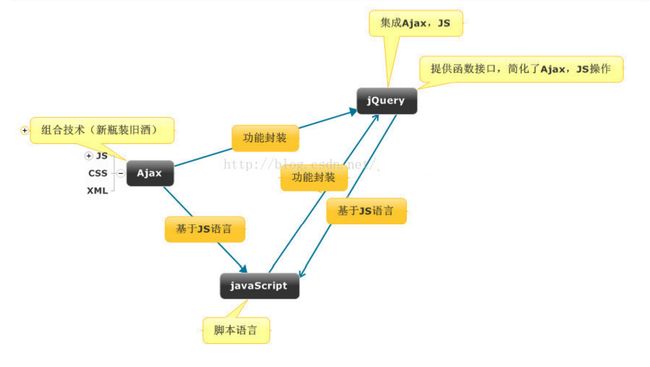
JSP、JavaScript、jQuery、jQuery Easy UI、Ajax、JSON各自是什么、区别、联系
在这两天的学习中,还有和小伙伴讨论的问题中发现,因为基础没有打好,很多概念性的东西都没搞清楚。所以,总结了一下在前端开发中常用的开发语言和开发技术,它们各自的特点,应用场景以及互相之间的区别和联系。
简单总结:
JavaScript是一门前端语言,是对页面的渲染,来实现一些逻辑
jQuery是轻量级的js框架,它对js进行了封装,使其更方便使用,jQuery提供了一系列的Ajax函数,使js与Ajax的使用更方便
JSP是页面的展示
Ajax是一种基于JavaScript等的异步通讯技术,使用客户端与服务器间交换数据而非整个页面文档,实现页面的局部更新。Ajax最多用途是做前后台数据交互,最大的优点是提高了数据更新的速度
JSON是JavaScript内置的一种数据格式,目的是为了让Ajax技术中的数据传输更方便更简单。
EL表达式以前用的比较多,就是把后台返回数据在页面展示的一种方法
联系:
体现在jQuery使用Ajax形式调用后台生成的JSON数据上,而JavaScript是它们的基础,jQuery是实现它们的工具。
JSP
什么是JSP:
Java Server Page,简称jsp。顾名思义,是Java的服务端页面,是J2EE的一种动态技术,动态语法部分完全是Java规范.
Java Servlet是JSP技术的基础, Java Servlet的最大缺点就在于没有把网站的逻辑和页面的输出分开,导致整个Servlet代码很混乱。JSP解决了Java Servlet的这种缺点,作为一种基于文本的、以显示为中心的开发技术,JSP提供了Java Servlet 的所有好处,并且,与JavaBeans 类结合在一起时,可以使内容和显示逻辑分开。这样前后端开发就实现了分离,就可以用带JavaBeans 类的JSP页面来定义Web 模板,以建立一个由具有相似的外观的页面组成的网站。JavaBeans类完成数据提供,这样在模板中就没有Java 代码。在选择使用一个Java Servlet,还是一个JSP页面时,Java Servlet 是一个程序设计工具,它适用于不需要频繁修改的低级应用功能; 而JSP页面则通过以显示为中心的描述性的方法将动态内容和逻辑结合在一起。
Java和JSP是运行在服务器端的,也可以说他俩运行的结果就生成html,html是静态页面,而jsp是动态页面,jsp实际上就是servlet。
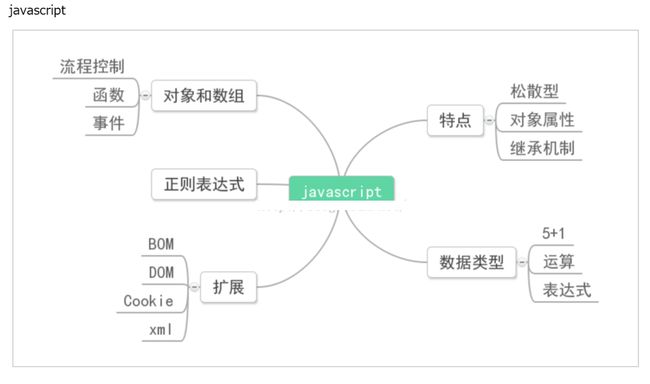
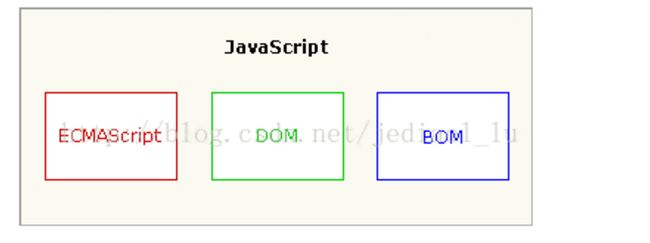
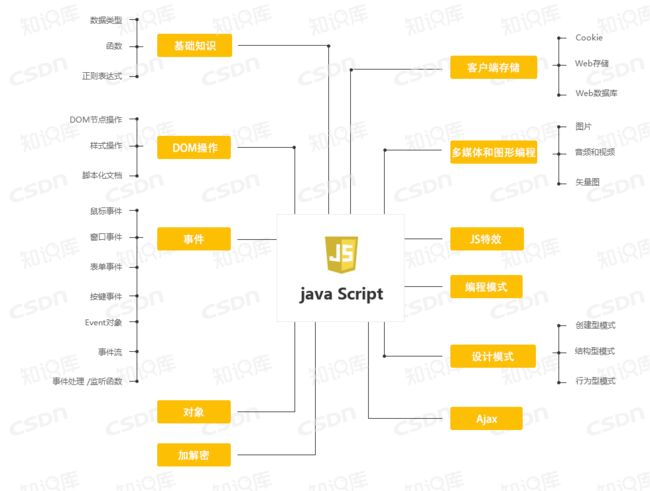
JavaScript
JavaScript,简称js。顾名思义,是Java脚本,在浏览器中运行的脚本语言。其大部分语法规范取自Java语法规范,所以取名为JavaScript。
