- 2020年最新程序员职业发展路线指南,超详细!
编程流川枫
11编程语言程序员互联网IT职业
【文章来源微信公众号:每天学编程】01、程序员的特性技术出身的职场人特性很明显,与做市场、业务出身的职场人区别尤其明显。IT行业中常见的一些职场角色:老板、项目经理、产品经理、需求分析师、设计师、开发工程师、运维工程师等。开发工程师具有如下特征:1、逻辑思维清晰、严谨和细腻;但是有时不容易转弯,有些程序员容易较劲、钻牛角尖。2、性格偏内向、不善于沟通、表达和交际;但是在网络聊天工具上,有些显为幽默
- 228.第一个错误的版本
vbuer
你是产品经理,目前正在带领一个团队开发新的产品。不幸的是,你的产品的最新版本没有通过质量检测。由于每个版本都是基于之前的版本开发的,所以错误的版本之后的所有版本都是错的。假设你有n个版本[1,2,...,n],你想找出导致之后所有版本出错的第一个错误的版本。你可以通过调用boolisBadVersion(version)接口来判断版本号version是否在单元测试中出错。实现一个函数来查找第一个错
- 互联网大咖分享:三个日常生活细节决定了你能否成为一名产品经理
三不小青年
生活中的细节和习惯决定了你将来适合从事什么类型的职业乔布斯乔布斯说:“生活中的点点滴滴,在将来的某一天会不自觉的串联起来”,这句话对产品经理这个职业来说最适合不过了。互联网大咖在做分享腾讯高级产品经理在馒头商学院分享,行业型产品经理要具备三点项目思维。实际上,这需要我们在日常生活中都要养成这样的习惯。1项目化管理你的工作时间时间观念一定要强,可以按照李开复的时间管理法则,把事情按照“重要,不重要,
- 决胜b端 | 读书笔记01-03章
一白学习录
C端与B端产品的区别:B端产品经理应具备的能力:1、逻辑思维与抽象能力:基于对业务的透彻理解,把现实世界的复杂场景抽象成结构性的系统和模块,将现实世界的抽象运转机制提炼成规律。2、技术知识储备3、复杂项目管理能力4、业务与经营管理知识B端产品经理的职业发展方向:1、产品设计:B端产品经理可以从某一个细分的产品方向做起,逐步延伸到一条或多条业务线的设计。在一个方向打牢根基,同时关注新的动态,抓住机遇
- Sam Altman微软Build 2024最新演讲:AI可能是下一个移动互联网
木易AI信息差
人工智能aigptOpenAIchatgpt
大家好,我是木易,一个持续关注AI领域的互联网技术产品经理,国内Top2本科,美国Top10CS研究生,MBA。我坚信AI是普通人变强的“外挂”,所以创建了“AI信息Gap”这个公众号,专注于分享AI全维度知识,包括但不限于AI科普,AI工具测评,AI效率提升,AI行业洞察。关注我,AI之路不迷路,2024我们一起变强。北美时间5月21日,2024年度微软Build开发者大会在美国西雅图拉开帷幕。
- 【产品思维05-2】产品要顺应用户的潜意识
龙姑娘Long
昨天上海007的7月7日践行日活动圆满结束。因主动上台分享幸运地获得了覃杰赠送的《给忙碌者的天体物理学》在图书流转活动里收下了吴队长的《认知入围》因为没有错过这次活动,认识了很多有趣有料有力量的灵魂……感恩和你们相遇,祝愿所有人都能幸福美好今天继续来看看潜意识的巨大魔力。潜意识在上篇文章中,我们了解了好产品经理和好销售之间的区别。前者是不能开启用户的思考,后者是突破用户的防御。好产品迎合用户潜意识
- Qt for MCUs 2.7正式发布
Infedium
Qtqt开发语言
本文翻译自:QtforMCUs2.7released原文作者:QtGroup高级产品经理YoannLopes翻译:MacsenWangQtforMCUs的新版本已发布,为QtQuickUltralite引擎带来了新功能,增加了更多MCU平台的支持,并且我们对GUI框架进行了多项改进,以适应资源受限的嵌入式系统。您可以在变更日志中找到此版本的完整变更列表。接下来,我们将介绍此版本的亮点。更便捷的2D
- 年薪90W的ai产品经理,确实香!
