1.代码如下:
public class Main3Activity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
LinearLayout layout = new LinearLayout(this);
setContentView(layout);
MyPathView view = new MyPathView(this);
view.setLayoutParams(new ViewGroup.LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT , ViewGroup.LayoutParams.MATCH_PARENT));
layout.addView(view);
}
class MyPathView extends View{
float phase;
//加上默认的没有路径效果,再加上6种PathEffect,总共有7种路径效果
PathEffect[] effects = new PathEffect[7];
int[] colors;
private Paint paint;
Path path;
public MyPathView(Context context) {
super(context);
paint = new Paint();
paint.setStyle(Paint.Style.STROKE);
paint.setStrokeWidth(4);
path = new Path();
path.moveTo( 0 , 0 );
//之后连接40个点,y坐标随机生成,x坐标不断向右移,没有路径效果
for (int i = 1 ; i <= 40 ; i++){
path.lineTo(i * 10 , (float) (Math.random()*60));
}
//CYAN 蓝绿色 magenta 紫红色的,洋红色的
colors = new int[]{Color.BLACK , Color.BLUE , Color.CYAN , Color.GREEN , Color.MAGENTA , Color.RED , Color.YELLOW};
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
canvas.drawColor(Color.WHITE);
//7种路径效果,依次绘制
effects[0] = null;
effects[1] = new CornerPathEffect(10);
effects[2] = new DiscretePathEffect(3f , 5f);
effects[3] = new DashPathEffect(new float[] {20 , 10 , 5, 10} , phase);
Path p = new Path();
p.addRect(0 , 0 , 8 , 8 ,Path.Direction.CCW);
effects[4] = new PathDashPathEffect(p , 12 , phase , PathDashPathEffect.Style.ROTATE);
effects[5] = new ComposePathEffect(effects[2] , effects[4]);
effects[6] = new SumPathEffect(effects[4] , effects[3]);
canvas.translate(8 , 8);//将原点移到8,8
for (int i = 0 ; i < effects.length ; i++) {
paint.setPathEffect(effects[i]);
paint.setColor(colors[i]);
canvas.drawPath(path , paint); //依次绘制7种路径,(path为之前写好相对原点0,0的)
canvas.translate(0 , 60); //原点不停的往下移动,这样就相当于path换了一种风格,就往下移动后重新绘制了
}
phase += 1;
invalidate(); //重新ondraw方法
}
}
}
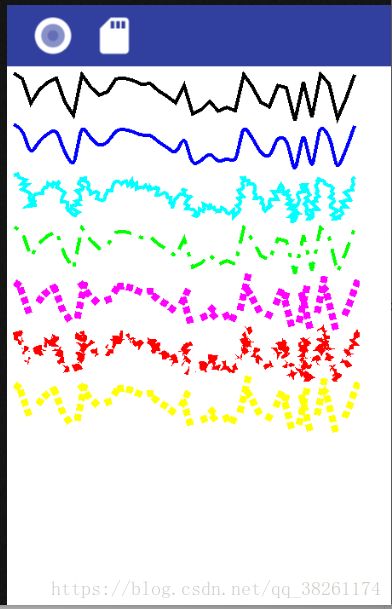
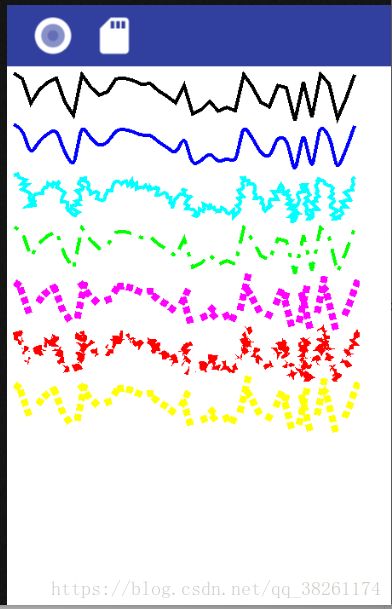
2.效果如下:

3.解释如下:
public class Main3Activity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
LinearLayout layout = new LinearLayout(this);
setContentView(layout);
MyPathView view = new MyPathView(this);
view.setLayoutParams(new ViewGroup.LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT , ViewGroup.LayoutParams.MATCH_PARENT));
