原型链和访问对象原型的方法
1.背景介绍
JavaScript本身不提供类实现。 (在ES2015/ES6中引入了class关键字,但是只是语法糖,JavaScript 仍然是基于原型的)。 通过原型这种机制,JavaScript 中的对象从其他对象继承功能特性。
当谈到继承时,Javascript 只有一种结构:对象。每个对象都有一个内部链接到另一个对象, 称为它的原型 prototype。该原型对象有自己的原型,等等,直到达到一个以null为原型的对象。 根据定义,null没有原型,并且作为这个原型链prototype chain中的最终链接。那么原型链如何工作? prototype 属性如何向已有的构造器添加方法?
2.知识剖析
2.1 原型prototype
JavaScript的每个对象都继承另一个对象,后者称为“原型”(prototype)对象。只有null除外,它没有自己的原型对象。
原型对象上的所有属性和方法,都能被派生对象共享。这就是JavaScript继承机制的基本设计。 通过构造函数生成实例对象时,会自动为实例对象分配原型对象。每一个构造函数都有一个prototype属性,这个属性就是实例对象的原型对象
定义构造函数,通过new来创建对象实例?
function Person{
}
var person = new Person();
person.name = 'Andy';
console.log(person.name)// Andy
在这个例子中,Person就是一个构造函数,我们使用 new 创建了一个实例对象person。
构造函数的 prototype 属性指向实例原型?
每个函数都有一个 prototype 属性,就是我们经常在各种例子中看到的那个 prototype ,比如:
function Person() {
}
// 注意: prototype是函数才会有的属性
Person.prototype.name = 'Andy';
var person1 = new Person();
var person2 = new Person();
console.log(person1.name) // Andy
console.log(person2.name) // Andy
那构造函数的prototype属性到底指向的是什么呢?是这个函数的原型吗?
其实,函数的prototype属性指向了一个对象,这个对象正是调用该构造函数而创建的实例的原型,也就是这个例子中的person1和person2的原型。
那么什么是原型呢? 每一个JavaScript对象(null除外)在创建的时候就会与之关联另一个对象,这个对象就是我们所说的原型,每一个对象都会从原型"继承"属性。
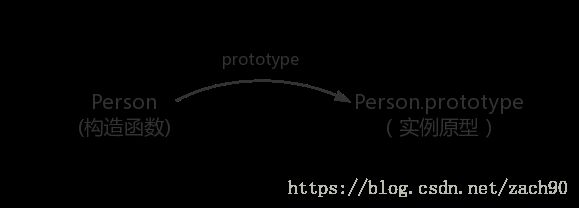
在这张图中我们用 Person.prototype 表示实例原型
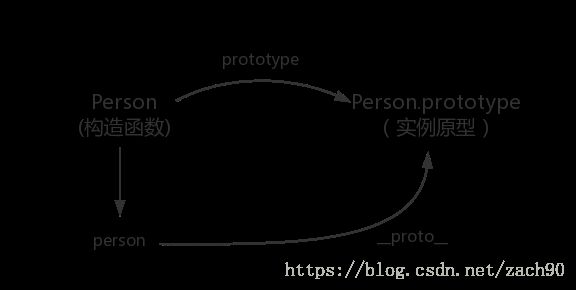
那么我们该怎么表示实例与实例原型,也就是 person 和 Person.prototype 之间的关系呢,这时候我们就要讲到第二个属性:
对象的 __PROTO__ 属性指向实例原型
这是每一个JavaScript对象(除了null)都具有的一个属性,叫[[prototype]] __proto__,这个属性会指向该对象的原型。
function Person() {
}
var person = new Person();
console.log(person.__proto__ === Person.prototype); //true?
既然实例对象和构造函数都可以指向原型,那么原型是否有属性指向构造函数或者实例呢?
