手绘VS码绘(一):静态图绘制(码绘使用P5.js)
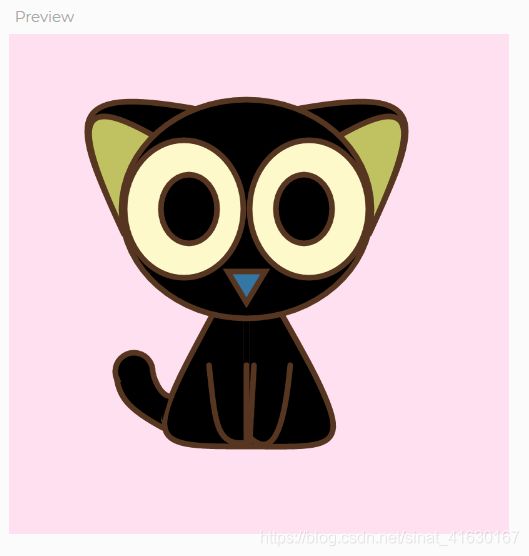
首先让我们来看看原图:
手绘:
先来看看手绘的效果图吧(手残ing…)

emmmm大概是真的有点丑
码绘
关键的码绘部分来啦!
码绘我是用的P5.js的网络编辑器(附上网址:https://editor.p5js.org/)
先来看看效果图,然后再一部分一部分的来看绘图过程吧!

还是挺像的对吧!!!
就是脑袋好像小了一点…
绘制用到的一系列的函数:(具体函数的语法以及示例可以到官网https://p5js.org/reference/中查看)
准备工作:
1.设置屏幕(显示窗口)的像素:createCanvas(width, height);
2.设置背景颜色:background(R,G,B)
绘制基本图形的函数
1.点:
point(x, y);
2.线:
line(x1, y1, x2, y2);
3.三角形:
triangle(x1, y1, x2, y2, x3, y3)
【三角形三个点的坐标】
4.矩形:
rect(x, y, w, h, [tl], [tr], [br], [bl])
【x,y—矩形开始点(左上角)的坐标;[tl],[tr],[br],[bl]—左、右上角,左、右下圆角半径】
绘制圆角矩形时才会用到后四个参数。
5.椭圆:
ellipse(x, y, w, h)
【x,y—椭圆中心坐标;w—椭圆宽度、h—椭圆高度】
6.四边形:
quad(x1, y1, x2, y2, x3, y3, x4, y4)
【四个点的坐标】
7.椭圆圆弧:
arc(x, y, w, h, start, stop)
【x,y—椭圆圆弧中心坐标;w、h—圆弧椭圆的宽、高度;start、stop—开始、结束位置对应的角度(弧度制)】
其他需要用到的函数
1.设置线的颜色:
stroke(R, G,B )
2.设置线宽:
strokeWeight(weight)
3.开始和终止绘图
beginShape();
endShape();
4.填充颜色:
fill(R,G,B)
5.指定顶点坐标:
vertex(x, y)
下面开始绘图!!!!!!!!!!!!!!!!
首先是设置窗口像素、背景颜色以及线宽(我是整幅图的线宽一致,可根据自己的需求来设置):
function setup() {
createCanvas(400, 400);//设置窗口像素
}
function draw() {
background(254,224,240);//背景颜色
strokeWeight(4.5);
}
然后是用上面讲到的基本图形绘制函数来绘制头、眼睛、嘴。
function setup() {
createCanvas(400, 400);
}
function draw() {
background(254,224,240);
strokeWeight(4.5);
//绘制头
stroke(86,54,33);
fill(0)
ellipse(190,140,200,175);//绘制椭圆(x,y,宽,高)
//绘制眼睛
fill(253,249,202)
ellipse(140,140,95,110);//绘制椭圆(x,y,宽,高)
ellipse(240,140,95,110);//绘制椭圆(x,y,宽,高)
fill(0);
ellipse(144,140,45,55);//绘制椭圆(x,y,宽,高)
ellipse(236,140,45,55);//绘制椭圆(x,y,宽,高)
//绘制嘴
fill(52,119,164);
triangle(175,190,205,190,190,215);//绘制三角形(x1,y1,x2,y2,x3,y3)
}
效果:

