本教程案例在线演示
有路网PC端
有路网移动端
免费配套视频教程
免费配套视频教程
教程配套源码资源
教程配套源码资源
Flex容器
这就是一个无序列表(ul)里有三个列表元素(li)。
你可以把ul称为父元素,li称为子元素。
要开始使用Flexbox,必须先让父元素变成一个Flex容器。
你可以在父元素中显式的设置display:flex或者display:inline-flex。这样你就可以开始使用Flexbox模块。
实际是显式声明了Flex容器之后,一个Flexbox格式化上下文(Flexbox formatting context)就立即启动了。
使用一个无序列表(ul)和一群列表元素(li),启动Flexbox格式化上下文的方式如下:
/* 声明父元素为flex容器 */
ul {
display:flex; /*或者 inline-flex*/
}
给列表元素(li)添加一点基本样式。
li {
width: 100px;
height: 100px;
background-color: #8cacea;
margin: 8px;
list-style: none;
}
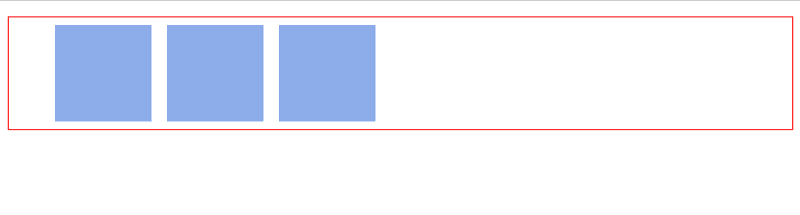
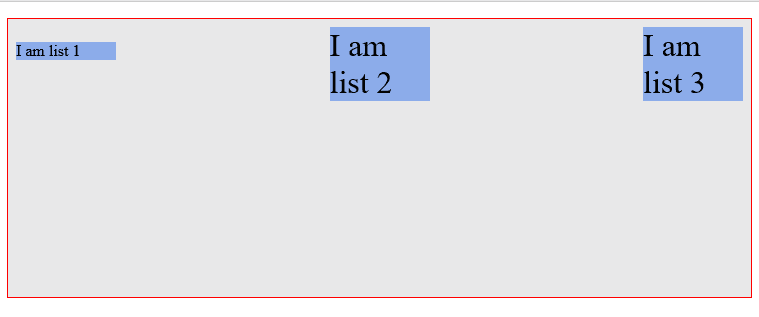
默认情况下,li是块级元素,在CSS中垂直排布的,也就是说从上到下排列显示,就像下图这样:
然而,简单的写一行代码display:flex,你立即就可以看到布局改变了。
现在列表元素(li)水平排列,从左到右。
Flexbox模块的开始,正如前面的介绍,在任何父元素上使用display:flex。
一旦你显式的设置了display属性的值为flex,无序列表ul就会自动变成Flex容器,而其子元素(在本例中是指列表元素li)就变成了Flex项目。
使用了两个关键词,我们把重点放到他们身上。了解他们对于理解后面的知识至关重要。
- Flex容器(Flex Container):父元素显式设置了
display:flex - Flex项目(Flex Items):Flex容器内的子元素
这些只是Flexbox模块的基础。
Flex容器属性
flex-direction || flex-wrap || flex-flow || justify-content || align-items || align-content
通过上面的内容,我们了解了一些基础知识。知道了Flex容器和Flex项目是什么,以及如何启动Flexbox模块。
有设置一个父元素作为一个Flex容器,几个对齐属性可以使用在Flex容器上。
正如你的块元素的width设置了200px,有六种不同的属性可以用于Flex容器。
flex-direction
flex-direction属性控制Flex项目沿着主轴(Main Axis)的排列方向。
它具有四个值:
/* ul 是一个flex容器 */
ul {
flex-direction: row || column || row-reverse || column-reverse;
}
简单点来说,就是flex-direction属性让你决定Flex项目如何排列。它可以是行(水平)、列(垂直)或者行和列的反向。
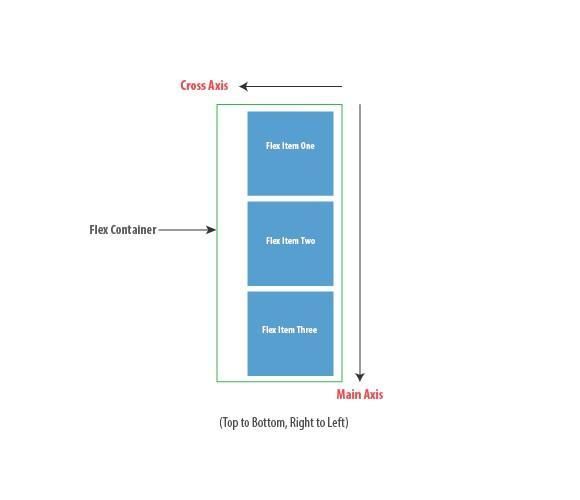
从技术上讲,水平和垂直在Flex世界中不是什么方向(概念)。它们常常被称为主轴(Main-Axis)和侧轴(Cross-Axis)。默认设置如下所示。
