LayUI部分基础介绍
Layui
一、概述
Css 样式
Font 字体
Images 图片
Lay
|-modules
![]()
内置模块

Layui.all.js 包含了所有模块的 js
Layui.js 框架 如果要使用必须使用 layui.use([“table”,”laydate”,”layda”]),function()
二、学习内容
1.图标
2.按钮
3.导航菜单
4.选项卡
5.进度条
6.面板+布局
7.徽章
8.时间线
9.动画
10.颜色选择器
11.滑块
12.评分
13.轮播
14.代码修饰器
15.时间选择器
16.表单元素
17.表单对象From
18.弹出层【重点】
19.数据表格【重点】
20.数据表格+弹出层综合案例【重点】
21.文件上传
22.树形组件 dTree
三、使用方法
四、图标
方法1:使用字符实体
$nbsp 空格
$amp $
$gt >
$ge >=
相关样式
Layui-icon 代表使用layui的图标处理样式去渲染
方法2:使用样式
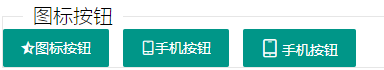
![]()
相关图标样式
https://www.layui.com/v1/doc/element/icon.html
五、按钮
相关样式:
1.必要样式:layui-btn 默认按钮
2.主题样式:
layui-btn-primary 原始按钮
layui-btn-normal百搭按钮
layui-btn-warm暖色按钮
layui-btn-danger警告按钮
layui-btn-disabled禁用按钮
layui-btn-primary 原始按钮
layui-btn-lgl大型按钮
layui-btn-sm小型按钮
layui-btn-danger迷你按钮
4.图标结合
<button type="button" class="layui-btn layui-icon layui-icon-rate-half">图标按钮</button>
<button type="button" class="layui-btn layui-icon layui-icon-cellphone ">手机按钮</button>
<button type="button" class="layui-btn">
<span class="layui-icon layui-icon-cellphone"></span>手机按钮
</button>
layui-btn-radius
6.按钮组
外层包裹div class=”layui-btn-group”
layui-btn-group
<fieldset class="layui-elem-field site-demo-button">
<legend>按钮组</legend>
<div class="layui-btn-group">
<button type="button" class="layui-btn">增加</button>
<button type="button" class="layui-btn ">编辑</button>
<button type="button" class="layui-btn">删除</button>
</div>
</fieldset>
六、导航菜单
相关样式
方向: 水平 默认的
垂直 layui-nav-tree
其他样式
layui-nav 代表这是一个导肮菜单
layui-nav-item 代表这个导航菜单里面的一个子选项
layui-nav-child 子项目的子项目
layui-this 当前选中的菜单项
七、选项卡
1.风格说明:
默认风格 只加 layui-tab
简洁风格 layui-tab-brief
卡片风格 layui-tab-card
2.相关样式
layui-tab 代表一个选项卡
layui-tab-title 代表卡片的头
layui-this 代表是否选中
layui-tab-content 代表卡片的内容
layui-tab-item 代表具体的卡片内容
layui-show 启用显示
3.相关属性
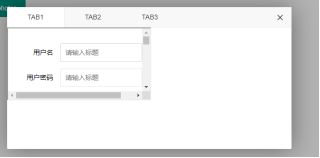
![]()
lay-allowclose="true" 是否启用动态关闭
lay-filter=“demo” layui使用的可以找到元素的一个属性
<fieldset class="layui-elem-field layui-field-title" style="margin-top: 30px;">
<legend>默认风格的Tab</legend>
</fieldset>
<div class="layui-tab" lay-filter="demo" lay-allowclose="true">
<ul class="layui-tab-title">
<li class="layui-this myDemo" lay-id="0">网站设置</li>
<li lay-id="1" class = "myDemo">用户管理</li>
<li lay-id="2" class = "myDemo">权限分配</li>
<li lay-id="3" class = "myDemo">商品管理</li>
<li lay-id="4" class = "myDemo">订单管理</li>
</ul>
<div class="layui-tab-content">
<div class="layui-tab-item layui-show">
1. 高度默认自适应,也可以随意固宽。
<br>2. Tab进行了响应式处理,所以无需担心数量多少。
</div>
<div class="layui-tab-item">内容2</div>
<div class="layui-tab-item">内容3</div>
<div class="layui-tab-item">内容4</div>
<div class="layui-tab-item">内容5</div>
</div>
</div>
<fieldset class="layui-elem-field site-demo-button">
<legend>按钮组</legend>
<div class="layui-btn-group">
<button type="button" class="layui-btn" id="add">增加一个Tab</button>
<button type="button" class="layui-btn" id="change">切换用户管理</button>
<button type="button" class="layui-btn" id="deleteIt">删除商品管理</button>
<button type="button" class="layui-btn" id="deleteAll">删除所有tab</button>
</div>
</fieldset>
<fieldset class="layui-elem-field layui-field-title" style="margin-top: 50px;">
<legend>简洁风格的Tab</legend>
</fieldset>
<div class="layui-tab layui-tab-brief" lay-filter="docDemoTabBrief">
<ul class="layui-tab-title">
<li class="layui-this">网站设置</li>
<li>用户管理</li>
<li>权限分配</li>
<li>商品管理</li>
<li>订单管理</li>
</ul>
<div class="layui-tab-content" style="height: 100px;">
<div class="layui-tab-item layui-show">内容不一样是要有,因为你可以监听tab事件(阅读下文档就是了)</div>
<div class="layui-tab-item">内容2</div>
<div class="layui-tab-item">内容3</div>
<div class="layui-tab-item">内容4</div>
<div class="layui-tab-item">内容5</div>
</div>
</div>
<fieldset class="layui-elem-field layui-field-title" style="margin-top: 50px;">
<legend>卡片风格的Tab</legend>
</fieldset>
<div class="layui-tab layui-tab-card">
<ul class="layui-tab-title">
<li class="layui-this">网站设置</li>
<li>用户管理</li>
<li>权限分配</li>
<li>商品管理</li>
<li>订单管理</li>
</ul>
<div class="layui-tab-content" style="height: 100px;">
<div class="layui-tab-item layui-show">默认宽度是相对于父元素100%适应的,你也可以固定宽度。</div>
<div class="layui-tab-item">2</div>
<div class="layui-tab-item">3</div>
<div class="layui-tab-item">4</div>
<div class="layui-tab-item">5</div>
<div class="layui-tab-item">6</div>
</div>
</div>
<script src="resources/layui/layui.js"></script>
<script type="text/javascript">
layui.use(['element','jquery'],function(){
var $ = layui.jquery;
var element = layui.element;
$('#add').click(function(){
element.tabAdd('demo', {
title: '选项卡的标题'
,content: '选项卡的内容' //支持传入html
,id: '选项卡标题的lay-id属性值'
});
})
$('#change').click(function(){
element.tabChange('demo', '1'); //切换到 lay-id="yyy"
})
$('#deleteIt').click(function(){
element.tabDelete('demo', '3');
})
$('#deleteAll').click(function(){
var lis= $('.myDemo');
$.each(lis,function(index,item){
var layid = item.getAttribute('lay-id');
//alert(layid);
element.tabDelete('demo', layid);
})
})
})
</script>
八、进度条
1.相关样式
layui-progress 代表一个进度条
layui-progress-bar 代表一个进度条里面的进度
layui-progress-big 大进度条 变粗了
lay-percent 代表进度值
lay-showpercent=“true” 是否显示进度值


