HTML基础
B/C软件体系结构
网络系统软件开发包括B/S与C/S两种结构都可以进行同样的业务处理。
C/S是客户机(client)/服务器(server),B/S是浏览器(browser)/服务器。C/S之间通过任意的协议通信,一般要求有特定的客户端。比如QQ就是C/S模式,你的桌面上的QQ就是腾讯公司的特定的客户端,而服务器就是腾讯的服务器。再比如你看的网络电视也是如此,比如你的桌面上的iqiyi、视频软件等,这些软件都是C/S模式的,他们要求在用户有特定的客户端。而B/S模式是靠应用层的http协议进行通信的(当然也要靠底层的好多协议支持),一般不需要特定的客户端,而是需要有统一规范的客户端,那就是你的浏览器!Web页就是B/S 模式,也就是说咱们说的网站就是B/S模式。
动态网站介绍
网站的功能性现在已经彻底地变革,我们经历过的一种巨大的转变,就是网站从“静态内容”的展示转向“动态内容”的传递。所谓“动态”并不是指有几个放在网页上的CIF动态图片或Flash等,区别动态网站与静态网站最基本的方法,通常是区别是否采用了数据库的开发模式。
动态网站一般以数据库技术为基础,这样可以大大降低网站维护的工作量,其功能可以实现如用户注册、用户登录、在线调查、用户管理、订单管理等等;
动态网站软件开发所需的Web构件
客户端浏览器(IE,FireFox)
扩展超文本标记语言XHTML(XML+HTML)
层叠样式表CSS
客户端脚本编程语言(JavaScript)
Web服务器(Apache-html(80),Tomcat-jsp,html)
服务器端脚本编程语言(PHP,Java)
数据库管理系统(Oracle,MySQL)
优秀的Web程序员是怎样炼成的
- 具备扎实的技术功底
- 遵循良好的编码规范
- 问题要解决不要逃避(死磕)
- 扩充自己的想象力
- 对新技术的渴求
- 挖掘设计模式,提高代码质量
- 多与高手交流
- 韧性和毅力
本篇内容
1.网页制作概述
2.HTML语言的语法
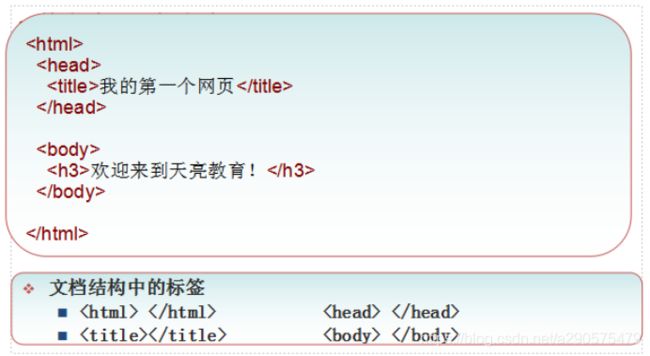
3.HTML文件的主体结构
4.HTML文档头部元素head
5.HTML文档主体标记
6.文字版面的编辑
7.创建图像和链接
1.1 HTML基础
HTML是用来制作网页的标记语言
HTML是Hypertext Markup Language的英文缩写,即超文本标记语言
HTML语言是一种标记语言,不需要编译,直接由浏览器执行
HTML文件是一个文本文件,包含了一些HTML元素,标签等.HTML文件必须使用html或htm为文件名后缀
HTML不区分大小写的,HTML与html是一样的
HTML是由W3C的维护的
结构化标准
Html,同于网页制作
样式化标准
CSS,比如字体,颜色等等
行为化标准
JavaScript ,一些行为控制
文件类型:文本文件,二进制文件,可执行文件(我们的程序)
<=:qwertyuiopasdfghjklzxcvbnmQWERTYUIOPLJKHGFDSAZXCVBNM
.abcdefghijklmnopqrstuvwxyzABCDEFGHIJKLMNOPQRSTUVWXYZ
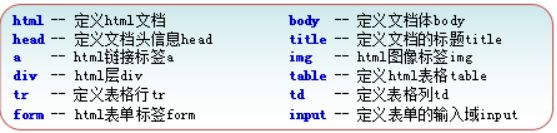
2.1 HTML标签
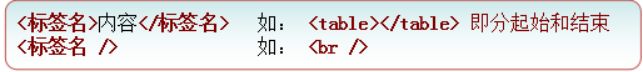
标签是HTML中最基本单位,也是最重要组成部分。
通常要用两个角括号括起来:“<”和“>”。
标签都是闭合的(两种形式:成对与不成对)