大耳朵爱学习
人工智能产品经理大语言模型AI产品经理AI大模型AI产品经理入门转行
答案是肯定的哈,ai产品经理一定要懂技术!传统互联网产品经理对接的是研发工程师,那就需要懂研发技术,同样的,ai产品经理对接的是算法工程师,所以要懂算法技术。⚠️但是,我们并不需要像算法技术人才那样精通,只要和算法工程师能同频沟通,知道该如何去管控ai项目进度,协调项目资源就可完全OK。️我整理了一些ai产品经理需要学习的技术资料,供大家学习交流!AI产品经理,0基础小白入门指南作为一个零基础小白
- 【原型设计】支持私有化部署到服务器的原型设计程序、原型设计预览程序
传而习乎
开源
根据您的需求,以下是一些可以部署到服务器上的原型设计图预览开源程序:Axure:虽然Axure本身不是开源软件,但它支持将原型图导出为HTML文件,并通过Git进行版本控制和部署。您可以使用Coding.net的Pages功能来托管这些HTML文件,实现在线预览。这种方法适合有开发背景的产品经理,可以系统、安全地进行版本控制和管理。Penpot:这是一个开源的设计和原型制作平台,支持跨平台使用,并
- 产品汪offer养成06 | 今日头条为何下架?
淇奥qiaoqiao
靠愉悦驱动的人,往往自我。靠恐惧驱动的人,往往自律。这两者,都会催生非常优秀、非常成功的人,自我的人更适合做产品经理。——梁宁image名词解释IM:InstantMessaging,即时通信。让使用者在网络上建立某种私人聊天(chatroom)的实时通讯服务。大部分的即时通讯服务提供了状态信息的特性──显示联络人名单,联络人是否在线及能否与联络人交谈。LBS:LocationBasedServi
- 打造个人品牌赋能工具的产品思考
哎卖姜
哎卖姜日更D45我给自己的定位是:个人品牌赋能工具缔造者。所以,我是一个制造工具的人。目前,这个工具我并没有着急开发出来,而是在反复的产品调研、打磨的过程中。要确保这个工具能够“横空出世”,并保持持久的生命力,我们的产品需要做到以下几点:1、符合人性。作为一个产品经理,必须去深度的挖掘人性的本质,一个小小的功能不匹配,可能会导致你的产品前功尽弃。而人性又是一个复杂的存在,所以,产品经理应该像上帝一
- 产品经理如何判断一个新功能是否应该添加?