JavaScript是一门解释型的、动态的、基于对象的弱类型脚本编程语言,主要运行于浏览器中,内置支持类型,由浏览器解释执行,可以方便的嵌入HTML文档中,对页面的渲染,来实现一些逻辑,在web页面中与HTML元素一起发挥作用。.js文件一般是以Javascript为语法写的一些为html元素服务的函数\方法的库文件。可以用来实现网页上的一些高级功能,如数据验证处理、页面动态效果、定时任务、与用户交互、发送/接收服务器端数据等等。主要用来制作网页前台的技术,是现在比较热门的Ajax技术的核心。
组成部分:
特点:
是一种脚本编写语言
JavaScript是一种脚本语言,它采用小程序段的方式实现编程。像其它脚本语言一样,JavaScript同样是一种解释性语言,提供了一个简易的开发过程。但它不需要先编译,而是在程序运行过程中被逐行地解释。它与HTML标识结合在一起,从而方便用户的使用操作。
基于对象的语言
能运用自己已经创建的对象。因此,许多功能可以来自于脚本环境中对象的方法与脚本的相互作用。
简单性
简单性主要体现在:首先它是基于Java基本语句和控制流之上的简单而紧凑的设计;其次它的变量类型是采用弱类型,并未使用严格的数据类型。
安全性
JavaScript不允许访问本地的硬盘,并不能将数据存入到服务器上,不允许对网络文档进行修改和删除,只能通过浏览器实现信息浏览或动态交互。从而有效地防止数据的丢失。
动态性的
JavaScript可以直接对用户的输入做出响应,无须经过Web服务程序。这种响应,采用以事件驱动的方式进行。
事件驱动:
就是指在主页(Home Page)中执行了某种操作所产生的动作,就称为“事件”(Event)。比如按下鼠标、移动窗口、选择菜单等都可以视为事件。当事件发生后,可能会引起相应的事件响应。
跨平台性
JavaScript是依赖于浏览器本身,与操作环境无关,只要能运行浏览器的计算机,并支持JavaScript的浏览器就可正确执行。
总的来说Java是用于后台的编程语言,JSP和JavaScript是用于前台页面编程
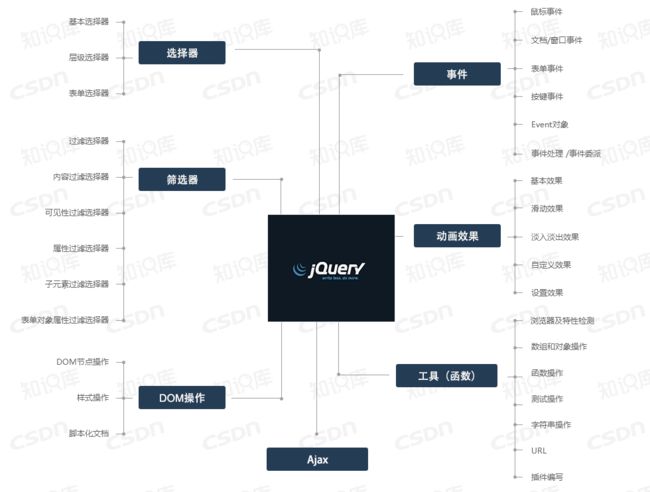
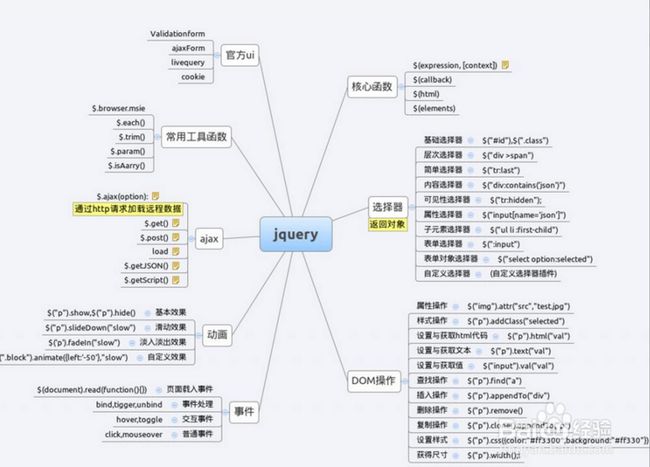
jQuery
JavaScript的一个框架,轻量级的js库,封装了很多js方法,可以使客户端html页保持代码和内容分离,也就是不用在html里插入一堆js来调用命令,只需要定义id即可。用jQuery的前提是要先引用一个由jQuery的文件。
jQuery EasyUI
一组基于jQuery的UI插件集合。
jQuery EasyUI是基于JQuery的一个前台ui界面的插件,功能相对没extjs强大,但页面也是相当好看的,相对于extjs更轻量。
jQuery EasyUI特点:
- 基于jquery用户界面插件的集合
- 为一些当前用于交互的js应用提供必要的功能
- 只需写HTML标记来定义用户界面即可
- 支持HTML5
- 开发产品时可节省时间和资源
- 简单,但很强大
Ajax
Asynchronous JavaScript and XML(异步的JavaScript与XML),简称Ajax。是网页无需刷新页面、就使用js与服务器进行交互的一种技术。
举个例子:
