Web性能优化
一,前端优化的目的
1)从用户角度,优化时候能够让页面加载更快,对用户的操作响应更及时,能够给用户提供更为友好的体验
2)从服务商角度,优化能够减少页面请求,或者减少请求所占宽带,能够节省可观的资源
优化的方面可以分为页面级别和代码级别
二.页面级别
一》减少HTTP请求
1>原因:
1》性能准则:用户最终花相应的10%-20%的时间在接受请求的HTML文档,其他的时间都是花在HTML文档引用的所有组件(图片,css,script)进行HTTP请求上。
2》请求头的数据量(是小问题):每次请求的时候都会带上一些额外的信息进行传输,当请求资源很小时,可能request带的数据比实际的数据量还大,所以当请求越多时,在网路上传输的数据也就越多,传输速度自然就慢。
3》HTTP连接产生的花销:(用户输入url到下载内容,客户端经历的过程)
域名解析-TCP连接-发送请求-等待(主要包含网络延迟和服务器处理时间)-下载资源-解析时间
请求花费的时间大部分在其他阶段,而不是在下载资源阶段
2>HTTP请求大多是并发,但是如果并发请求太多会对服务器造成压力,而且HTTP/1.1虽然引入管道机制允许客户端同时发送多个请求,但是服务器任然要先响应A再去响应B。合并请求理论上是要比不合并请求节省时间的。
3>减少请求的方法
一.尽量避免重定向
原因:重定向损伤性能,他会延迟整个HTML文档的传输,在HTML文档到达之前,页面不会呈现任何东西,也没有任何组件会被下载。
比如把一个URl写成重定位,当点击整个url时,先发送一个post请求给服务器,服务器处理完后发送一个302响应给浏览器,浏览器再根据响应的url发送get请求。
重定向:就是当用户浏览器或搜素引擎访问某个旧的网址地址时,服务器告诉浏览器或搜素引擎,改网址已经搬家,新家的地址是....,请使用新地址来访问该网页。
避免重定向的方法:
1)在定义连接地址的href属性的时候,尽量使用最完整的,最直接的地址
2)后台可以去设置,Response.Redirect第二个参数设置为false
3)如果涉及到从测试环境到生产环境的迁移,建议通过DNS中的CNAME的机制来定义别名,而不是强制地重定向
二,资源合并和压缩
合并css,合并js,合并图片,另外css,js都可以用相应的工具进行压缩,压缩后会节省很多空间
压缩方法:
1)web服务器开启Gzip压缩
在http协议中允许客户端可以选择从服务器上下载压缩的内容,服务器配置人员可以查看对应的配置文件,开启Gzip压缩,服务器启用Gzip压缩后,会在响应头中增加Content-Encoding:gzip,可以通过检查此header项来判断服务器是否开启Gzip压缩。
2)js代码压缩
js压缩原理一般是去掉多余的空格,替换长变量名,简化一些代码写法等。Js代码压缩工具很多,其中用的最多的是UglifyJS,它不仅是压缩工具,同时具有js语法分析和代码优化功能。
3)css代码压缩
Css代码压缩原理和js代码压缩原理类似,去掉多余的空格注释等,同时优化合并一些css规则定义,css代码压缩工具比较有名的是CSS Compressor
4)图片压缩:可以使用图片压缩工具
何时压缩代码也很重要,因为压缩后的代码会影响代码的调试,使得开发者不容易确定代码出错的位置,所以推荐在开发后期,甚至在网站的发布阶段做代码和资源的压缩。如果放在代码发布阶段压缩,则开发者开发过程不需要考虑代码压缩问题,方便开发者的开发与调试。
三,雪碧图(css sprite)
四,图片懒加载
六,使Ajax可缓存
七,CSS放在页面最上部,javascript放在页面最下面
浏览器会在下载完成全部CSS之后才对整个页面进行渲染,因此最好的做法是将CSS放在页面最上面,让浏览器尽快下载CSS。
Javascript则相反,浏览器在加载javascript后立即执行,有可能会阻塞整个页面,造成页面显示缓慢,因此javascript最好放在页面最下面。
五,使用CDN内容分发网络服务器(在离你最近的地方,放置一台性能好连接顺畅的副本服务器,让你能够以最近的距离,最快的速度获取内容)
CDN内容分发网络服务器,其主要作用是可以保证网络内容更快,更稳定的传输,即加速网络访问的作用。
本质仍然是一个缓存,而且就近获取资源,当CDN中存在浏览器请求的资源时,从CDN直接返回给浏览器最短路径返回响应,加快用户访问速度,减少数据中心负载压力。