溪柴
事实上这是产品在日常工作中常常会遇到的问题。当然,「新功能」的需求来源有很多:自己主观的思考,用户的反馈,KPI的压力,老板的决定。无论哪种来源,都不要主观排斥,可以先进行一套思考流程。在我理解的用户需求其实分为三种:1.用户知道自己想要什么:就像是去supermarket,我明确我今天要买水果蔬菜和几听啤酒回家。如果是这样的需求(且用户量大),那么毫无疑问,去做就好。2.用户以为自己知道想要什么
- el-table实现当内容过多时,el-table显示滚动条,页面不显示滚动条
遇事不决AI解决
vue.jsjavascriptelementui
估计有不少小伙伴在开发公司的ERP使用el-table都会遇到这么一个问题,就是产品经理提出,页面不出现滚动条,因为不美观。但是当el-table内容过多,超过页面的宽度时候,页面就会有滚动条。那应该如何解决呢?能不能让滚动条出现在el-table的容器中,而不是出现在页面上呢?实现方案就是resize时间结合el-table的max-height属性然后根据页面大小实现自适应定义auto-hei
- 程序员自黑的梗!产品经理:功能实现起来很简单!——程序员:牛
小宇java
在这个盛行自黑的时代,作为全宇宙最神秘最会自黑的程序员群体,他们其实是非常可爱并且努力工作的一群人。所以,如果你的身边有程序员朋友,要多多关心他哦~小编相信这里有很多学习java的朋友,小编整理了一份java方面的学习资料,想要获取的可以加我的java学习群的哟,928204055。欢迎爱学习Java的你们。《桃花庵–程序员版》写字楼里写字间,写字间中程序员;程序人员写程序,又将程序换酒钱;酒醒只
- 2024年有哪些便宜、好用、靠谱的官方5G大流量卡套餐?(实测68款四大运营商手机卡套餐合集)
全网优惠分享
流量卡市场五花八门、鱼龙混杂,前有9.9元100G坑到你内裤都不剩的物联网卡、后有1元当日不限量网速垃到全程460的虚拟运营商流量卡。都让不少小白成为了不良商家镰刀下的韭菜~如果你选择了一个没有背书、近几个月才开始写流量卡相关、点赞与评论数相差很大的所谓的“流量卡博主”。那么恭喜你!下一搓韭菜可能就是你~作为移不动集团前官方认证的产品经理,知乎早期深耕流量卡内容、多次荣登流量卡热榜回答第一、通信领
- 这5款软件,能够在你绘制原型图时助你一臂之力。
咖啡小镇
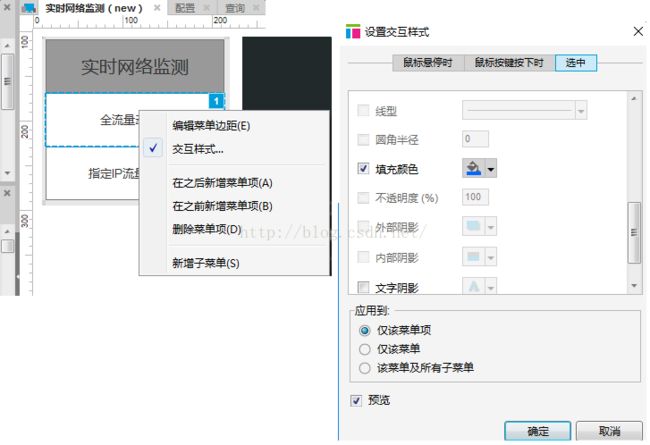
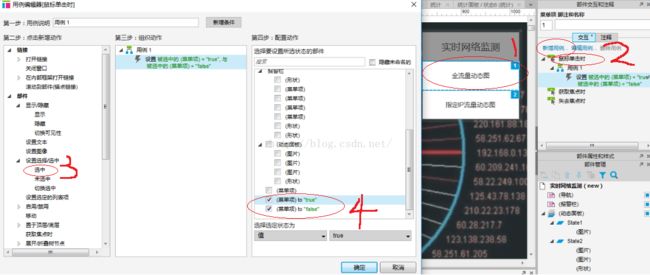
5款交互原型必备设计工具不管是小白还是大牛,绘制交互原型图是产品经理必备的技能;不管是实习生还是总监,都是从画原型图开始的。好的交互原型图,可以让开发不问一句,就能看得清清楚楚,开发得明明白白;差的交互原型图,可以让UI、开发、测试焦头烂额,摸不着头脑,让产品经理的威信大大降低。下面介绍的这5款软件,能够在你绘制原型图时助你一臂之力。1.AxureRPAxureRP是一款强大的原型设计和开发人员工
- 产品经理要了解的9个关于视觉层次设计的建议
haoyang0625
本文转译自TubikStudio,全文有删减产品经理要了解的9个关于视觉层次设计的建议清晰的视觉层次是成功产品的基础。它以有效的方式呈现UI元素,使内容易于理解并使用户很好接受。视觉元素的呈现对用户体验有很大的影响。如果UI组件能够有效地组织起来,用户就很享受地使用你的产品。不同类型的产品需要不同的视觉层次构建方法,但仍然有一些常见的解决方案对UI内容组织有帮助。这些内容对于专业的UI设计师来说很
- 产品经理需知的项目知识-范围管理
产品空
