什么是jade?
jade是一个模板引擎,是变体的HTML。
模板引擎就是一个库,用来解释素具渲染视图的框架,也可以叫做HTML的预处理语言。
jade是Node.js的一个模板引擎,他的语法借鉴了Haml(一个叫做Ham的人写的html的简写语言)
有2个很好的学习资源:
naltatis:http://naltatis.github.io/jade-syntax-docs/
官方文档:http://jade-lang.com/
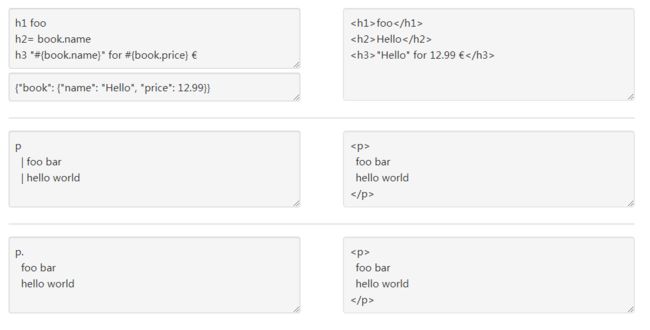
naltatis,一个在线编辑jade模板的工具,只需在左边写jade,右边就会自动解析成HTML,强烈推荐
很方便!!!
Jade 中省略了大量的尖括号,给我的感觉就是简洁和高效。这里不会讨论各种模板引擎的优劣,技术和工具的好坏向来都是不死不休的伪命题,还是花更多的时间来创造有价值的东西更有意思。
test.jade
p hello jade
其上的 jade 模板会被解析成对应的html
hello jade
Jade的特点是语法简洁、简单易学、支持嵌入代码、支持多重继承。通过本文的学习,你将能快速掌握Jade的基本用法及一些小技巧。
相对于HTML,Jade中的元素(Element)标记(Tag)没有用“<>”包围,其属性(Attribute)是用“()”括起来的。
另外,你可能已经注意到了,Jade的元素没有相对应的“开始标记”和“结束标记”。Jade是用“缩进”来描述元素的从属关系(与Python的语法相似)。
若你使用过HBuilder,你会发现jade的语法非常的亲切,因为他使用#代替id,使用.代替类型,和HBuilder的快速生成html标签的操作一样,很方便啊!
DOCTYPE
HTML本质上是XML,在HTML文件的起始位置需定义doctype。
doctype html -->
标签
jade的主要优势是为HTML元素同时渲染闭合和开始标签,自动添加<>和,节省了大量键盘输入,标签空格后的文本会被解析成内联的HTML
Jade是用“缩进”来描述元素的从属关系(与Python的语法相似)。
基本用法
demo1.jade
doctype html
html
head
title my jade template
body
h1 Hello #{name}
h2 hello demo1
locals
{"name": "Bob"}上面的模板会输出
my jade template
Hello Bob
hello demo1
还有,#代表id,.(点号)代表类,这些语法用过HBuild而的人,会感觉到亲切,简洁
#content
.block
input#bar.foo1.foo2输出
变量
传给jade模板的数据成为locals,输出变量使用#{变量名},或者=等号
demo2.jade
h1=title
p=body
locals
{"title": "jade is very good.","body":"this is a test demo2"}输出
jade is very good.
this is a test demo2
属性
属性紧跟在标签的名字后,用括号括起来,格式是name=value,多个属性之间用,(逗号)隔开。
文本
通过符号 | 可以输出原始文本
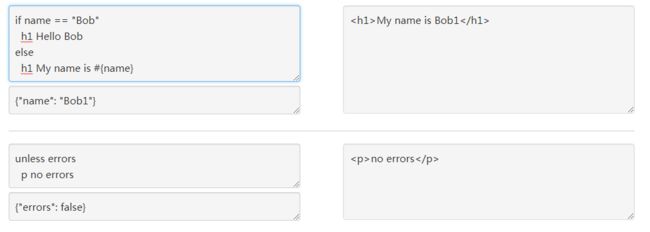
if语句
如何在jade模板上加业务逻辑
if res.length==10
h1= title+"标题"
else
h1=res.join(',')
除了if之外,还有unless,他表示不或者!