九、面板
相关样式
layui-row 代表一行
layui-col-space15 space0-space30 代表卡片之间的间距
layui-col-md6 代表一列md1-md12 代表当前卡片占整行的12分之几
layui-card 代表一个卡片
layui-card-header 代表卡片的头信息
layui-card-body 代表卡片的内容
layui-collapse 代表一个折叠面板
layui-colla-item 代表折叠项
layui-colla-title 代表折叠项显示标题
layui-colla-content 代表折叠项扎实内容
layui-show 代表默认展开
相关事件
https://www.layui.com/doc/modules/element.html#collapse

3.手风琴面板
在普通面板增加
lay-accordion=""

十、布局
相关样式
layui-row
layui-col-xs6 移动设备占比
layui-col-sm6 平板设备占比
layui-col-md4 桌面设备占比
十一、徽章
相关样式
layui-badge-dot 小圆点
layui-badge 常规弧形徽章
layui-badge-rim 边框徽章
组合使用


十二、时间线
十三、动画
十四、颜色选择器
十五、滑块
十六、评分
十七、轮播
十八、代码修饰器
十九、时间选择器
相关属性
elem 绑定的页面额input 的 id
type 指定选择器的类型
年 year
年月 month
年月日 date
时间 time
年月日 时间 datetime
format :格式化时间
value:设置初始值
value:‘2019-11-11’//指定具体时间
value :new Date()//当前时间
min/max -设置最小/大范围内的日期时间值

