OpenGL实验(三)桌子的纹理 光照
由上一篇继续对桌子表现的探索~
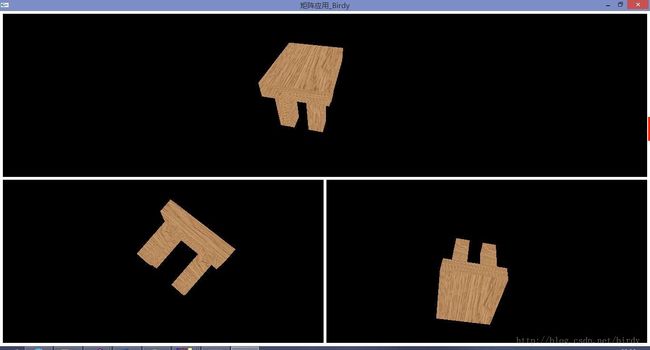
纹理
(显然)有非常多关于纹理的教程,可以任意选择进行了解。
下面贴这个链接是因为它附了代码(没错就那么简单粗暴……)
http://blog.163.com/liang_ce_521@126/blog/static/7092021520105233437124/
库配置(VS2015)
看起来……就是一个include 的事情……然后我折腾了很久?
遇到了各种奇怪的报错……
改的一些地方,可以给各位作为参考
预处理:
#define GLUT_DISABLE_ATEXIT_HACK
#include 链接器>>输入>>附加依赖项
opengl32.lib
glut32.lib
glut.lib
GLU.LIB
glu32.lib
GLaux.lib
legacy_stdio_definitions.lib(64位)dll缺少的话,复制到SysWOW64文件下
printf改为s_printf(修改单个函数)
AUX_RGBImageRec *LoadBMP(CHAR *Filename) // 载入位图图象
{
FILE *File = NULL; // 文件句柄
int check;
if (!Filename) // 确保文件名已提供
{
return NULL; // 如果没提供,返回 NULL
}
check = fopen_s(&File, Filename, "r"); // 尝试打开文件
if (check == 0) // 文件存在
{
fclose(File); // 关闭句柄
return auxDIBImageLoadA(Filename); // 载入位图并返回指针
}
return NULL; // 如果载入失败,返回 NULL
}
注意点
图像相关
导入图片格式为BMP
宽、高都必须为2的整数次幂
注意图像文件位置
代码相关
开启深度测试‘glEnable(GL_DEPTH_TEST)’
纹理载入要在windows生成之后(子窗口……也是窗口)
贴图的时候注意对应关系,不然可能出现贴了一个叉……或者贴背面去的情况
代码分析
全局变量存储纹理
GLuint texture[1]; //存储纹理
读取纹理
int LoadGLTextures() // 载入位图(调用上面的代码)并转换成纹理
在绘制前选择纹理(和选择颜色感觉差不多)
glBindTexture(GL_TEXTURE_2D, texture[0]); // 选择纹理
绘制代码(读取代码和参考相近)(其实绘制代码也和参考相似就是有些图的角度会影响所以有细节的调整)
void Draw_Leg() // This function draws a triangle with RGB colors
{
//四面
glBegin(GL_QUADS);
glTexCoord2f(0.0f, 1.0f); glVertex3f(-0.5f, 0.5f, 0.0f); // 纹理和四边形的左上
glTexCoord2f(0.0f, 0.0f); glVertex3f(-0.5f, 0.5f, 3.0f); // 纹理和四边形的左下
glTexCoord2f(1.0f, 0.0f); glVertex3f(0.5f, 0.5f, 3.0f); // 纹理和四边形的右下
glTexCoord2f(1.0f, 1.0f); glVertex3f(0.5f, 0.5f, 0.0f); // 纹理和四边形的右上
//...