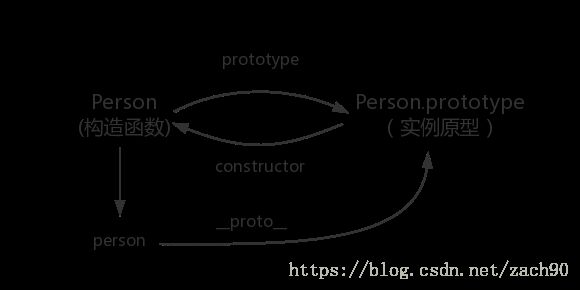
实例原型的 CONSTRUCTOR 属性指向构造函数?
指向实例是不可能的,因为一个构造函数可以生成多个实例,但是原型指向构造函数倒是有的,每个原型都有一个constructor属性指向关联的构造函数:
function Person() {
}
console.log(Person === Person.prototype.constructor); //true?
构造函数,原型和实例的关系:
每个构造函数(constructor)都有一个原型对象(prototype)
原型对象都包含一个指向构造函数的指针
实例(instance)都包含一个指向原型 对象的内部指针
如果试图引用对象(实例instance)的某个属性,会首先在对象内部寻找该属性,直至找不到,然后才在该对象的原型(instance.prototype)里去找这个属性.
综上我们已经得出:
function Person() {
}
var person = new Person();
console.log(person.__proto__ == Person.prototype) // true
console.log(Person.prototype.constructor == Person) // true
了解了构造函数、实例原型和实例之间的关系,接下来我们讲讲实例和原型的关系: 当读取实例的属性时,如果找不到,就会查找与对象关联的原型中的属性,如果还查不到,就去找原型的原型,一直找到最顶层为止。
function Person() {
}
Person.prototype.name = 'Andy';
var person = new Person();
person.name = 'Bob';
console.log(person.name) // Bob
delete person.name;
console.log(person.name) // Andy
在这个例子中,我们设置了person的name属性,所以我们可以读取到为'name of this person',当我们删除了person的name属性时,再次读取person.name,从person中找不到之后就会从person的原型也就是person.__proto__ == Person.prototype中查找,幸运的是我们在person的原型找到了`name`属性,但是万一还没有找到呢?原型的原型又是什么呢? 在前面,我们已经讲了原型也是一个对象,既然是对象,我们就可以用最原始的方式创建它,那就是
var obj = new Object();
obj.name = 'Andy'
console.log(obj.name) // Andy
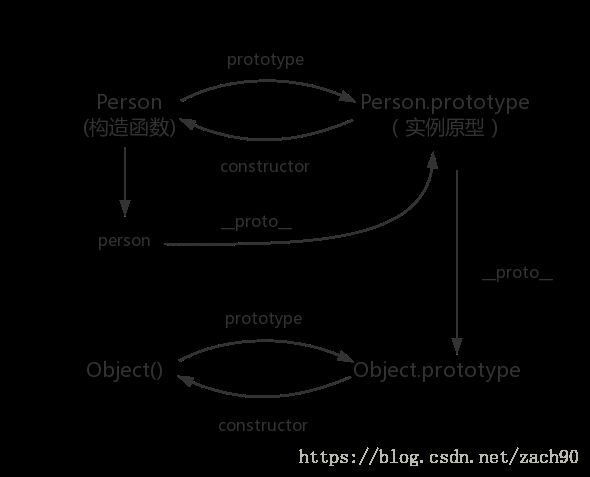
所以原型对象是通过Object构造函数生成的,结合之前所讲,实例的__proto__指向构造函数的prototype,所以我们再更新下关系图:
原型链 那Object.prototype的原型呢? 就是null,所以查到Object.prototype就可以停止查找了
图中由相互关联的原型组成的链状结构就是原型链,也就是蓝色的这条线。方法和属性没有被复制到原型链中的其他对象——它们只是通过前述的“上溯原型链”的方式访问
3.常见问题
访问对象原型的方法有哪些?