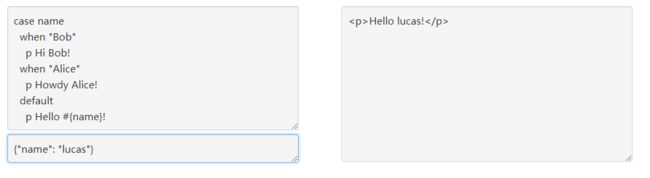
case语句
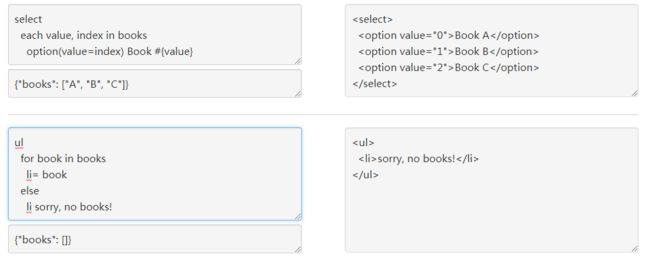
each和for语句
JavaScript
如何写前端js代码
script(type='text/javascript'). $(document).ready(function () { alert('前端代码'); })
引用前端的js文件
script(src='/javascripts/jquery-1.10.2.js')
CSS
如何写前端css代码
style.
html,body{
background-color: #00B7FF;
margin:0;
padding:0;
border:0;
}
引入css样式文件和样式
link(rel='stylesheet', href='/stylesheets/style.css')
注释
单行注释和 JavaScript 里是一样的,通过 // 来开始,并且必须单独一行:
// just some paragraphs
p foo
p bar渲染为:
foo
bar
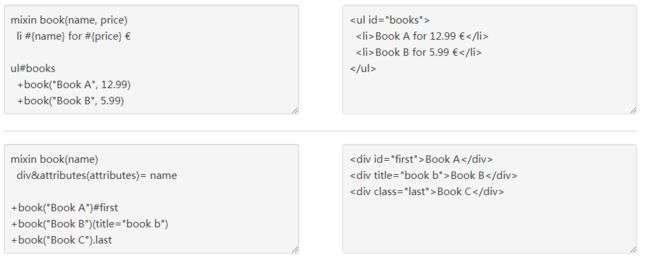
函数mixin
可重用的 jade 块 (Mixins)
模板包含 (Includes)
你可以使用 Includes 在模板中包含其他模板的内容。就像 PHP 里的 include 一样。
index.jade
doctype html
html
include includes/head
body
h1 我的网站
p 欢迎来到我的网站。
include includes/foot
includes/head.jade
head
title 我的网站
script(src='/javascripts/jquery.js')
script(src='/javascripts/app.js')
includes/foot.jade
#footer
p Copyright (c) foobar
调用 index.jade 的结果:
我的网站
我的网站
欢迎来到我的网站。
模板引用 (Extends)
通过 Extends 可以引用外部的 jade 块,感觉比 include 要好用
layout.jade
doctype html
html
head
title 我的网站
meta(http-equiv="Content-Type",content="text/html; charset=utf-8")
link(type="text/css",rel="stylesheet",href="/css/style.css")
script(src="/js/lib/jquery-1.8.0.min.js",type="text/javascript")
body
block content
article.jade
//- extends 拓展调用 layout.jade
extends ../layout
block content
h1 文章列表
p 朴槿惠:"岁月号"船长等人弃船行为等同于杀人
p 普京疑换肤:眼袋黑眼圈全无 领导人整容疑云
p 世界最大兔子重45斤长逾1米 1年吃2万元食物
res.render(‘article’) 的结果:
我的网站
文章列表
朴槿惠:"岁月号"船长等人弃船行为等同于杀人
普京疑换肤:眼袋黑眼圈全无 领导人整容疑云
世界最大兔子重45斤长逾1米 1年吃2万元食物