前两篇笔者已经对项目管理概要和项目管理整体管理做了相关分享大家有兴趣可以参阅以上两篇文章,我们在做项目管理整体规划时需要引入我们的项目范围,可以说项目范围是构成项目铁三角很重要的一个因素。还记得我在总章提及的项目管理的质量,范围,时间,成本构成的铁三角吗?可以说项目范围管理的好坏直接影响我们项目的成败。项目管理铁三角为什么要做范围管理场景1老板通知产品经理小Y马上到办公室,因为昨天老板参加一个互联
- SPAX健身直播产品分析(原创)
朕就是这样的产品经理
SPAX健身直播创始人兼CEO穆裔坤曾是腾讯资深产品经理,有十年互联网产品经验。健身直播爆发背景:疫情导致线上健身大爆发。让很多“肥宅们”的动了起来,同时带火了一批健康运动类app。根据AppAnnie提供的监测数据显示,1月20到2月9日,KEEP、SPAX、TT直播的下载量,较之前三周环比增长116%、523%和600%。产品定位:SPAX是一款“直播健身课程+工具+社交+健身设备系统”类型的
- UX已死,产品重生
鸡腿叫什么?
ui
来源这个主题来源于之前的字节的大裁员的思考,其中裁掉了很多UX设计师。这里的裁员有很多的原因,UX自身的价值模糊等等等。今天就借着这个题,结合自己从业以来的观察对于UX设计师未来的发展发表一下自己的观点,如果有不同意见的读者欢迎留言或者加联络方式探讨,谢谢。说先说明下这里的“产品”,不仅是产品经理,还有产品设计师。UX现在困境模糊的价值设计师到底有什么价值?如何量化这个价值?关于这个点无论是UI/
- 4. GIS前端工程师岗位职责、技术要求和常见面试题
丷丩
通用GIS面试前端GIS面试
本系列文章目录:1.GIS开发工程师岗位职责、技术要求和常见面试题2.GIS数据工程师岗位职责、技术要求和常见面试题3.GIS后端工程师岗位职责、技术要求和常见面试题4.GIS前端工程师岗位职责、技术要求和常见面试题5.GIS工程师岗位职责、技术要求和常见面试题6.GIS项目经理岗位职责、技术要求和常见面试题7.GIS产品经理岗位职责、技术要求和常见面试题8.GIS数据分析师岗位职责、技术要求和常
- 12. GIS地图制图工程师岗位职责、技术要求和常见面试题
丷丩
GIS面试通用GIS面试
本系列文章目录:1.GIS开发工程师岗位职责、技术要求和常见面试题2.GIS数据工程师岗位职责、技术要求和常见面试题3.GIS后端工程师岗位职责、技术要求和常见面试题4.GIS前端工程师岗位职责、技术要求和常见面试题5.GIS工程师岗位职责、技术要求和常见面试题6.GIS项目经理岗位职责、技术要求和常见面试题7.GIS产品经理岗位职责、技术要求和常见面试题8.GIS数据分析师岗位职责、技术要求和常
- 2. GIS数据工程师岗位职责、技术要求和常见面试题
丷丩
通用GIS面试GIS面试
本系列文章目录:1.GIS开发工程师岗位职责、技术要求和常见面试题2.GIS数据工程师岗位职责、技术要求和常见面试题3.GIS后端工程师岗位职责、技术要求和常见面试题4.GIS前端工程师岗位职责、技术要求和常见面试题5.GIS工程师岗位职责、技术要求和常见面试题6.GIS项目经理岗位职责、技术要求和常见面试题7.GIS产品经理岗位职责、技术要求和常见面试题8.GIS数据分析师岗位职责、技术要求和常
- 3. GIS后端工程师岗位职责、技术要求和常见面试题
丷丩
通用GIS面试GIS面试
本系列文章目录:1.GIS开发工程师岗位职责、技术要求和常见面试题2.GIS数据工程师岗位职责、技术要求和常见面试题3.GIS后端工程师岗位职责、技术要求和常见面试题4.GIS前端工程师岗位职责、技术要求和常见面试题5.GIS工程师岗位职责、技术要求和常见面试题6.GIS项目经理岗位职责、技术要求和常见面试题7.GIS产品经理岗位职责、技术要求和常见面试题8.GIS数据分析师岗位职责、技术要求和常
- 如何摆脱手机依赖症?
