unity发布安卓 与发布webGl(html5)的区别
web运行调试
使用 nginx
链接:https://pan.baidu.com/s/1uLS1cNoEnzjBHF7s7IxgNg
提取码:x016
本地调试:
解压后打开conf/nginx.conf
然后将项目放入htm文件夹下
运行nginx.exe,在任务管理器种看到即可
然后输入 需要打开的.html文件 例如: http://localhost:8080/webLightUp/index.html
外网调试:
注册安装natapp
https://blog.csdn.net/qq_33922980/article/details/90244160
将外网网址修改调本地字段 例如: http://wjgstm.natappfree.cc/webLightUp/index.html
使用工具:unity2018.4.6f1
对于单机类游戏大部分功能可以直接转换,可直接使用。
问题1:Unable to preventDefault inside passive event listener due to target being treated as passive
解决:https://blog.csdn.net/lijingshan34/article/details/88350456
问题2:EventTrigger 会触发连续点,添加抬起判断,每次点击只运行一次
问题3:XMLHttpRequest cannot load http://localhost:81/api/. No ‘Access-Control-Allow-Origin‘ header is present on the requested resource. Origin ‘http://localhost:53784‘ is therefore not allowed access.
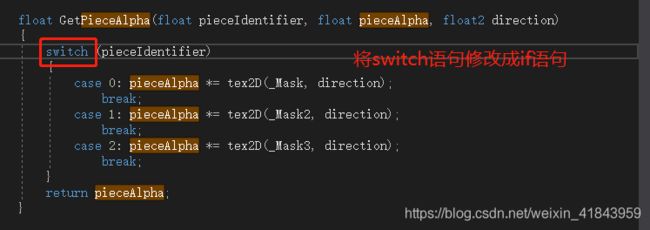
问题4:在safari 浏览器中使用shder,出现错误
WebGL: ERROR: 0:35: 'switch' : Illegal use of reserved word
解决: shader语法“switch”在safari中不适应用,改成if语句
问题5:Unity WebGL2019 取消浏览器警告
在Editor文件夹下添加以下内容
2018版
using System;
using System.IO;
using System.Text.RegularExpressions;
using UnityEditor;
using UnityEditor.Callbacks;
public class PostBuildActions
{
[PostProcessBuild]
public static void OnPostProcessBuild(BuildTarget target, string targetPath)
{
var path = Path.Combine(targetPath, "Build/UnityLoader.js");
var text = File.ReadAllText(path);
text = Regex.Replace(text, @"compatibilityCheck:function\(e,t,r\)\{.+,Blobs:\{\},loadCode",
"compatibilityCheck:function(e,t,r){t()},Blobs:{},loadCode");
File.WriteAllText(path, text);
}
}2019版
using System;
using System.IO;
using System.Text.RegularExpressions;
using UnityEditor;
using UnityEditor.Callbacks;
public class PostBuildActions
{
[PostProcessBuild]
public static void OnPostProcessBuild(BuildTarget target, string targetPath)
{
var path = Path.Combine(targetPath, "Build/UnityLoader.js");
var text = File.ReadAllText(path);
text = Regex.Replace(text, @"compatibilityCheck:function\(e,t,r\)\{.+,Blobs:\{\},loadCode",
"compatibilityCheck:function(e,t,r){t()},buildCompatibilityCheck:function(e,t,r){t()},Blobs:{},loadCode");
File.WriteAllText(path, text);
}
}
问题5:unity调用外部的 window.open() 与浏览器阻止弹出窗口
解释https://juejin.im/entry/58e4ceddb123db15eb7ca9d9
大部分现代的浏览器(泛指 Chrome / Firefox / IE 10+ / Safari)都默认开启了阻止弹出窗口的策略,原因是 window.open 被广告商滥用,严重影响用户的使用。这个阻止弹出窗口的操作,并不是直接封杀 windw.open(),而是会根据用户的行为来判断这次 window.open() 是否属于流氓操作。如果是由用户触发的动作所引起的 window.open 就不会被浏览器所阻止,比如写在 onclick 这些事件 handler 里的,但如果是代码自己触发的就会被阻止。
所以思考的解决方案是:在h5画布上添加个监听,当unity里面按钮按下时,将链接传出,抬起时h5画布响应监听,调用window.open()
示例:
function UnityProgress(gameInstance, progress) {
if (!gameInstance.Module)
return;
if (!gameInstance.logo) {
gameInstance.logo=document.createElement("div");
gameInstance.logo.className="logo "+gameInstance.Module.splashScreenStyle;
gameInstance.container.appendChild(gameInstance.logo);
}
if (progress==1) {//加载完成时
gameInstance.logo.style.display="none";
$('.progressBar').css('display', 'none');
console.info("progress == 1");
//CANVAS TOUCH
var ua=window.navigator.userAgent;
var iOS=!!ua.match(/iPad/i)||!!ua.match(/iPhone/i);
var webkit=!!ua.match(/WebKit/i);
var iOSSafari=iOS&&webkit&&!ua.match(/CriOS/i);
var canvas=document.getElementsByTagName('canvas')[0];
const ctx=canvas.getContext('2d');
canvas.addEventListener('click', (e) => {
});
canvas.addEventListener("mousedown", function (e) {
}, false);
canvas.addEventListener("mouseup", function (e) {
openLinkGA();
}, false);
// Set up touch events for mobile, etc
canvas.addEventListener("touchstart", function (e) {
var touch=e.touches[0];
var mouseEvent=new MouseEvent("mousedown", {
clientX: touch.clientX,
clientY: touch.clientY
});
canvas.dispatchEvent(mouseEvent);
}, false);
canvas.addEventListener("touchend", function (e) {
e.preventDefault();
var touch=e.changedTouches[0];
var mouseEvent=new MouseEvent("mouseup", {
clientX: touch.clientX,
clientY: touch.clientY
});
canvas.dispatchEvent(mouseEvent);
}, false);
}
gameInstance.container.onmouseup=function () {
if (!iOSSafari)
openLinkGA();
}
}
var gameurl="";
//unity调用传过来的url
function ClickImageLink(url) {
//console.info(url);
//gameurl = url;
gameurl=url;
console.info("gameurl "+url);
}
function openLinkGA() {
console.info("openLinkGA url="+gameurl);
if (gameurl!="") {
window.open(gameurl);
gameurl="";
}
}