CDN缓存的一般是静态资源,如图片、文件、CSS、script脚本、静态网页等,但是这些文件访问频度很高,将其缓存在CDN可极大改善网页的打开速度。
使用CDN会极大的简化网络的系统维护工作量,网络维护人员只需将网站内容注入CDN系统,通过CDN部署在各个物理位置的服务器进行全网分发,就可以实现跨运营商,跨地域的用户覆盖。
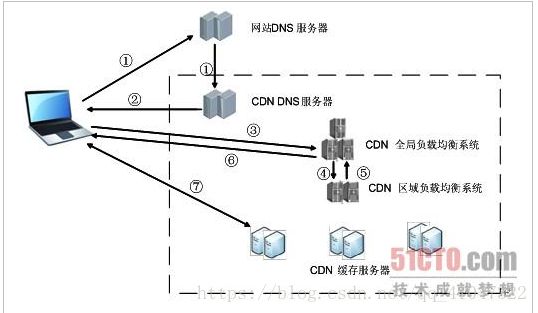
在网站和用户之间加入CDN之后,用户不会有任何与原来不同的感觉。一个典型的CDN用户访问调度流程:
1)当用户点击网站页面上的内容url,经过本地DNS解析,DNS系统会最终将域名解析权交给CNAME(DNS的一种解析方式,即别名解析,比如一个域名www.domain.com,设置一个CNAME指向它,由www.domain.com与一个IP进行绑定,如果设置多个CNAME指向它,以后修改CNAME指向的服务器时,只需要修改一个www.domain.com对应的IP即可)指向的CDN专用DNS服务器
2)CDN的DNS服务器将CDN的全局负载均衡设备的IP地址返回给用户
3)用户向CDN的全局负载均衡设备发起内容url访问请求
4)CDN全局负载均衡设备根据用户IP地址,以及用户请求的内容url,选择一台用户所属区域的区域负载均衡设备,告诉用户向这台设备发起请求
5)区域负载均衡设备会为用户选择一台合适的缓存服务器提供服务
选择的依据:根据用户IP地址,判读那一台服务器据用户最近;根据用户所请求的url中携带的内容名称,判断那一台服务器上有用户所需的内容;查询各个服务器当前的负载情况,判断那一台服务器尚有服务能力。
基于以上这些条件的综合分析之后,区域负载均衡会向全局负载均衡设备返回一台缓存服务器的IP地址
6)全局负载均衡设备把服务器的IP地址返回给用户
7)用户向缓存服务器发起请求,缓存服务器响应用户请求,将用户所需内容传达到用户终端。如果这台缓存服务器上并没有用户想要的内容,而区域均衡设备依然将它分配给用户,那这台服务器就要向它上一级缓存服务器请求内容,直至追溯到网站的源服务器将内容拉倒本地。
缺点:只能对静态资源加速;它是缓存文件,如果网站更新了内容部分电脑可能不会实时的更新过来,他需要将CDN那台计算机的内容也更新了,客户的显示器上内容才是最新的,这个时间可能需要几小时甚至半天,所以CDN加速不适合经常更新的网站;代价高
三,代码级别
一.避免css表达式
问题:IE5开始支持,但是在页面显示,缩放,滚动,移动鼠标时都会重新计算一次,在页面中随便移动鼠标都可以达到10000次以上的计算量
二.避免使用@import(等页面加载完后才去加载,用link标签替换它)
三.避免通配选择符,单规则的属性选择器
css选择符是从右到左匹配的
比如:#hrader>a{font-weight:blod;}
浏览器遍历页面中所有的a元素->其父元素的id是否为header
#hrader a{font-weight:blod;}要比上一个消耗更多的事件
属性选择器是:.selected[href="#index"]{background:red;}
浏览器匹配所有元素->检查是否有href属性并且href属性值等于“#index”->分别向上级逐级匹配class为selected的元素,直到文档的根元素
四.尽量减少DOM访问,减少重排重绘
js访问DOM是非常耗时的,比如:我们要遍历一个元素,遍历的时候可以将 length属性保存到局部变量后再使用局部变量。
减少Reflow和Repaint ,因为这些都是需要消耗资源的。
减少 reflow/repaint:
(1)不要一条一条地修改 DOM 的样式。可以先定义好 css 的 class,然后修改 DOM 的 className。
(2)不要把 DOM 结点的属性值放在一个循环里当成循环里的变量。
(3)为动画的 HTML 元件使用 fixed 或 absoult 的 position,那么修改他们的 CSS 是不会 reflow 的。
(4)千万不要使用 table 布局。因为可能很小的一个小改动会造成整个 table 的重新布局。(table及其内部元素除外,它可能需要多次计算才能确定好其在渲染树中节点的属性,通常要花3倍于同等元素的时间。这也是为什么我们要避免使用table做布局的一个原因。)
(5)不要在布局信息改变的时候做查询(会导致渲染队列强制刷新)
五.事件委托