使用Webpack搭建一个最基本的React环境
1.首先初始化项目结构
npm init
包名随意

填写好之后一路按回车,直到文件夹内生成 package.json 文件,
在与package.json同级的目录下新建一个文件夹用于新建项目

由于Node.js会自下而上的找包,所以我们把包安装在最外层(也就是package.json同级目录),让Node.js自己去找包,这样我们就只用安装一次包非常的方便。
2.安装webpack相关包
npm i webpack webpack-cli webpack-dev-server -D
npm i html-webpack-plugin html-loader -D
3.安装React相关包
npm i react react-dom -D
4.安装babel相关包
npm i @babel/core @babel/preset-env @babel/runtime -D
npm i @babel/plugin-transform-runtime -D
npm i @babel/plugin-proposal-class-properties -D
npm i @babel/preset-react -D
npm i babel-loader -D
同时在package.json同级目录下创建.babelrc文件

//.babelrc
{
"presets":["@babel/preset-env","@babel/preset-react"],
"plugins":["@babel/transform-runtime","@babel/plugin-proposal-class-properties"]
}
5.创建项目
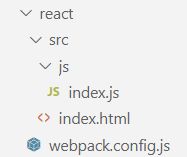
在package.json同级目录下创建文件夹,什么名字都可以(这里创建了一个叫做react的文件夹)

在react文件夹下创建以下文件

//index.html
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<body>
<div id="app">div>
body>
html>
//index.js
import React from 'react'
import ReactDOM from 'react-dom'
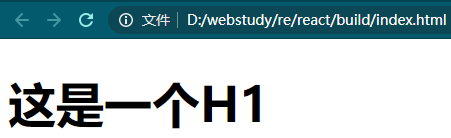
const myh1=React.createElement('h1',{id:'myh1',title:'this is a h1'},'这是一个H1')
ReactDOM.render(myh1,document.getElementById('app'))
//webpack.config.js
const{resolve}=require('path')
const HtmlWebpackPlugin=require('html-webpack-plugin')
const webpack=require('webpack')
const AddAssetHtmlWebpackPlugin=require('add-asset-html-webpack-plugin')
module.exports={
entry:'./src/js/index.jsx',
output:{
filename:'[name].js',
path:resolve(__dirname,'build')
},
module:{
rules:[
{
test:/\.html$/,
loader:'html-loader'
},
{
test:/\.js|jsx/,
use:'babel-loader',
exclude:/node_modules/
}
]
},
plugins:[
new HtmlWebpackPlugin({
template:'./src/index.html'
}),
new webpack.DllReferencePlugin({
manifest:resolve(__dirname,'build/manifest.json')
}),
new AddAssetHtmlWebpackPlugin([
{filepath:resolve(__dirname,'build/react.js')},
{filepath:resolve(__dirname,'build/reactdom.js')}
])
],
mode:'production',
devServer:{
contentBase:resolve(__dirname,'build'),
watchContentBase:true,
port:8088,
open:true
}
}
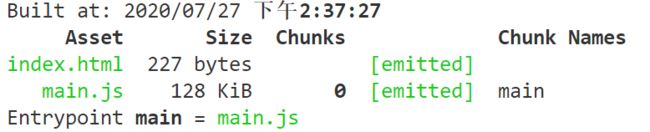
当这些文件都创建好后进入到react文件夹内,运行webpack
额外部分
由于没有配置动态链接库,所以每次打包webpack都会把react和react-dom打包到main.js文件内,导致main.js文件体积过大 影响打包速度配置动态链接库
首先在package.json同级目录安装add-asset-html-webpack-pluginnpm i add-asset-html-webpack-plugin -D
在react目录下创建webpack.dll.js文件
//webpack.dll.js
const{resolve}=require('path')
const webpack=require('webpack')
module.exports={
entry:{
react:['react'],
reactdom:['react-dom']
},
output:{
filename:'[name].js',
path:resolve(__dirname,'build'),
library:'[name]_[hash]'
},
plugins:[
new webpack.DllPlugin({
name:'[name]_[hash]',
path:resolve(__dirname,'build/manifest.json')
})
],
mode:'production'
}
然后更改webpack.config.js
//webpack.config.js
const{resolve}=require('path')
const HtmlWebpackPlugin=require('html-webpack-plugin')
const webpack=require('webpack')
const AddAssetHtmlWebpackPlugin=require('add-asset-html-webpack-plugin')
module.exports={
entry:'./src/js/index.js',
output:{
filename:'[name].js',
path:resolve(__dirname,'build')
},
module:{
rules:[
{
test:/\.html$/,
loader:'html-loader'
},
{
test:/\.js|jsx/,
use:'babel-loader',
exclude:/node_modules/
}
]
},
plugins:[
new HtmlWebpackPlugin({
template:'./src/index.html'
}),
new webpack.DllReferencePlugin({
manifest:resolve(__dirname,'build/manifest.json')
}),
new AddAssetHtmlWebpackPlugin([
{filepath:resolve(__dirname,'build/react.js')},
{filepath:resolve(__dirname,'build/reactdom.js')}
])
],
mode:'production',
devServer:{
contentBase:resolve(__dirname,'build'),
watchContentBase:true,
port:8088,
open:true
}
}
进入react目录下,运行 webpack --config webpack.dll.js ,再运行webpack
这样就会单独将第三方资源进行打包了

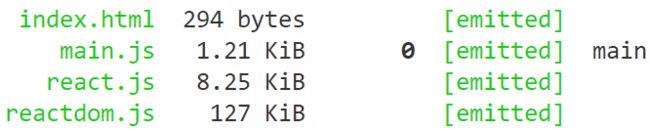
打包体积非常小

main.js文件只有1.2k
运行npx webpack-dev-server可以对项目进行实时调试