Trigger 触发弹出事件类型
默认为得到焦点:trigger: ‘focus’
可以设置为点击:trigger: ‘click’
Show 默认值false
设置在页面加载时是否弹出、
showBottom 默认值true
设置是否显示底部栏
btns - 工具按钮
类型:Array,默认值:[‘clear’, ‘now’, ‘confirm’]
右下角显示的按钮,会按照数组顺序排列,内置可识别的值 有:clear、now、confirm

![]()
lang - 语言
类型:String,默认值:cn
我们内置了两种语言版本:cn(中文版)、en(国际版,即英文版)。
theme - 主题
类型:String,默认值:default
我们内置了多种主题,theme的可选值有:default(默认简约)、 molv(墨绿背景)、#颜色值(自定义颜色背景)、grid(格 子主题)
calendar - 是否显示公历节日
类型:Boolean,默认值:false
我们内置了一些我国通用的公历重要节日,通过设置 true 来 开启。国际版不会显示。
Mark 标注重要日子


日期时间被切换后的回调

控件选择完毕后的回调

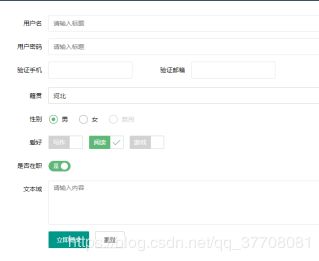
二十、表单元素
输入框
密码框
下拉列表【重新渲染】
加入layui-form 引入from模块
lay-search="" 是否支持下拉的输入过滤
单选框【重新渲染】
加入layui-form 引入from模块
复选框【重新渲染】
加入layui-form 引入from模块
lay-skin=“primary” 使用原始的样
开关【重新渲染】
加入layui-form 引入from模块
使用checkbox实现
lay-skin=“switch” 使用皮肤
文本域
富文本
二十一、表单对象From
1.监听提交事件


2.监听下拉框改变事件


3.监听复选框改变事件


4.监听开关改变事件


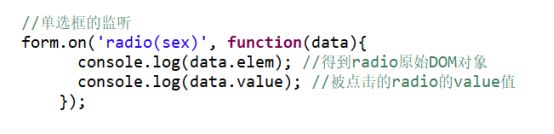
5.监听单选框改变事件


6.元素渲染
select里面添加一个内容

7.初始化表单内容


(复选框名字不同)

![]()
(复选框名字相同)