标签是大小写无关的,body跟BODY表示意思是一样的,标准推荐使用小写,这样符合XHTML标准
2.2 HTML语法不区分字母大小写
HTML标签名和属性都是不区分大小写的,例如body、BODY或Body都是定义相同的标记,但推荐全部使用小写字母书写。
2.3 HTML标签属性
HTML标签三部分组成:标签名,要显示的数据,显示数据时的属性
HTML属性一般都出现在HTML标签中, 是HTML标签的一部分。
标签可以有属性,它包含了额外的信息.属性的值一定要在双引号中。
标签可以拥有多个属性。
属性由属性名和值成对出现。名值对:是保存数据最基本的方式
语法:![]()
示例:
2.4 HTML颜色值的设置
大多数的浏览器都支持颜色名集合,颜色值是一个关键字或一个RGB格式的数字,在网页中用得很多。
主要有以下两种:
使用英文单词作为颜色值:如:red、green、blue、black、maroon、white、yellow …
可以使六位十六进制的颜色值:
如:#000000 — #ffffff(red,green,blue)
其中前两位表示红色,中间两位表示绿色,最后两位表示蓝色。
2.5 HTML注释
HTML注释,我们经常要在一些代码旁做一些HTML注释,这样做的好处很多,比如:方便查找,方便比对,方便项目组里的其它程序员了解你的代码,而且可以方便以后你对自己代码的理解与修改等等.注释中间,不要出现”–”![]()

2.6 HTML代码格式
任何回车或空格在源代码中都是不起作用,所以在编写HTML代码时,都可以使用回车或者空格进行代码排版,这样可以使代码清晰,易读,也便于团队合作。必须保持严格的缩进规则,以“Tab”键为准。
把代码写得漂亮,比把代码写得正确更重要
2.7 HTML字符实体
在 HTML 中,某些字符是预留的。在 HTML 中不能使用小于号(<)和大于号(>),这是因为浏览器会误认为它们是标签。

3 HTML文档的主体结构
4. HTML文档头部元素
head标签代表HTML文档的头信息,以head开始,/head结束。
头(head)包含了当前文档的一些信息,例如标题信息,meta信息等,正常情况下头信息是不会显示在HTML文档中的.
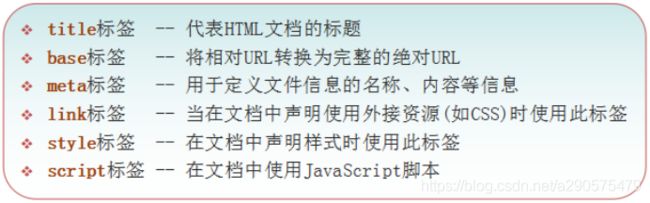
head元素包含的常用标签:

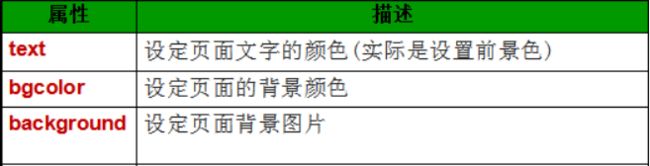
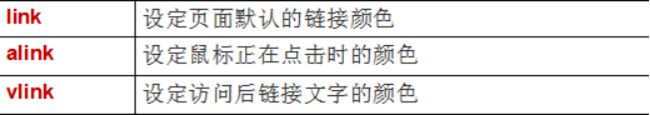
5. HTML文档主体标记

常用到的也就这几个,基本上我们也不在html中直接对页面进行样式设置,都是用css去操作,所以简单了解几个就可以

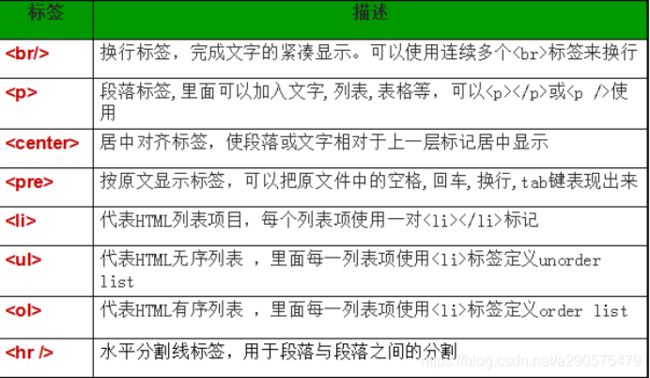
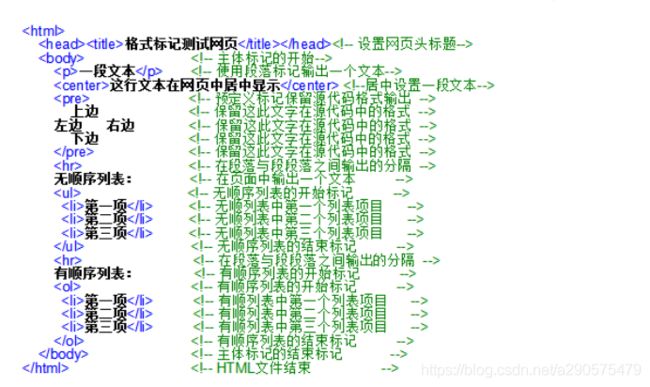
6.1 格式标签