//底边
glTexCoord2f(0.4f, 0.0f); glVertex3f(-0.5f, -0.5f, 0); // 纹理和四边形的右下
glTexCoord2f(0.4f, 0.4f); glVertex3f(-0.5f, 0.5f, 0); // 纹理和四边形的右上
glTexCoord2f(0.0f, 0.4f); glVertex3f(0.5f, 0.5f, 0); // 纹理和四边形的左上
glTexCoord2f(0.0f, 0.4f); glVertex3f(0.5f, -0.5f, 0); // 纹理和四边形的左下
glEnd();
}
void Draw_Table() // This function draws a triangle with RGB colors
{
//glPolygonMode(GL_FRONT_AND_BACK, GL_LINE); //空心
//glPolygonMode(GL_FRONT_AND_BACK, GL_FILL); //实心
glBindTexture(GL_TEXTURE_2D, texture[0]); // 选择纹理
//glColor3f(1.0f, 1.0f, 1.0f); //选择颜色
//上下
glBegin(GL_QUADS);
glTexCoord2f(0.0f, 0.0f); glVertex3f(-2.5f, 2.0f, 4.0f);// 纹理和四边形的左上
glTexCoord2f(1.0f, 0.0f); glVertex3f(2.5f, 2.0f, 4.0f);// 纹理和四边形的右上
glTexCoord2f(1.0f, 1.0f); glVertex3f(2.5f, -2.0f, 4.0f); // 纹理和四边形的右下
glTexCoord2f(0.0f, 1.0f); glVertex3f(-2.5f, -2.0f, 4.0f);// 纹理和四边形的左下
//...
glEnd();
//画桌子腿
glPushMatrix();
glTranslatef(1.5f, 1.0f, 0.0f);
Draw_Leg();
glPopMatrix();
//...
glFlush();
}
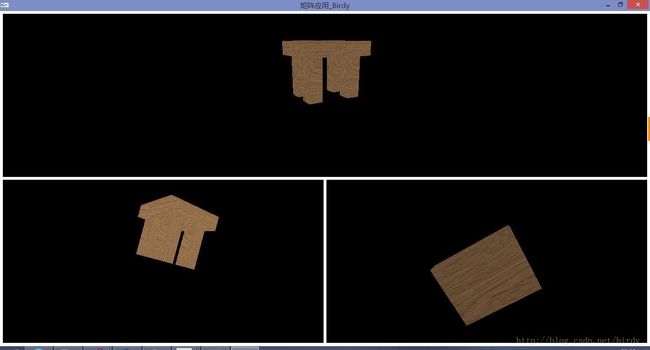
光照
这一部分出乎我的意料的效果差……
好吧我坦白其实这一块只是单纯的尝试了一下并没有真的具体看懂= =
http://blog.csdn.net/timidsmile/article/details/7017197
https://msdn.microsoft.com/en-us/library/windows/desktop/dd373578(v=vs.85).aspx
//光照控制部分
GLfloat DiffuseLightn[] = { 1.0, 1.0, 1.0, 0.0 };
GLfloat light_position1[] = { 10.0, 20.0, 30.0, 0.0 };
GLfloat light_position2[] = { 10.0, 10.0, -30.0, 0.0 };
glLightfv(GL_LIGHT0, GL_DIFFUSE, DiffuseLightn);
glLightfv(GL_LIGHT0, GL_POSITION, light_position1);
glLightfv(GL_LIGHT1, GL_DIFFUSE, DiffuseLightn);
glLightfv(GL_LIGHT1, GL_POSITION, light_position2);
glEnable(GL_LIGHTING);
glEnable(GL_LIGHT0);
glEnable(GL_LIGHT1);
glDepthFunc(GL_LESS);感觉出乎意料不会自动生成阴影(除此之外讲道理更意外于为啥一个面都是同一个颜色(就是光强)??在某个角度还会突然变黑(就是没有反射光了的意思吧……)、
(并没有看懂的)阴影链接
http://blog.csdn.net/augusdi/article/details/23759911
阴影好像还涉及某些更复杂的计算那以后再说吧(加油
下一篇(一定)认真地把所有代码整一下