8.表单验证
使用方法:
<input type="text" lay-verify="required|phone|number">
相关的值
required 非空验证
phone 手机号验证
number 数值验证
url: 地址验证 http://
自定义验证
1.form.verify({
2.username: function(value, item){ //value:表单的值、item:表单的DOM对象
3.if(!new RegExp("^[a-zA-Z0-9_\u4e00-\u9fa5\\s·]+$").test(value)){
4.return '用户名不能有特殊字符';
5.}
6.if(/(^\_)|(\__)|(\_+$)/.test(value)){
7.return '用户名首尾不能出现下划线\'_\'';
8.}
9.if(/^\d+\d+\d$/.test(value)){
10.return '用户名不能全为数字';
11.}
12.}
13.
14.//我们既支持上述函数式的方式,也支持下述数组的形式
15.//数组的两个值分别代表:[正则匹配、匹配不符时的提示文字]
16.,pass: [
17./^[\S]{6,12}$/
18.,'密码必须6到12位,且不能出现空格'
19.]
20.});
二十二、弹出层【重点】
1.layer.alert
layer.alert(content, options, yes) - 普通信息框
layer.confirm(content, options, yes, cancel) - 询问框
4.layer.tab
layer.tab(options) - 选项卡层
layer.photos(options) - 相册层
6.layer.msg
layer.msg(content, options, end) - 提示框
7.layer.tips
layer.tips(content, follow, options) - tips层
layer.open({
type:0, //色湖之类型 默认为0 1页面层 2.ifrem层
title:'提示', //标题
content:'你妹的', //内容 typpe=0的内容
//skin:'layui-layer-lan'
skin:'layui-layer-molv',//皮肤
//area: '500px'
area: ['500px', '300px'] //宽高
,offset: 'auto'//offset默认情况下不用设置。但如果你不想垂直水平居中,你还可以进行以下赋值
,icon :1 //支队type=0有效
, btn: ['按钮一', '按钮二', '按钮三'] //可以无限个按钮
,yes: function(index, layero){
//按钮【按钮一】的回调
alert("按钮一");
layer.close(index);
}
,btn2: function(index, layero){
//按钮【按钮二】的回调
alert("按钮二")
//return false 开启该代码可禁止点击该按钮关闭
}
,btn3: function(index, layero){
//按钮【按钮三】的回调
alert("按钮三")
//return false 开启该代码可禁止点击该按钮关闭
}
,cancel: function(){
//右上角关闭回调
alert("右上角")
//return false 开启该代码可禁止点击该按钮关闭
}
,btnAlign:'l' //按钮的对其方式
//layer提供了两种风格的关闭按钮,
//可通过配置1和2来展示,如果不显示,则closeBtn: 0
,closeBtn:'2'
,shade: [0.8, '#393D49']//遮罩[透明度,颜色],
,shadeClose:true //- 点击遮罩是否关闭弹出框
,anim: 3//弹出动画的方式
,maxmin:true //是否显示 最大最小化按钮。 type=1/2 时有效
,success: function(layero, index){//- 层弹出后的成功回调方法
alert(index+layero);
}
})
});
9.layer.type=1
页面层 把页面上的某一段html代码放到弹出层里面
此时content属性 可以使用html代码
也可以使用页面元素的选择器
10.layer.type=2
type=2 时 是一个ifream层
此时content就是一个页面的url
11.layer.type=3
12.layer.type=4
二十三、数据表格【重点】
1.基本使用
准备JSON
{
"code": 0,
"msg": "",
"count": 101,
"data": [
{
"id": "10001",
"username": "杜甫",
"email": "[email protected]",
"sex": "男",
"city": "浙江杭州",
"sign": "点击此处,显示更多。当内容超出时,点击单元格会自动显示更多内容。",
"experience": "116",
"ip": "192.168.0.8",
"logins": "108",
"joinTime": "2016-10-14"
},
{
"id": "10002",
"username": "李白",
"email": "[email protected]",
"sex": "男",
"city": "浙江杭州",
"sign": "君不见,黄河之水天上来,奔流到海不复回。 君不见,高堂明镜悲白发,朝如青丝暮成雪。 人生得意须尽欢,莫使金樽空对月。 天生我材必有用,千金散尽还复来。 烹羊宰牛且为乐,会须一饮三百杯。 岑夫子,丹丘生,将进酒,杯莫停。 与君歌一曲,请君为我倾耳听。(倾耳听 一作:侧耳听) 钟鼓馔玉不足贵,但愿长醉不复醒。(不足贵 一作:何足贵;不复醒 一作:不愿醒/不用醒) 古来圣贤皆寂寞,惟有饮者留其名。(古来 一作:自古;惟 通:唯) 陈王昔时宴平乐,斗酒十千恣欢谑。 主人何为言少钱,径须沽取对君酌。 五花马,千金裘,呼儿将出换美酒,与尔同销万古愁。",
"experience": "12",
"ip": "192.168.0.8",
"logins": "106",
"joinTime": "2016-10-14",
"LAY_CHECKED": true
},
{
"id": "10003",
"username": "王勃",
"email": "[email protected]",
"sex": "男",
"city": "浙江杭州",
"sign": "人生恰似一场修行",
"experience": "65",
"ip": "192.168.0.8",
"logins": "106",
"joinTime": "2016-10-14"
},
{
"id": "10004",
"username": "李清照",
"email": "[email protected]",
"sex": "女",
"city": "浙江杭州",
"sign": "人生恰似一场修行",
"experience": "666",
"ip": "192.168.0.8",
"logins": "106",
"joinTime": "2016-10-14"
},
{
"id": "10005",
"username": "冰心",
"email": "[email protected]",
"sex": "女",
"city": "浙江杭州",
"sign": "人生恰似一场修行",
"experience": "86",
"ip": "192.168.0.8",
"logins": "106",
"joinTime": "2016-10-14"
},
{
"id": "10006",
"username": "贤心",
"email": "[email protected]",
"sex": "男",
"city": "浙江杭州",
"sign": "人生恰似一场修行",
"experience": "12",
"ip": "192.168.0.8",