通俗的说,感觉Main-Axis就是水平方向,从左到右,这也是默认方向。Cross-Axis是垂直方向,从上往下。
默认情况下,flex-direction属性的值是row。它让Flex项目沿着Main-Axis排列(从左向右,水平排列)。这就解释了本文开始部分时无序列表的表现效果。
尽管flex-direction属性并没有显式的设置,但它的默认值是row。Flex项目将沿着Main-Axis从左向右水平排列。
如果把flex-direction的属性值修改成column,这时Flex项目将沿着Cross-Axis从上到下垂直排列。不再是从左向右排列。
flex-wrap
flex-wrap属性有三个属性值:
ul {
flex-wrap: wrap || nowrap || wrap-reverse;
}
我将通过一个例子来解释如何使用flex-wrap属性。首先在前面的无序列表的HTML结构中多添加几个列表项li。
幸运的是,新添加的Flex项目刚好适合Flex容器大小。也就是Flex项目能刚好填充Flex容器。
再深入一点。
继续给Flex容器内添加Flex项目,比如说添加到10个Flex项目。这个时候会发生什么?
同样的,Flex容器还是能容纳所有的子元素(Flex项目)排列,这是每一个Flex容器的默认行为。Flex容器会在一行内容纳所有的Flex项目。这是因为flex-wrap属性的默认值是nowrap。也就是说,Flex项目在Flex容器内不换行排列。
ul {
flex-wrap: nowrap; /*Flex容器内的Flex项目不换行排列*/
}
no-wrap不是不可改变的。我们可以改变。
当你希望Flex容器内的Flex项目达到一定数量时,能换行排列。当Flex容器中没有足够的空间放置Flex项目(Flex项目默认宽度),那么Flex项目将会换行排列。把它(flex-wrap)的值设置为wrap就有这种可能:
ul {
flex-wrap: wrap;
}
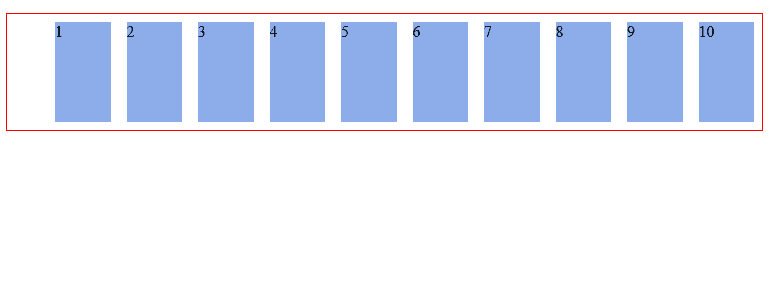
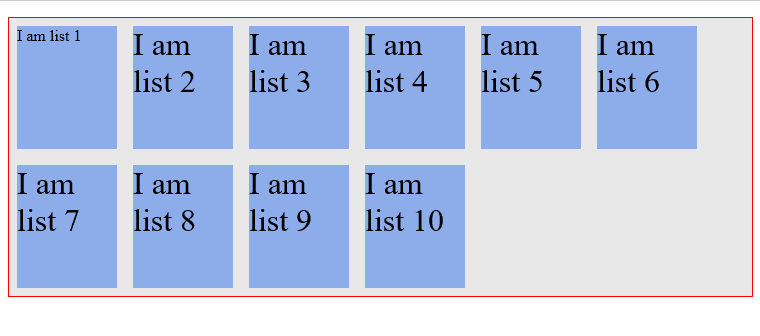
现在Flex项目在Flex容器中就会多行排列。
在这种情况下,当一行再不能包含所有列表项的默认宽度,他们就会多行排列。即使调整浏览器大小。
就是这样子。注意:Flex项目现在显示的宽度是他们的默认宽度。也没有必要强迫一行有多少个Flex项目。
除此之外,还有一个值:wrap-reverse。
是的,你猜对了。它让Flex项目在容器中多行排列,只是方向是反的。
flex-flow
flex-flow是flex-direction和flex-wrap两个属性的速记属性。
你还记得使用border的速记写法?border: 1px solid red。这里的概念是相同的,多个值写在同一行,比如下面的示例:
ul {
flex-flow: row wrap;
}
相当于:
ul {
flex-direction: row;
flex-wrap: wrap;
}
除了这个组合之外,你还可以尝试一些其它的组合。flex-flow: row nowrap,flex-flow: column wrap,flex-flow: column nowrap。
justify-content
Flexbox模块真得很好。如果你仍然不相信它的魅力,那么justify-content属性可能会说服你。
justify-content属性可以接受下面五个值之一:
ul {
justify-content: flex-start || flex-end || center || space-between || space-around
}
justify-content属性又能给我们带来什么呢?提醒你一下,你是否还记得text-align属性。其实justify-content属性主要定义了Flex项目在Main-Axis上的对齐方式。
来看一个简单的例子,还是考虑下面这个简单的无序列表:
- 1
- 2
- 3
添加一些基本样式:
ul {
display:flex;
border: 1px solid red;
padding: 0;
list-style: none;
background-color: #e8e8e9;
}
li {
background-color: #8cacea;
width: 100px;
height: 100px;
margin: 8px;
padding: 4px;
}
通过justify-content属性,可以让Flex项目在整个Main-Axis上按照我自己的欲望设置其对齐方式。
可能会有以下几种类型。
flex-start
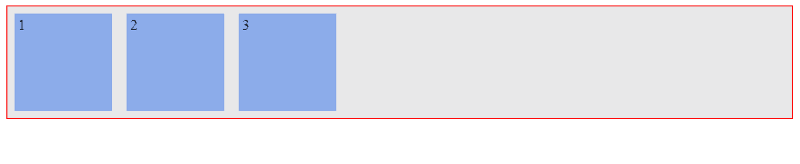
justify-content的默认属性值是flex-start。
flex-start让所有Flex项目靠Main-Axis开始边缘(左对齐)。
ul {
justify-content: flex-start;
}
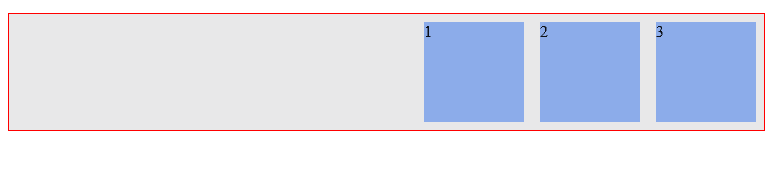
flex-end
flex-end让所有Flex项目靠Main-Axis结束边缘(右对齐)。
ul {
justify-content: flex-end;
}
center
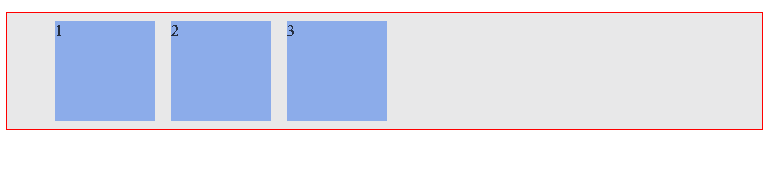
和你预期的一样,center让所有Flex项目排在Main-Axis中间(居中对齐)。
ul {
justify-content: center;
}
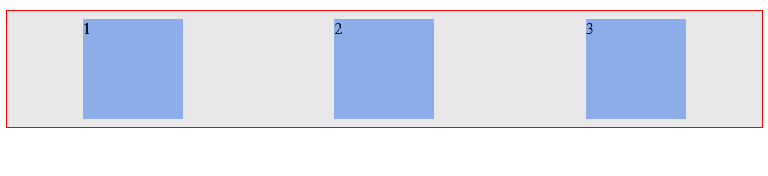
space-between
space-between让除了第一个和最一个Flex项目的两者间间距相同(两端对齐)。
ul {
justify-content: space-between;
}
你注意到有什么不同?看看下图的描述:
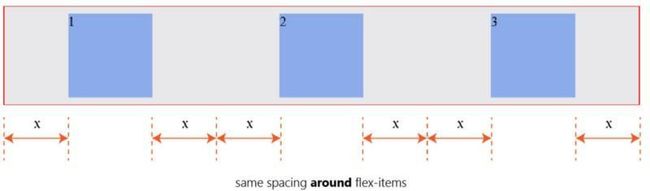
space-around
最后,space-around让每个Flex项目具有相同的空间。
ul {
justify-content: space-around;
}
和space-between有点不同,第一个Flex项目和最后一个Flex项目距Main-Axis开始边缘和结束边缘的的间距是其他相邻Flex项目间距的一半。看看下图的描述:
align-items
align-items属性类似于justify-content属性。只有理解了justify-content属性,才能更好的理解这个属性。
align-items属性可以接受这些属性值:flex-start || flex-end || center || stretch || baseline。
ul {
align-items: flex-start || flex-end || center || stretch || baseline