接下来就是一些我觉得比较难调整参数的地方了,因为这些图形涉及到了不规则的弧线,所以我选择了用bezier曲线结合基本图形的方式来绘制这些地方:
首先来看看绘制bezier曲线的函数:
【我使用的是bezierVertex()函数】
bezierVertex(x1, y1, x2, y2, x3, y3)
【三个控制点的坐标】
至于参数这些,就得自己慢慢去调了(都是泪啊!)
其次一定要注意代码先后顺序导致的遮盖的问题!
后面的运用bezier曲线绘制出的图形就直接贴代码了!
function draw() {
background(254,224,240);
strokeWeight(4.5);
//绘制身子
stroke(86,54,33);
beginShape();
fill(0);
vertex(190, 330); // first point
bezierVertex(280, 330, 285, 340,190, 175); // if first 2 numbers are changed to 20, 130 it becomes continuous
//endShape();
vertex(190, 330);
bezierVertex(100, 330, 105, 330,190, 175); // if first 2 numbers are changed to 20, 130 it becomes continuous
endShape();
stroke(0);
line(190,325.5,190,200);
//绘制耳朵
stroke(86,54,33);
beginShape();
vertex(92, 160); // first point
bezierVertex(50, 70, 40, 40,150, 60);
endShape();
beginShape();
vertex(288, 160); // first point
bezierVertex(330, 70, 340, 40,230, 60);
endShape();
stroke(86,54,33);
fill(192,194,97);
beginShape();
vertex(92, 160); // first point
bezierVertex(50, 70, 50, 40,130, 90);
endShape();
beginShape();
vertex(288, 160); // first point
bezierVertex(330, 70, 330, 40,250, 90);
endShape();
//绘制头
stroke(86,54,33);
fill(0)
ellipse(190,140,200,175);//绘制椭圆(x,y,宽,高)
//绘制眼睛
fill(253,249,202)
ellipse(140,140,95,110);//绘制椭圆(x,y,宽,高)
ellipse(240,140,95,110);//绘制椭圆(x,y,宽,高)
fill(0);
ellipse(144,140,45,55);//绘制椭圆(x,y,宽,高)
ellipse(236,140,45,55);//绘制椭圆(x,y,宽,高)
//绘制嘴
fill(52,119,164);
triangle(175,190,205,190,190,215);//绘制三角形(x1,y1,x2,y2,x3,y3)
//绘制爪
stroke(86,54,33);
fill(0);
beginShape();
vertex(190, 327);
bezierVertex(165, 330, 165, 310,160, 265); // if first 2 numbers are changed to 20, 130 it becomes continuous
endShape();
line(190,327,190,265);
stroke(86,54,33);
fill(0);
beginShape();
vertex(192, 322);
bezierVertex(210, 340, 220, 320,225, 265); // if first 2 numbers are changed to 20, 130 it becomes continuous
endShape();
line(192.5,327,196,265);
//绘制尾巴
stroke(0);
triangle(88,275,115.5,272,100,272);//绘制三角形(x1,y1,x2,y2,x3,y3)
triangle(89,278,120,310,116,276);
triangle(126,290,122.7,301,116,276);
stroke(86,54,33);
arc(100, 270, 30, 30, 3.1*PI/3.8,0 );//绘制弧(x,y,宽,高,起始角度,终止角度)
beginShape();
vertex(86.1, 275);
bezierVertex(88,290, 95, 300,123, 315); // if first 2 numbers are changed to 20, 130 it becomes continuous
endShape();
fill(254,224,240);
stroke(86,54,33);
beginShape();
vertex(115.5, 272);
bezierVertex(115,272, 120, 290,130, 290); // if first 2 numbers are changed to 20, 130 it becomes continuous
endShape();
}
好了,最后来谈谈“手绘VS码绘”这个主题吧!
1.绘制技术方面:
在绘制图形图像使用手绘的方式时,需要绘制的一些标准的图形例如正方形,圆形,椭圆等很难画的很标准,在这个方面编程绘制图形图像就有很大的优势,编程绘制只需要调用一些画图的函数,设置相关参数,绘制出来的就一定是标准的图形,不仅如此,在绘制图形图像时常常会画两个或多个一样大小的图形亦或是对称的,用手绘很难做到完全一样或者完全对称,而编程却很容易实现。色彩方面,手绘和编程各有各自的好处,手绘的方便之处在于不需要考虑由于图形一层层的覆盖而导致的填色效果的改变,上色相较于变成更加的自由。而编程的好处在于可以在极短时间内通过代码设置颜色信息,快速填充,省时省力。
另一方面,编程绘制也是有缺点的,在绘制曲线时,手绘曲线往往更容易,编程绘制曲线需要计算的曲线的参数太多太复杂,相较于手绘来说就显得有些繁杂了。
2. 创作体验:
在创作时,手绘和编程也是各有各的优点。编程通过调整参数能更加容易调整图形图像,而手绘在创作时是直接用手绘制创作思路,不需要考虑额外的数据以及编程语言,语法等,更容易将自己的思路完整的展示出来不会因为编程的影响而打断创作思路。
3. 创作偏好:
创作偏好方面,因人而异。手绘基础好的人或许更愿意使用手绘的方式,对他们而言,手绘更能展示出他们的作品,作品的线条等也更加生动,更加有灵性。对于手绘基础不太好的人而言,也许更愿意使用编程的方式。
4. 思路:
在思路方面,手绘和编程同样需要的考虑的是构图、色彩、线条等等,而编程不仅需要考虑这些,还需要考虑绘制的图像的遮盖效果进而来决定构图的顺序。
最后,就着这幅较为简单的图的绘制来说,我是更愿意使用手绘的方式的,手绘出来的东西毕竟还是看着更加自然,没有码绘出来的这种强烈机械感的。