"logins": "106",
"joinTime": "2016-10-14"
},
{
"id": "10007",
"username": "贤心",
"email": "[email protected]",
"sex": "男",
"city": "浙江杭州",
"sign": "人生恰似一场修行",
"experience": "16",
"ip": "192.168.0.8",
"logins": "106",
"joinTime": "2016-10-14"
},
{
"id": "10008",
"username": "贤心",
"email": "[email protected]",
"sex": "男",
"city": "浙江杭州",
"sign": "人生恰似一场修行",
"experience": "106",
"ip": "192.168.0.8",
"logins": "106",
"joinTime": "2016-10-14"
}
]
使用js实现
table.render({
elem:'#userTable'//渲染的目标对象
,url:'resources/json/user.json'//数据接口
,title: '用户数据表' //数据到处时的标题
,toolbar:'#userTooBar'//表头工具条
,defaultToolbar:['filter'] //filter: 显示筛选图标 exports: 显示导出图标 print: 显示打印图标
,width:1200 //宽度
,height:'full-200' //full最大宽度
,page:true //是否启用分页
,cellMinWidth:100
/* ,done: function(res, curr, count){
console.log(res);//后台返回json串
console.log(curr); //当前页码
console.log(count);//数据总条数
} */
,totalRow:true//开启合并行
,limit:15 //设置每页显示条数默认为15
,limits:[5,10,15,20,25,30] //设置每页条数的选择项
,loading:true//加载条 默认为true
,text:{
none:'没有多余的数据了'
}
,cols: [[ //列数据
{type: 'checkbox', fixed: 'left'}
,{field:'id', title:'ID', width:80,unresize:true,sort:true}
,{field:'username', title:'用户名', width:120, edit: 'text',align:'center'}
,{field:'email', title:'邮箱', width:150, templet: function(res){
return ''+ res.email +''
}}
,{field:'sex', title:'性别', width:80,templet: function(d){
return d.sex=="男"?'老汉':'妹子';
}}
,{field:'city', title:'城市', width:100,totalRowText:'city '}
,{field:'sign', title:'签名'}
,{field:'experience', title:'积分', width:80,totalRow:true}
,{field:'ip', title:'IP', width:120}
,{field:'logins', title:'登入次数', width:100,totalRow:true}
,{field:'joinTime', title:'加入时间', width:120}
,{fixed: 'right', title:'操作', toolbar: '#toolbarDemo', width:150,align:'center'}
]]
})
2.相关属性
field:和数据接口里面的 data[{“id”:1}]的key映射
title:表头的内容
width:表头的宽度
hide:是否隐藏
sort:是否开启列排序
edit:是否支持编辑
align:'center'文字的对齐方式 left center right
templet: function(d){
return d.sex=="男"?'老汉':'妹子';
} //类似于easyui 的format
totalRowText:合计的文本
totalRow:true:是否合计列 前提是表格开启合并行
toolbar: '#toolbarDemo' 引入行的工具栏
3.相关事件监听
监听头部工具栏事件
5.其他
二十四、数据表格+弹出层综合案例【重点】
{
"code": 0,
"msg": "",
"count": 101,
"data": [
{
"id": "10001",
"username": "杜甫",
"email": "[email protected]",
"sex": "1"
},
{
"id": "10002",
"username": "李白",
"email": "[email protected]",
"sex": "1",
"city": "浙江杭州"
},
{
"id": "10003",
"username": "王勃",
"email": "[email protected]",
"sex": "1",
"city": "浙江杭州"
},
{
"id": "10004",
"username": "李清照",
"email": "[email protected]",
"sex": "0",
"city": "浙江杭州"
},
{
"id": "10005",
"username": "冰心",
"email": "[email protected]",
"sex": "0",
"city": "浙江杭州"
},
{
"id": "10006",
"username": "贤心",
"email": "[email protected]",
"sex": "1",
"city": "浙江杭州"
},
{
"id": "10007",
"username": "贤心",
"email": "[email protected]",
"sex": "1",
"city": "浙江杭州"
},
{
"id": "10008",
"username": "贤心",
"email": "[email protected]",
"sex": "1",
"city": "浙江杭州"
}
]
}
页面
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>数据表格</title>
<link rel="stylesheet" href="resources/layui/css/layui.css">
</head>
<body>
<fieldset class="layui-elem-field layui-field-title" style="margin-top: 20px">
<legend>查询条件</legend>
</fieldset>
<form class="layui-form">
<div class="layui-form-item">
<div class="layui-inline">
<label class="layui-form-label">编号</label>
<div class="layui-input-inline">
<input type="text" name="id" autocomplete="off" class="layui-input">
</div>
</div>
<div class="layui-inline">
<label class="layui-form-label">用户名</label>
<div class="layui-input-inline">