磐石yy
第一,把手机“赶”出卧室。我们中的很多人使用手机作为闹钟,这意味着手机是你晚上睡觉前看到的最后一样物品,和每天早上看到的第一样物品。2017年的一项研究发现,“睡前30分钟使用社交媒体和年轻人睡眠不安相关”。所以,更好的解决方法,是买一个老式闹钟,并且在卧室之外的地方给手机充电。第二,管理手机上的“通知”功能。即使你能放下你的手机,它也很可能会在几秒后响个不停,“求”你再次拿起它。由前谷歌产品经理
- 1000-3000元预算能买的阿里云企业级云服务器汇总
阿里云最新优惠和活动汇总
1000-3000元预算一般是购买企业级云服务器,阿里云企业级云服务器的优惠促销活动还是比较多的,比如新人特惠、百亿补贴活动、云服务器新人特惠等。今天小编就为大家整理一些大概在1000-3000元左右的阿里云企业级云服务器给大家参考选购。一、阿里云服务器新人特惠活动云服务器新人特惠,是阿里云的云服务器产品专属活动,阿里云产品经理精心挑选多款产品,低至1折,总共有一款适合您;打完折还可叠加优惠券,省
- 《阅读的方法》读书摘要
晓月芳华
知识为什么能够融通?第一个理由是一个信念:上帝创造世界,一定不会用复杂的规则。如果各个学科分头发现的规律不一样,那说明我们还没有看到上帝兜里真正的底牌。第二个理由则是一个很妙的洞察。政治家在教我们如何在复杂矛盾中凝聚共识;科学家在教我们如何换个角度看同一个事实,以得到令人兴奋的新结论;艺术家在教我们如何用新的技法表达古老的感受;器乐家在教我们如何通过“刻意练习”攀爬技能的峰顶;产品经理在教我们如何
- 11. GIS三维建模工程师岗位职责、技术要求和常见面试题
丷丩
通用GIS面试GIS面试三维建模
本系列文章目录:1.GIS开发工程师岗位职责、技术要求和常见面试题2.GIS数据工程师岗位职责、技术要求和常见面试题3.GIS后端工程师岗位职责、技术要求和常见面试题4.GIS前端工程师岗位职责、技术要求和常见面试题5.GIS工程师岗位职责、技术要求和常见面试题6.GIS项目经理岗位职责、技术要求和常见面试题7.GIS产品经理岗位职责、技术要求和常见面试题8.GIS数据分析师岗位职责、技术要求和常
- 小米换了一个logo,是被设计师骗了吗?
