CSS浮动与清除浮动
CSS浮动与清除浮动( 本文以div元素布局为例。)
前言:由于CSS内容比较多,只能有针对性的讲解。 如果读者理解CSS盒子模型,但对于浮动不理解,那么这篇文章可以帮助你。
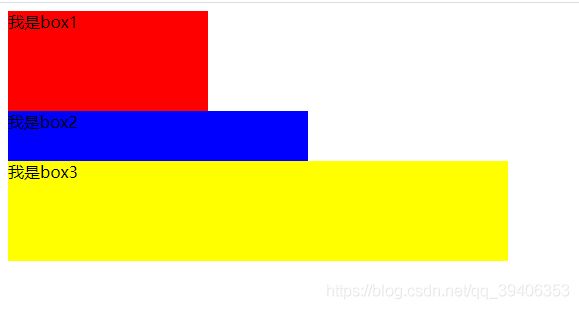
首先要知道,div是块级元素,在页面中独占一行,自上而下排列,也就是文档流,文档流是文档中可显示对象在排列时所占用的位置。如下图:

代码如下:
<body>
<div id="box1">我是box1</div>
<div id="box2">我是box2</div>
<div id="box3">我是box3</div>
</body>
<style>
#box1{ width: 200px; height: 100px; background: red; }
#box2{ width: 300px; height: 50px; background: blue; }
#box3{width: 500px; height: 100px; background: yellow; }
</style>
可以看出,box1(红色框)的右边即使可以放下box2(蓝色框),但是蓝色的框没有放到它后面,这
就是所谓的文档流。如果我们想让他在后面如何做呢?这就用到了CSS浮动。
什么是CSS浮动?
CSS 的浮动,会使元素向左或向右移动,其周围的元素也会重新排列。
-
浮动的意义:设置了浮动属性的元素会脱离普通标准流的控制,移动到其父元素中指定的位置的过程,将块级元素放在一行,浮动会脱离标准流,不占位置,会影响标准流,浮动只有左右浮动,不会出现上下浮动。
-
浮动的使用:基本语法格式:选择器{float:属性值;}
left 元素向左浮动 right 元素向右浮动 none 元素不浮动下面用例子讲一下:假设给box2添加一个左浮动(float:left;),那么可以认为box2是浮 动起来了,box2脱离了文档流,box3会占用它的位置。(你可以这样理解,刚开始它 们在一层,现在加上float:left;则box2去了第二层,box1和box3依然在第一层)
<style>
#box1{ width: 200px; height: 100px; background: red; }
#box2{ width: 300px; height: 50px; background: blue; float: left; }
#box3{ width: 500px; height: 100px; background: yellow; }
</style>
那么左浮动知道了,右浮动(float:right;)也是如此。可能有的小伙伴会问,为什么box2没有在上面跟
box1同行呢,这就是文档流的原因了。box1占据了整个一行,box2会在box1下面右浮动,使box3占据
box2的位置。
<style>
#box1{ width: 200px; height: 100px; background: red; }
#box2{ width: 300px; height: 50px; background: blue; float:right; }
#box3{ width: 500px; height: 100px; background: yellow; }
</style>
那么如果使得box1,box2都设置了浮动呢?
先看box1,box2同时设置左浮动(float:left;)。如图所示,box1,box2相当于脱离了文档流(都到了二
层),只有box3在没有脱离(第一层),那么就会出现现在的这个问题了。
<style>
#box1{ width: 200px; height: 100px; background: red; float: left; }
#box2{ width: 300px; height: 50px; background: blue; float: left;; }
#box3{ width: 500px; height: 100px; background: yellow; }
</style>
在看box1,box2同时设置右浮动(float:right)。此时,box1,box2会跑到右边去,因为他们两个都脱离
了文档流,如下图(1),我想给box3宽度增加一些可能更加理解,于是看图(2)
<style>
#box1{ width: 200px; height: 100px; background: red; float:right; }
#box2{ width: 300px; height: 50px; background: blue; float: right;; }
#box3{ width: 500px; height: 100px; background: yellow; }
</style>
<style>
#box1{ width: 200px; height: 100px; background: red; float:right; }
#box2{ width: 300px; height: 50px; background: blue; float: right;; }
#box3{ width:1000px; height: 100px; background: yellow; }
</style>
现在给box1,box2,box3同时设置左浮动(float:left;)。此时他们三个就并排在了一行,因为他们都脱
离了文档流(同一层),所有才会排列在一行。
<style>
#box1{ width: 200px; height: 100px; background: red; float: left; }
#box2{ width: 300px; height: 50px; background: blue; float: left;; }
#box3{ width: 500px; height: 100px; background: yellow; float: left;}
</style>
同理给box1,box2,box3同时设置右浮动(float:right;),如下图:
<style>
#box1{ width: 200px; height: 100px; background: red; float: right; }
#box2{ width: 300px; height: 50px; background: blue; float: right;; }
#box3{ width: 500px; height: 100px; background: yellow; float: right;}
</style>
至此,恭喜你掌握了添加浮动,但还有清除浮动,有上边的基础清除浮动非常容易理解。
经过上边的学习,可以看出:元素浮动之前,也就是在文档流中,是竖向排列的,而浮动之后可以理解为横向排列。 清除浮动可以理解为打破横向排列。
清除浮动的关键字是clear。元素浮动之后,周围的元素会重新排列,为了避免这种情况,使用 clear 属性。 clear 属性指定元素两侧不能出现浮动元素。
语法:
clear : none | left | right | both
取值
none : 默认值。允许两边都可以有浮动对象
left : 不允许左边有浮动对象
right : 不允许右边有浮动对象
both : 不允许有浮动对象
定义非常容易理解,但是读者实际使用时可能会发现不是这么回事。
下面我给你分析一下:
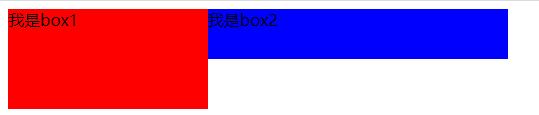
假如页面中只有两个box1,box2,它们都是左浮动,如下图