<input type="text" name="username" autocomplete="off" class="layui-input">
</div>
</div>
<div class="layui-inline">
<label class="layui-form-label">邮箱</label>
<div class="layui-input-inline">
<input type="text" name="email" autocomplete="off" class="layui-input">
</div>
<br>
</div>
</div>
<div class="layui-form-item">
<div class="layui-inline">
<label class="layui-form-label">开始时间</label>
<div class="layui-input-inline">
<input type="text" name="startTime" id="startTime" readonly="readonly" ="off" class="layui-input">
</div>
</div>
<div class="layui-inline">
<label class="layui-form-label">结束时间</label>
<div class="layui-input-inline">
<input type="text" name="endTime" id="endTime" readonly="readonly" autocomplete="off" class="layui-input">
</div>
</div>
<div class="layui-inline">
<label class="layui-form-label">性别</label>
<div class="layui-input-block">
<input type="radio" name="sex" value="1" title="男" >
<input type="radio" name="sex" value="0" title="女">
</div>
</div>
</div>
<br>
<div class="layui-form-item" style="text-align: center;">
<div class="layui-input-block">
<button type="submit" class="layui-btn layui-btn-normal layui-btn-sm layui-icon layui-icon-search" id="doSearch">
查询
</button>
<button type="reset" class="layui-btn layui-btn-warm layui-btn-sm layui-icon layui-icon-refresh">重置</button>
</div>
</div>
</form>
<form class="layui-form" method="post" style="display: none;">
<div class="layui-form-item">
<label class="layui-form-label">单行输入框</label>
<div class="layui-input-block">
<input type="text" name="title" lay-verify="title" autocomplete="off" placeholder="请输入标题" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">验证必填项</label>
<div class="layui-input-block">
<input type="text" name="username" lay-verify="required" lay-reqtext="用户名是必填项,岂能为空?" placeholder="请输入" autocomplete="off" class="layui-input">
</div>
</div>
</form>
<!-- 数据表格开始 -->
<table class="layui-hide" lay-filter = "userTable" id="userTable" ></table>
<div id="userTooBar" lay-filter="userTooBar" style="display:none; ">
<button type="button" class="layui-btn" lay-event="add">增加</button>
<button type="button" class="layui-btn" lay-event="betchDelete">批量删除</button>
</div>
<div id="toolbarDemo" style="display:none; ">
<a class="layui-btn layui-btn-xs" lay-event="edit">编辑</a>
<a class="layui-btn layui-btn-danger layui-btn-xs" lay-event="del">删除</a>
</div>
<!-- 数据表格结束 -->
<!-- 添加和修改的弹出层开始 -->
<div style="display: none" id="saveAndUpdateDiv">
<form class="layui-form" method ="POST" lay-filter = "dataFrm" id="dataFrm">
<div class="layui-form-item">
<div class="layui-form-inline">
<label class="layui-form-label">编号:</label>
<div class="layui-input-inline">
<input type="text" name="id" lay-verify="required|username"
autocomplete="off" placeholder="请输入id" class="layui-input">
</div>
</div>
<div class="layui-form-inline">
<label class="layui-form-label">用户名:</label>
<div class="layui-input-inline">
<input type="text" name="username" lay-verify="required|username"
autocomplete="off" placeholder="请输入id" class="layui-input">
</div>
</div>
</div>
<div class="layui-form-item">
<div class="layui-form-inline">
<label class="layui-form-label">邮箱:</label>
<div class="layui-input-inline">
<input type="text" name="email" lay-verify="required|email"
autocomplete="off" placeholder="请输入id" class="layui-input">
</div>
</div>
<div class="layui-form-inline">
<label class="layui-form-label">城市:</label>
<div class="layui-input-inline">
<input type="text" name="city" lay-verify="required"
autocomplete="off" placeholder="请输入城市" class="layui-input">
