Unity3D 官方文档 UGUI总览 一个将图片铺满整个屏幕的技巧、可视化组件的介绍
版本:unity 5.6 语言:C#
总起:
可视化组件主要包括Text、Image等只提供显示效果,并不提供点击事件的组件,这些组件其实是基础,很多可互动的组件都会用到这些显示效果。
不过先不忙介绍这个,最近看了锚点之后,问了一个新员工怎么将图片铺满整个屏幕,他的回答和我以前一样就是把放的非常大,这种方法做黑幕还行,但想要搞个类似电脑桌面背景图的效果,那就不行了。
之后又了问了跟我同时期过来的老员工,他说出了正确答案:使用锚点。
如果你和我以前一样只会放大,请不要转移注意力,接下来我会深入的介绍轴点(Pivot)和锚点(Anchor)。嗯……这两个英语读法请务必熟练。
(2017版进不去了,接下来可能还是以5.6为平台来讲解)
一个将图片铺满整个屏幕的技巧:
首先打开Unity,在UGUI中新建一个一张图片,选中后使用矩形工具(快捷键:T),我们能看到4个蓝点和一个蓝环,如下图:
蓝点可以调节图片的宽高和旋转角度,而看到的蓝环就是我们上面所说的轴点,Unity默认设置为中心:

所谓的轴点就是旋转中心,图片在旋转时的参考点。并它决定了原点所在,什么意思呢?就是如果添加子节点,子节点Position会以其轴点作为参考,设置Position为(100, 100)就是整张图片轴点这点设置到(100, 100)位置。
让我们来把轴点Pivot设置为(0, 0),然后拖动右上角的蓝点进行旋转:

效果就出来了吧。什么?不行?你蓝环还是在中心?啊,这个是操作设置的问题,在Unity编辑器左上角的工具按钮旁边,有个Center按钮,点击一下,保持Pivot模式就OK了:
而锚点又是什么呢?选择矩形工具后,有的童鞋可能会注意到有4个三角形,而每个三角形就是对应Anchors的4个值,默认全为0.5。
首先我们把它们想象成一个值,它根据父节点决定了其原点所在,(0, 0)就是父节点的左下角为原点,而(1, 1)则为右上角。和轴点的区别是,轴点是子节点的原点,锚点是父节点的原点,Position就是轴点相对于锚点的偏移。
嗯,在很多引擎工具中其实没有Unity分的那么细,像cocos就是轴点和锚点合并在一起统一叫做锚点,而FairyGUI中,没有详细设定锚点的值,要么是(0, 0),要么是跟随轴点的设定。
以上内容想必做过UGUI一段时间的童鞋都比较清楚,但是大家有没有想过锚点为什么需要4个值,这4个值又有什么作用呢?这4个值就跟我们这节的小标题有关了。
这四个值并不是四个三角形的值,而是四个三角行分开后形成一个矩形,MinX指的是矩形的左边的x坐标,MaxX自然是矩形的右边坐标,Y同理。
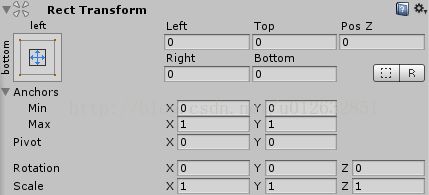
分开之后Inspector中的X、Y、Width、Height会变成Left、Top、Right、Bottom:

什么意思呢?就是如果MinX设置为0,Left设置为0,MinX指明了Left参考父节点的参考线的x坐标,0就是父节点的左边,Left设置为0就是本节点的左边和父节点的左边距离为0,让我们来看看效果。
设置之前:

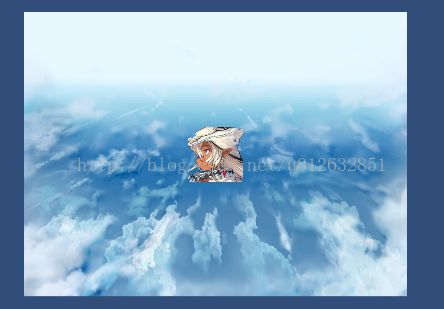
其中头像是子节点,天空图片是父节点,设置之后:
看到这个效果,答案就呼之欲出了吧。没错MinXY设置为(0, 0),MaxXY设置为(1, 1),然后Left、Right、Top、Bottom都设置为0,就将屏幕铺满了(当然前提是Canvas是父节点)。
而且即使缩放父节点的图片,该值也会保持不变。如果想要跟随父节点的缩放比例而缩放,就将四个锚点分别放到图片的四个蓝点位置。这也是实现屏幕适配的另一种手段。(想吐槽的是,Unity并没有提供一个按钮直接设置)
可视化组件:
♦ Text
Text组件,很多其他引擎、工具中又称之为Label,主要用于显示文字:

Text:文本内容;
Font:字体;
Font Style:字体的风格:Normal普通、Bold粗体、Italic斜体、Bold And Italic粗体和斜体;
Font Size:字体大小;
Line Spacing:行间距;
Rich Text:是否使用富文本。富文本就是使用类似于html的标签给文字加特效,比如:
Alignment:垂直水平的对准线;
Align by Geometry:按几何对齐,勾选的话,字和对准线之间几乎没有空隙;
Horizontal Overflow:决定了文本太宽了之后的行为:Wrap换行,Overflow超出部分继续显示;
Vertical Overflow:文本太高之后的行为:Truncate直接去除,Overflow继续显示;
Best Fit:勾选后,文字的大小会在Min Size和Max Size范围内,根据文本内容长度适配一个最佳的大小;
Color:文字的颜色;
Material:材质;
Raycast Target:是否能成为射线捕捉的目标。
♦ Image
图片,给用户显示一张非交互的图像,与Raw Image相同,但提供了更多了动画效果。Raw Image可以接受任何类型的纹理,而Image只支持Sprite作为纹理:

Source Image:图片源;
Color:图片颜色;
Material:材质;
Raycast Target:是否能被射线投射;
Image Type:图片放大时的表现形式:
1.Simple普通;
2.Sliced根据九宫格进行缩放;
3.Tiled平铺,同时支持九宫格效果;
4.Filled填充,这个效果多了,有垂直、水平、360度填充。
Preserve Aspect:是否锁定缩放比例;
Set Native Size:设置图像本身的大小(我倒,我一直没注意到这个按钮)。
♦ Raw Image
原始图像,这个不多说了,唯一值得关注的是可以设置UV矩形。
♦ Mask
这个是个好东西,子节点的部分由父节点决定是否可见。其中Scroll View是否可见的内容就是由这个决定的。
♦ Rect Mask 2D
跟Mask的功能是一样的,不过它只适用于2D空间,并且不会受透明度的影响,但性能上好于Mask。
♦ Shadow
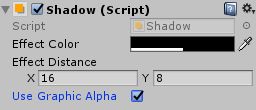
阴影,可以给图形组件添加轮廓效果:
Effect Color:阴影的颜色;
Effect Distance:阴影相对于本体的偏移量;
Use Graphic Alpha:是否将图形的Alpha值与阴影的Alpha值相乘得到最终的不透明度。
♦ Outline
文字图形的外轮廓,与阴影效果配置类似,不多说。
♦ Position As UV1
这个组件不大懂,官方也没做过多的解释,跟Shader有关的?将position作为参数传入到UV1中?
个人:
越学越感觉UGUI和NGUI就是同一套东西(毕竟作者一样,哈哈)。
这两天静一静心,先做好手上的项目。
看了一下还是先把UGUI的这几篇文章全更完,其他的到时候再说。