Kevin改变世界的点滴
小米发布会结束了,雷军作为创始人提到会再次投入创业,小米开始进入造车的新领域。发布会后,除了本身的手机、智能设备外,小米也发布了自己的新品品牌logo▲新老logo的差异我们换一个品牌logo,也是叫做商标。目前的商标主要分为图形商标、文字商标、图文混合的商标。小米的商标就属于图文混合商标。从结果来看,小米更换的新图标几乎没有变化。品牌商标这件事,其实产品经理是最有感触的。产品从0到1,创业、还是
- 5. GIS工程师岗位职责、技术要求和常见面试题
丷丩
通用GIS面试数据库面试GIS
本系列文章目录:1.GIS开发工程师岗位职责、技术要求和常见面试题2.GIS数据工程师岗位职责、技术要求和常见面试题3.GIS后端工程师岗位职责、技术要求和常见面试题4.GIS前端工程师岗位职责、技术要求和常见面试题5.GIS工程师岗位职责、技术要求和常见面试题6.GIS项目经理岗位职责、技术要求和常见面试题7.GIS产品经理岗位职责、技术要求和常见面试题8.GIS数据分析师岗位职责、技术要求和常
- java短路运算符和逻辑运算符的区别
3213213333332132
java基础
/*
* 逻辑运算符——不论是什么条件都要执行左右两边代码
* 短路运算符——我认为在底层就是利用物理电路的“并联”和“串联”实现的
* 原理很简单,并联电路代表短路或(||),串联电路代表短路与(&&)。
*
* 并联电路两个开关只要有一个开关闭合,电路就会通。
* 类似于短路或(||),只要有其中一个为true(开关闭合)是
- Java异常那些不得不说的事
白糖_
javaexception
一、在finally块中做数据回收操作
比如数据库连接都是很宝贵的,所以最好在finally中关闭连接。
JDBCAgent jdbc = new JDBCAgent();
try{
jdbc.excute("select * from ctp_log");
}catch(SQLException e){
...
}finally{
jdbc.close();
- utf-8与utf-8(无BOM)的区别
dcj3sjt126com
PHP
BOM——Byte Order Mark,就是字节序标记 在UCS 编码中有一个叫做"ZERO WIDTH NO-BREAK SPACE"的字符,它的编码是FEFF。而FFFE在UCS中是不存在的字符,所以不应该出现在实际传输中。UCS规范建议我们在传输字节流前,先传输 字符"ZERO WIDTH NO-BREAK SPACE"。这样如
- JAVA Annotation之定义篇
周凡杨
java注解annotation入门注释
Annotation: 译为注释或注解
An annotation, in the Java computer programming language, is a form of syntactic metadata that can be added to Java source code. Classes, methods, variables, pa
- tomcat的多域名、虚拟主机配置
g21121
tomcat
众所周知apache可以配置多域名和虚拟主机,而且配置起来比较简单,但是项目用到的是tomcat,配来配去总是不成功。查了些资料才总算可以,下面就跟大家分享下经验。
很多朋友搜索的内容基本是告诉我们这么配置:
在Engine标签下增面积Host标签,如下:
<Host name="www.site1.com" appBase="webapps"
- Linux SSH 错误解析(Capistrano 的cap 访问错误 Permission )
510888780
linuxcapistrano
1.ssh -v
[email protected] 出现
Permission denied (publickey,gssapi-keyex,gssapi-with-mic,password).
