本教程案例在线演示
有路网PC端
有路网移动端
免费配套视频教程
免费配套视频教程
教程配套源码资源
教程配套源码资源
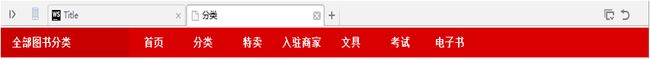
制作有路网水平导航菜单
category-nav.css
.red-nav{
height: 38px;
background-color: #d80000;
width: 100%;
}
.red-nav ul{
display: flex;
width: 1200px;
margin: 0 auto;
}
.red-nav li{
flex: 0 0 auto;
line-height: 38px;
font-size: 16px;
padding: 0 24px;
font-weight: bold;
}
.red-nav li a{
color: white;
}
.red-nav li:hover{
background-color: #c90000;
}
.red-nav li:nth-child(1)
{
padding-right: 100px;
padding-left: 20px;
background-color: #c90000;
}
youlu-category-nav.html
Document
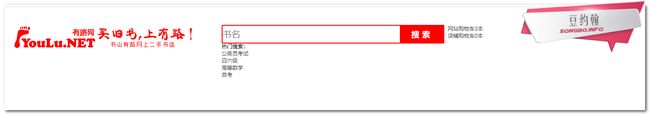
制作有路网搜索栏
制作HTML骨架
美化logo
.search-bar {
width: 1200px;
margin: 40px auto 0;
display: flex;
}
.search-bar .logo {
margin-right: 64px;
}
美化搜索框
.search-bar .search {
width: 509px;
margin: 0 auto;
height: 40px;
}
.search-bar .search .input {
width: 400px;
height: 36px;
border: 2px solid red;
font-size: 20px;
}
.search-bar .search .btn {
vertical-align: top;
height: 42px;
width: 100px;
margin-left: -3px;
border: 0px solid black;
background-color: red;
color: white;
font-size: 18px;
font-weight: bold;
letter-spacing: 6px;
cursor: pointer;
}
美化热门搜索
.search-bar .hot-search li {
display: inline-block;
font-size: 16px;
line-height: 32px;
font-weight: bold;
padding: 0px 2px;
}
.search-bar .hot-search li a {
color: gray;
}
.search-bar .hot-search li a:hover {
text-decoration: underline;
color: orange;
}
美化购物车
.search-bar .cart {
background-image: url("img/cart.jpg");
background-repeat: no-repeat;
padding-left: 44px;
line-height: 20px;
margin-left: auto;
}
.search-bar .cart a {
color: black;
}
.search-bar .cart a:hover {
text-decoration: underline;
}
.search-bar .cart span {
color: red;
font-weight: bold;
}
完整代码
searchbar.css
.search-bar{
width: 1200px;
margin: 0 auto;
display: flex;
}
.search-bar .logo{
margin-right: 154px;
}
.search{
height: 40px;
width: 420px;
margin: 0 auto;
/* margin-top: 60px; */
}
.search .input{
border: 3px solid red;
width: 300px;
height: 36px;
font-size: 20px;
}
.search .btn{
height: 44px;
width: 100px;
border:0;
background-color: red;
color: white;
font-size: 18px;
font-weight: bold;
margin-left: -4px;
vertical-align: top;
letter-spacing: 6px;
}
.search-bar .hot-search li{
display: inline-block;
line-height: 32px;
font-weight: bold;
padding: 0px 2px;
font-size: 14px;
}
.search-bar .cart{
background-image: url('img/cart.jpg');
background-repeat: no-repeat;