layout.addView(view);
}
class MyPathView extends View{
float phase;
//加上默认的没有路径效果,再加上6种PathEffect,总共有7种路径效果
PathEffect[] effects = new PathEffect[7];
int[] colors;
private Paint paint;
Path path;
public MyPathView(Context context) {
super(context);
paint = new Paint();
paint.setStyle(Paint.Style.STROKE);
paint.setStrokeWidth(4);
path = new Path();
path.moveTo( 0 , 0 );
//之后连接40个点,y坐标随机生成,x坐标不断向右移,没有路径效果
for (int i = 1 ; i <= 40 ; i++){
path.lineTo(i * 10 , (float) (Math.random()*60));
}
//CYAN 蓝绿色 magenta 紫红色的,洋红色的
colors = new int[]{Color.BLACK , Color.BLUE , Color.CYAN , Color.GREEN , Color.MAGENTA , Color.RED , Color.YELLOW};
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
canvas.drawColor(Color.WHITE);
//7种路径效果,依次绘制
//默认没有路径效果
effects[0] = null;
//CornerPathEffect :
//第一个参数radius,意思就是转角处的圆滑程度,在上图可以明显感觉到转角处圆滑
effects[1] = new CornerPathEffect(10);
//DiscretePathEffect : 在原路径周围绘制许多杂点,让路径看起来好像生锈了
// 第一个参数指定这些突出的“杂点”的密度,值越小杂点越密集;
//第二个参数呢则是“杂点”突出的大小,值越大突出的距离越大反之反之
effects[2] = new DiscretePathEffect(3f , 5f);
//DashPathEffect : 路径效果为虚线,可以指定实线和虚线的长度,如下面(实线为20,虚线为10,然后又是实线5,虚线10,)之后循环
//第一个参数数组的元素个数至少要2个,分别指定实虚线的长度
//第二个参数为偏移值,不停的改变这个值,可以让路径产生动画效果,因为有虚有实,让路径感觉在流动
effects[3] = new DashPathEffect(new float[] {20 , 10 , 5, 10} , phase);
Path p = new Path();
p.addRect(0 , 0 , 8 , 8 ,Path.Direction.CCW);
//PathDashPathEffect : 和DashPathEffect是类似的
//第一个参数:可以让我们自己定义路径填充的样式,这里为一个正方形P.可以为圆等。。
//第二个参数:两个样式之间的空白长度
//第三个参数:偏移值,让路径流动
//第四个参数: 转角处的处理,比如正方形p在转角处是如何过去的。有三种方式(Style.ROTATE、Style.MORPH和Style.TRANSLATE)
//Style.ROTATE 表示以旋转方式过去
//Style.MORPH 表示以拉伸或压缩等变形的情况过去
//Style.TRANSLATE 表示以位置平移的方式过去
effects[4] = new PathDashPathEffect(p , 12 , phase , PathDashPathEffect.Style.ROTATE);
//ComposePathEffect : 组合路径效果
//要传入两个patheffect,效果是在第二个参数效果上添加第一个参数的效果
effects[5] = new ComposePathEffect(effects[2] , effects[4]);
//SumPathEffect : 叠加路径效果
//两个参数的效果都会显示,然后叠加
effects[6] = new SumPathEffect(effects[4] , effects[3]);
canvas.translate(8 , 8);//将原点移到8,8
for (int i = 0 ; i < effects.length ; i++) {
paint.setPathEffect(effects[i]);
paint.setColor(colors[i]);
canvas.drawPath(path , paint); //依次绘制7种路径,(path为之前写好相对原点0,0的)
canvas.translate(0 , 60); //原点不停的往下移动,这样就相当于path换了一种风格,就往下移动后重新绘制了
}
phase += 1;
invalidate(); //重新ondraw方法
}
}
}