一、实现思路
很简单的一个例子,但是在做之前如果能够把逻辑上实现进行总结,对应总结,然后对应着实现相应功能,是一个很好的编码过程。废话不多说。
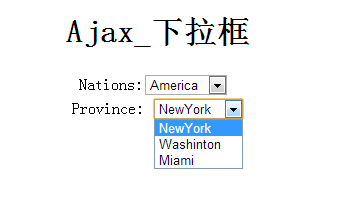
首先上一个欲实现功能的效果图,没做过任何美化:
上面一个下拉列表是国家数据,下面一个下拉框需要实现与Nations中所选择的国家相对应,很简单吧?
对此,大概提出实现思路:
(1)Province下拉框数据来自Nations下拉框,因此首先需要初始化Nations下拉框,给与国家数据;
(2)需要一个触发事件来引起客户端向服务器发送请求获取对应Nations的数据。这就牵涉两个方面,第一是触发事件,第二是怎么向服务器发送请求。第一个问题很简单,给Nations下拉框添加onchange事件就行;一般情况下,这样的两个下拉框都是用在类似用户注册填写资料的页面,在这种情形下不能在Nations中所选择的国家发生改变后刷新整个页面来获取省份数据,因此需要使用Ajax来实现局部请求数据。
(3)客户端传送数据方式采用Get方式,因为这次请求是为了获得满足条件的数据,通过url传送"条件“。
(4)服务器接收客户端传送过来的”条件“,然后从数据源(可以是数据库,也可以是缓存,也可以是某些数据变量)筛选出满足条件的数据发回给客户端。
(5)客户端将获取服务器发过来的数据,将数据填充进Province下拉框。
大体思路就是这样,下面开始按步骤实现。
二、代码实现
说明:代码前台使用了Javascript,没有使用Jquery.后台使用的为ASP.NET。
1、代码中引用的CommonAjax.js文件;
CommonAjax.js文件中封装了两个方法,createXmlHttp()方法用于创建Ajax对象。因为在不同的浏览器中,创建Ajax对象的方法是不同的;gel()方法封装主要是为了个人代码书写方便。
1 //根据不同的浏览器使用相应的方式创建异步对象 2 function createXmlHttp() { 3 xhobj = false; 4 try { 5 xhobj = new ActiveXObject("Msxml2.XMLHTTP");//iemsxml3.0+ 6 } catch (e) { 7 try { 8 xhobj = new ActiveXObject("Microsoft.XMLHTTP");//iemsxml2.6 9 } catch (e2) { 10 xhobj = false; 11 } 12 } 13 if (!xhobj && typeof XMLHttpRequest != 'undefined') {//Firefox,Opera 8.0+.safari,谷歌浏览器 14 xhobj = new XMLHttpRequest(); 15 16 } 17 return xhobj; 18 } 19 //获取Dom对象 20 function gel(nodeName) { 21 var q = document.getElementById(nodeName); 22 return q; 23 }
2、初始化Nations下拉框
不多说,先上代码
//国家数据 var nationArray = [ { "id": "1", "name": "China" }, { "id": "2", "name": "America" }, { "id": "3", "name": "Japanese" } ]; //初始化下拉框 function initNations() { var objNation = gel("nation");//获取国家下拉框 //遍历国家数组 for (var i = 0; i < nationArray.length; i++) { var nation = nationArray[i]; var option = new Option(nation.name, nation.id);//select中的option实例化 objNation.options.add(option);//添加数据到国家下拉框 } };
代码不难,应该都能看懂。值得一提的是,下拉框数据的组织我是采用的JSON格式,正如代码中nationArray就是JSON数据数组。
3、前台代码、添加事件、创建异步对象
1 <div style="text-align:center;"> 2 <h1>Ajax_下拉框h1> 3 <form id="form1" runat="server"> 4 <div> 5 Nations:<select id="nation" onchange="sendAjaxobj(this.value)">select> 6 <br /> 7 Province: 8 <select id="province">select> 9 div> 10 form> 11 div>