}
它主要用来控制Flex项目在Cross-Axis对齐方式。这也是align-items和justify-content两个属性之间的不同之处。
下面是不同的值对Flex项目产生的影响。不要忘记这些属性只对Cross-Axis轴有影响。
首先,让我们设置ul的高度高于li的高度
ul {
height: 200px;
}
stretch
align-items的默认值是stretch。让所有的Flex项目高度和Flex容器高度一样。
flex-start
正如你所希望的flex-start让所有Flex项目靠Cross-Axis开始边缘(顶部对齐)。
flex-end
flex-end让所有Flex项目靠Cross-Axis结束边缘(底部对齐)。
center
center让Flex项目在Cross-Axis中间(居中对齐)。
baseline
让所有Flex项目在Cross-Axis上沿着他们自己的基线对齐。
Document
- 1
- 2
- 333 33333 33
结果看上去有点像flex-start,但略有不同。那“baseline”到底是什么呢?下图应该能帮助你更好的理解。
align-content
还记得前面讨论的wrap属性吗?我们在Flex容器中添加了更多的Flex项目。让Flex容器中的Flex项目多行排列。
align-content属性用于多行的Flex容器。它也是用来控制Flex项目在Flex容器里的排列方式,排列效果和align-items值一样,但除了baseline属性值。
像align-items属性一样,它的默认值是stretch。你现在应该熟悉这些值。那它又是如何影响Flex容器里的10个Flex项目多行排列方式。
stretch
使用stretch会拉伸Flex项目,让他们沿着Cross-Axis适应Flex容器可用的空间。
你看到的Flex项目间的间距,是Flex项目自身设置的margin值。
Document
- 1
- 2
- 333 33333
- 1
- 2
- 333 33333 33
- 1
- 2
- 333 33333 33
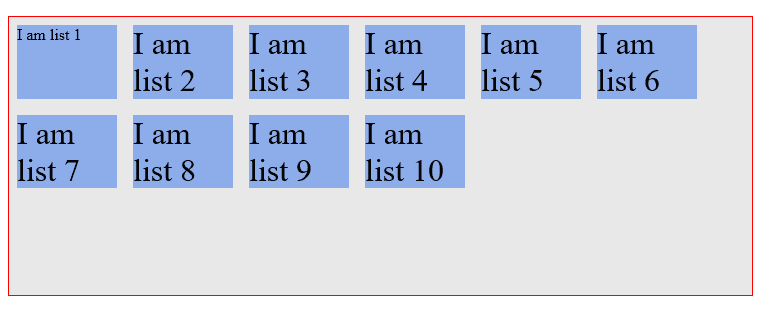
flex-start
之前你看到过flex-start。这次是让多行Flex项目靠Cross-Axis开始边缘。沿着Cross-Axis从上到下排列。因此Flex项目在Flex容器中顶部对齐。
flex-end
flex-end刚好和flex-start相反,让多行Flex项目靠着Cross-Axis结束位置。让Flex项目沿着Cross-Axis从下到上排列,即底部对齐。
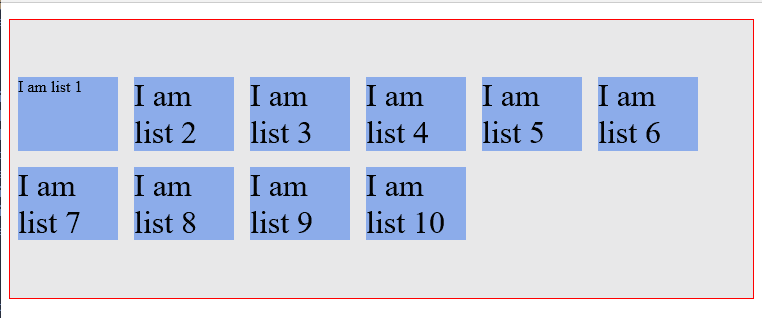
center
你猜到了,center让多行Flex项目在Cross-Axis中间。在Flex容器中居中对齐。
这是Flex容器的最后一个属性。你现在知道如何使用各种Flex容器属性。你可以在工作中实践这些属性。
Flex项目属性
flex-grow || flex-shrink || flex-basis
现在我们把注意力从Flex容器转移到Flex项目及其对齐属性。
像Flex容器,对齐属性也可以用在所有的Flex项目。
flex-grow 和 flex-shrink
flex-grow和flex-shrink属性控制Flex项目在容器有多余的空间如何放大(扩展),在没有额外空间又如何缩小。