错误
运行状况如下:
OpenSSH_5.3p1, OpenSSL 1.0.1e-fips 11 Feb 2013
debug1: Reading configuratio
- log4j的用法
Harry642
javalog4j
一、前言: log4j 是一个开放源码项目,是广泛使用的以Java编写的日志记录包。由于log4j出色的表现, 当时在log4j完成时,log4j开发组织曾建议sun在jdk1.4中用log4j取代jdk1.4 的日志工具类,但当时jdk1.4已接近完成,所以sun拒绝使用log4j,当在java开发中
- mysql、sqlserver、oracle分页,java分页统一接口实现
aijuans
oraclejave
定义:pageStart 起始页,pageEnd 终止页,pageSize页面容量
oracle分页:
select * from ( select mytable.*,rownum num from (实际传的SQL) where rownum<=pageEnd) where num>=pageStart
sqlServer分页:
- Hessian 简单例子
antlove
javaWebservicehessian
hello.hessian.MyCar.java
package hessian.pojo;
import java.io.Serializable;
public class MyCar implements Serializable {
private static final long serialVersionUID = 473690540190845543
- 数据库对象的同义词和序列
百合不是茶
sql序列同义词ORACLE权限
回顾简单的数据库权限等命令;
解锁用户和锁定用户
alter user scott account lock/unlock;
//system下查看系统中的用户
select * dba_users;
//创建用户名和密码
create user wj identified by wj;
identified by
//授予连接权和建表权
grant connect to
- 使用Powermock和mockito测试静态方法
bijian1013
持续集成单元测试mockitoPowermock
实例:
package com.bijian.study;
import static org.junit.Assert.assertEquals;
import java.io.IOException;
import org.junit.Before;
import org.junit.Test;
import or
- 精通Oracle10编程SQL(6)访问ORACLE
bijian1013
oracle数据库plsql
/*
*访问ORACLE
*/
--检索单行数据
--使用标量变量接收数据
DECLARE
v_ename emp.ename%TYPE;
v_sal emp.sal%TYPE;
BEGIN
select ename,sal into v_ename,v_sal
from emp where empno=&no;
dbms_output.pu
- 【Nginx四】Nginx作为HTTP负载均衡服务器
bit1129
nginx
Nginx的另一个常用的功能是作为负载均衡服务器。一个典型的web应用系统,通过负载均衡服务器,可以使得应用有多台后端服务器来响应客户端的请求。一个应用配置多台后端服务器,可以带来很多好处:
负载均衡的好处
增加可用资源
增加吞吐量
加快响应速度,降低延时
出错的重试验机制
Nginx主要支持三种均衡算法:
round-robin
l
- jquery-validation备忘
白糖_
jquerycssF#Firebug
留点学习jquery validation总结的代码:
function checkForm(){
validator = $("#commentForm").validate({// #formId为需要进行验证的表单ID
errorElement :"span",// 使用"div"标签标记错误, 默认:&
- solr限制admin界面访问(端口限制和http授权限制)
ronin47
限定Ip访问
solr的管理界面可以帮助我们做很多事情,但是把solr程序放到公网之后就要限制对admin的访问了。
可以通过tomcat的http基本授权来做限制,也可以通过iptables防火墙来限制。
我们先看如何通过tomcat配置http授权限制。
第一步: 在tomcat的conf/tomcat-users.xml文件中添加管理用户,比如:
<userusername="ad
- 多线程-用JAVA写一个多线程程序,写四个线程,其中二个对一个变量加1,另外二个对一个变量减1
bylijinnan
java多线程
public class IncDecThread {
private int j=10;
/*
* 题目:用JAVA写一个多线程程序,写四个线程,其中二个对一个变量加1,另外二个对一个变量减1
* 两个问题:
* 1、线程同步--synchronized
* 2、线程之间如何共享同一个j变量--内部类
*/
public static
- 买房历程
cfyme
2015-06-21: 万科未来城,看房子
2015-06-26: 办理贷款手续,贷款73万,贷款利率5.65=5.3675
2015-06-27: 房子首付,签完合同
2015-06-28,央行宣布降息 0.25,就2天的时间差啊,没赶上。
首付,老婆找他的小姐妹接了5万,另外几个朋友借了1-
- [军事与科技]制造大型太空战舰的前奏
comsci
制造
天气热了........空调和电扇要准备好..........
最近,世界形势日趋复杂化,战争的阴影开始覆盖全世界..........
所以,我们不得不关
- dateformat
dai_lm
DateFormat
"Symbol Meaning Presentation Ex."
"------ ------- ------------ ----"
"G era designator (Text) AD"
"y year
- Hadoop如何实现关联计算
datamachine
mapreducehadoop关联计算
选择Hadoop,低成本和高扩展性是主要原因,但但它的开发效率实在无法让人满意。
以关联计算为例。
假设:HDFS上有2个文件,分别是客户信息和订单信息,customerID是它们之间的关联字段。如何进行关联计算,以便将客户名称添加到订单列表中?
