Lua接口
插件本身提供了Lua接口的暴露方式,不过我们使用的是sLua,所以需要按照sLua的方式来把插件的Lua接口生成出来。
首先找到CustomExport.cs 文件,这是sLua的暴露接口的自定义脚本,我们在其中加入FaityGui的DDL或者命名空间。
|
1
2
3
4
5
6
7
8
|
public
static
HashSet OnAddCustomNamespace()
{
return
new
HashSet
{
//"NLuaTest.Mock"
"DJLuaTools"
};
}
|
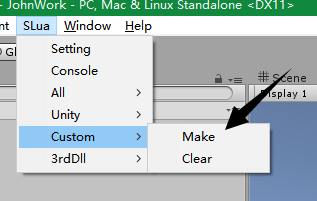
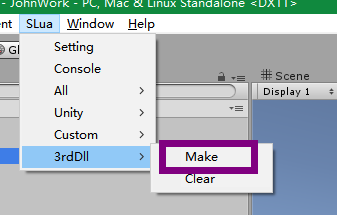
然后按照sLua的流程,在Unity菜单种选择生成用户自定义的Lua接口。
或者
完了以后,你会得到一个惊喜,那就是:报错!
这样的错误是因为FairyGui用到了一些U3D的类在sLua中没有做特殊处理,把它们都当作了不能为空的类型。
类似的错误还有几个,只用把前面的Nullable去掉就好。
可以使用替换来简化这样的操作。经过几次替换后,报的错误也就消失不见了,此时就代表着我们可以在sLua中调用FaityGUI的代码。
测试
做个按钮与标签
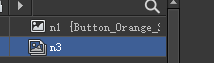
通过FairyGUI的编辑器,假设我希望有一个界面,上面有一个按钮与图片,当我点击这个按钮时,图片的内容有所改变。
这只是一个很小的功能,但测试Lua+FairyGUI的接口显然是足够了。
他们分别叫做n1与n3,这在之后我们调用的时候,需要用到。
有了这两个元素后,我们就直接可以在UI编辑器上发布我们的UI资源了。
UI工程与发布的包在Git工程里都可以找到,最后,再将发布好的资源放入到U3D项目中。
编写逻辑代码
因为是测试代码,我们只用按照FairyGUI的教程去进行编写就行,这里不做过多的解释。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
|
if
not
UnityEngine.GameObject
or
not
UnityEngine.UI
then
error
(
"Click Make/Allto generate lua wrap file"
)
end
local
mClass = { }
function
main()
mClass._mainView = GameObject.Find(
"UIPanel"
);
if
not
mClass._mainView
then
error
(
"找不到物体:UIPanel"
)
return
end
mClass._panel = mClass._mainView:GetComponent(
"UIPanel"
)
if
not
mClass._panel
then
error
(
"找不到组件"
)
return
end
mClass.ui = mClass._panel.ui
n1 = mClass.ui:GetChild(
"n1"
)
n3 = mClass.ui:GetChild(
"n3"
)
mClass.asLoader = n3.asLoader
child = n1.onClick
child:Clear()
child:Add(
function
()
if
not
mClass.asLoader
then
error
(
"装载器找不到"
)
end
if
not
mClass.asLoader.url
then
error
(
"找不到装载器的url"
)
end
item = UIPackage.GetItemURL(
"资源包"
,
"UI_Strong_B"
)
if
not
item
then
error
(
"没找到图集资源"
)
end
mClass.asLoader.url = item
end
)
return
mClass
end
|
代码里首先找到了Panel,然后一级一级往下找到了n1与n3,最后再给n1也就是我们的按钮添加一个点击事件,当被点击时,就切换n3的图片。
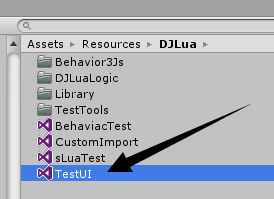
这个Lua脚本在项目过程中的
这个位置。
接下来,我们还需要一个C#代码,作为最初的场景逻辑去调用Lua代码部分。
在工程的8-24FairyGUITest场景中,我们可以找到UIPanel,同时可以找到脚本TestUI.cs,它使用之前我们写好的Lua管理器,直接调用了TestUI.lua逻辑脚本。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
|
using
UnityEngine;
public
class
TestUI : MonoBehaviour
{
public
bool
Once =
false
;
void
Start()
{
//初始化
DJLuaManager.GetInstance().Init();
}
void
Update()
{
if
(Once ==
true
&& DJLuaManager.GetInstance().mLuaSvr.inited ==
true
)
{
DJLuaManager.GetInstance().UnstallLuaScripts();
var table = DJLuaManager.GetInstance().RsLoad(
"DJLua/TestUI"
);
Once =
false
;
}
}
}
|
最后,我们就可以运行工程,检查我们使用Lua写的逻辑代码与使用FairyGuI配置的可更新的界面。
点击前
点击后
结束语
完成了这些后,可热更的界面【技术点】也就被我们实现了,有了技术点作为基础支持后,我们就可以在之后的工作中大放手脚,任意的架构我们的界面框架。
Demo源码: 演示工程GitHub地址