padding-left: 44px;
line-height: 20px;
margin-left: auto;
}
.search-bar .cart span{
color: red;
font-weight: bold;
}
youlu-searchbar.html
Document
制作有路网推荐图书页面
HTML骨架
![]()
美化头部
![]()
.book-recommend {
width: 750px;
margin: 100px auto 0px;
}
.book-recommend .header {
border-bottom: 1px solid gray;
background-image: url("img/laba.jpg");
background-repeat: no-repeat;
background-position: 0px 8px;
display: flex;
}
.book-recommend .header div {
padding-top: 6px;
padding-right: 6px;
font-size: 16px;
}
.book-recommend .header div span {
color: red;
}
.book-recommend .header h2 {
margin-right: auto;
font-size: 22px;
font-weight: bold;
padding-left: 20px;
padding-bottom: 8px;
}
美化体部大框
![]()
.content {
padding-top: 10px;
}
.content div {
text-align: left;
padding-left: 30px;
line-height: 32px;
}
.content ul {
display: flex;
flex-wrap: wrap;
}
.content li {
width: 187px;
text-align: center;
}
美化体部细节
![]()
.content .price {
margin-top: -10px;
margin-bottom: 20px;
font-size: 14px;
}
.content .price .discount {
color: red;
font-weight: bold;
margin-right: 6px;
}
.content .price .origin-price {
color: gray;
text-decoration: line-through;
}
.content .author {
color: gray;
}
.content li a {
color: black;
}
.content li a:hover {
color: orange;
text-decoration: underline;
}
.content li img {
width: auto;
height: 160px;
}
完整代码
recommend-books.css
.book-recommend{
width: 750px;
margin: 40px auto;
}
.book-recommend .header{
display: flex;
border-bottom: 1px solid gray;
background-image: url('img/laba.jpg');
background-repeat: no-repeat;
background-position: 0 6px;
padding-left: 16px;
padding-bottom: 6px;
font-size: 16px;
}
.book-recommend .header h2{
margin-right: auto;
font-size: 16px;
}
.book-recommend .header span{
color: red;
}
.book-recommend .content{
margin-top: 10px;
}
.book-recommend .content ul{
display: flex;
flex-wrap: wrap;
}
.book-recommend .content li{
width: 187px;
text-align: center;
line-height: 24px;
}
.book-recommend .content li .author{
position: relative;
left:-36px;
}
.book-recommend .content li img{
width: auto;
height: 160px;
}
.book-recommend .content .price{
margin-bottom: 20px;
}
.book-recommend .content .discount{
color:red;
font-weight: bold;
margin-right: 8px;
}
.book-recommend .content .origin-price{
text-decoration: line-through;
}
youlu-recommend-books.html
Document
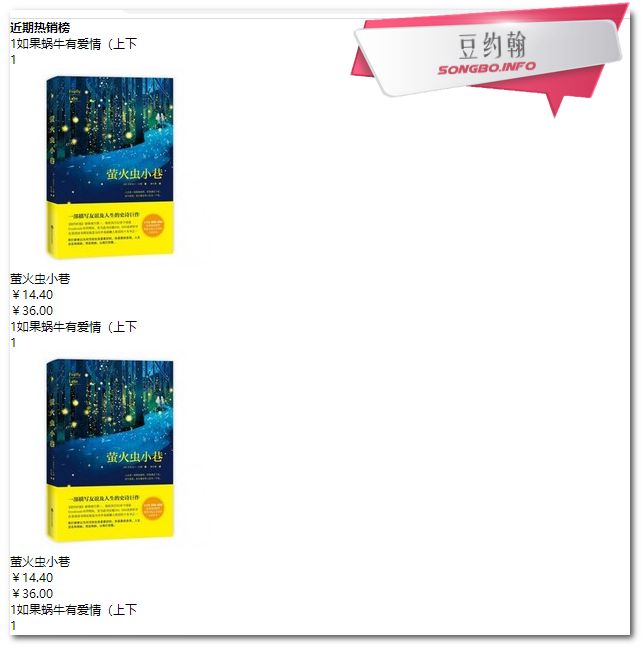
制作有路网近期热销榜
HTML骨架
近期热销榜
-
1如果蜗牛有爱情(上下
1