&nbs
- 用户模型中修改用户信息时,密码是如何处理的
dcj3sjt126com
yii
当我添加或修改用户记录的时候对于处理确认密码我遇到了一些麻烦,所有我想分享一下我是怎么处理的。
场景是使用的基本的那些(系统自带),你需要有一个数据表(user)并且表中有一个密码字段(password),它使用 sha1、md5或其他加密方式加密用户密码。
面是它的工作流程: 当创建用户的时候密码需要加密并且保存,但当修改用户记录时如果使用同样的场景我们最终就会把用户加密过的密码再次加密,这
- 中文 iOS/Mac 开发博客列表
dcj3sjt126com
Blog
本博客列表会不断更新维护,如果有推荐的博客,请到此处提交博客信息。
本博客列表涉及的文章内容支持 定制化Google搜索,特别感谢 JeOam 提供并帮助更新。
本博客列表也提供同步更新的OPML文件(下载OPML文件),可供导入到例如feedly等第三方定阅工具中,特别感谢 lcepy 提供自动转换脚本。这里有导入教程。
- js去除空格,去除左右两端的空格
蕃薯耀
去除左右两端的空格js去掉所有空格js去除空格
js去除空格,去除左右两端的空格
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>&g
- SpringMVC4零配置--web.xml
hanqunfeng
springmvc4
servlet3.0+规范后,允许servlet,filter,listener不必声明在web.xml中,而是以硬编码的方式存在,实现容器的零配置。
ServletContainerInitializer:启动容器时负责加载相关配置
package javax.servlet;
import java.util.Set;
public interface ServletContainer
- 《开源框架那些事儿21》:巧借力与借巧力
j2eetop
框架UI
同样做前端UI,为什么有人花了一点力气,就可以做好?而有的人费尽全力,仍然错误百出?我们可以先看看几个故事。
故事1:巧借力,乌鸦也可以吃核桃
有一个盛产核桃的村子,每年秋末冬初,成群的乌鸦总会来到这里,到果园里捡拾那些被果农们遗落的核桃。
核桃仁虽然美味,但是外壳那么坚硬,乌鸦怎么才能吃到呢?原来乌鸦先把核桃叼起,然后飞到高高的树枝上,再将核桃摔下去,核桃落到坚硬的地面上,被撞破了,于是,
- JQuery EasyUI 验证扩展
可怜的猫
jqueryeasyui验证
最近项目中用到了前端框架-- EasyUI,在做校验的时候会涉及到很多需要自定义的内容,现把常用的验证方式总结出来,留待后用。
以下内容只需要在公用js中添加即可。
使用类似于如下:
<input class="easyui-textbox" name="mobile" id="mobile&
- 架构师之httpurlconnection----------读取和发送(流读取效率通用类)
nannan408
1.前言.
如题.
2.代码.
/*
* Copyright (c) 2015, S.F. Express Inc. All rights reserved.
*/
package com.test.test.test.send;
import java.io.IOException;
import java.io.InputStream
- Jquery性能优化
r361251
JavaScriptjquery
一、注意定义jQuery变量的时候添加var关键字
这个不仅仅是jQuery,所有javascript开发过程中,都需要注意,请一定不要定义成如下:
$loading = $('#loading'); //这个是全局定义,不知道哪里位置倒霉引用了相同的变量名,就会郁闷至死的
二、请使用一个var来定义变量
如果你使用多个变量的话,请如下方式定义:
. 代码如下:
var page
- 在eclipse项目中使用maven管理依赖
tjj006
eclipsemaven
概览:
如何导入maven项目至eclipse中
建立自有Maven Java类库服务器
建立符合maven代码库标准的自定义类库
Maven在管理Java类库方面有巨大的优势,像白衣所说就是非常“环保”。
我们平时用IDE开发都是把所需要的类库一股脑的全丢到项目目录下,然后全部添加到ide的构建路径中,如果用了SVN/CVS,这样会很容易就 把
- 中国天气网省市级联页面
x125858805
级联
1、页面及级联js
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
&l