此时box1,box2都浮动,根据规则,box2会跟随在box1后边,但我们仍然希望box2能排列在box1下边,就像box1没有浮动,box2左浮动那样。
这时候就要用到清除浮动(clear),你可能会尝试这样写:在box1的CSS样式中添加clear:right;,理解为不允许box1的右边有浮动元素,由于box2是浮动元素,因此会自动下移一行来满足规则。其实这种理解是不正确的,这样做没有任何效果。
对于CSS的清除浮动(clear),一定要牢记:这个规则只能影响使用清除的元素本身,不能影响其他元素。
怎么理解呢?就拿上边的例子来说,我们是想让box2移动,但我们却是在box1的CSS样式中使用了清除浮动,试图通过清除box1右边的浮动元素(clear:right;)来强迫box2下移,这是不可行的,因为这个清除浮动是在box1中调用的,它只能影响box1,不能影响box2。
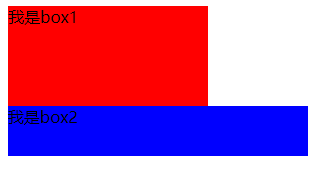
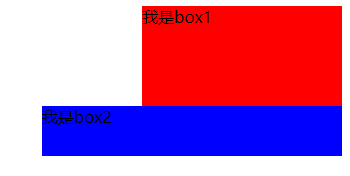
要想让box2下移,就必须在box2的CSS样式中使用浮动。本例中box2的左边有浮动元素box1,因此只要在box2的CSS样式中使用clear:left;来指定box2元素左边不允许出现浮动元素,这样box2就被迫下移一行。如下图:

<style>
#box1{ width: 200px; height: 100px; background: red; float:left; }
#box2{ width: 300px; height: 50px; background: blue; clear: left; }
</style>
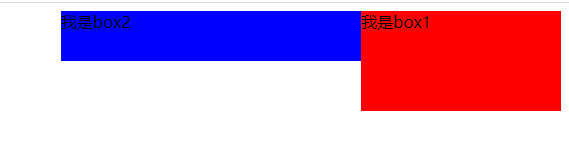
那么假如页面中只有两个元素box1、box2,它们都是右浮动呢?读者此时应该已经能自己推测场景,如下图

<style>
#box1{ width: 200px; height: 100px; background: red; float:right; }
#box2{ width: 300px; height: 50px; background: blue;float: right; }
</style>
此时如果要让box2下移到box1下边,要如何做呢?我们希望移动的是box2,就必须在box2的CSS样式中调用浮动,因为浮动只能影响调用它的元素。
可以看出box2的右边有一个浮动元素box1,那么我们可以在box2的CSS样式中使用clear:right;来指定box2的右边不允许出现浮动元素,这样box2就被迫下移一行,排到box1下边。如下图图片跟代码。

<style>
#box1{ width: 200px; height: 100px; background: red; float:right; }
#box2{ width: 300px; height: 50px; background: blue; float: right;clear: right; }
</style>
至此,你已经掌握了CSS浮动与清除浮动基本原理,足以应付常见的布局。
其实,万变不离其宗,只要读者用心体会,再复杂的布局都可以通过我给你总结的规律搞定。