他们可能接受0或者大于0的任何正数。0 || positive number。
接下来阐述它们的使用。使用一个简单的无序列表做为例子,它只包含一个列表项。
ul {
display:flex;
border: 1px solid red;
padding: 0;
list-style: none;
}
li {
background-color: #8cacea;
height: 100px;
margin: 8px;
padding: 10px;
}
- I am a simple list
添加更多的样式,看起来像这样:
默认情况下,flex-grow属性值设置为0。表示Flex项目不会增长,填充Flex容器可用空间。取值为0就是一个开和关的按钮。表示flex-grow开关是关闭的。
现在Flex项目扩展了,占据了Flex容器所有可用空间。也就是说开关打开了。如果你试着调整你浏览器的大小,Flex项目也会缩小,以适应新的屏幕宽度。
为什么?默认情况下,flex-shrink的值是1,也就是说flex-shrink开关也是打开的。
可以仔细看看flex-grow和flex-shrink属性在各种情况下的效果,这样能更好的帮助你理解。
flex-basis
flex-basis属性可以指定Flex项目的初始大小。也就是flex-grow和flex-shrink属性调整它的大小以适应Flex容器之前。
flex-basis默认的值是auto。flex-basis可以取任何用于width属性的任何值。比如 % || em || rem || px等。
注意:如果flex-basis属性的值是0时,也需要使用单位。即flex-basis: 0px不能写成flex-basis:0。
这里同样使用只有一个列表项的列表做为示例。
/* 声明父元素为flex容器 */
ul {
display:flex;
border: 1px solid red;
padding: 0;
list-style: none;
}
li {
background-color: #8cacea;
height: 100px;
margin: 8px;
padding: 10px;
}
- I am a simple list
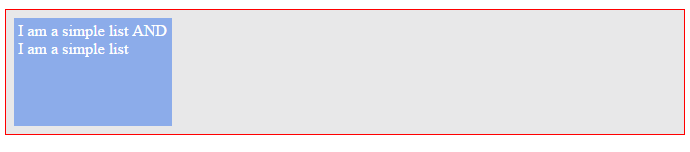
默认情况,Flex项目的初始宽度由flex-basis的默认值决定,即:flex-basis: auto。Flex项目宽度的计算是基于内容的多少来自动计算(很明显,加上了padding值)。
这意味着,如果你增加Flex项目中的内容,它可以自动调整大小。
- I am a simple list AND I am a simple list
然而,如果你想将Flex项目设置一个固定的宽度,你也可以这样做:
li {
flex-basis: 150px;
}
现在Flex项目的宽度受到了限制,它的宽度是150px。
flex速记
flex是flex-grow、flex-shrink和flex-basis三个属性的速记(简写)。
在适当的时候,我建议你使用flex,这样比使用三个属性方便。
li {
flex: 0 1 auto;
}
上面的代码相当于:
li {
flex-grow: 0;
flex-shrink: 1;
flex-basis: auto;
}
注意它们之间的顺序。flex-grow第一,然后是flex-shrink,最后是flex-basis。缩写成GSB,可以帮助你更好的记忆。
如果flex属性值中少一个值,会发生什么呢?