</div>
</div>
</div>
<div class="layui-form-item">
<div class="layui-inline">
<label class="layui-form-label">性别:</label>
<div class="layui-input-inline">
<input type="radio" name="sex" value="1" title="男" checked="">
<input type="radio" name="sex" value="0" title="女">
</div>
</div>
</div>
<div class="layui-form-item" style="text-align: center;">
<div class="layui-input-block">
<button type="submit"
class="layui-btn layui-btn-normal layui-btn-sm layui-icon layui-icon-release"
id="doSubmit"
lay-submit=""
lay-filter="doSubmit"
>
提交
</button>
<button type="reset" class="layui-btn layui-btn-warm layui-btn-sm layui-icon layui-icon-refresh">重置</button>
</div>
</div>
</form>
</div>
<!-- 添加和修改的弹出层结束 -->
<script src="resources/layui/layui.js"></script>
<script type="text/javascript">
layui.use(['table','jquery','layer','form','table','laydate'],function(){
var $ = layui.jquery;
var layer = layui.layer;
var form = layui.form;
var table = layui.table;
var table = layui.table;
var laydate = layui.laydate;
//绑定时间选择器
laydate.render({
elem:'#startTime'
});
laydate.render({
elem:'#endTime'
});
var tableIns = table.render({
elem:'#userTable'//渲染的目标对象
,url:'resources/json/person.json'//数据接口
,title: '用户数据表' //数据到处时的标题
,toolbar:'#userTooBar'//表头工具条
,defaultToolbar:['filter'] //filter: 显示筛选图标 exports: 显示导出图标 print: 显示打印图标
,width:1200 //宽度
,page:true //是否启用分页
,cellMinWidth:100
,done: function(res, curr, count){
console.log(res);//后台返回json串
console.log(curr); //当前页码
console.log(count);//数据总条数
}
,loading:true//加载条 默认为true
,text:{
none:'没有多余的数据了'
}
,cols: [[ //列数据
{type: 'checkbox', fixed: 'left'}
,{field:'id', title:'ID', width:80,sort:true}
,{field:'username', title:'用户名', width:120,align:'center'}
,{field:'email', title:'邮箱', width:150, templet: function(res){
return ''+ res.email +''
}}
,{field:'sex', title:'性别', width:80,templet: function(d){
return d.sex=="0"?'女':'男';
}}
,{field:'city', title:'城市', width:100,totalRowText:'city '}
,{fixed: 'right', title:'操作', toolbar: '#toolbarDemo', width:220,align:'center'}
]]
})
//监听头部工具栏事件
table.on('toolbar(userTable)', function(obj){
var checkStatus = table.checkStatus(obj.config.id);
switch(obj.event){
case 'add':
openAddUser();
break;
case 'betchDelete':
layer.msg('批量删除');
break;
};
});
//监听行中工具条点击事件
//监听工具条
table.on('tool(userTable)', function(obj){ //注:tool 是工具条事件名,test 是 table 原始容器的属性 lay-filter="对应的值"
var data = obj.data; //获得当前行数据
var layEvent = obj.event; //获得 lay-event 对应的值(也可以是表头的 event 参数对应的值)
var tr = obj.tr; //获得当前行 tr 的 DOM 对象(如果有的话)
if(layEvent === 'del'){ //删除
layer.confirm('真的删除行么', function(index){
layer.msg("删除");
obj.del(); //删除对应行(tr)的DOM结构,并更新缓存
layer.close(index);
//向服务端发s送删除指令
});
}else if(layEvent === 'edit'){ //编辑
openUpdateUser(data);
}
});
var url ;
var mainIndex;
//打开添加页面
function openAddUser() {
mainIndex = layer.open({
type:1,
title:'添加用户',
content:$('#saveAndUpdateDiv'),
area:['800px','400px'],
success:function(index){
//debugger; [0]--JQ对象转换未js对象
$('#dataFrm')[0].reset();
url = "user/addUser.action";
}
})
}
//打开修改页面
function openUpdateUser(data) {
layer.open({
type:1,
title:'修改用户',
content:$('#saveAndUpdateDiv'),
area:['800px','400px'],
success:function(index){
debugger;
form.val('dataFrm',data);
url = "user/dpdateUser.action";
}
});
}
//保存
form.on("submit(doSubmit)",function(){
//序列化表单数据
var params = $('#dataFrm').serialize();
alert(params);
$.post(
url,
params,
function(obj){
lay.msg("成功!");
//关闭弹出层
lay.close(mainIndex);
//刷新数据表格
tableIns.reload();
},
post
)
})
});
</script>
</body>
</html>
页面