4.解决方案
没有正式的方法用于直接访问一个对象的原型对象——原型链中的“连接”被定义在一个内部属性中,在 JavaScript 语言标准中用 [[prototype]] 表示。
然而,大多数现代浏览器还是提供了一个名为 __proto__ (前后各有2个下划线)的属性,其包含了对象的原型。你可以尝试输入 person1.__proto__ 和 person1.__proto__.__proto__,看看代码中的原型链是什么样的!获取实例对象obj的原型对象,有三种方法
obj.__proto__
obj.constructor.prototype
Object.getPrototypeOf(obj)
上面三种方法之中,前两种都不是很可靠。
最新的ES6标准规定,__proto__属性只有浏览器才需要部署,其他环境可以不部署。而obj.constructor.prototype在手动改变原型对象时,可能会失效。
5.编码实战
获取原型对象的方法
function Person() {};//构造函数
var person = new Person();//函数实例
// 三种方法都能获取到当前对象的原型对象
person.__proto__===Person.prototype;// true
person.constructor.prototype===Person.prototype;// true
Object.getPrototypeOf(person)===Person.prototype;// true
6.扩展思考
instanceof运算符的原型链原理? instanceof运算符返回一个布尔值,表示指定对象是否为某个构造函数的实例。
function Vehicle(){
}
var v = new Vehicle();
v instanceof Vehicle // true
function Person(){
}
var p = new Person();
p instanceof Vehicle // ?
instanceof运算符的左边是实例对象,右边是构造函数。它的运算实质是检查右边构建函数的原型对象,是否在左边对象的原型链上。 由于instanceof对整个原型链上的对象都有效,因此同一个实例对象,可能会对多个构造函数都返回true。
7.参考文献
参考一 继承与原型链 - JavaScript | MDN
参考二 对象原型 - 学习 Web 开发 | MDN
参考三 JavaScript深入之从原型到原型链
8.更多讨论
原型链并非十分完美, 它包含如下两个问题.
问题一: 当原型链中包含引用类型值的原型时,该引用类型值会被所有实例共享;
问题二: 在创建子类型(例如创建Son的实例)时,不能向超类型(例如Father)的构造函数中传递参数.
有鉴于此, 实践中很少会单独使用原型链. 为此,下面将有一些尝试以弥补原型链的不足.
1 借用构造函数
2 组合继承
3 原型继承
问:访问对象原型的方法有哪些?
答:没有正式的方法用于直接访问一个对象的原型对象——原型链中的“连接”被定义在一个内部属性中,在 JavaScript 语言标准中用 [[prototype]] 表示。
然而,大多数现代浏览器还是提供了一个名为 __proto__ (前后各有2个下划线)的属性,其包含了对象的原型。
obj.__proto__
obj.constructor.prototype
Object.getPrototypeOf(obj)
上面三种方法之中,前两种都不是很可靠。
最新的ES6标准规定,__proto__属性只有浏览器才需要部署,其他环境可以不部署。而obj.constructor.prototype在手动改变原型对象时,可能会失效。
问:原型链怎么形成?
答:每个对象都有一个内部链接到另一个对象, 称为它的原型 prototype。该原型对象有自己的原型,等等,直到达到一个以null为原型的对象。 根据定义,null没有原型,并且作为这个原型链prototype chain中的最终链接。
问:constructor 是什么?
答:构造函数的prototype 属性指向原型对象,原型对象也生成一个对应的constructor属性指向构造函数。所以constructor用来执行对应的 构造函数。
技能树.IT修真院
“我们相信人人都可以成为一个工程师,现在开始,找个师兄,带你入门,掌控自己学习的节奏,学习的路上不再迷茫”。
这里是技能树.IT修真院,成千上万的师兄在这里找到了自己的学习路线,学习透明化,成长可见化,师兄1对1免费指导。
快来与我一起学习吧~邀请链接 点击打开链接