如果你只设置了flex-grow和flex-shrink值,flex-basis可能是默认值0。这就是所谓的绝对flex项目。只有当你设置了flex-basis,你会得到一个相对flex项目。
/* 这是一个绝对的Flex项目 */
li {
flex: 1 1; /*flex-basis 默认值为 0*/
}
/* 这是一个相对的Flex项目 */
li {
flex-basis: 200px; /* 只设置了flex-basis的值 */
}
你肯定想知道相对和绝对的Flex项目是什么?将在后面回答这个问题。
让我们看看一些非常有用的flex值。
flex: 0 1 auto
li {
flex: 0 1 auto;
}
这相当于写了flex默认属性值以及所有的Flex项目都是默认行为。
很容易理解这一点,首先看看flex-basis属性。flex-basis设置为auto,这意味着Flex项目的初始宽度计算是基于内容的大小。
把注意力放到下一个属性,flex-grow设置为0。这意味着flex-grow不会改变Flex项目的初始宽度。也就是说,flex-grow的开关是关闭的。
flex-grow控制Flex项目的增长,如果其值设置为0,Flex项目不会放大以适应屏幕(Flex容器大小)。
最后,flex-shrink的值是1。也就是说,Flex项目在必要时会缩小。
应用到Flex项目效果就是这样子:
注意:Flex项目没有增长(宽度)。如果有必要,如果调整浏览器(调小浏览器宽度),Flex项目会自动计算宽度。
flex: 0 0 auto
li {
flex: 0 0 auto;
}
这个相当于flex: none。
还是老规矩:宽度是被自动计算,不过弹性项目不会伸展或者收缩(因为二者都被设置为零)。伸展和收缩开关都被关掉了。
它基本上是一个固定宽度的元素,其初始宽度是基于弹性项目中内容大小。
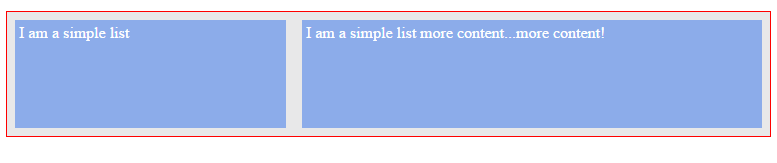
看看这个 flex 简写是如何影响两个弹性项目的。一个弹性项目会比另一个容纳更多内容。
应该注意到的第一件事情是,这两个弹性项目的宽度是不同的。因为宽度是基于内容宽度而自动计算的,所以这是预料得到的。
试着缩放一下浏览器,你会注意到弹性项目不会收缩其宽度。它们从父元素中突出来了,要看到所有内容,必须横向滚动浏览器。
在缩放浏览器时,弹性项目不会收缩,而是从弹性容器中突出来了。
flex: 1 1 auto
这与 flex: auto 项目相同。
还是按我前面立的规矩。即,自动计算初始化宽度,但是如果有必要,会伸展或者收缩以适应整个可用宽度。
伸展和收缩开关打开了,宽度自动被计算。
此时,项目会填满可用空间,在缩放浏览器时也会随之收缩。剩余宽度被2个item平均分配,一人一半。
flex: "positive number"
一般应用于有多个弹性项目的情形。
这里正数可以代表任何正数(没有引号)。这与 flex: “正数” 1 0 相同。
flex: 2 1 0 与写为 flex: 2 是一样的,2 表示任何正数。
li {
flex: 2 1 0; / *与 flex: 2相同 */
}
与前面我立的规矩一样,即,将弹性项目的初始宽度设置为零(嗯?没有宽度?),伸展项目以填满可用空间,并且最后只要有可能就收缩项目。
弹性项目没有宽度,那么宽度该如何计算呢?
这个时候 flex-grow 值就起作用了,它决定弹性项目变宽的程度。由它来负责没有宽度的问题。
当有多个弹性项目,并且其初始宽度 flex-basis 被设置为基于零的任何值时,比如 0px,使用这种 flex 简写更实用。
实际发生的是,弹性项目的宽度被根据 flex-grow 值的比例来计算。
考虑如下两个列表项标记及 CSS:
- I am One
- I am Two
记住设置 flex-grow : 1,会让弹性项目填满可用空间。伸展开关打开了。
这里有两个弹性项目。一个的 flex-grow 属性值是 1,另一个是 2,那么会出现啥情况呢?
两个项目上的伸展开关都打开了。不过,伸展度是不同的,1 和 2。
二者都会填满可用空间,不过是按比例的。
它是这样工作的:前一个占 1/3 的可用空间,后一个占 2/3 的可用空间。
即使两个弹性项目内容一样大(近似),它们所占空间还是不同。宽度不是基于内容的大小,而是伸展值。一个是另一个的约两倍。
绝对和相对Flex项目
前面了解了一些基本概念,但重要的是要澄清一些重要的概念。那绝对和相对Flex项目之间到底有啥区别呢?二者之间主要的区别在于间距及如何计算间距。
一个相对Flex项目内的间距是根据它的内容大小来计算的。而在绝对Flex项目中,只根据 flex 属性来计算,而不是内容。
考虑如下的标记:
-
This is just some random text to buttress the point being explained.
Some more random text to buttress the point being explained.
- This is just a shorter random text.