1 //Ajax与服务器交互 2 function sendAjaxobj(nid) { 3 //创建Ajax对象 4 var xhr = createXmlHttp(); 5 //设置请求参数 6 xhr.open("GET", "Ajax_DropdownList.aspx?nid=" + nid, true); 7 //设置回调函数 8 xhr.onreadystatechange = function () { 9 if (xhr.readyState == 4) { 10 if (xhr.status == 200) { 11 var rt = xhr.responseText; 12 //eval方法能把获取的数据当作Js代码执行,至于为什么加上括号不清楚,不加要报错; 13 var res = eval("(" + rt + ")"); 14 //获取province下拉框 15 var provinceData = gel("province"); 16 //在给Province添加数据时,先清空上一次的数据 17 provinceData.length = 0; 18 //添加数据到Province当中 19 for (var i = 0; i < res.length; i++) { 20 var nation = res[i]; 21 var option = new Option(nation.name, nation.id); 22 provinceData.options.add(option); 23 } 24 } 25 } 26 } 27 //xhr开始向服务器发送请求 28 xhr.send(null); 29 }
注意,xhr对象的open第二个参数中,我在网址中添加了条件参数nid,nid为当前选中的国家的id值,服务器根据这个id值筛选数据。
4、服务器获取数据,并返回数据
1 namespace FirstForm 2 { 3 //model层数据,出于偷懒考虑没添加model层 4 public class Province 5 { 6 public int id { get; set; } 7 public string name { get; set; } 8 public int nationId { get; set; } 9 } 10 public partial class Ajax_DropdownList : System.Web.UI.Page 11 { 12 //出于简化没有通过在数据库查询数据,而是直接在服务器端直接给可能的省份添加了一个初值 13 Listmodel = new List () { 14 new Province(){id=1, name="BeiJing",nationId=1}, 15 new Province(){id=2, name="GuiYang",nationId=1}, 16 new Province(){id=3, name="QianXi",nationId=1}, 17 new Province(){id=1, name="NewYork",nationId=2}, 18 new Province(){id=2, name="Washinton",nationId=2}, 19 new Province(){id=3, name="Miami",nationId=2}, 20 new Province(){id=1, name="Tokyo",nationId=3} 21 }; 22 protected void Page_Load(object sender, EventArgs e) 23 { 24 string nid = Request.QueryString["nid"];//获取客户端通过url发送过来的数据 25 StringBuilder sbHtml = new StringBuilder("["); //这个不用说吧 26 if (!IsPostBack) 27 { 28 if (!string.IsNullOrEmpty(nid)) 29 { 30 foreach (var item in model) 31 { 32 if (item.nationId.ToString() == nid)//筛选数据 33 { 34 //发送的数据也是模拟Json数据格式的字符串 35 sbHtml.Append("{'id': '" + item.id + "', 'name': '" + item.name + "','nationId':'" + item.nationId + "'},"); 36 } 37 } 38 Response.Write(sbHtml.ToString().Substring(0, sbHtml.Length - 1) + "]"); 39 Response.End(); 40 } 41 } 42 43 44 45 } 46 } 47 }
5、客户端获取数据,并填如Province下拉框
这一不的代码在第三不中已经贴出,这里重复贴一次:
1 xhr.onreadystatechange = function () { 2 if (xhr.readyState == 4) { 3 if (xhr.status == 200) { 4 var rt = xhr.responseText; 5 //eval方法能把获取的数据当作Js代码执行,至于为什么加上括号不清楚,不加要报错; 6 var res = eval("(" + rt + ")"); 7 //获取province下拉框 8 var provinceData = gel("province"); 9 //在给Province添加数据时,先清空上一次的数据 10 provinceData.length = 0; 11 //添加数据到Province当中 12 for (var i = 0; i < res.length; i++) { 13 var nation = res[i]; 14 var option = new Option(nation.name, nation.id); 15 provinceData.options.add(option); 16 } 17 } 18 } 19 }
三 最后
很简单的过程,代码也不多,写出来,整理思路,以后备用。