示例代码

Ol有序中 type 的取值
默认 数字列表
A 字母列表
a 小写字母列表
I 罗马字母列表
i 小罗马字母列表
Ul无序中 type的取值
默认 disc是实心圆点
disc 是实心圆点
circle 是空心圆点
square 是实心方点
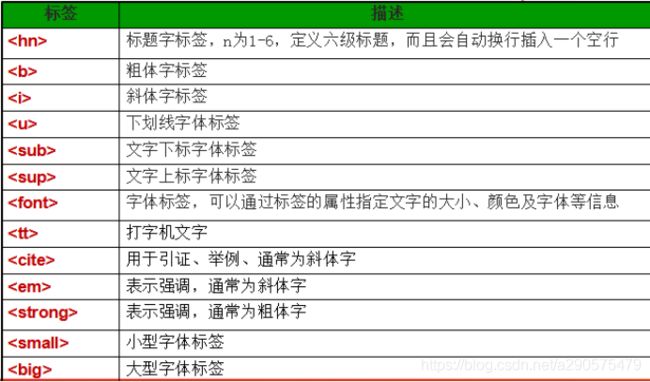
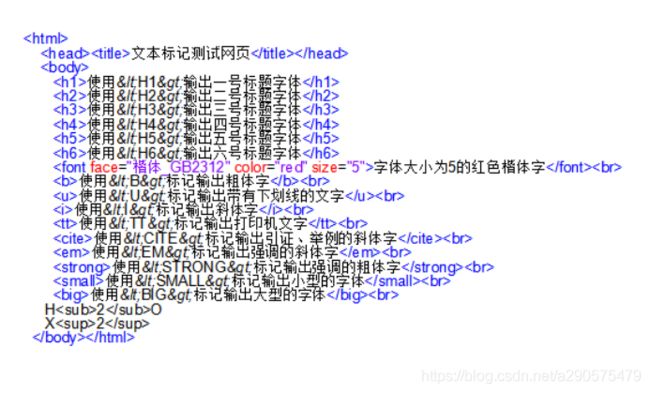
6.2 文本标签

示例代码

元素的分类
HTML中标签元素三种不同类型:块状元素,行内元素,行内块状元素。
1)、块状元素特点:display:block
每个块状元素都从新的一行开始,并且其后的元素也另起一行
元素的高度、宽度、行高以及顶部和底边距都可设置
元素宽度在不设置的情况下,是它本身父容器的100%(和父容器的宽度一致)。
![]()
2)、行内元素特点:display:inline
和其他元素都在一行上
元素的高度、宽度及顶部和底部边距不可设置
元素的宽度就是它包含的文字或图片的宽度,不可改变
![]()
3)、行内块状元素特点:display:inline-block
和其他元素都在一行上
元素的高度、宽度、行高以及顶部和底部边距都可设置
![]()
7.1 插入图片
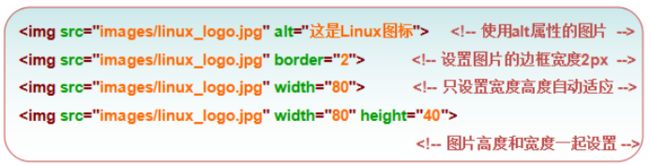
img标签 – 代表HTML图像
img标签是单独出现的:img /, img是image(图像)的缩写
常用属性:
alt – 代表图像的替代文字
src – 代表一个图像源(就是图像的位置)(href)
border – 代表图片边框的宽度
height – 代表一个图像的高度
width – 代表一个图像的宽度
设计网页时经常使用的图片有三种格式:
GIF – 最多支持256色,支持透明,支持多帧动画显示效果.
JPEG – 支持多种颜色,可以有很高的压缩比,使用了有损压缩,不支持透明,不支持动画效果.
PNG – 是一种新的图片技术,可以表现品质比较高的图片,使用了无损压缩,支持透明,不支持动画.
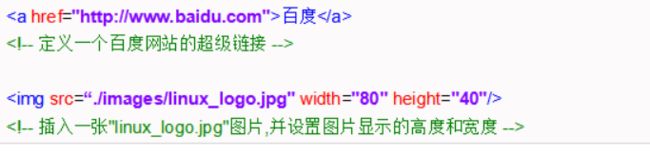
示例代码

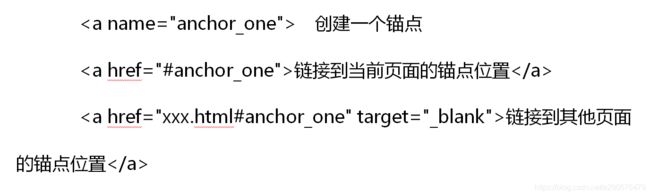
7.2 建立锚点和超链接
a标签 – 代表HTML链接
a,是anchor(锚)的第一个字母,a标签是成对出现的,即…。
常用属性:
href – 代表一个url链接源(就是链接到什么地方去)
url除了是网页外,还可以是其它的文件(如文本文件,pdf文等)。
url还可以是指向HTML文件中的一个位置。
url还可以是Email地址。
target – 用来指出哪个窗口或框架应该被此链接打开
target=_blank: 将链接内容在新的浏览窗口中打开。
title – 代表链接的附加提示信息
超链接
超链接范例:
网站链接:
电子邮件链接:
ftp链接: 
也可以跳转到指定文件

绝对路径 : http://www.baidu.com 这就是绝对路径,或者是 F:\xxx\xxx\ 这是本地的绝对路径
相对路径 : xxx/xxx.html 以当前文件为标准