两个列表项元素,一个比另一个的文本多得多。
加点样式:
ul {
display: flex; /*触发弹性盒*/
}
li {
flex: auto; /*记住这与 flex: 1 1 auto; 相同*/
border: 2px solid red;
margin: 2em;
}
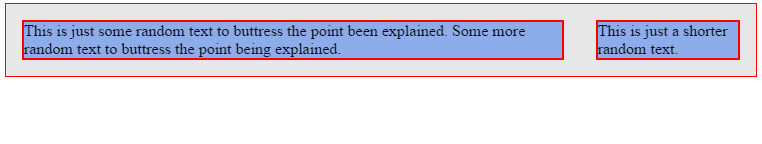
如下是结果:
如果你已经忘了的话,flex: 1 1 auto 是与 flex-grow: 1、flex-shrink: 1 和 flex-basis: auto 相同的。
Flex项目的初始宽度是被自动计算的(flex-basis: auto),然后会伸展以适应可用空间(flex-grow: 1)。
当Flex项目因为被设置为 flex-basis: auto,而导致宽度被自动计算时,是基于Flex项目内包含的内容的大小而计算。
上面示例中Flex项目的内容大小不相同。因此,Flex项目的大小就会不相等。
既然各个宽度开始就不是相等的(它是基于内容的),那么当项目伸展时,宽度也保持不相等。
可以试试让两个li的内容相同再试试。
上面示例中的Flex项目是相对Flex项目。
下面我们把Flex项目变成绝对的, 就是说这次它们的宽度是基于 flex 属性,而不是内容的大小。一行代码就可以出奇迹。
li {
flex: 1 ; /*与 flex: 1 1 0 相同*/
}
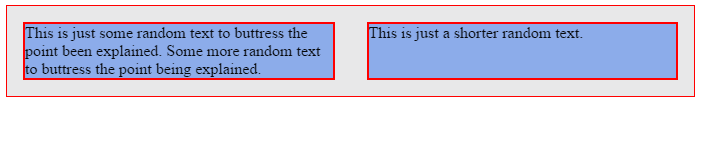
效果如下:
这次看到两个Flex项目的宽度相同了吗?
Flex项目的初始宽度是零(flex-basis: 0),并且它们会伸展以适应可用空间。当有两到多个Flex项目的 flex-basis 取值为0时,它们会基于 flex-grow值共享可用空间。
现在宽度不会基于内容大小而计算,而是基于指定的 flex 属性值来计算。
绝对Flex项目的宽度只基于 flex 属性,而相对Flex项目的宽度基于初始内容大小。
Auto-margin 对齐
当心Flex项目上的 margin: auto 对齐。当在Flex项目上使用 margin: auto 时,事情看起来就很怪异了。
你需要理解会发生什么。它会导致不可预料的结果,不过我打算解释解释。
当在Flex项目上使用 margin: auto 时,值为 auto 的方向(左、右或者二者都是)会占据所有剩余空间。
这玩意有点难理解。下面我来说明一下。
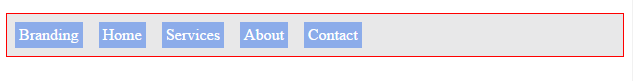
考虑如下的导航栏标记以及 CSS 样式:
- Branding
- Home
- Services
- About
- Contact
你可以看到如下的效果:
这里有几件事情要注意:
flex-grow值为设置为0。这就解释了为什么列表项不会伸展。- Flex项目向Main-Axis的开头对齐(这是默认行为)。
- 由于项目被对齐到Main-Axis开头,右边就有一些多余的空间。看到了吧?

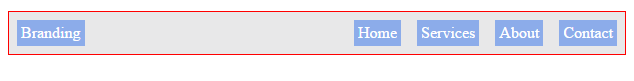
现在在第一个列表项(branding)上使用 margin: auto,看看会出啥情况。
li:nth-child(1) {
margin-right: auto; /*只应用到右外边距*/
}
刚刚发生了什么?之前的剩余空间现在已经被分配到第一个Flex项目的右边了。
还记得我前面说的话吧?当在Flex项目上使用 margin: auto 时,值为 auto 的方向(左、右或者二者都是)会占据所有剩余空间。
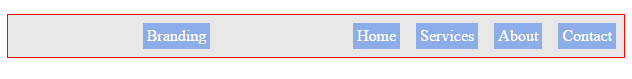
如果想让一个Flex项目的两边都用自动外边距对齐,该怎么办呢?
/* 如果愿意的话,也可以用 margin 简写来设置两个边 */
li:nth-child(1) {
margin-left: auto;
margin-right: auto
}
现在空白被分配到Flex项目的两边了。
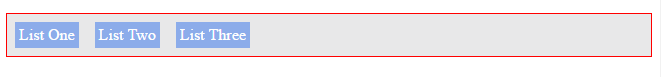
那么,这是不是对很酷的自动外边距对齐的一种折衷方案呢?看起来是。如果没注意的话,它也可能是受挫之源。当在一个Flex项目上使用自动外边距(margin: auto)时,justify-content 属性就不起作用了。
例如,在上面的Flex容器上通过 justify-content 属性,设置不同的对齐选项时,对布局没有影响。
ul {
justify-content: flex-end;
}
Flexbox实战
导航系统是每个网站或者应用程序的重要组成部分。这个世界上的每个网站都会有某种导航系统。
下面我们看看这些热门网站,以及它们是如何实现其导航系统的。你看到Flexbox是如何帮助你更高效地创建这些布局吗?