当我们只希望更改页面上的一个区域。然而在从前的技术内只能刷新整个页面。刷新整个页面的后果:- 需要重新传输整个页面,服务器端与客户端的流量消耗都会比较大;
- 如果是动态页,服务器端需要重新生成整个页面,即使是那些客户原本不想要刷新的区域,增大了服务器的负担。
组成:
基于XHTML和CSS标准的表示;
使用Document Object Model进行动态显示和交互;
使用XML和XSLT做数据交互和操作;
使用XML HttpRequest与服务器进行异步通信;
使用JavaScript绑定一切。
Ajax的基本流程
- 页面上js脚本实例化一个XMLHttpRequest对象: 设置好服务器端的url、必要的查询参数、回调函数之后,向服务器发出请求,
- 服务器在处理请求之后将处理结果返回给页面,触发事先绑定的回调函数。
- 这样,页面脚本如果想要改变一个区域的内容,只需要通过ajax向服务器获取与该区域有关的少量数据,在回调函数中将该区域的内容替换掉即可,不需要刷新整个页面。
XMLHttpRequest在发送请求的两种方式:
同步:
请求发出后,一直到收到服务器返回的数据为止,浏览器进程被阻塞,页面上什么事也做不了。异步:(Ajax的核心是异步方式)
不会阻塞浏览器进程,在服务端返回数据并触发回调函数之前,用户依然可以在该页面上进行其他操作。
JSON
全称JavaScript Object Notation(js对象标记法);
基于JavaScript,是JavaScript的一个子集;
是用JavaScript语法来表示数据的一种轻量级语言。
从ajax的命名中可以看到,数据交换是通过XML格式进行的。但是XML格式有一个缺点,就是文档构造复杂,需要传输比较多的字节数。在这种情况下,JSON的轻便性使之替代XML成为ajax最主要的数据传输格式。可以举个简单的例子感受一下二者的区别:
<root>
<article>
<title>BooK 1title>
<content>content 1content>
article>
<article>
<title>Book 2title>
<content>content 2content>
article>
root>
{
"article" : [
{
"title": "Book 1",
"content": "content1"
},
{
"title": "Book 2",
"content": "content2"
}
]
}js中对象构造有两种方法:
- 基于对象的完整写法:
var obj = new Object();
obj.title = "title1";
obj.content = "content1";- 字面量表示法:
var obj = {
title: "title1",
content: "content1"
};可以看出字面量表示法要简洁得多。JSON基本就是字面量表示法的一个子集,除了强制要求键与字符串类型的值必须用双引号包起之外,它剔除了undefined、function等类型,也不包括浏览器内置对象类型(如Date、RegExp等),是基于文本的、比较纯粹的数据表示方法。标准的JSON不包含注释,但后来因为实际需求而出现了能够处理注释的JSON库。