用Python打造一个CRM系统(六)
Django 是一个开发 Web 应用程序的流行框架,Pinterest,Instagram等应用都是基于Django实现的。但由于Python本身不是一门对异步友好的编程语言,在Django使用异步功能是个让开发者困扰的问题,故Django从3.0开始支持异步协议ASGI。
一、ASGI介绍
ASGI类似于WSGI,都是一种Web 服务网关接口协议,是在CGI的标准上构建的。
ASGI(Asynchronous Server Gateway Interface)是 Django 团队提出的一种具有异步功能的 Python web 服务器网关接口协议,能够处理多种通用的协议类型,包括 HTTP,HTTP2 和 WebSocket。
在正式支持异步之前Django用channels这个库用来验证异步在Django的需求情况,该项目当前已有4.5个star。由于ASGI刚发布不久,如果要在Django中使用WebSocket功能,还是优先考虑基于channels库进行开发。
基于Django3.0的项目会多一个asgi.py文件,它就是一个ASGI应用。
one_crm/config
├── __init__.py
├── asgi.py
├── urls.py
└── wsgi.py
二、ASGI的启动方式
就像WSGI需要用uwsgi或gunicorn进行部署,ASGI需要用Daphne或Uvicorn进行部署,官方推荐使用Daphne。
Daphne是一个http、http2和websocket协议服务器,用于ASGI和ASGI-HTTP, 为Django的异步库channels提供支持。
uvicorn是一个基于asyncio开发的一个轻量高效的web服务器框架,但asyncio本身设计上有所缺陷。
安装Daphne,命令如下:
$ pip install daphne
安装完成后使用daphne config.asgi:application命令以异步方式启动Django。
三、ASGI实战
下面基于chatterbot库给之前的crm系统添加一个对话机器人,安装chatterbot:
$ pip install chatterbot
ChatterBot是一个Python库,可以轻松生成对用户输入的自动响应。ChatterBot使用一系列机器学习算法来生成不同类型的响应。这使开发人员可以轻松创建聊天机器人并自动与用户进行对话。官方教程
安装后创建一个chatbot的应用,命令如下:
python manage.py startapp chatbot
这里只是为了展示Django异步功能中websocket功能,所以不对chatterbot做语料训练,只是使用它的基本功能,更新views.py内容如下:
from chatterbot import ChatBot
from chatterbot.trainers import ChatterBotCorpusTrainer
bot = ChatBot("Bot")
trainer = ChatterBotCorpusTrainer(chatbot)
# 使用中文语料库训练它
trainer.train("chatterbot.corpus.chinese")
async def get_bot_response(text):
return bot.get_response(text)
然后在websocket应用中调用这个函数,代码如下:
async def websocket_application(scope, receive, send):
while True:
event = await receive()
if event["type"] == "websocket.connect":
await send({"type": "websocket.accept"})
elif event["type"] == "websocket.disconnect":
break
elif event["type"] == "websocket.receive":
user_data = event["text"]
answer = await get_bot_response(user_data)
await send({"type": "websocket.send", "text": str(answer)})
接着在前端页面中连接websocket进行通信,代码如下:
initWebSocket(){ //初始化weosocket
const wsuri = "ws://127.0.0.1:8000";
this.ws = new WebSocket(wsuri);
this.ws.onmessage = this.websocketonmessage;
this.ws.onopen = this.websocketonopen;
this.ws.onerror = this.websocketonerror;
this.ws.onclose = this.websocketclose;
},
websocketonmessage(e){ //数据接收
console.log("机器人回复:", e.data)
},
...
onUserInput: function() {
this.ws.send(this.user_input);
}
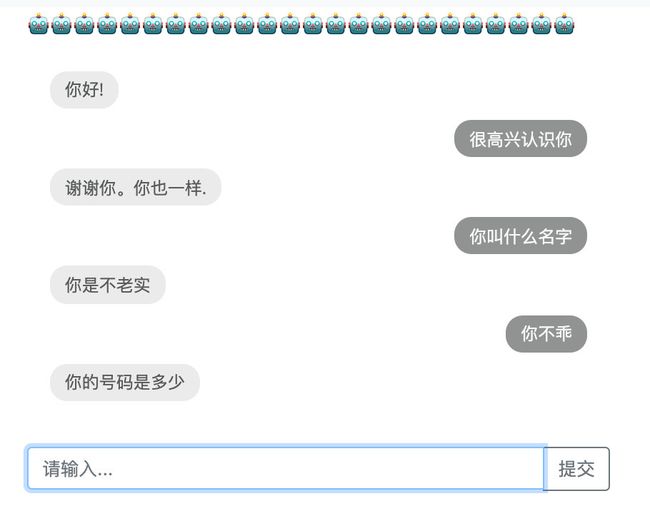
最终的效果如下图所示:
完整代码地址:https://github.com/flingjie/one_crm