也仔细看看哪里会用得上自动外边距特性。
Bootstrap导航
AirBnB PC端导航
Twitter PC端导航
![]()
建议你自己写代码。试着自己实现这些导航系统。
切换flex-direction会发生什么?
还记得我说过默认的Main-Axis方向是从左到右,Cross-Axis方向是从上到下吧?
好吧,现在你也可以改变这个方向。
正如在较早的小节中所描述的那样,用 flex-direction: column 时,确实是这样。
当用 flex-direction: column 时,Main-Axis和Cross-Axis会向如下所看到的那样改变:
如果曾用英语写过文字,那么你就知道英语是从左到右,从上到下来写的。
Flexbox的默认Main-Axis和Cross-Axis也是采用同样的方向。
不过,如果将 flex-direction 切换为 column,它就不再遵循英语的范式,而是日语的范式!
是的,日语。
如果你用日语写过文字,那么应该很熟悉了。(郑重声明,我从没用过日语写过文字)。
日文通常是从上到下写的!没那么怪,对吧?
这就解释了为嘛这对英语写作者可能有点恼火。
看看下面这个例子。标准无序列表(ul),带有 3 个列表项(li)。不过这次我要改变一下flex-direction。
如下是方向变化之前的样子:
如下是方向变化之后的样子:
现在文字是以日语风格写的:沿Main-Axis从上到下。
你会看到项目的宽度填满了空间,对吧?
如果在之前要变成这样子,得处理 flex-basis 以及 flex-grow 属性。
下面来看看这些会如何影响新的布局。
li {
flex-basis: 100px;
}
下面是你会得到的。
什么?高度是被影响了,但是宽度没有啊?我之前说过,flex-basis 属性定义每个Flex项目的初始宽度。
在切换 flex-direction 时,请注意,影响Main-Axis的每一个属性现在会影响新Main-Axis。像 flex-basis 这种会影响Main-Axis上Flex项目宽度的属性,现在会影响项目的高度,而不是宽度。
方向已经被切换了!
所以,即使你使用 flex-grow 属性,它也是影响高度。本质上,每个作用于横向轴(即Main-Axis)上的 flex 属性,现在都会作用于纵向上的新Main-Axis。它只是在方向上的一个切换。
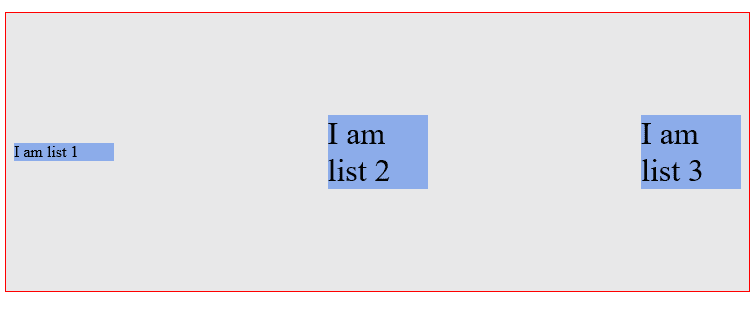
这里再来一个例子。我发誓在这个例子之后你会有更好的理解。减少之前看到过的Flex项目的宽度,它们就不再填满整个空间了:
li {
width: 200px;
}
如果想把列表项移到屏幕中间该怎么办呢?
在英语中,这是你到目前为止处理弹性容器的方式。就是说, 把Flex项目移到Main-Axis的中间 。
所以,你会用 justify-content: center。但是这样做不起作用。因为方向变了,中心是沿着Cross-Axis,而不是Main-Axis。
所以请用日语文字来思考。Main-Axis是从上到下,你不需要这样。Cross-Axis是从左到右。貌似是你所要的。
你需要 把Flex项目移到Cross-Axis的中间 。这里想起哪个Flex容器属性了么?
是的,align-items 属性。align-items 属性处理Cross-Axis上的对齐。
所以要把这些项目移到中间,得这样做:
li {
align-items: center;
}
瞧瞧!Flex项目已经居中了吧。
参考:
https://medium.freecodecamp.com/understanding-flexbox-everything-you-need-to-know-b4013d4dc9af#.pr6cltk9j