萤火虫小巷
¥14.40
¥36.00
-
1如果蜗牛有爱情(上下
1

萤火虫小巷
¥14.40
¥36.00
-
1如果蜗牛有爱情(上下
1

萤火虫小巷
¥14.40
¥36.00
-
4如果蜗牛有爱情(上下
4

萤火虫小巷
¥14.40
¥36.00
-
4如果蜗牛有爱情(上下
1

萤火虫小巷
¥14.40
¥36.00
-
4如果蜗牛有爱情(上下
1

萤火虫小巷
¥14.40
¥36.00
-
4如果蜗牛有爱情(上下
1

萤火虫小巷
¥14.40
¥36.00
-
4如果蜗牛有爱情(上下
1

萤火虫小巷
¥14.40
¥36.00
-
4如果蜗牛有爱情(上下
1

萤火虫小巷
¥14.40
¥36.00
-
4如果蜗牛有爱情(上下
1

萤火虫小巷
¥14.40
¥36.00
美化列表展示
.hot {
width: 220px;
}
.hot h2 {
font-size: 16px;
line-height: 40px;
padding-left: 34px;
}
.hot ul {
border: 1px solid gray;
font-size: 14px;
}
.hot li .book1 {
line-height: 44px;
border-bottom: 1px dashed gray;
padding-left: 14px;
}
.hot li span {
margin-right: 6px;
font-weight: bold;
}
.hot .red {
color: red;
}
.hot .book2 {
display: none;
}
美化图文列表展示
.hot .book1 {
display: none;
}
.hot .book2 {
display: flex;
height: 102px;
border-bottom: 1px dashed gray;
}
.hot .book2 div {
margin-top: 6px;
}
.hot .book2 img {
width: 76px;
}
.hot .book2 span {
margin-left: 10px;
display: inline-block;
margin-top: 6px;
}
.hot .book2 .title {
font-size: 14px;
margin-bottom: 22px;
}
.hot .book2 .discount-price {
font-size: 16px;
font-weight: bold;
color: red;
}
.hot .book2 .old-price {
font-size: 14px;
color: gray;
text-decoration: line-through;
}
hover切换视图显示
.hot .book2 {
display: none;
}
.hot li:hover .book1 {
display: none;
}
.hot li:hover .book2 {
display: flex;
}
完整代码
hot.css
.hot{
width: 220px;
}
.hot h2{
font-size: 16px;
line-height: 40px;
padding-left: 30px;
}
.hot ul{
border: 1px solid gray;
font-size: 14px;
}
.hot .book2{
display: none;
}
.hot .book1{
line-height: 44px;
border-bottom: 1px solid gray;
padding-left: 14px;
}
.hot span{
margin-right: 8px;
font-weight: bold;
}
.hot .red{
color:red;
}
.hot .book2{
padding-top: 6px;
height: 90px;
border-bottom: 1px solid gray;
}
.hot img{
width: 76px;
}
.hot .book2 p{
line-height: 24px;
font-size: 14px;
}
.hot .discount-price{
color:red;
}
.hot .old-price{
text-decoration: line-through;
}
.hot .book2{
display: none;
}
.hot li:hover .book1{
display: none;
}
.hot li:hover .book2{
display: flex;
}
youlu-hot.html
Document
近期热销榜
-
1如果蜗牛有爱情(上下
1

萤火虫小巷
¥14.40
¥36.00
-
1如果蜗牛有爱情(上下
1

萤火虫小巷
¥14.40
¥36.00
-
1如果蜗牛有爱情(上下
1

萤火虫小巷
¥14.40
¥36.00
-
4如果蜗牛有爱情(上下
4

萤火虫小巷
¥14.40
¥36.00
-
4如果蜗牛有爱情(上下
1

萤火虫小巷
¥14.40
¥36.00
-
4如果蜗牛有爱情(上下
1

萤火虫小巷
¥14.40
¥36.00
-
4如果蜗牛有爱情(上下
1

萤火虫小巷
¥14.40
¥36.00
-
4如果蜗牛有爱情(上下
1

萤火虫小巷
¥14.40
¥36.00
-
4如果蜗牛有爱情(上下
1

萤火虫小巷
¥14.40
¥36.00
-
4如果蜗牛有爱情(上下
1

萤火虫小巷
¥14.40
¥36.00